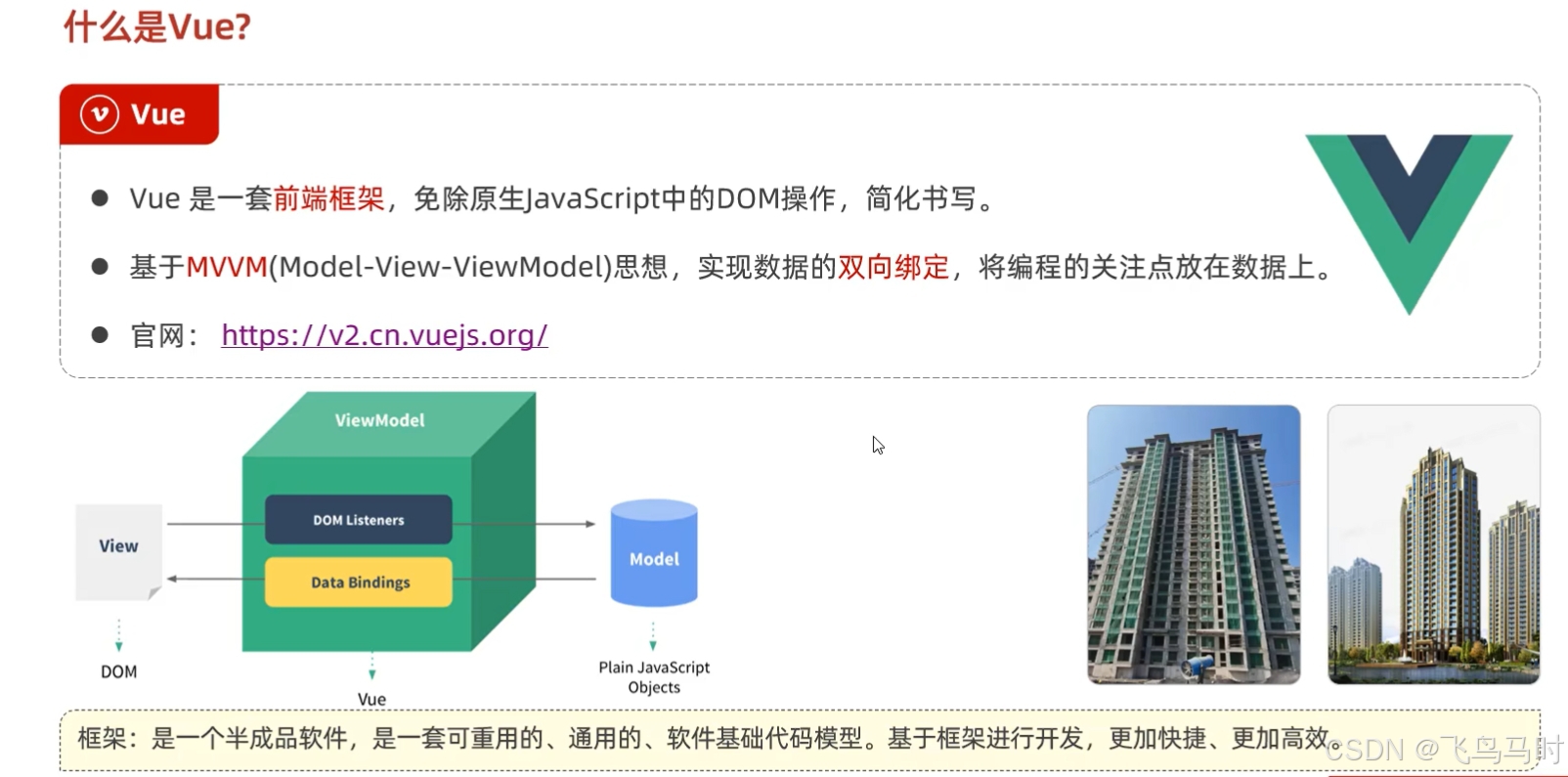
什么是Vue

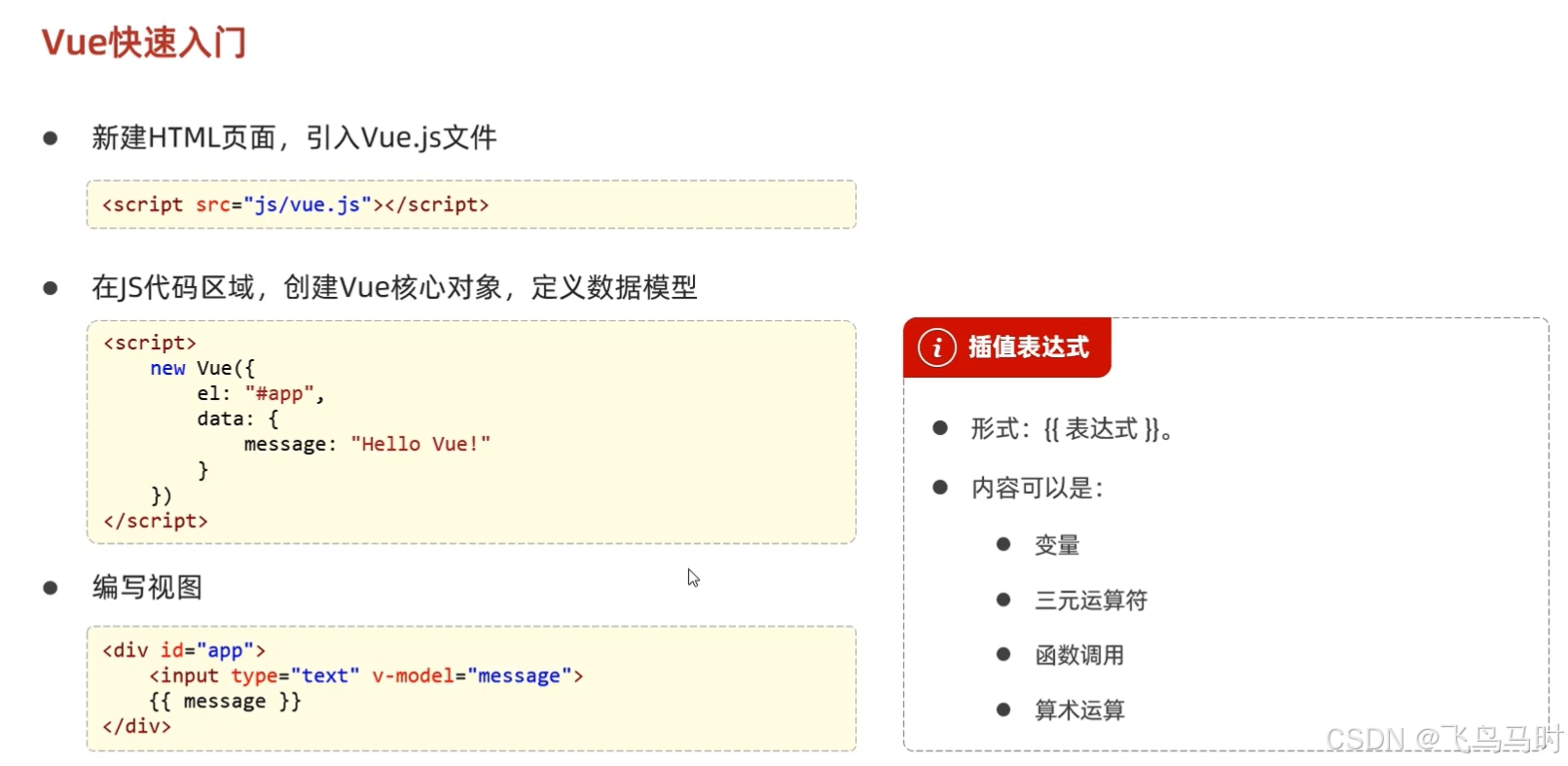
Vue的快速入门

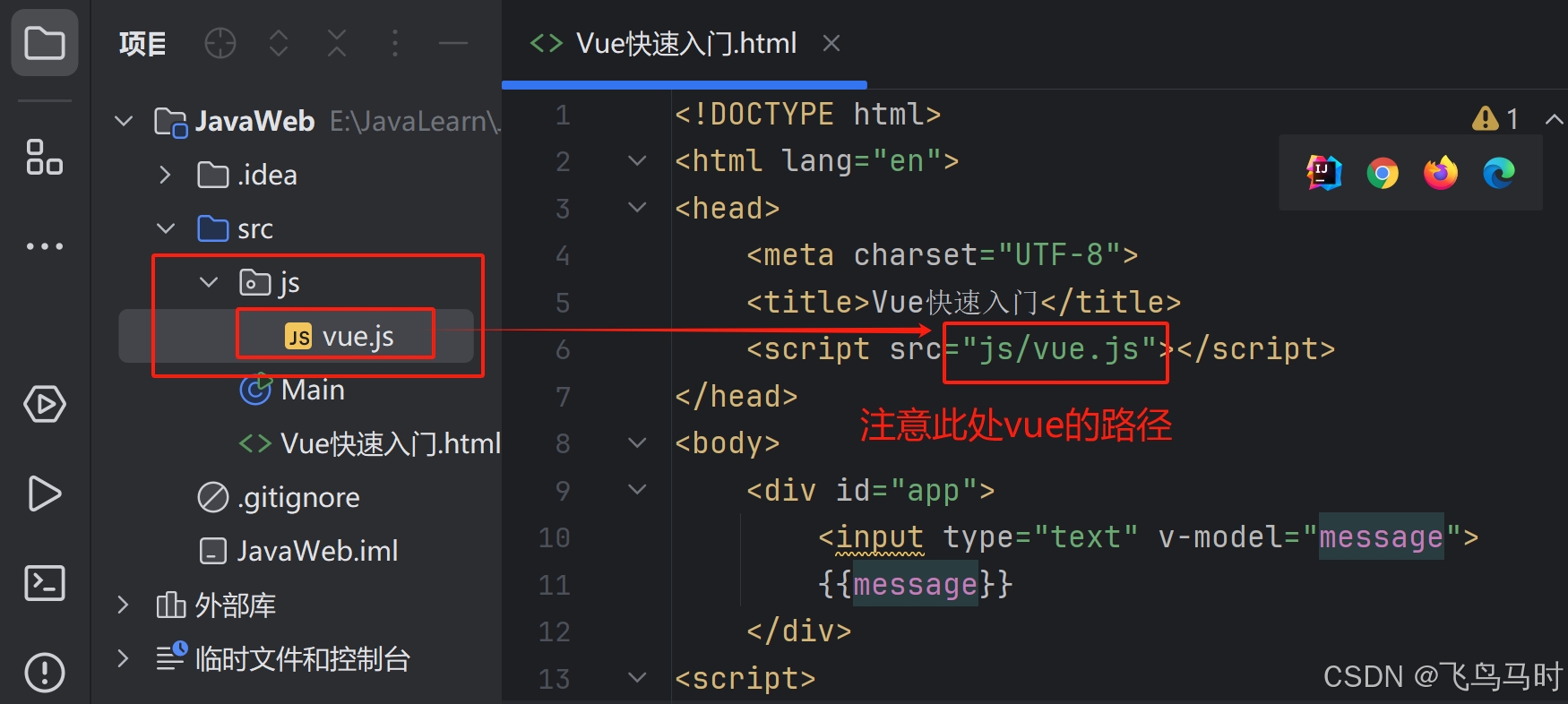
代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue快速入门</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script>
//定义Vue对象
new Vue({
el:"#app",
data:{
message:"Hello Vue"
}
})
</script>
</body>
</html>注意事项:注意vue的路径输入要正确,否则可能出现数据双向绑定失效

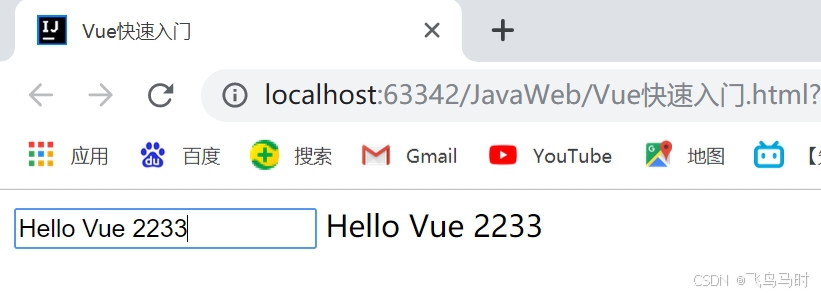
结果: