JavaScript 简史
今年,JavaScript 迎来了 30 岁生日。

在这三十年里,JavaScript 从一门仅用 10 天开发出来的"小众脚本语言",成长为全球最受欢迎的编程语言。让我们通过历史上的关键节点,回顾它的进化之路,展望它的未来方向。
1994 年 12 月
网景发布 Netscape Navigator 1.0
Netscape Navigator 1.0 堪称网页发展的里程碑。它迅速成为最受欢迎的浏览器------比 1993 年发布的 Mosaic 更快、更易用,拥有流畅的图形界面(不同于早期的文本浏览器),还支持 HTML 2.0 等新兴标准,最终为 JavaScript 的诞生埋下伏笔。

1995 年 5 月
Brendan Eich 创建 JavaScript 首个版本
当时的网页主要由 HTML 编写,网景希望为早期网页增加交互能力。恰逢 Sun Microsystems 推出 Java,网景也获得了 Java 在浏览器中的使用授权。但 Java 对网页设计师而言过于复杂,于是网景让 Brendan Eich 开发一门"看起来像 Java,但采用面向对象而非类基设计"的脚本语言。短短 10 天,这门如今支撑互联网大半江山的语言诞生了。出于营销考虑,它被命名为"JavaScript"------当时 Java 正值热潮,这个名字借势提升了关注度。
1995 年 12 月
网景与 Sun 联合宣布 JavaScript:面向企业网络与互联网的开放跨平台面向对象脚本语言
JavaScript 作为轻量易用的脚本语言被推出,用于为 HTML 添加交互能力。在此次宣布中,网景与 Sun 描绘了新网页愿景:Java 对象传输到客户端后,可通过 JavaScript 脚本修改。值得一提的是,当时有 28 家科技公司(从美国在线到东芝)表示支持。
1996 年 3 月
微软在 IE 3 中推出 JScript 以竞争 Netscape Navigator
为避开"Java"的版权问题,微软将其 JavaScript 实现命名为 JScript。与网景的 JavaScript 不同,JScript 可与 Windows 的 ActiveXObject 交互,例如开发者能通过 IE 连接 Excel 表格:
JavaScript
var ExcelSheet;
ExcelSheet = new ActiveXObject("Excel.Sheet");
// 通过Application对象让Excel可见
ExcelSheet.Application.Visible = true;
// 在表格第一单元格插入文本
ExcelSheet.ActiveSheet.Cells(1,1).Value = "这是A列,第1行";
// 保存表格
ExcelSheet.SaveAs("C:TEST.XLS");
// 通过Application对象的Quit方法关闭Excel
ExcelSheet.Application.Quit();
// 释放对象变量
ExcelSheet = "";1996 年 3 月
Netscape Navigator 2.0 发布,内置 JavaScript 1.0
这是 JavaScript 的正式亮相,随 Netscape Navigator 2.0 进入数百万用户家中。JavaScript 1.0 带来了另一项关键创新------文档对象模型(DOM),它后来成为网页的基础模型。

1997 年 6 月
网景将 JavaScript 提交至 ECMA 国际
为避免 JavaScript 与微软 JScript 导致浏览器生态分裂,网景将 JavaScript 提交给 ECMA 国际,旨在打造一种厂商中立的标准化语言。该标准规范名为 ECMA-262,语言被命名为"ECMAScript"(因商标问题未沿用 JavaScript),而 JavaScript 和 JScript 则成为其方言。此外,由网景、微软、Sun Microsystems 等公司代表组成的技术委员会 TC39 成立,负责 ECMAScript 的演进管理。
1998 年 1 月
市场份额下滑之际,网景开源 Navigator,催生 Mozilla 项目
由于微软将 IE 与 Windows 捆绑,Netscape Navigator 市场份额急剧下降。为挽救公司并与微软竞争,网景大胆开源浏览器代码"Mozilla"(内部代号,由"Mosaic"和"killer"组合而成),让社区参与开发更先进、更符合标准的浏览器。次日,网景的 Jamie Zawinksi 注册了 mozilla.org。Mozilla 项目催生了多项影响深远的技术和产品:Firefox、标签页浏览、浏览器扩展,以及编程语言 Rust。

1998 年 9 月
首个 ECMAScript 语言规范正式发布(ECMAScript 2)
尽管未添加新特性,但该版本确保规范简洁、一致且标准化,为后续所有版本奠定了基础。

1999 年 3 月
微软发布 IE 5,采用了比以往更多的专有技术
更重要的是,微软引入了XMLHttpRequest------这是首个通过 JavaScript 发送 HTTP 请求的实用方式:
JavaScript
// IE5中发送HTTP请求的方式
<script type="text/javascript">
function makeRequest() {
// 创建ActiveXObject(专为IE5/IE6设计)
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
// 发起GET请求(异步=true)
xhr.open("GET", "https://example.com/data.txt", true);
// 定义响应就绪时的回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
alert("收到响应:" + xhr.responseText);
}
};
// 发送请求
xhr.send();
}
</script>
<button onclick="makeRequest()">发送HTTP请求</button>1999 年 4 月
JSDoc 问世
JSDoc 松散借鉴了 Java 的 Javadoc,为 JavaScript 引入了结构化文档规范。它为语言注入了专业性,为 IDE 支持奠定基础,还支持文档生成(如今支撑deno doc及 jsr.io 上的模块文档生成)。
JavaScript
/**
* 将两个数字相加并返回结果
* @param {number} value1 第一个数值
* @param {number} value2 第二个数值
*/
function addNumbers(value1, value2) {
return value1 + value2;
}1999 年 12 月
ECMAScript 3 发布,新增do-while、正则表达式、字符串新方法(concat、match、replace、slice、split)、异常处理等特性
ECMAScript 3 是 JavaScript 早期的重要里程碑,将其从"玩具脚本语言"转变为严肃的编程工具。它成为未来十余年浏览器脚本的基准版本,被广泛认为是定义网页 JavaScript 的关键版本。
2001 年 4 月
首条 JSON 消息发送
消息格式大致如下:
HTML
<html><head><script>
document.domain = 'fudco';
parent.session.receive(
{ to: "session", do: "test",
text: "Hello world" }
)
</script></head></html>2002 年 6 月
JSLint 问世,被誉为"所有 JavaScript 语法检查工具的鼻祖"
由 Douglas Crockford 创建的 JSLint 是首个主流 JavaScript 静态代码分析工具。当时 JavaScript 虽被广泛使用,但开发者对其理解不深,代码编写缺乏规范。JSLint 致力于提升代码质量,其强硬的规范主张也为 Crockford 的著作《JavaScript:好的部分》提供了灵感。
2002 年 9 月
Mozilla 发布 Phoenix 0.1,Firefox 的前身,旨在与 IE 竞争
因不满 Mozilla 应用套件的臃肿缓慢,一小队开发者打造了极简浏览器 Phoenix(象征从网景和 Mozilla 套件的"灰烬"中重生)。当时 IE 占据 90%市场份额,创新停滞,而 Phoenix 带来了速度、简洁界面、标签页浏览和弹窗拦截等新体验。这标志着以用户为中心的开源浏览器重生,打破了微软的浏览器垄断,为 Firefox 奠定基础。

2003 年 1 月
苹果推出 Safari 与 WebKit
苹果 CEO 史蒂夫·乔布斯宣布 Safari 为"Mac OS X 的极速浏览器"。最重要的是,它终结了苹果对微软的依赖------此前 Mac 用户依赖 IE for Mac。此外,这为几年后 iPhone 的 Mobile Safari 铺平了道路。Safari 基于 WebKit,而 WebKit 源自 KHTML 浏览器引擎的内部分支。

2004 年 4 月
Gmail beta 版发布,采用全新异步 JavaScript 协议"AJAX"
Gmail 的推出是网页开发的转折点。AJAX 让 Gmail 实现了前所未有的响应式交互体验,开启了 Web 2.0 时代的网页应用新篇章。

2005 年 2 月
Jesse James Garrett 在白皮书《Ajax:Web 应用新方法》中创造"AJAX"一词
AJAX(异步 JavaScript 和 XML 的缩写)是一套客户端技术,能让网页应用在不刷新页面的情况下异步与服务器交换数据。这催生了全新类别的网页应用和框架,带来丰富流畅的用户体验:
JavaScript
<script type="text/javascript">
function createXHR() {
if (window.XMLHttpRequest) {
// 现代浏览器(Mozilla、Safari、IE7+)
return new XMLHttpRequest();
} else if (window.ActiveXObject) {
// 旧版IE(IE5、IE6)
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
return new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("您的浏览器不支持AJAX。");
return null;
}
}
}
return null;
}
function loadData() {
var xhr = createXHR();
if (!xhr) return;
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
document.getElementById("result").innerHTML = xhr.responseText;
} else {
alert("请求失败:" + xhr.status);
}
}
};
xhr.open("GET", "/messages/latest", true); // 模拟Gmail风格的接口
xhr.send(null);
}
</script>
<button onclick="loadData()">加载最新消息</button>
<div id="result">等待响应...</div>2005 年 3 月
Mozilla 公司推出 DevMo,后演变为 MDN
Mozilla 推出 DevMo(后更名为 Mozilla 开发者网络 MDN),提供准确、中立、基于标准的文档,成为学习网页标准的核心平台。当时浏览器兼容性是主要痛点,文档分散、过时且不一致,MDN 迅速成为开发者首选资源,为开发者文档树立新标准。

2006 年 3 月
John Resig 向名为 jQuery 的项目提交首行代码
jQuery 是简化 HTML DOM 遍历、事件处理、AJAX 等操作的 JavaScript 库,旨在解决令人头疼的跨浏览器兼容问题。它提供了文档完善的简洁 API,重新定义了开发者体验,至今仍是页面加载量最高的 JavaScript 库:
JavaScript
<script src="https://code.jquery.com/jquery-1.0.0.min.js"></script>
<script type="text/javascript">
function sendRequest() {
$.ajax({
url: "https://example.com/data",
type: 'GET',
success: function(res) {
document.getElementById("result").innerHTML = res;
},
error: function(xhr, status, error) {
alert("请求失败:" + status);
}
});
}
</script>
<button onclick="sendRequest()">获取数据</button>
<div id="result">等待响应...</div>2007 年 1 月
首款苹果 iPhone 发布,其 Mobile Safari 不支持 Flash
不支持 Flash 的决定当时颇具争议------那时 90%的交互式多媒体依赖 Flash。但史蒂夫·乔布斯反对 Flash,因其资源消耗高、易崩溃且具有专有性。开发者从中意识到,移动网页内容的未来不再依赖 Flash。

2008 年 2 月
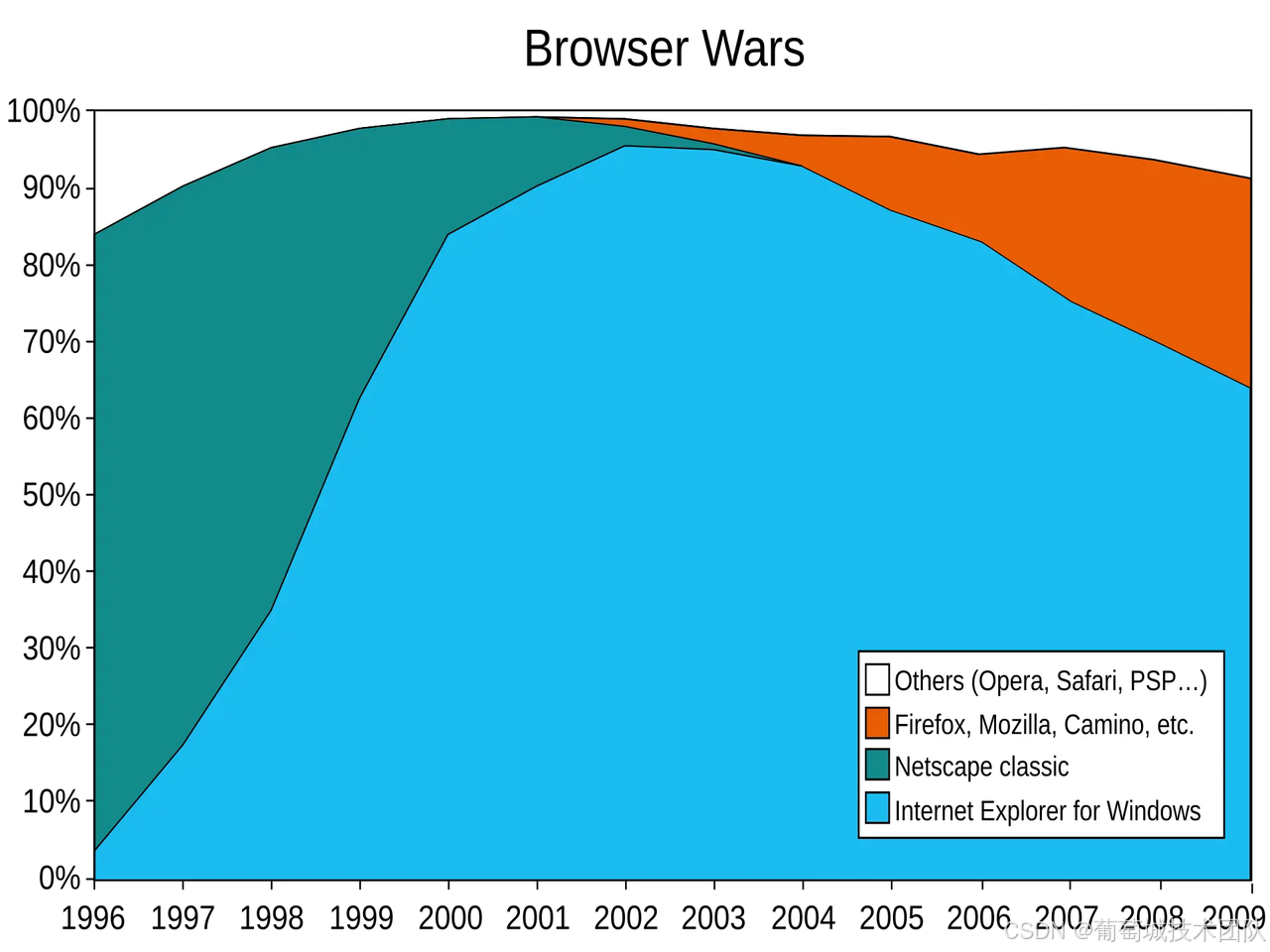
Netscape Navigator 落幕,标志"第一次浏览器战争"结束
AOL 正式终止 Netscape Navigator,这款 90 年代曾占据 90%以上市场份额的浏览器退出舞台。它被 IE 超越的部分原因是微软将 IE 与 Windows 捆绑,这引发了针对微软的里程碑式反垄断诉讼,重塑了科技监管格局。

2008 年 5 月
Douglas Crockford 出版《JavaScript:好的部分》
该书重新定义了 JavaScript 的形象------此前它因设计缺陷和混乱行为遭嘲讽,而本书挖掘了其卓越之处。

2008 年 9 月
谷歌发布 Chrome 浏览器(当时最快的网页浏览器)及 V8 引擎
当时 IE、Firefox、Safari 等浏览器速度较慢,对 JavaScript 执行效率关注不足。Chrome 以速度为核心设计,搭载全新 V8 JavaScript 引擎。V8 的创新在于:执行前将 JavaScript 编译为原生机器码、实现即时编译、通过垃圾回收更高效地管理内存。谷歌随后开源 V8,供开发者二次开发,其中最著名的便是 Node.js 项目。

2009 年 1 月
CommonJS 规范诞生(最初名为 ServerJS),规范 JavaScript 代码共享方式
此时 JavaScript 开始跳出浏览器,向服务器端拓展。大型项目涌现,JavaScript 需要更好的方式管理大量源代码,模块化成为刚需。
2009 年 3 月
Ryan Dahl 启动 Node.js 项目
Node.js 是跨平台开源 JavaScript 运行时,让 JavaScript 能在浏览器外执行。它让开发者能用 JavaScript 构建网页服务器乃至全栈应用。如今,约 3.5%的已知服务器网站使用 Node.js,它仍是网页开发的主流技术。

2009 年 4 月
甲骨文收购 Sun Microsystems,获得 JavaScript 商标
甲骨文通过收购强化了企业技术市场地位,同时获得 Java 所有权。作为交易一部分,甲骨文取得 JavaScript 商标,为该语言的未来埋下困惑伏笔。

2009 年 6 月
Express.js 首行代码提交
Express.js 是轻量灵活的 Node.js Web 框架,以模块化中间件架构和 RESTful API 构建能力著称,是生态中使用最广泛的框架之一。它启发了 Koa、Nest、Fastify 等众多框架。虽曾一度停滞更新,但如今已迭代至 5.x 版本,持续维护。

2009 年 12 月
ECMAScript 5 发布,新增strict mode、getter/setter、数组新方法、JSON 支持、string.trim()、对象字面量尾逗号等特性
这是语言 10 年来的首次重大更新,让 JavaScript 更强大、安全且易维护。
2009 年 12 月
CoffeeScript 项目启动
CoffeeScript 因简洁语法(更少样板代码)、箭头函数(早于 ES6)、解构赋值(早于 ES6)等特性迅速流行,提升了开发体验。

2010 年 1 月
npm 1.0 发布
作为 Node 和 JavaScript 的包 registry,npm 彻底改变了 JavaScript 的共享方式。如今它是全球最大的开源 registry,拥有超 300 万个包。

2010 年 5 月
JetBrains 发布 WebStorm 1.0,首款 JavaScript 专用 IDE
此前文本编辑器对 JavaScript 支持有限,而 WebStorm 是首个提供高级特性的专用 IDE:代码分析、错误检测、JS/HTML/CSS 代码补全、JavaScript 专属调试工具。
2010 年 10 月
AngularJS 与 Backbone.js 发布
随着 JavaScript 不断完善,开发者渴望更高效地构建复杂服务器和应用,两款全栈框架应运而生并走红:Angular 声明式且 opinionated,Backbone 命令式且轻量。这也标志着现代单页应用(SPA)和"框架更迭"时代的开端------此后大量 JavaScript 框架快速兴起又淡出。

2011 年 6 月
微软与 Joyent 将 Node.js 移植到 Windows
2011 年,Joyent 的 Ryan Dahl 与 Deno 联合创始人/CTO Bert Belder 完成移植,突破 Unix 系统限制。此次工作催生了 libuv 库,为 Linux、OSX、Windows 提供统一的异步网络接口。这不仅加速了 Node.js 发展,还为微软开源战略铺路,最终重塑其开发者生态,为 TypeScript、VS Code、Azure 云集成等奠定基础。

2012 年 3 月
Webpack 模块打包工具问世
Webpack 让开发者能将任何资源引入客户端,最终成为 React、Angular、Vue 等框架的核心构建系统,为 Rollup、Parcel、Vite、esbuild 等工具奠定基础。

2012 年 10 月
微软发布 TypeScript 0.8 公测版
2010 年,C#和 Turbo Pascal 之父 Anders Heljsberg 开始开发 TypeScript------JavaScript 的静态类型超集,旨在简化大规模 JavaScript 的开发与维护。2012 年公开后,它为 JavaScript 生态带来企业级开发能力,影响 ECMAScript 设计,改变大型应用的构建方式:
TypeScript
function add(x: number, y: number): number {
return x + y;
}2013 年 2 月
Mozilla 发布 asm.js
asm.js 是 JavaScript 的严格子集,旨在为网页带来接近原生的性能。此前 JavaScript 难以胜任 3D 游戏、视频处理等 CPU 密集型应用,而开发者可将 C/C++代码转换为 asm.js,让原生应用在浏览器运行。它为几年后的 WebAssembly 铺平了道路:
JavaScript
(function Module(stdlib, foreign, heap) {
"use asm";
function add(x, y) {
x = x | 0;
y = y | 0;
return (x + y) | 0;
}
return { add: add };
})(this, {}, new ArrayBuffer(1024));
console.log(Module.add(10, 20)); // 输出:302013 年 3 月
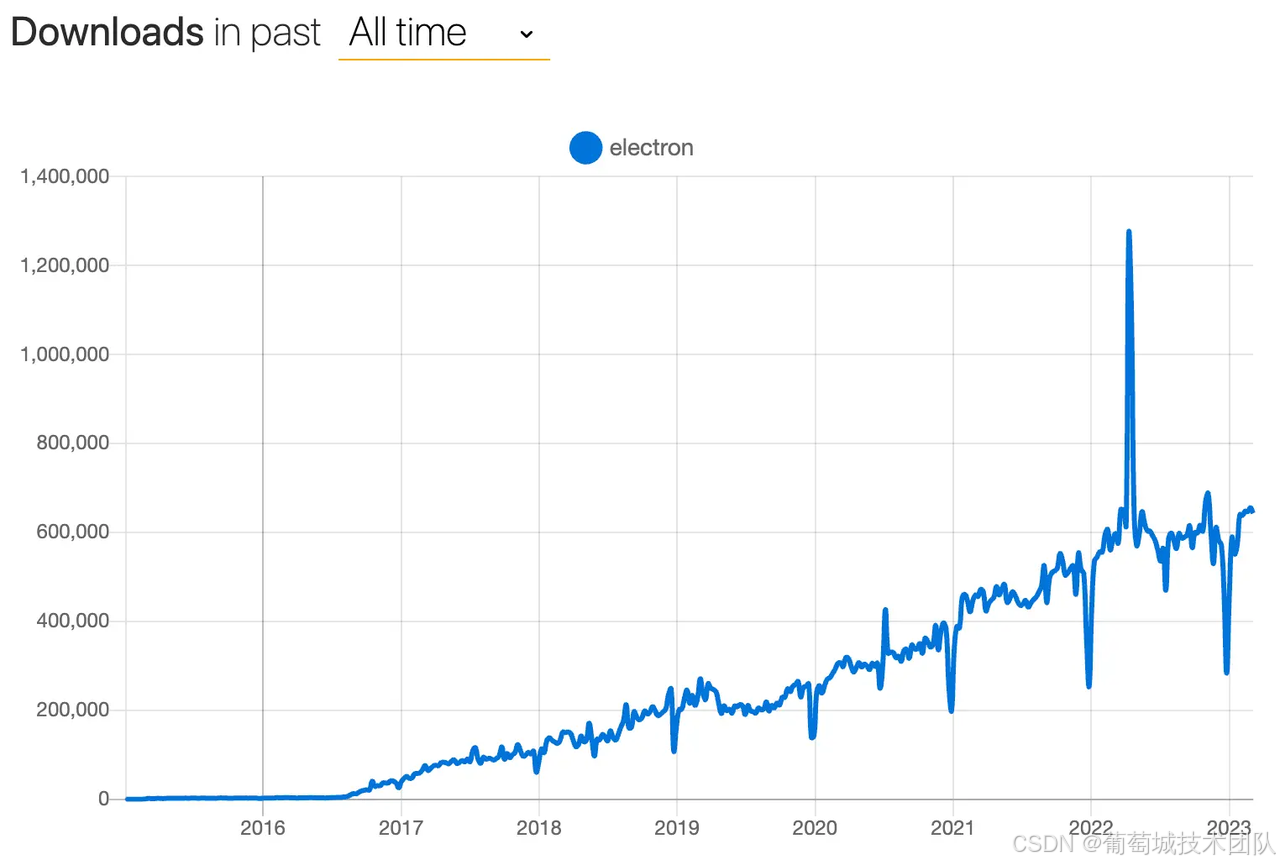
Atom Shell(后更名 Electron)首行代码提交
Electron 降低了跨平台桌面应用的开发门槛------基于 HTML、CSS、JavaScript 等网页技术,结合 Node.js 和 Chromium,让开发者能访问文件系统、网络和原生 OS API。它最初为 GitHub 的 Atom 编辑器开发(2014 年 4 月公开测试),早期知名用户包括 Slack。Electron 验证了网页技术开发桌面应用的可行性,让开发者将文本编辑器从工具重新定义为平台,启发了 VS Code 等现代可扩展网页驱动工具。

2013 年 4 月
Valeri Karpov 提出"MEAN"栈概念
MEAN 栈代表全栈 JavaScript 框架,包含 MongoDB、Express.js、AngularJS 和 Node.js,深刻影响了现代 JavaScript 网页开发。

2013 年 5 月
Facebook 发布 React
由 Meta(原 Facebook)工程师 Jordan Walke 创建的 React 是声明式 UI 库,2011 年首次用于 Facebook 新闻流,2013 年在 JSConf US 开源。其组件化开发模式巩固了现代应用的声明式 UI 范式。

2013 年 6 月
ESLint 启动开发
知名 JavaScript 开发者、前雅虎 YUI 库负责人 Nicholas C。 Zakas 开始开发 ESLint------可插件化、可配置的代码检查工具,用于识别和修复 JavaScript 问题。ESLint 迅速成为开发者必备工具,弥补了现有 lint 工具的不足,树立代码质量与一致性新标准。

2013 年 7 月
Gulp 发布
Eric Schoffstall 推出 Gulp.js,这是用于自动化网页开发任务的流式构建系统。Gulp 通过简洁的代码驱动方式处理压缩、编译、 linting、测试等重复任务,迅速成为 Grunt(配置繁重)的有力替代者,影响了现代构建工具的演进。

2014 年 2 月
Vue.js 发布
前谷歌工程师尤雨溪推出 Vue.js,这是渐进式 UI 框架,以易上手、可增量采用、高性能著称,成为现代 JavaScript 生态最受欢迎的框架之一。

2014 年 7 月
StrongLoop 收购开源框架 Express
专注企业级 Node.js 解决方案的 StrongLoop(Deno 联合创始人 Bert Belder 联合创立)收购 Express.js,旨在将其整合到 API 和微服务工具套件中。社区担心 Express 独立性受损,催生了 Koa 等框架。2015 年 IBM 收购 StrongLoop,2019 年 Express.js 加入 OpenJS 基金会,确保治理与长期可持续性。历经 10 年 4.x 版本后,Express 5 于 2024 年 10 月发布。

2014 年 9 月
Babel.js 首行代码提交
原名 6to5 的 Babel.js 是 JavaScript 编译器,让开发者能编写现代 JavaScript 并兼容旧浏览器/引擎。它迅速成为生态标准工具,集成到 React、Vue、Angular 等框架及 Webpack、Rollup、Parcel 等打包工具中。

2014 年 10 月
Meteor 1.0 发布
Meteor 以极简方式构建实时全栈 JavaScript 应用而轰动开发社区,深刻影响了开发者对现代响应式实时网页应用的理解。尽管后期热度下降,但其理念在 React、Redux、Firebase、GraphQL 等技术中可见一斑。

2014 年 11 月
Facebook 推出 Flow,JavaScript 静态类型检查器
Flow 帮助开发者在开发阶段捕获 bug 和类型错误,用于维护 Facebook 庞大代码库并提升效率。但 2010 年代后期 TypeScript 成为主流,Flow 逐渐衰落。

2014 年 11 月
亚马逊宣布 AWS Lambda,由 Node.js 驱动
作为云计算领导者的 AWS 推出无服务器范式 Lambda,开发者可上传代码并响应事件运行,无需管理基础设施。Lambda 首发仅支持 Node.js,因其事件驱动、非阻塞模型适配无状态短执行场景。AWS Lambda 催生函数即服务(FaaS)概念,开启无服务器计算浪潮,谷歌、微软随后跟进。

2015 年
Matt Biilmann(Netlify CEO)创造"Jamstack"一词
Jamstack(JavaScript、API、Markup 的缩写)是前端开发架构模式,提供更好的性能、可扩展性和开发者体验,标志着网页开发从 SPA 架构向 SSR/SSG 转变的新时代。

2015 年 2 月
Node.js 基金会成立
在 Linux 基金会旗下,Node.js 基金会旨在通过解决项目碎片化问题,推动 Node.js 的开发与 adoption。当时知名分支 io.js(由前 Node.js 贡献者主导,追求更快更新和更好治理)于 2015 年 6 月合并回 Node.js。基金会得到 IBM、微软、PayPal、英特尔、Fidelity、Joyent、Linux 基金会等企业支持。

2015 年 6 月
GraphQL 发布
Facebook 2012 年开始开发的 GraphQL 是声明式 API 查询语言,实现更少请求获取所需数据,并支持强类型。

2015 年 6 月
Redux 发布
随着 React 应用增多,状态管理需求凸显。Redux 作为可预测状态容器应运而生,如今可适配多种 JavaScript 框架。

2015 年 6 月
WebAssembly 发布
WebAssembly 旨在解决浏览器中 JavaScript 的性能局限,支持游戏、视频编辑等高性能应用,还为 C/C++等语言提供网页运行的便携安全方案。

2015 年 6 月
Atom"可编程"文本编辑器发布
Atom 是首批基于网页技术的高可扩展桌面编辑器,强调深度定制------开发者可通过插件和主题调整从 UI 到核心行为的所有细节。它验证了 Electron 作为跨平台桌面应用框架的价值,将文本编辑器从工具重新定义为平台,启发了 VS Code 等工具。


2015 年 7 月
ECMAScript 6(ES2015)发布
ES6 带来了开发者期待已久的特性:fetch API、import/export原生模块系统等:
JavaScript
<script type="text/javascript">
function getData() {
fetch("https://api.example.com/data")
.then(response => {
if (!response.ok) {
throw new Error("网络响应异常:" + response.status);
}
return response.text(); // JSON API可用response.json()
})
.then(data => {
document.getElementById("result").textContent = data;
})
.catch(error => {
console.error("Fetch错误:", error);
alert("数据获取失败。");
});
}
}
<button onclick="getData()">获取数据</button>2015 年 9 月
Node.js v4.0 发布,合并 Node.js v0.12 与 io.js
这是两大项目的成果结晶,终结了社区分裂------此前大量 npm 模块因兼容问题无法跨 runtime 使用。合并后确立长期支持计划和语义化版本方案,彰显开放治理与社区协作的力量。
2016 年 1 月
微软开源 Edge 的 Chakra JavaScript 引擎
微软希望吸引外部贡献者并扩大 Edge 引擎应用范围,甚至推出基于 Chakra 的 Node.js 版本。但 V8 凭借庞大社区和工具生态仍是主流,2021 年微软宣布终止 Chakra 开发,转向基于 Chromium 的 Edge(搭载 V8)。
2016 年 3 月
Azer Koculu 从 npm 移除 Leftpad,引发影响数百万用户的供应链攻击
因与 Kik Messenger 纠纷,Azer 移除left-pad包,导致数千依赖项目(包括 React、Babel)无法构建/安装,影响 Meta、Netflix、Spotify 等企业,暴露了 JavaScript 生态供应链脆弱性。此后 npm 调整政策,限制包移除权限。
2016 年 4 月
微软发布 VS Code 1.0------轻量快速的跨平台 IDE
它基于 Electron 和 TypeScript 构建,提供一流 JavaScript/TypeScript 支持,迅速颠覆 Sublime Text、Atom 等编辑器和传统 IDE。

2016 年 6 月
ECMAScript 2016 发布,新增指数运算符(**)和array.includes()方法。
2016 年 9 月
Angular(Angular2)发布
作为 AngularJS 的彻底重写,它用组件树替代 MVC,采用 TypeScript 提升工具支持,通过预编译增强性能与安全性,成为大型企业应用的首选框架。

2016 年 10 月
Next.js 1.0 发布
Next.js 最初是基于 React、Webpack、Babel 的服务端渲染通用 JavaScript 框架,简化了 React 服务端渲染,让开发者能用 React 构建内容密集、SEO 友好的网站。它最终成为生产级 React 应用的默认框架。

2017 年 3 月
Temporal 提案启动
该提案旨在解决 JavaScript 内置Date对象的长期问题:不可变性缺失、时区/夏令时支持不足、解析不一致等。2021 年 Temporal 提案获准加入 ECMAScript 标准,但目前仅 Firefox Nightly 和 Deno 支持该 API。
2017 年 4 月
Prettier 1.0 发布
Prettier 是 opinionated 代码格式化工具,通过解析代码并按自身规则重印,消除代码审查中的格式争议。ESLint 等工具聚焦问题检测,而 Prettier 自动修复格式,推广"先写后格式化"工作流,提升代码质量与协作效率。其影响远超 JavaScript:Python 采用 Black,Rust 将格式化工具纳入工具链,视格式化为必备构建步骤。

2017 年 6 月
ECMAScript 2017 发布,新增字符串填充、Object.entries()、Object.values()、异步函数等特性
2017 年,现代浏览器已广泛支持fetch()(除 IE11),许多开发者开始使用async/await(无论是否通过 Babel):
JavaScript
<script>
async function getData() {
try {
const response = await fetch("https://api.example.com/data");
if (!response.ok) {
throw new Error("HTTP错误 " + response.status);
}
const data = await response.text(); // JSON可用response.json()
document.getElementById("result").textContent = data;
} catch (error) {
console.error("Fetch失败:", error);
alert("出错了!");
}
}
</script>
<button onclick="getData()">加载数据</button>
<pre id="result">等待响应...</pre>2017 年 9 月
Facebook 推出 Yarn 包管理器
Yarn 旨在解决当时 npm 的痛点:速度、可靠性和一致性,引入yarn.lock确定性依赖解析、自动缓存、并行安装等特性。

2017 年 9 月
Cloudflare 推出 Cloudflare Workers,让开发者在边缘节点运行 JavaScript
Cloudflare Workers 开启现代无服务器边缘计算时代,结合无服务器理念与边缘分发(当时约 100 个数据中心,现超 300 个),实现低延迟与可扩展隔离。边缘分发意味着无服务器代码在用户附近执行,冷启动时间极短(基于轻量 V8 隔离而非容器/微 VM)。它让 Cloudflare 从 CDN 转型为全栈网页应用平台,启发 Netlify、Vercel、Deno Deploy 等推出类似边缘函数服务。

2018 年 1 月
谷歌发布 Puppeteer 1.0,浏览器自动化工具迎来里程碑
与支持多语言绑定的 Selenium 不同,Puppeteer 专为 Node.js 设计,提供现代 JavaScript 优先的 API 控制无头 Chrome。它确立了 Chromium 在自动化领域的地位,导致 PhantomJS 衰落,影响 Playwright、Cypress 等框架开发。

2018 年 3 月
TensorFlow.js 发布
2015 年谷歌推出的 TensorFlow 是开源机器学习框架,而 TensorFlow.js 让网页开发者无需 Python 即可实现机器学习,将模型嵌入网页应用,解锁实时预测与浏览器端 AI 应用。

2018 年 6 月
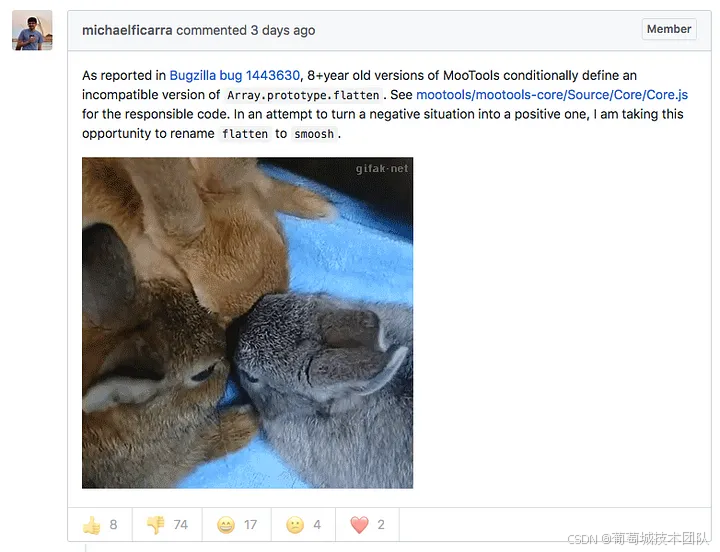
ECMA TC39 通过将flatten重命名为flat解决"Smooshgate"事件
2018 年 TC39 提议为数组新增flatten方法扁平化嵌套数组,但该名称与流行库 MooTools 的现有方法冲突(实现不兼容)。TC39 成员开玩笑建议 rename 为smoosh,虽非认真提议却引发热议和 memes,最终更名为flat。

2018 年 10 月
ECMAScript 2018 发布,新增剩余/扩展属性、异步迭代、promise.finally()等特性。
2019 年 3 月
JavaScript 基金会与 Node.js 基金会合并为 OpenJS 基金会
当时 JavaScript 开源生态分散:Node.js 基金会聚焦服务端,JavaScript 基金会(前身为 jQuery 基金会)管理 jQuery、ESLint、Lodash 等客户端库。随着 Node.js 成为后端事实标准、前端库蓬勃发展,合并旨在统一治理,全面支持 JavaScript 生态。

2019 年 4 月
Node.js v12.0.0 实验性支持 ECMAScript 模块
随着 JavaScript 采用 ES 模块作为代码模块化与共享标准,Node.js 逐步跟进,引入.mjs扩展名、package.json的type字段及 CommonJS 互操作机制。
2019 年 7 月
ECMAScript 2019 发布,新增Object.fromEntries()、String.prototype.trimStart()等特性。
2019 年 11 月
Node.js v13.2.0 稳定支持 ECMAScript 模块
这是 Node.js 生态的重要里程碑,使其与现代 JavaScript 模块系统对齐,开发者可原生使用标准化import/export语法。
2020 年 5 月
JavaScript 随 SpaceX Dragon 进入太空
下图的触摸屏界面基于 Chromium 开发,完全用 JavaScript 编写。SpaceX 软件工程师在 AMA 中表示,选择 Chromium 是因为能招募大量熟悉该技术的程序员。

2020 年 5 月
Deno 1.0 发布
Ryan Dahl 宣布 Deno 首个 major 版本,这是" batteries-included"的现代 JavaScript 全工具链,以单可执行文件形式发布,原生支持 TypeScript、采用按需权限模型和 HTTP 导入。

2020 年 12 月
Adobe 终止 Flash 支持,终结视频与游戏的互联网文化时代
为怀旧者,互联网档案馆保存了 Flash 游戏和动画。

2022 年 6 月
Deno 加入 TC39,彰显其拥抱服务器端 JavaScript 标准的愿景。
2022 年 6 月
IE11 退役
IE11 的终结标志着长达 20 年的 IE 时代落幕------它曾是全球使用最广的浏览器。因其众多安全漏洞和标准缺失,退役成为推动网页生态走向标准化、安全化、高性能的关键一步。

2022 年
ECMAScript 2022 发布,新增顶层await、类新元素、类内静态块等特性。
2023 年 9 月
Bun 1.0 发布
另一款服务端 JavaScript 运行时(用 Zig 编写)登场,号称性能最佳的 Node.js 替代品。

2024 年 2 月
Node.js 通过设计竞赛选定 Rocket Turtle 为吉祥物
Node.js 社区讨论吉祥物多年,2023 年 Matteo Collina 在 GitHub 发起议题,最终通过 Twitter 设计竞赛,2 月选定"火箭龟"为最终形象。

2024 年 3 月
JSR 发布,现代开源 JavaScript registry
Deno 团队推出的 JSR 旨在优化 JavaScript 安装与发布体验,仅支持 ECMAScript 模块,原生理解 TypeScript,兼容 npm,支持 Deno、Bun、workerd 等多运行时。

2024 年 6 月
ECMAScript 2024 发布,新增toWellFormed()方法(返回合规 Unicode 字符串)等特性。
2024 年 9 月
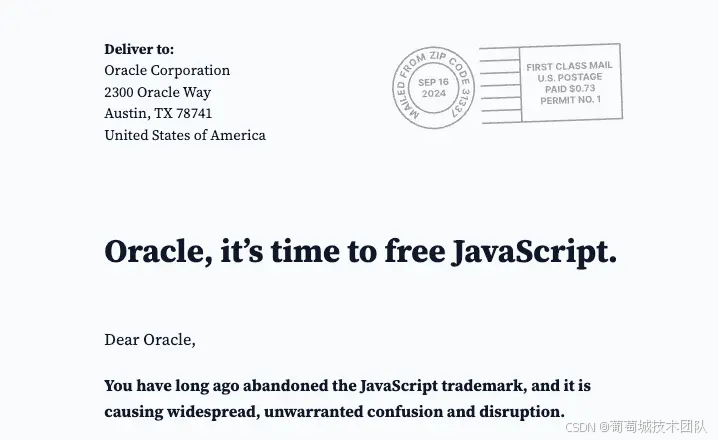
针对甲骨文的#FreeJavaScript 法律战打响
Ryan Dahl 博客呼吁甲骨文释放 JavaScript 商标未获回应后,Deno 团队致公开信,向 USPTO 提交商标撤销申请,主张甲骨文已放弃该商标。公开信获近 2 万签名,包括 Brendan Eich、Isaac Z。 Schlueter 等知名人士,案件目前仍在进行中。

2025 年 3 月
TypeScript 将移植到 Go
最初用 TypeScript/JavaScript 实现的 TypeScript,随项目规模扩大面临性能挑战。Anders Hejlsberg 实验性地将其移植到 Go,早期基准测试显示速度提升约 10 倍,团队计划在功能与 JavaScript 版本对齐后,以 TypeScript 7.0 推出 Go 移植版"tsgo"。

2025 年 5 月
微软宣布开源 VS Code 的 Copilot Chat 扩展
随着 AI 辅助编程工具兴起,微软宣布以 MIT 许可证开源 GitHub Copilot Chat 扩展,目标是将 VS Code 打造成开源 AI 编辑器。此举鼓励社区优化跨编辑器 AI 交互,提升全工具链的智能编程体验。
JavaScript 的 30 年旅程波澜壮阔:从简陋的脚本语言成长为现代网页开发的支柱,支撑动态前端、全栈应用、原生应用乃至 AI 工具。它的进化源于开源精神、热情社区、蓬勃生态与持续创新。在庆祝三十周年之际,我们对未来同样满怀期待:更快的运行时、更智能的工具、更易用、强大、富有创造力的网页世界。致敬下一个 30 年的边界突破!