前言
在现代前端开发中,前后端分离已成为主流开发模式。然而,这种模式也带来了一个常见问题:前端开发进度经常受限于后端接口的开发速度。为了解决这个问题,前端模拟接口(mock)技术应运而生。本文将详细介绍如何在Vite项目中使用vite-plugin-mock插件来实现高效的前端接口模拟开发。
另外推荐一个软件用来测试接口是否能连接成功:Apifox,这个软件可以测试你的接口能否正常请求数据并返回。
什么是vite-plugin-mock
vite-plugin-mock是一个Vite插件,它允许开发者在本地开发环境中轻松创建和使用模拟API接口。这个插件的主要特点包括:
- 零配置启动:只需简单配置即可快速开始使用
- 热更新支持:修改mock数据后无需重启服务
- TypeScript支持:完美支持TypeScript项目
- 生产环境自动移除:不会影响生产环境的构建结果
为什么需要mock接口
在前后端分离的开发模式下,前端和后端通常是并行开发的。如果没有mock接口,前端开发将面临以下问题:
- 开发阻塞:前端必须等待后端完成接口开发才能进行联调
- 测试困难:无法模拟各种边界情况和异常响应
- 效率低下:频繁沟通接口细节,增加开发成本
使用vite-plugin-mock可以完美解决这些问题,让前端开发不再受限于后端进度。
安装与配置
1. 安装插件
首先,在项目中安装vite-plugin-mock:
bash
npm i mockjs vite-plugin-mock -D
# 或者
yarn add vite-plugin-mock mockjs -D2. 配置vite.config.js
在项目的vite.config.js文件中添加插件配置:
javascript
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig({
plugins: [
react(),
viteMockServe({
mockPath: 'mock', // mock文件存放目录
enable: true, // 是否启用mock
watchFiles: true, // 监听mock文件变化
})
]
})创建mock接口
基本mock文件结构

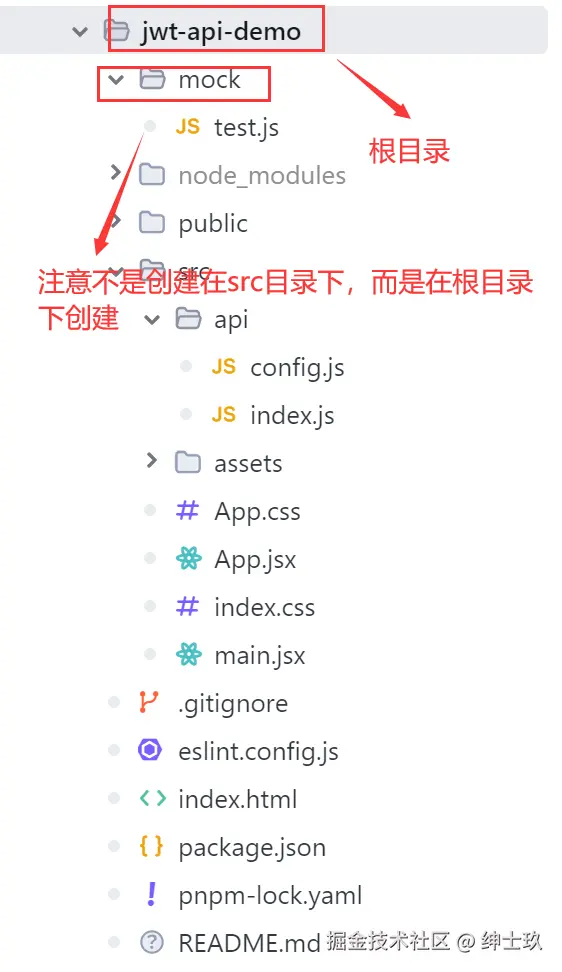
在项目根目录下创建mock文件夹(或在配置中指定的其他目录),然后创建mock接口文件,如test.js:
javascript
export default [
{
url: '/api/todos', // 接口路径
method: 'get', // 请求方法
response: () => { // 响应函数
const todos = [
{
id: 1,
title: '学习React',
completed: false,
},
{
id: 2,
title: '学习Vite',
completed: true,
}
]
return {
code: 0, // 自定义状态码
message: 'success', // 状态信息
data: todos, // 返回数据
}
}
}
]支持多种请求方法
vite-plugin-mock支持所有常见的HTTP方法:
javascript
export default [
{
url: '/api/todos',
method: 'get', // GET请求
response: () => ({...})
},
{
url: '/api/todos',
method: 'post', // POST请求
response: (req) => {
const { body } = req // 获取请求体
return {...}
}
},
{
url: '/api/todos/:id',
method: 'put', // PUT请求
response: (req) => {
const { id } = req.params // 获取路由参数
return {...}
}
}
]在项目中调用mock接口
1. 配置axios
创建一个axios配置文件(如src/api/config.js):
javascript
import axios from 'axios'
// 开发环境使用mock地址
axios.defaults.baseURL = 'http://localhost:5173'
// 生产环境使用真实API地址
// axios.defaults.baseURL = 'https://api.yourdomain.com'
export default axios2. 创建API模块
创建统一的API管理文件(如src/api/index.js):
javascript
import axios from './config'
export const getTodos = () => {
return axios.get('/api/todos')
}
export const getRepos = () => {
return axios.get('/api/repos')
}3. 在组件中使用
在React组件中调用mock接口:
jsx
import { useState, useEffect } from 'react'
import { getTodos } from '@/api' // 这个@是在配置文件中自行配置了将src设为了@路径
function App() {
const [todos, setTodos] = useState([])
useEffect(() => {
const fetchTodos = async () => {
const result = await getTodos()
setTodos(result.data.data)
}
fetchTodos()
}, [])
return (
<div>
{todos.map(todo => (
<div key={todo.id}>{todo.title}</div>
))}
</div>
)
}
export default App进阶用法
1. 动态响应
可以根据请求参数返回不同的响应数据:
javascript
{
url: '/api/todos/:id',
method: 'get',
response: (req) => {
const { id } = req.params
return {
code: 0,
data: {
id,
title: `Todo ${id}`,
completed: false
}
}
}
}2. 延迟响应
模拟网络延迟,测试loading状态:
javascript
{
url: '/api/todos',
method: 'get',
timeout: 1000, // 延迟1秒响应
response: () => ({...})
}3. 错误响应
模拟接口错误情况:
javascript
{
url: '/api/error',
method: 'get',
statusCode: 500,
response: () => ({
code: 500,
message: '服务器内部错误'
})
}4. 使用mockjs生成随机数据
结合mockjs库生成更丰富的随机数据:
javascript
import { mock } from 'mockjs'
{
url: '/api/random',
method: 'get',
response: () => {
return mock({
'list|10': [{
'id|+1': 1,
'name': '@cname',
'age|18-60': 1,
'email': '@email'
}]
})
}
}与后端联调
当后端完成真实接口开发后,可以无缝切换到真实API:
- 修改axios配置:将baseURL指向真实API地址
- 移除mock插件:在生产环境构建时自动不包含mock代码
- 保持接口一致:确保mock接口与真实接口的数据结构一致
最佳实践
- 接口文档先行:在项目开始前与后端确定好接口规范
- 数据结构一致:mock数据应尽可能接近真实接口
- 模拟各种情况:包括成功、失败、边界值等
- 版本控制:将mock文件纳入版本管理
- 及时清理:联调完成后移除不再需要的mock代码
总结
vite-plugin-mock为前端开发提供了强大的接口模拟能力,使前端开发不再受限于后端进度。通过本文的介绍,你应该已经掌握了:
- 如何安装和配置vite-plugin-mock
- 如何创建各种类型的mock接口
- 如何在项目中调用mock接口
- 一些高级用法和最佳实践
合理使用mock技术可以显著提高前端开发效率,减少对后端的依赖,是现代前端开发中不可或缺的一环。希望本文能帮助你在项目中更好地应用vite-plugin-mock,提升开发体验。