一、背景
在低版本浏览器中,会出现页面打不开或者样式不如意的情况,这种就是本文需要处理的兼容性问题,一般分为两类
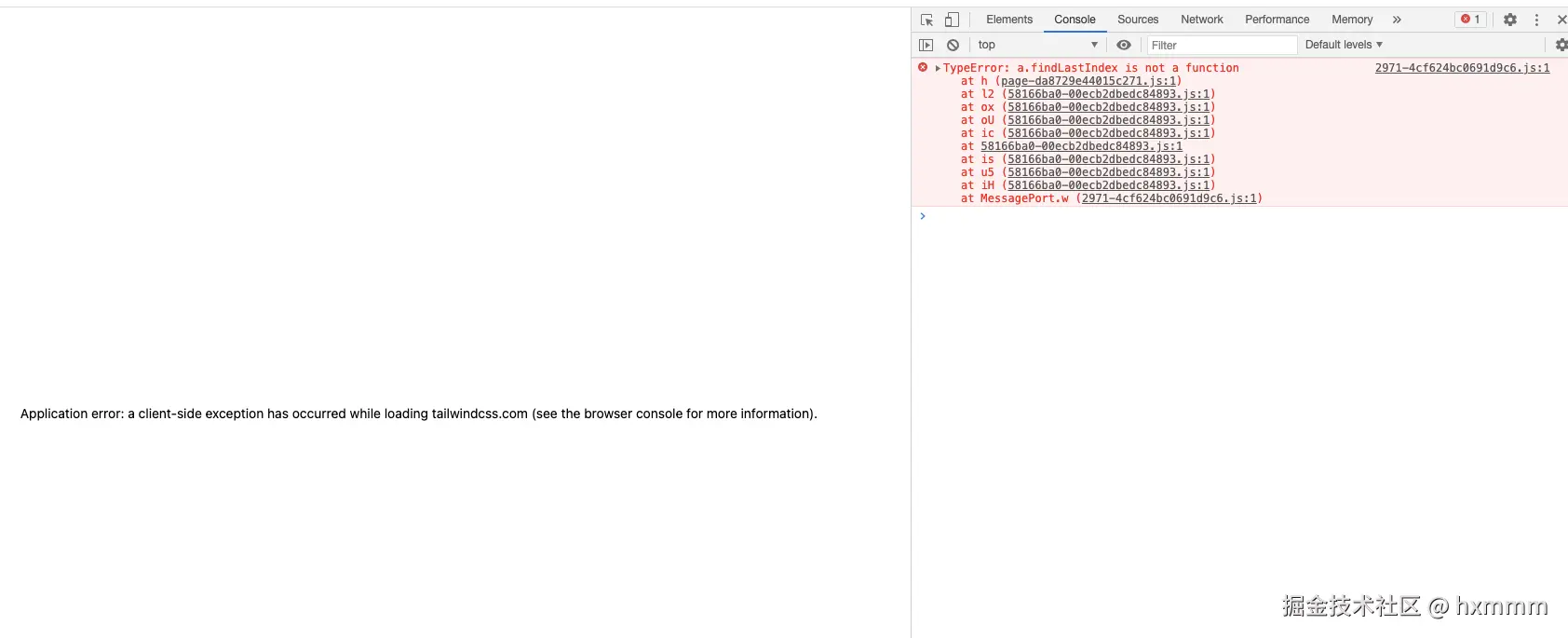
二、js问题
 上面就是典型的使用了新的api在旧浏览器中不支持造成的;
上面就是典型的使用了新的api在旧浏览器中不支持造成的;
解决方式
(1)配置项目中支持的浏览器版本,后面的postcss也会默认按这个文件来兼容
arduino
// 新建.browserslistrc
chrome >= 72
edge >= 79
firefox >= 70
safari >= 12
ios_saf >= 12(2)配置babel
js
// 新建babel.config.js
module.exports = {
presets: [
[
"next/babel",
{
"preset-env": {
targets: {
chrome: "72"
},
useBuiltIns: "usage", // 按需引入
corejs: "3" // 使用corejs3版本
}
}
]
],
plugins: [
"@babel/plugin-proposal-optional-chaining", // 支持可选链操作符 ?.
"@babel/plugin-proposal-nullish-coalescing-operator", // 支持空值合并操作符 ??
// 其他需要的插件
]
}(3)单独引入corejs的polyfill
js
// 在项目入口处配置
//提供了JavaScript标准库的polyfill(如Promise、Symbol、Array.prototype.includes等)
import 'core-js/stable';
// 支持async/await语法和生成器函数(generator functions)的运行时
import 'regenerator-runtime/runtime';三、css问题
有时候引入新的css方法,旧浏览器可能不支持,比如@layer css变量等
js
// 新建postcss.config.cjs
module.exports = {
plugins: [
'tailwindcss',
['postcss-preset-env', {
stage: 3, // 启用稳定的CSS特性
features: {
'custom-properties': true, // 关键:启用CSS变量polyfill
'nesting-rules': true, // 嵌套属性支持
},
browsers: 'chrome >= 72' // 明确指定目标浏览器
}],
'autoprefixer',
'postcss-flexbugs-fixes' // 修复Flexbox相关bug
]
}四、查看浏览器中某些属性兼容性网站
查看某些属性能否使用: caniuse.com/
收费(免费1h试用)可以实际选择真实的浏览器版本:accounts.saucelabs.com/am/XUI/#log...
五、问题思考: 为什么有些polyfill不配置在babel中,需要在全局引入
全局引入的优势:
-
确保全局可用性:
- 某些第三方库可能依赖这些polyfill,全局引入可以确保它们在任何地方都可用
- 避免因Babel配置不同导致的部分文件缺少polyfill
-
避免重复引入:
- 在Babel中配置
useBuiltIns: 'usage'可能导致不同文件重复引入相同的polyfill - 全局引入一次可以优化打包体积
- 在Babel中配置
-
更可控:
- 明确知道项目中使用了哪些polyfill
- 避免Babel自动按需引入时可能遗漏某些polyfill
与Babel配置的差异:
-
Babel配置方式:
useBuiltIns: 'entry'+ 在入口文件导入core-js→ 类似于手动全局引入useBuiltIns: 'usage'→ Babel会分析代码并按需自动引入polyfill
-
体积差异:
- 全局引入通常会包含更多polyfill(特别是使用
core-js/stable时) - Babel按需引入(
usage)通常体积更小,但可能不够全面
- 全局引入通常会包含更多polyfill(特别是使用
-
维护性:
- 手动引入更直观,但需要手动更新
- Babel配置更自动化,但配置复杂度较高
推荐做法
现代前端项目通常推荐:
- 对于应用项目:全局引入核心polyfill,确保稳定性
- 对于库开发:使用Babel按需转换,避免污染全局环境*