本片文章是构建工具学习的第二部分,主要讲解了一些实战配置
Webpack技巧性配置
hash值的意义
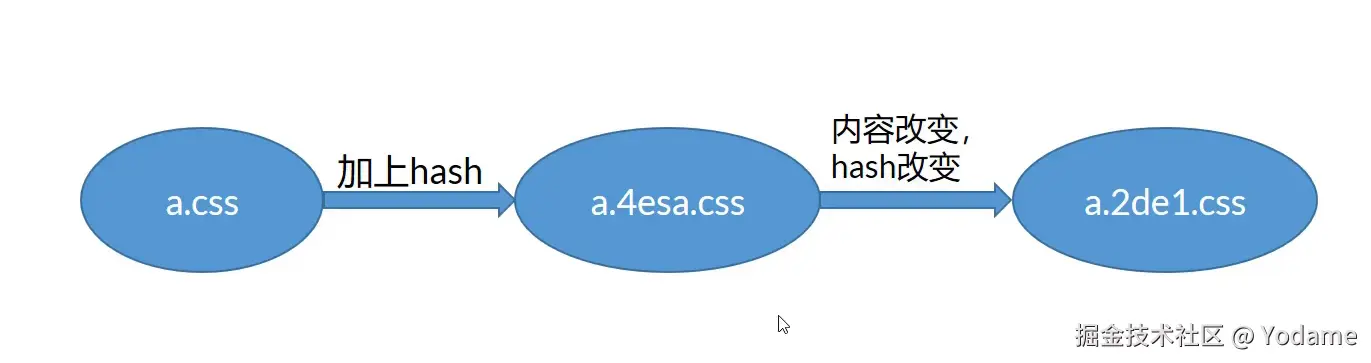
浏览器加载了一个资源后会缓存,但是如果名字改了呢?
如果项目种不去配置hash值,原来的打包后的css文件叫'a.css',但是打包之后仍然叫做'a.css',浏览器会默认加载之前的缓存
加上了hash值,才会由新旧文件的不同之处,浏览器就会重新去加载新的资源

但是如果项目中只是变化了一个文件,例如app.js,重新打包之后,所有配置的项目都变化了
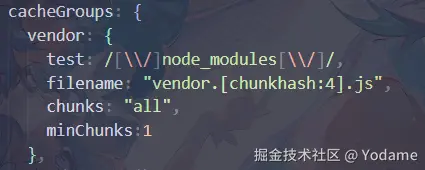
解决方案
使用
chunkhash

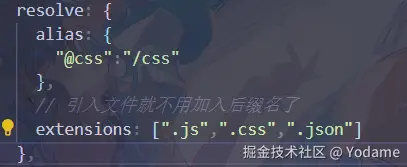
resolve配置(重要)

- resolve的使用
js
import "@css/test"
import "@css/test.less"
import b from './a'
import c from './obj'
require.context(十分有用)

r(item) 等价于动态 require()
当您调用 r(item) 时,它实际执行的是 动态加载 对应路径的模块(类似 require("./mode/a.js")),返回的是该模块的导出对象。
疑点: 为啥不是r[item]:
item是字符串(如"./a.js"),r["./a.js"]会尝试访问函数的"./a.js"属性,该属性不存在(值为undefined)
js
// 第二个布尔参数,false --> 不检查该目录下的子目录 true --> 则是检查子目录
const r = require.context("./mode",false,/.js/)
console.log(r.keys()); // ['./num1.js', './num2.js', './num3.js']
r.keys().forEach((item) => {
// 这里使用的是r()
// 动态导入路径
console.log(r(item).default);
})
// 第二种写法
const r = require.context("./mode",false,/\.js$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)路径的处理
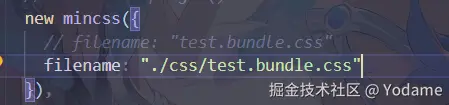
需求: 把打包的css文件放到dist/css文件夹中, img文件放到 dist/img文件夹当中
- 在mincss当中去配置即可

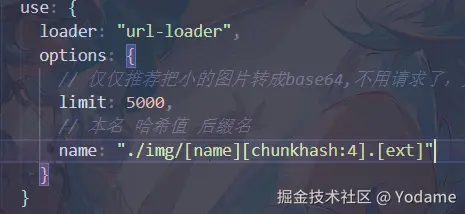
- 同理img图片

- 后续的打包文件放到cdn地址,在output中配置
打包后的文件后续会自动拼接上去
www.xxx.com/./css/test.bundle.css去获取资源如果放到自己的服务器上
./css/test.bundle.css这样去获取
js
output: {
path: __dirname + "/dist",
// hash 作为文件是否改变的标志
filename: "[name].[chunkhash:4].bundle.js",
publicPath: "www.xxx.com"
},开发模式

作用:本地开启一个服务去运行--> 参考vue本地运行的时候
npm run dev

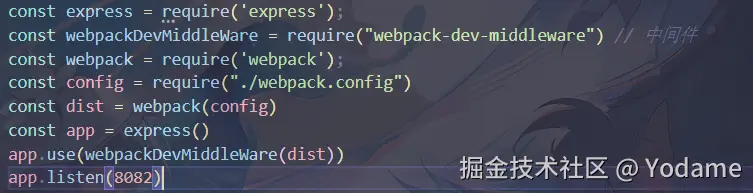
原理简讲

##运行devServer
- 安装webpack-dev-server包
bas
npm install -g webpack-dev-server- 运行
ba
webpack-dev-server修改js文件--> 默认强制更新
在js文件中去写这一段,变成热更新,不推荐

- proxy代理配置

- source-map

- 配置 --> 详细配置去看文档

实战的配置技巧
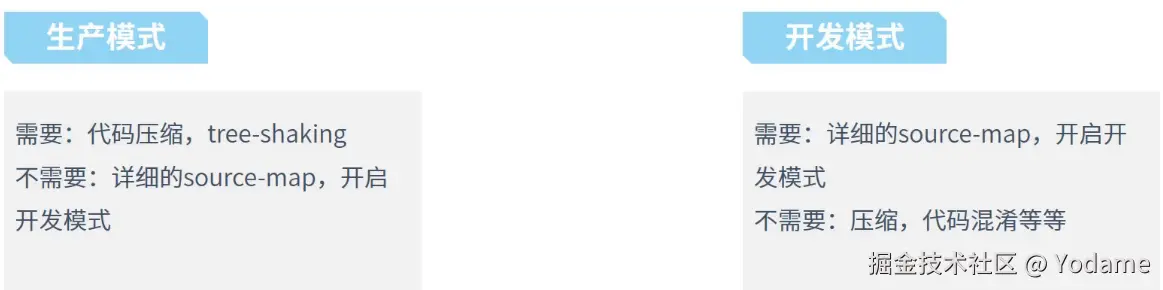
- 为啥需要区分环境

- 区分要点

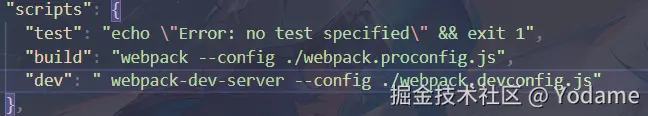
- scripts脚本命令
如果你没有自己去输入命令而是使用使用scripts脚本命令,你需要在项目本地去安装webpack

-
process.env脚本命令
cross-env(单独安装) 这个库帮助我们的指令脚本跨平台运行,详细讲解看这位作者大大的前端必懂 -- cross-env作用
-
配置文件编程式技巧



webpack自带的配置
通过 webpack --help 查看
-
env (不推荐采用)
-
在script去配置

-
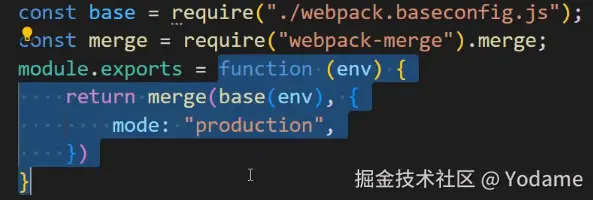
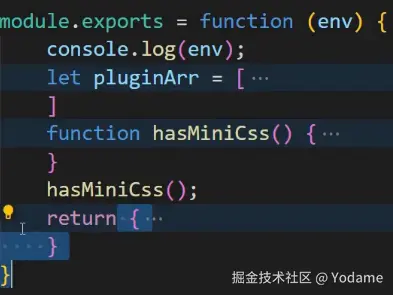
在webpack.devconfig.js文件中配置

- webpack.baseconfig.js文件结构

-
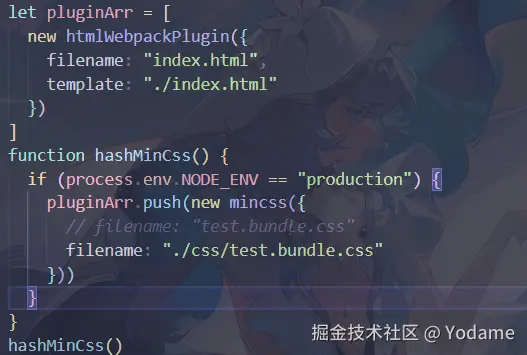
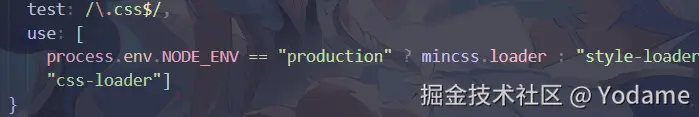
在业务代码中去使用配置文件中的变量
通过插件去实现--> webpack里面内置了
- 在配置文件中配置

-
直接在业务代码中使用即可
js// app.js console.log(baseURL)
优化相关
官方方案不推荐--> 要科学上网,推荐使用后者,后者直接在本地去启动

- 安装
bash
pnpm install webpack-bundle-analyzer --save-dev- 使用-> 引入完插件就可以运行打包了
js
const bundleanlyzer = require("webpack-bundle-analyzer").BundleAnalyzerPlugin
// ....
new bundleanlyzer()- 打包速度的优化(dll优化)

-
新建一个
webpack.dll.config.js文件输出的文件不建议放到dist文件夹下

-
填写运行脚本

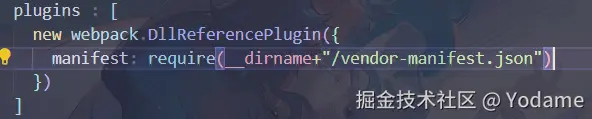
- 在正式配置文件中配置关联

打包速度变快了,但是打包后的html文件没有引入,因此去模板html文件里引入
优化相关2
- 压缩和tree-shaking
压缩不仅仅压缩成一行
举例:
jslet _a = 123; function f1() { console.log(_a) } // 压缩后 consol.log(123)压缩还具有混淆的功能
举例: 开发的时候语义化
jslet imageObj = {} //压缩后 let _i = {}tree-shaking : 通俗来讲,项目中引入了某种库,这个库里有100个方法,但是我只用到了一个方法,项目只会去打包用到的那一种方法--> 分析
- 局限性: 代码中某个部分写成一种类的形式,是无效的 。 --> 写成函数式编程的方案解决