引言
作为前端初学者,切了这么多页面,在不知道你是否会有疑问------有很多相同的HTML结构,比如导航栏、侧边栏等待,但是一个页面要有一个HTML文件,但是你知道完全没有必要再写一遍,所以你选择Ctrl+CV,但是这并没有减少重复的代码,并且要修改时,所有的代码都要修改。所以你想过没有,有没有一个东西可以复用某些代码,让项目结构更简洁、健壮。
前置基础知识
js里如何导入其他js文件里的函数
默认抛出
创建文件1.js
javascript
function add(a, b) {
return a + b
}
export default add创建文件2.js 在2.js里,通过第一行代码,引入文件1.js里的函数add
sql
import add from './1.js';
console.log(add(1, 2));把一个文件当作一个对象抛出
修改文件1.js
css
export function add(a, b) {
return a + b
}修改文件2.js
csharp
import { add } from './1.js'; // 对象解构,注意解构语法,这里函数同名
console.log(add(1, 2));多页应用
- 每个页面都是一个HTML文件
- 页面之间的共同模块无法共用
单页应用
- 整个项目只有一个HTML文件
- 所有的所谓页面,其实都是一个代码片段,通过 js 来控制显示哪个代码片段
所以,今天开始,认识一个新朋友------React
可以创建一个新的文件夹,从这个空文件开始你的react学习之路。
在这个文件夹下,输入指令:
npx create-react-app 项目名
 这样,就成功创建了一个react项目
这样,就成功创建了一个react项目
输入指令,启动项目(注意要在项目目录下):
npm start
成功启动后,可以看到这个经典页面:

目录结构
- node_modules (创建这个项目所需要的所有第三方的工具的源代码)
- public 公共目录
- src 开发目录
public
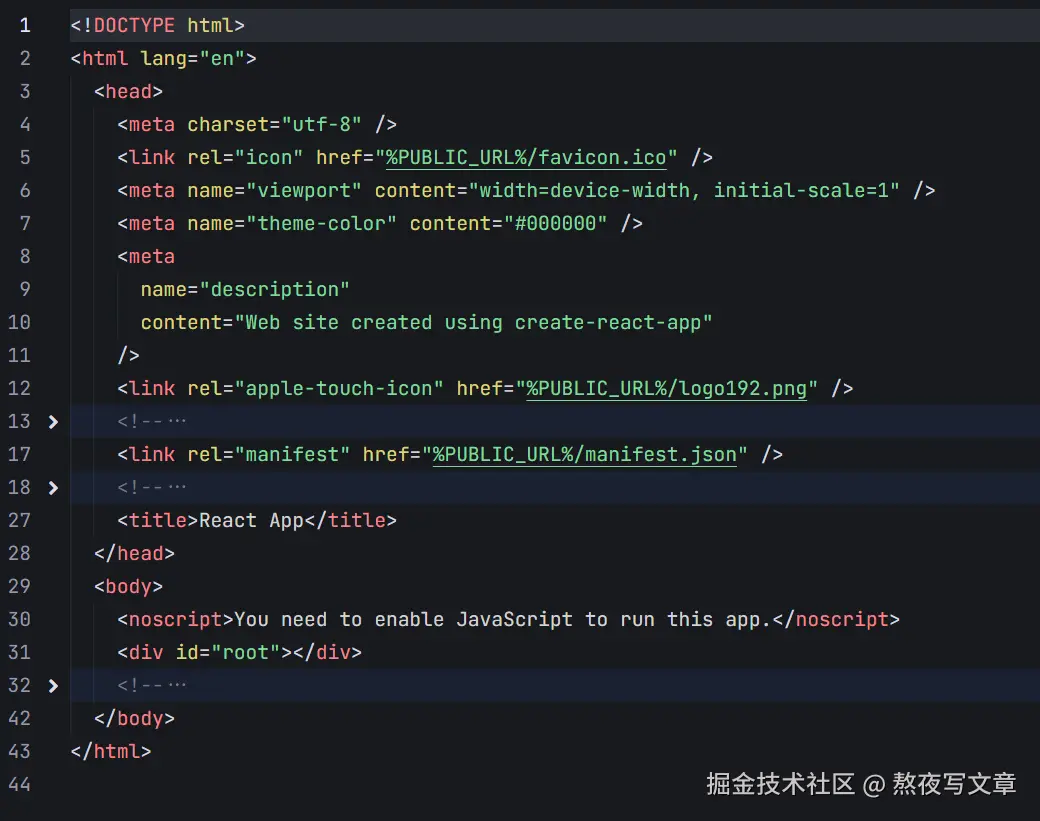
现在,除了index.html文件,其他的你都可以删了。这个HTML文件就是整个项目唯一的HTML文件
可以看到,整个HTML,只有一个id=root的div元素 
src目录
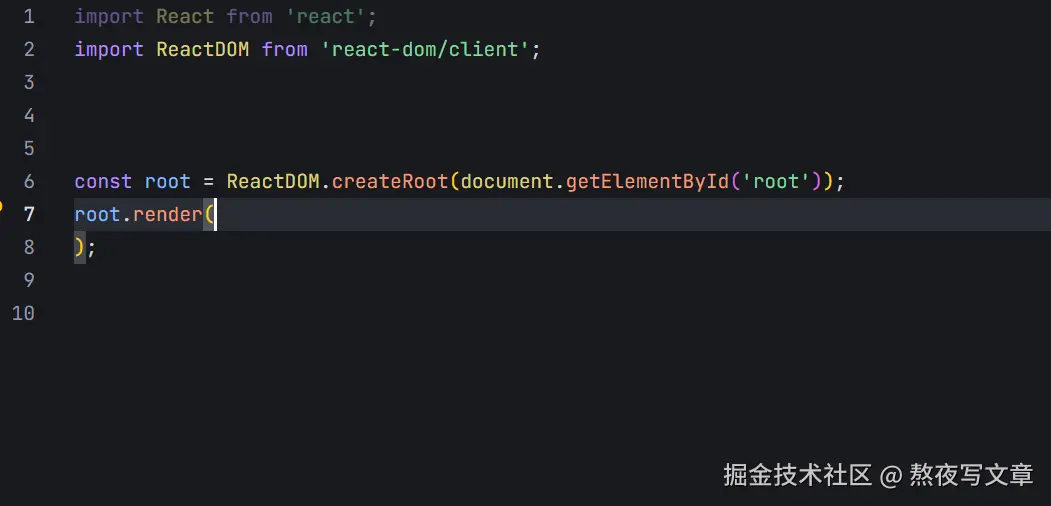
除了index.js,其他的文件都可以删了。 在index.js文件里,可以先删成这个样子
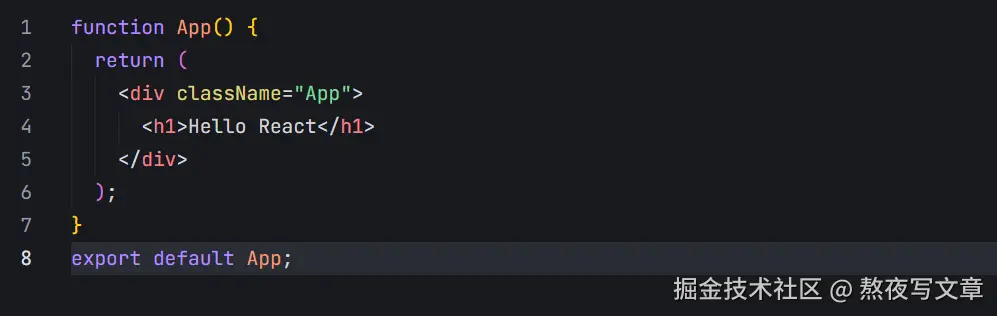
 然后,我们在src目录下,再创建一个App.js文件
然后,我们在src目录下,再创建一个App.js文件
输入以下的内容,注意我们是默认抛出函数App的,在上面的前置基础知识有介绍
 再修改index.js里的内容,我们也应该先导入App
再修改index.js里的内容,我们也应该先导入App  这样,我们就可以看到如下页面
这样,我们就可以看到如下页面 
总结
- 我们介绍了为react的引入做了一些铺垫,介绍了一些基础知识
- 我们简单聊了一下如何创建react项目,以及react项目结构
- 我们还把一些当前无关的文件删了,仅保留了最基础的文件,成功在页面上渲染了一些文字
- 可以想到,这个App.js就是一个组件,未来,我们就是通过写多个js文件来完成项目的开发,这与传统的三件套截然不同