引言:轮播图,你真的了解它吗?
在前端开发的浩瀚星空中,轮播图无疑是一颗璀璨的明星。从电商网站的产品展示,到企业官网的形象宣传,再到个人博客的精美配图,它无处不在,默默地承担着内容呈现的重任。然而,当我们习惯了千篇一律的平面切换、淡入淡出,是否曾想过,轮播图还能玩出什么新花样?
今天,我将带你一起探索一个令人兴奋的领域:纯JavaScript和CSS实现的3D沉浸式轮播图。是的,你没听错,我们不需要借助任何第三方库,仅仅依靠原生JS和CSS的强大能力,就能打造出一个具有立体感、交互感,并且丝滑流畅的3D轮播图。它不仅能自动循环播放,还支持鼠标悬浮、左右切换、指示器跳转,甚至在鼠标悬浮时,当前图片还会"跃然眼前",带来意想不到的惊喜!
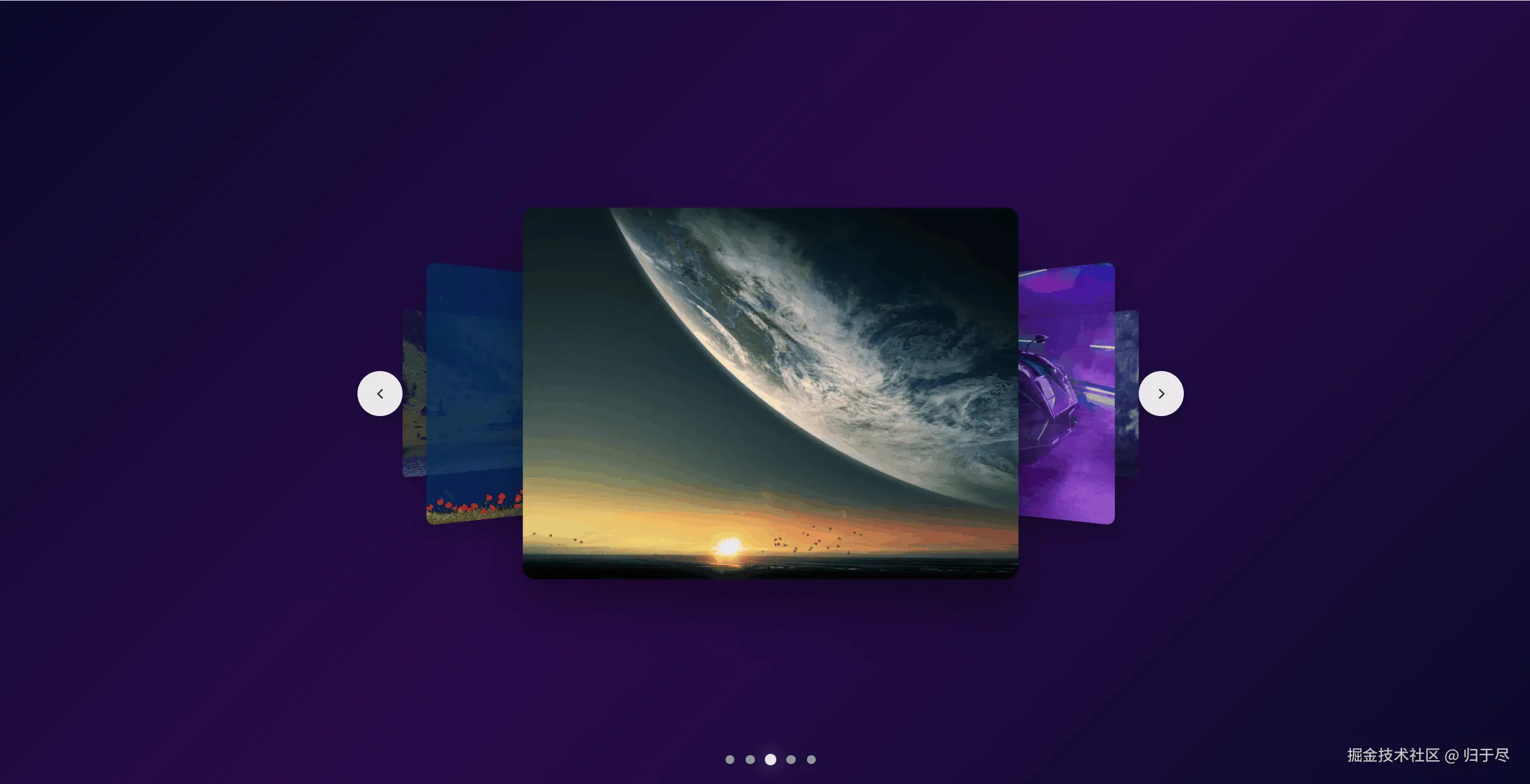
效果预览
想象一下,当你打开你的网页,一个充满未来感的3D轮播图映入眼帘。五张精美的图片以一种优雅的姿态在空间中旋转切换,仿佛触手可及。中间的图片清晰可见,而两侧的图片则以一种巧妙的透视效果向远方延伸,营造出深邃的立体感。这可不是简单的图片堆叠,而是精心设计的视觉盛宴。

核心实现
要打造一个具有立体感的轮播图,我们首先需要理解CSS 3D变换的精髓。这就像是为我们的图片搭建一个虚拟的舞台,让它们在这个舞台上自由地"表演"。
HTML结构
一个清晰、语义化的HTML结构是所有前端项目的基础。对于3D轮播图来说,我们的结构需要足够简洁,以便CSS和JavaScript能够高效地对其进行操作。
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D轮播图</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="carousel-container">
<div class="carousel-wrapper">
<div class="carousel" id="carousel">
<div class="carousel-item active" data-index="0">
<img src="images/image1.jpg" alt="图片1">
</div>
<div class="carousel-item" data-index="1">
<img src="images/image2.jpg" alt="图片2">
</div>
<div class="carousel-item" data-index="2">
<img src="images/image3.jpg" alt="图片3">
</div>
<div class="carousel-item" data-index="3">
<img src="images/image4.jpg" alt="图片4">
</div>
<div class="carousel-item" data-index="4">
<img src="images/image5.jpg" alt="图片5">
</div>
</div>
<!-- 左右切换按钮 -->
<button class="nav-btn prev-btn" id="prevBtn">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2">
<polyline points="15,18 9,12 15,6"></polyline>
</svg>
</button>
<button class="nav-btn next-btn" id="nextBtn">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2">
<polyline points="9,18 15,12 9,6"></polyline>
</svg>
</button>
</div>
<!-- 指示器 -->
<div class="indicators" id="indicators">
<span class="indicator active" data-index="0"></span>
<span class="indicator" data-index="1"></span>
<span class="indicator" data-index="2"></span>
<span class="indicator" data-index="3"></span>
<span class="indicator" data-index="4"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>核心在于 .carousel-wrapper 和 .carousel。.carousel-wrapper 负责创建3D透视效果,而 .carousel 则是所有图片项的容器,它将通过CSS变换来旋转,从而带动内部的图片一起"动"起来。每个 .carousel-item 内部包含一张图片,并带有 data-index 属性,方便JavaScript进行索引和操作。
CSS样式
CSS是实现3D效果的关键。我们将利用 perspective、transform-style 和 transform 等属性,将平面的图片"推"入三维空间。
css
/* ... (部分通用样式省略) ... */
.carousel-wrapper {
position: relative;
width: 1200px; /* 放大1.5倍 */
height: 750px; /* 放大1.5倍 */
perspective: 1200px; /* 定义3D透视的强度 */
perspective-origin: center center;
}
.carousel {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d; /* 确保子元素在3D空间中呈现 */
transition: transform 0.6s cubic-bezier(0.4, 0.0, 0.2, 1); /* 平滑过渡动画 */
}
.carousel-item {
position: absolute;
width: 600px;
height: 450px;
left: 50%;
top: 50%;
transform-origin: center center;
border-radius: 15px;
overflow: hidden;
box-shadow: 0 20px 40px rgba(0, 0, 0, 0.3);
transition: all 0.6s cubic-bezier(0.4, 0.0, 0.2, 1);
cursor: pointer;
}
/* 当前活跃的图片 */
.carousel-item.active {
transform: translate(-50%, -50%) translateZ(0px) scale(1.1);
z-index: 5;
box-shadow: 0 30px 60px rgba(0, 0, 0, 0.4);
}
/* 左侧图片 */
.carousel-item.prev {
transform: translate(-50%, -50%) translateZ(-200px) translateX(-300px) rotateY(45deg) scale(0.8);
z-index: 3;
opacity: 0.7;
}
/* 右侧图片 */
.carousel-item.next {
transform: translate(-50%, -50%) translateZ(-200px) translateX(300px) rotateY(-45deg) scale(0.8);
z-index: 3;
opacity: 0.7;
}
/* 更远的左侧图片 */
.carousel-item.far-prev {
transform: translate(-50%, -50%) translateZ(-400px) translateX(-500px) rotateY(60deg) scale(0.6);
z-index: 1;
opacity: 0.4;
}
/* 更远的右侧图片 */
.carousel-item.far-next {
transform: translate(-50%, -50%) translateZ(-400px) translateX(500px) rotateY(-60deg) scale(0.6);
z-index: 1;
opacity: 0.4;
}
/* 只有当前活跃图片的鼠标悬浮效果 */
.carousel-item.active:hover {
transform: translate(-50%, -50%) translateZ(50px) scale(1.15) !important;
box-shadow: 0 40px 80px rgba(0, 0, 0, 0.5) !important;
z-index: 10 !important;
}
.carousel-item.active:hover img {
transform: scale(1.05);
}
/* ... (其他样式,如按钮、指示器、响应式设计等省略) ... */perspective:这个属性定义了观察者与Z=0平面之间的距离,它决定了3D元素的透视强度。值越小,透视效果越明显,反之则越平坦。我们将其设置在.carousel-wrapper上,为整个3D场景提供一个统一的透视视角。transform-style: preserve-3d:这个属性是让子元素在3D空间中呈现的关键。如果缺少它,子元素将不会在3D空间中进行变换,而是被"拍平"到父元素的平面上。transform的魔法 :translate(-50%, -50%):这确保了所有图片项都能够精确地居中对齐,无论其尺寸如何。translateZ():沿着Z轴移动元素,模拟图片在深度方向上的位置。translateZ(0px)表示当前图片在Z=0平面上,而负值则表示图片向观察者"远离"。translateX():沿着X轴移动元素,将图片向左右两侧推开。rotateY():沿着Y轴旋转元素,这是创建3D倾斜效果的核心。通过不同的旋转角度,我们让两侧的图片呈现出向内倾斜的视觉效果。scale():调整图片的大小,让距离观察者更远的图片显得更小,增强透视感。
transition:为了让图片切换和悬浮效果更加平滑自然,我们为transform和box-shadow等属性添加了过渡动画。cubic-bezier函数则提供了更精细的动画曲线控制,让动画效果更加"丝滑"。- 鼠标悬浮效果的精确控制 :这里我们巧妙地利用了CSS选择器。
.carousel-item.active:hover确保了只有当图片同时具有carousel-item和active类名时,鼠标悬浮效果才会触发。这样就完美解决了"未显示的图片鼠标悬浮时也会放大"的问题,让交互更加精准和符合预期。
通过这些CSS属性的组合,我们成功地为图片构建了一个富有层次感和立体感的3D空间,让轮播图不再是简单的平面切换,而是一场视觉上的"魔术表演"。
交互逻辑
光有炫酷的3D效果还不够,一个优秀的轮播图必须具备智能的交互逻辑。我们将使用纯JavaScript来控制轮播图的动态行为,包括自动播放、手动切换以及各种用户交互。
Carousel3D 类:轮播图的大脑
我们将所有的交互逻辑封装在一个 Carousel3D 类中,这使得代码结构清晰,易于维护和扩展。
javascript
class Carousel3D {
constructor() {
this.carousel = document.getElementById(\'carousel\');
this.items = document.querySelectorAll(\'.carousel-item\');
this.indicators = document.querySelectorAll(\'.indicator\');
this.prevBtn = document.getElementById(\'prevBtn\');
this.nextBtn = document.getElementById(\'nextBtn\');
this.indicatorContainer = document.getElementById(\'indicators\');
this.currentIndex = 0; // 当前显示图片的索引
this.totalItems = this.items.length; // 图片总数
this.autoPlayInterval = null; // 自动播放定时器
this.isHovered = false; // 鼠标是否悬浮在轮播图上
this.isTransitioning = false; // 是否正在过渡动画中
this.init();
}
init() {
this.updateCarousel(); // 初始化轮播图状态
this.bindEvents(); // 绑定所有事件监听器
this.startAutoPlay(); // 启动自动播放
}
// ... (其他方法)
}
// 页面加载完成后初始化轮播图
document.addEventListener(\'DOMContentLoaded\', () => {
new Carousel3D();
});在 constructor 中,我们获取了所有必要的DOM元素,并初始化了 currentIndex、totalItems 等状态变量。init() 方法则负责调用其他方法来初始化轮播图的显示、绑定事件和启动自动播放。
图片定位算法动态计算3D位置
这是JavaScript逻辑中最为核心的部分。我们需要根据 currentIndex 动态地为每张图片添加不同的CSS类名,从而触发不同的3D变换效果。
javascript
updateCarousel() {
if (this.isTransitioning) return; // 避免重复触发过渡动画
this.isTransitioning = true;
this.items.forEach((item, index) => {
// 清除所有类名,确保状态正确
item.classList.remove(\'active\', \'prev\', \'next\', \'far-prev\', \'far-next\');
const position = this.getItemPosition(index); // 计算当前图片的位置类型
item.classList.add(position); // 添加对应的CSS类名
});
// 更新指示器状态
this.indicators.forEach((indicator, index) => {
indicator.classList.toggle(\'active\', index === this.currentIndex);
});
// 过渡完成后重置标志,允许下一次操作
setTimeout(() => {
this.isTransitioning = false;
}, 600); // 这里的600ms与CSS中的transition时间保持一致
}
getItemPosition(index) {
const diff = index - this.currentIndex;
if (diff === 0) {
return \'active\'; // 当前活跃图片
} else if (diff === 1 || (diff === -(this.totalItems - 1))) {
return \'next\'; // 右侧图片(包括从最后一张到第一张的循环情况)
} else if (diff === -1 || (diff === this.totalItems - 1)) {
return \'prev\'; // 左侧图片(包括从第一张到最后一张的循环情况)
} else if (diff === 2 || (diff === -(this.totalItems - 2))) {
return \'far-next\'; // 更远的右侧图片
} else {
return \'far-prev\'; // 更远的左侧图片
}
}getItemPosition 函数是巧妙之处。它通过计算当前图片的索引与 currentIndex 的差值,来判断图片应该处于"活跃"、"左侧"、"右侧"还是"更远"的位置。特别需要注意的是,我们处理了循环播放的边界情况,例如当 currentIndex 从0切换到 totalItems - 1 时,原本在最右侧的图片会"瞬间"出现在最左侧,形成无缝循环的效果。
自动播放与暂停
自动播放是轮播图的标配,但如何优雅地控制它,却是一门学问。我们不仅要实现定时切换,还要在用户交互时暂停,并在用户离开时恢复。
javascript
startAutoPlay() {
if (this.autoPlayInterval) return; // 防止重复启动
this.autoPlayInterval = setInterval(() => {
if (!this.isHovered && !this.isTransitioning) {
this.next(); // 只有在鼠标未悬浮且未进行过渡时才自动切换
}
}, 5000); // 每5秒切换一次
}
stopAutoPlay() {
if (this.autoPlayInterval) {
clearInterval(this.autoPlayInterval);
this.autoPlayInterval = null;
}
}
resetAutoPlay() {
this.stopAutoPlay();
if (!this.isHovered) {
this.startAutoPlay();
}
}setInterval 用于定时触发 next() 方法。关键在于 !this.isHovered && !this.isTransitioning 这个条件判断,它确保了在鼠标悬浮在轮播图上或图片正在切换动画时,自动播放不会干扰用户体验。resetAutoPlay 则在手动切换后重新启动定时器,保证了自动播放的连贯性。
此外,我们还监听了 visibilitychange 事件,当页面被最小化或切换到其他标签页时,自动暂停播放,节省系统资源;当页面重新可见时,如果鼠标未悬浮,则恢复播放,这无疑是一个提升用户体验的贴心细节。
左右切换与指示器
左右按钮和底部指示器提供了用户手动控制轮播图的能力。
javascript
bindEvents() {
// ... (其他事件绑定)
this.prevBtn.addEventListener(\'click\', () => this.prev());
this.nextBtn.addEventListener(\'click\', () => this.next());
this.indicatorContainer.addEventListener(\'click\', (e) => {
if (e.target.classList.contains(\'indicator\')) {
const index = parseInt(e.target.dataset.index);
this.goToSlide(index);
}
});
// ... (其他事件绑定)
}
next() {
if (this.isTransitioning) return;
this.currentIndex = (this.currentIndex + 1) % this.totalItems;
this.updateCarousel();
this.resetAutoPlay();
}
prev() {
if (this.isTransitioning) return;
this.currentIndex = (this.currentIndex - 1 + this.totalItems) % this.totalItems;
this.updateCarousel();
this.resetAutoPlay();
}
goToSlide(index) {
if (this.isTransitioning || index === this.currentIndex) return;
this.currentIndex = index;
this.updateCarousel();
this.resetAutoPlay();
}next() 和 prev() 方法分别负责更新 currentIndex 并调用 updateCarousel() 来刷新轮播图的显示。goToSlide() 则允许用户直接跳转到指定图片。所有的手动操作都会触发 resetAutoPlay(),确保自动播放的逻辑能够正确响应用户的行为。
细节优化
一个高质量的产品,往往体现在对细节的打磨上。我们的3D轮播图也融入了一些提升用户体验的"彩蛋":
- 图片预加载:在页面加载完成后,提前加载所有图片,避免在切换时出现图片空白或加载延迟,保证流畅的视觉体验。
- 窗口大小变化防抖 :当用户调整浏览器窗口大小时,
resize事件会频繁触发。我们使用了防抖技术,确保updateCarousel()不会被过度调用,从而优化性能。 - 防止图片拖拽 :默认情况下,浏览器允许用户拖拽图片。我们通过
e.preventDefault()阻止了这一行为,避免了不必要的视觉干扰。 - 触摸事件支持:在移动设备上,用户可以通过左右滑动来切换图片,这极大地提升了移动端的交互体验。
这些看似微不足道的细节,共同构成了这个3D轮播图的卓越用户体验,我相信它一定能在众多轮播图中脱颖而出。
总结与展望
至此,我们已经完整地剖析了一个纯JavaScript和CSS实现的3D沉浸式轮播图。从HTML结构的搭建,到CSS 3D魔法的运用,再到JavaScript交互逻辑的实现,每一步都充满了乐趣和挑战。
希望这篇文章能为你带来一些启发,激发你对前端技术的热情。不妨动手尝试一下,将这个3D轮播图融入你的下一个项目中,或者在此基础上进行更多的创新和扩展。也许,下一个令人惊叹的前端作品,就诞生在你的指尖!
感谢你的阅读,我们下篇文章再见!