一、分包核心概念
1.主包与分包关系
- 主包:放置启动页/TabBar页面、全局资源(公共JS、样式、组件)
- 分包:按业务模块划分的独立代码包,首次启动不加载,访问时分包下载
- 独立分包(independent) :可独立运行不依赖主包,通过
independent: true声明
2.分包限制
| 类型 | 大小限制 | 说明 |
|---|---|---|
| 整个小程序 | ≤20MB | 所有分包+主包总和 |
| 主包/单个分包 | ≤2MB | 微信开发者工具要求实际≤1.5MB |
| TabBar页面 | 必须在主包 | 无法放入分包 |
二、分包配置步骤
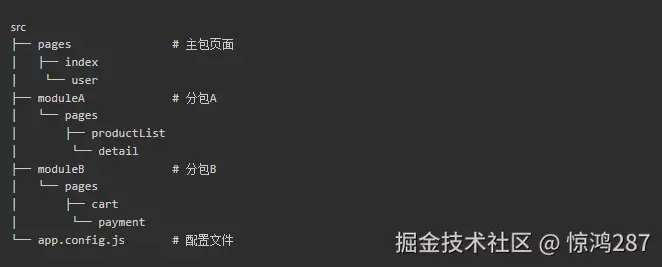
步骤1:目录结构调整
将分包页面放入独立目录(与主包pages同级):

步骤2:修改全局配置(app.config.js)
arduino
export default {
pages: [ // 主包页面
"pages/index/index",
"pages/user/index"
],
subPackages: [ // 分包配置
{
root: "moduleA", // 分包根目录
pages: [ // 分包内页面路径(相对root)
"pages/productList/index",
"pages/detail/index"
],
independent: true // 可选:声明为独立分包
},
{
root: "moduleB",
pages: [
"pages/cart/index",
"pages/payment/index"
]
}
]
}步骤3:调整页面跳转路径
//
Taro.navigateTo({
url: '/moduleA/pages/productList/index' // 完整路径=分包root+页面路径
});三、独立分包配置
- 特性
- 不依赖主包即可运行,提升分包页面启动速度
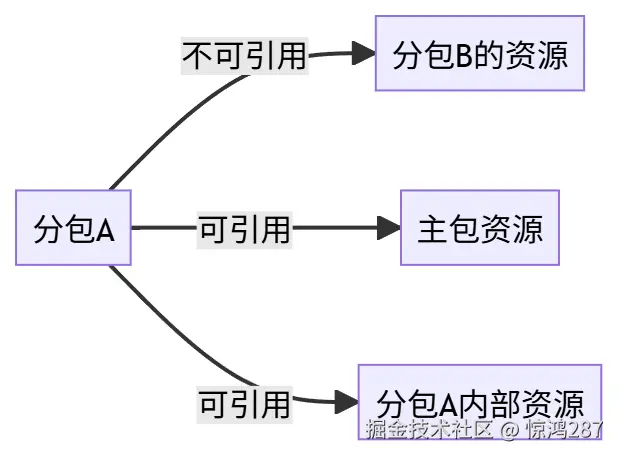
- 限制:不可直接引用主包资源(需通过分包异步化解决)
- 配置方式 在分包配置中添加
independent: true:
subPackages:
root: "moduleIndependent",
pages: ["pages/splash/index"],
independent: true // 声明为独立分包
}]四、分包优化技巧
- 资源位置策略
- 分包私有资源(组件/样式)放入分包目录内
- 全局公共资源保留在主包(如认证组件、工具库)
- 体积控制建议
- 图片使用CDN链接而非本地存储
- 避免全局样式引入,按需加载组件样式
- 使用
webpack-bundle-analyzer分析包体积
五、注意事项
-
路径规则
- 分包
root不能是其他分包子目录(如moduleA/sub) - 主包
pages中不可包含分包路径
- 分包
-
引用限制

通过以上配置,可有效解决小程序2MB包大小限制。实际项目中建议通过 开发者工具→详情→基本信息→本地代码 查看分包体积分布,并利用 依赖分析 功能优化资源加载