哈喽,大家好!
最近小编开发了一个简单的微信小程序------世界天气小助手,希望大家喜欢。
No.1:
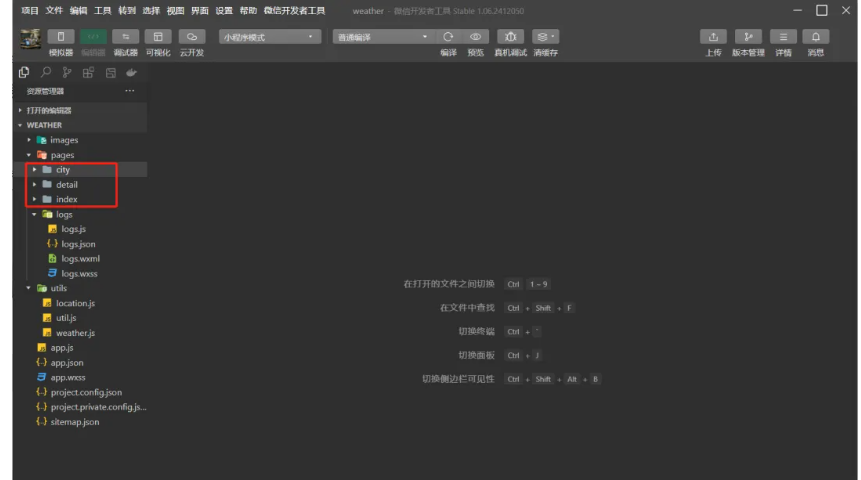
为大家介绍下开发者工具下的页面结构。一共有三个界面{主页、搜索页、详情页}
No.2:
具体页面展示:
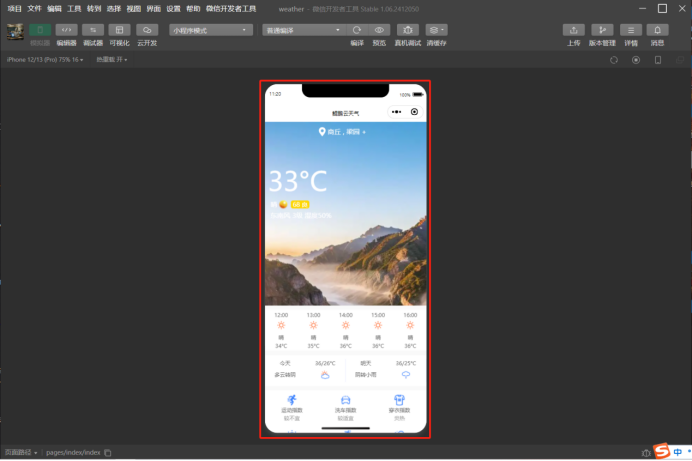
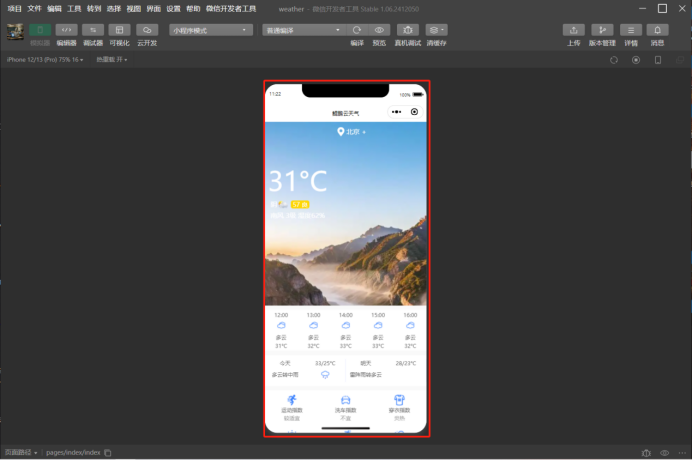
当前页面是主页,由于新版微信开发者工具技术更新迭代太快,这是代码修改后的样式。
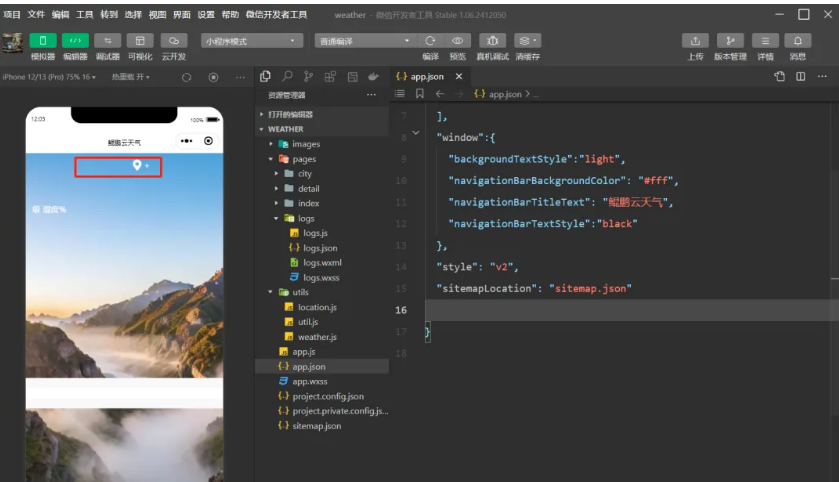
这里关键的地方是wx.getLocation API的调用。老版的开发者工具可以使用,这里需要添加代码才能使用定位功能!(其他项目也可以借鉴哦),否则,各位开发者或许会出现下图的样式。
javascript
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos" : [ "getLocation" ]
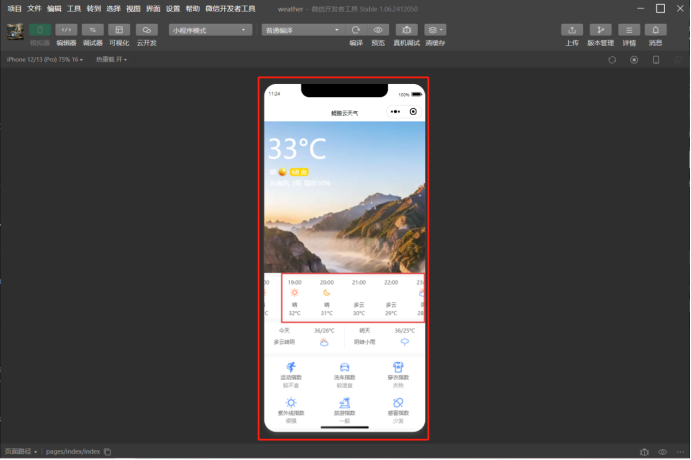
下图4所示,不同时间点可以进行滑动,观察每个时间点的具体天气图标。
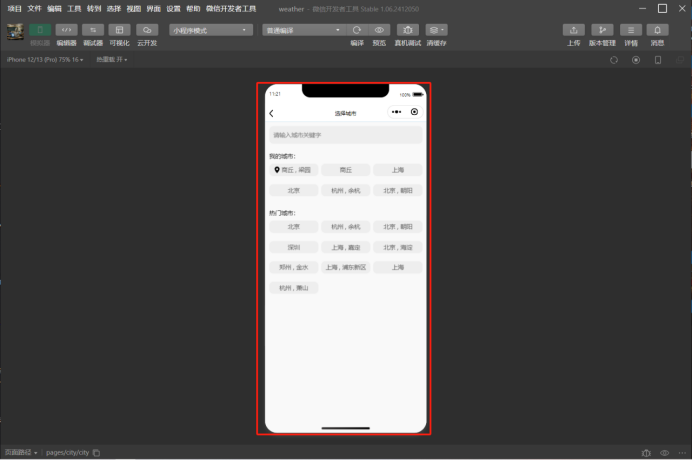
点击加号,进入城市搜索界面。坐标图标显示的是当前开发人员所在的地理位置。本页面有【我的城市】、【热门城市】功能选择。
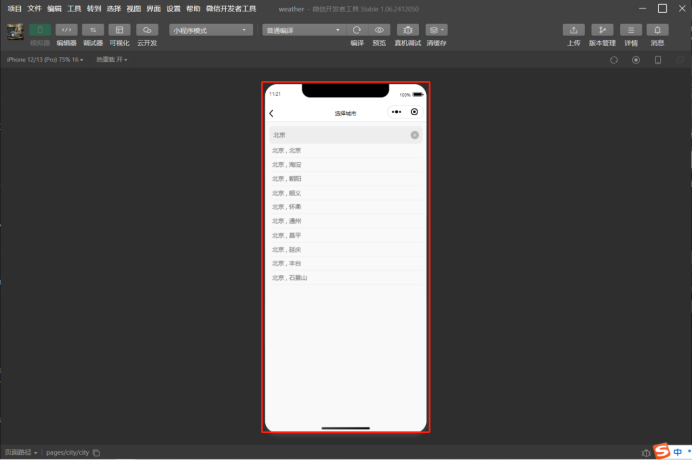
搜索【北京】,则出来一系列的具体详细区域名。
切换到【北京】的天气主页面。
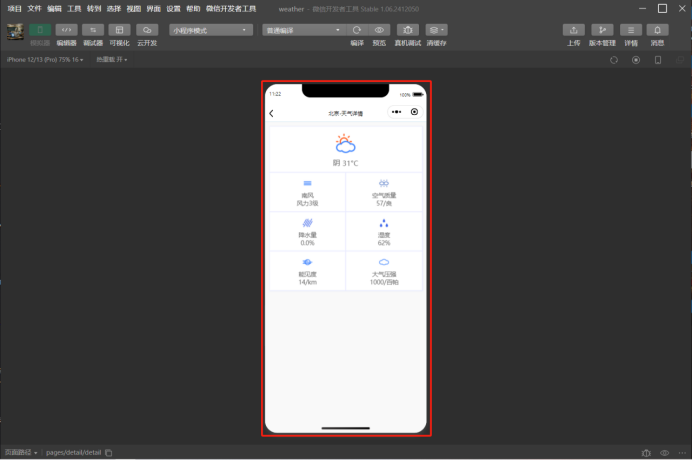
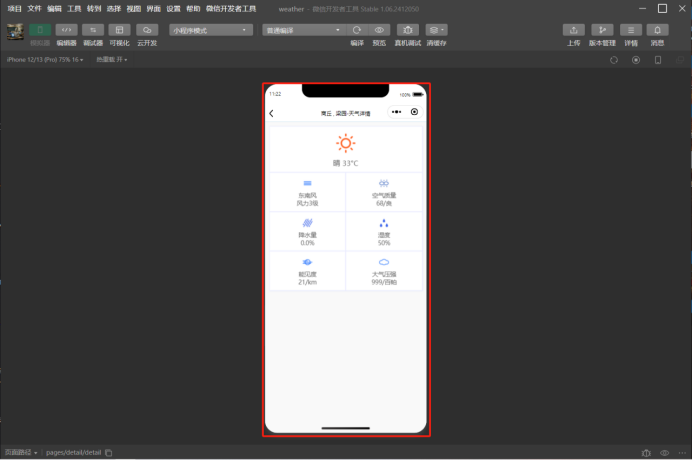
点击【温度】数字栏,便可进入本地区的天气详情界面啦。如图8,图9。

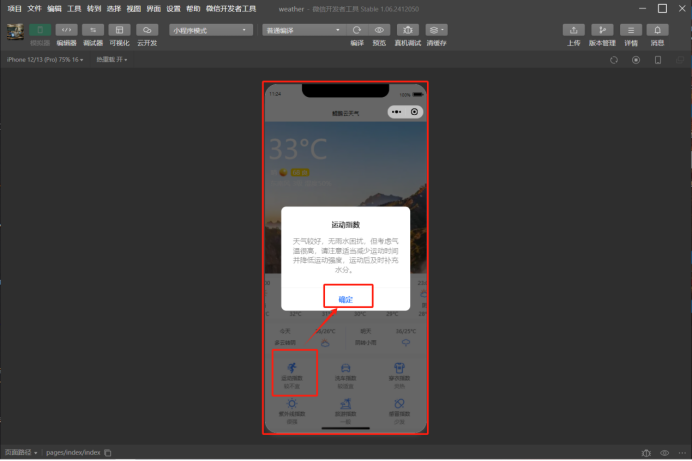
点击底端,根据显示的天气指数,给用户提供合理的建议。

视频演示:
test1
关注小编,后期更新更多精彩内容!