一共两部分,1、变量编辑组件;2、三方接口
变量编辑组件
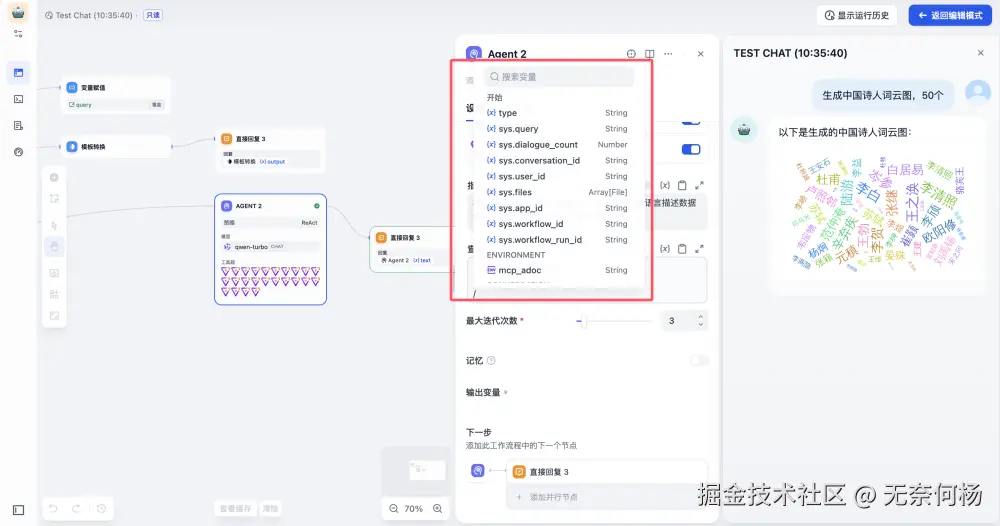
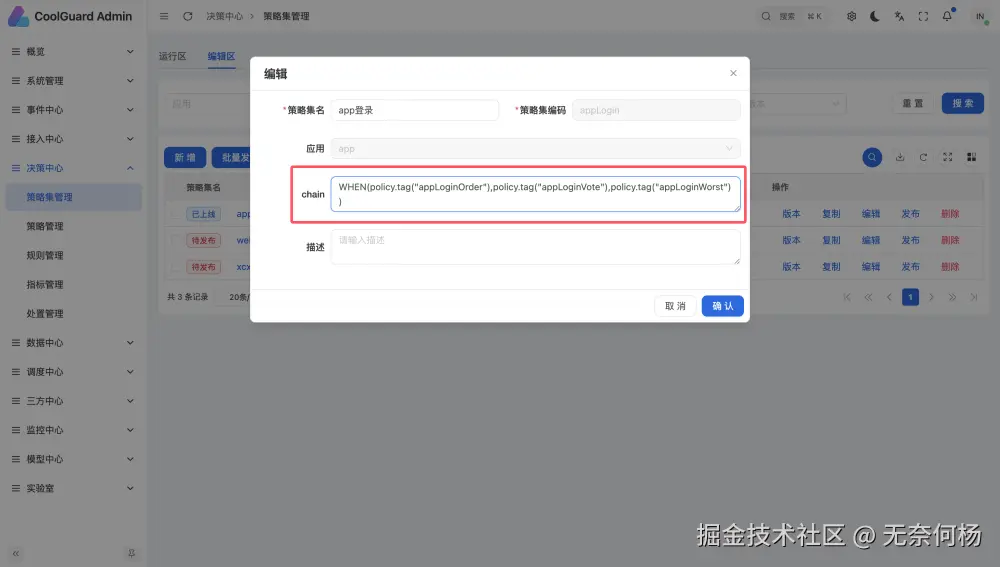
优先先说一下什么是变量编辑组件,其实就是可以快速引用变量,一种友好的使用变量的组件,就像dify中绝大多数节点支持的编辑框一样,可以在输入时通过键入"/"等特殊字符唤起可选变量列表,选中变量后在编辑框显示的是一整个变量名,只能整体删除,支持数据双向绑定,反显、粘贴等功能。有点像antdv的mentions组件。

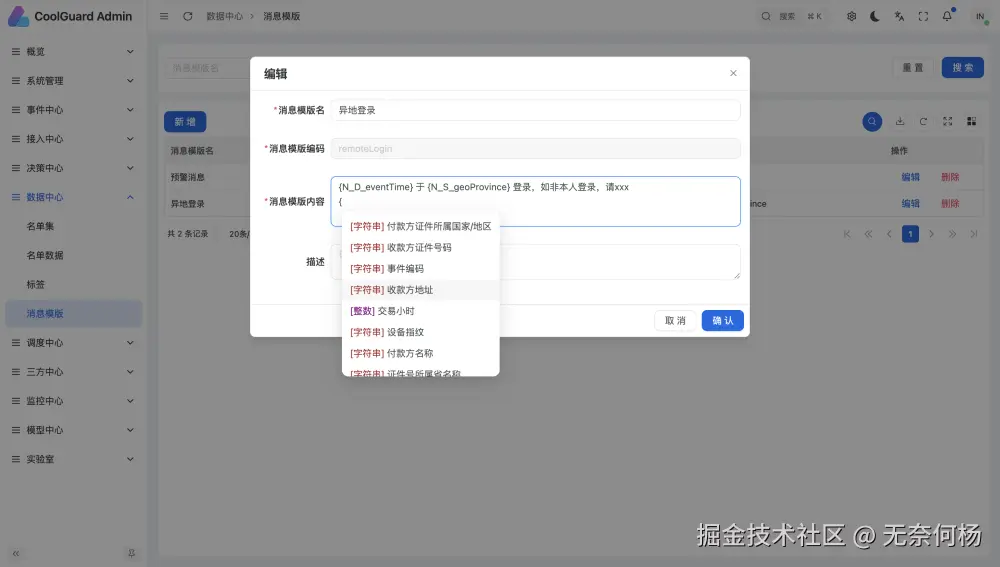
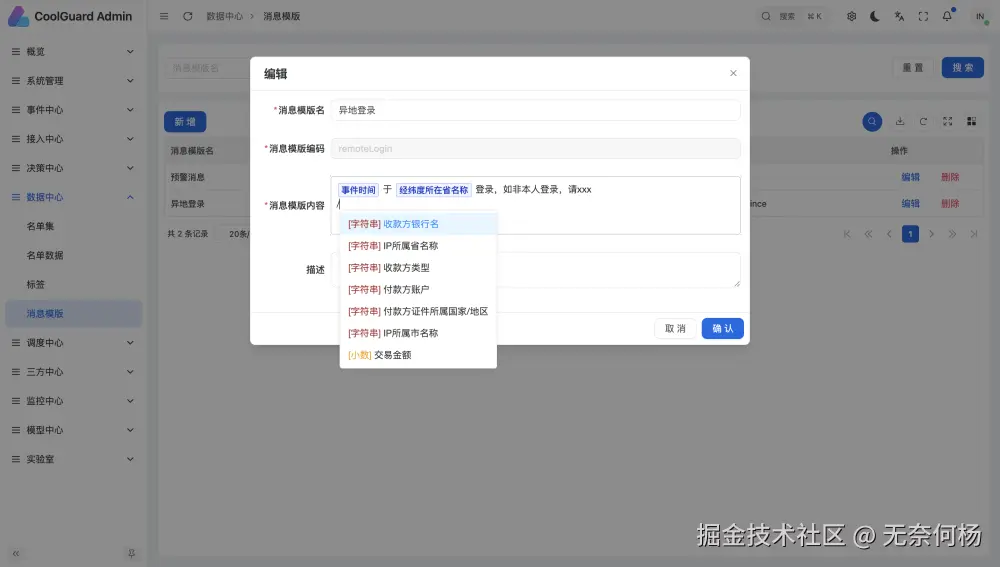
其实在很早之前就考虑做这个组件了,其实在原来的消息模版组件的模版内容中使用的就是antdv的mentions组件,但是问题也很明显,反显的不如意

而现在有了变量编辑组件就好很多了

三方接口
变量编辑组件另一个很重要的用处也在于此
已知在现代的系统中经常会集成三方的接口,当然三方接口通过硬编码更可靠,也不算麻烦,但是我还是觉得风控系统中集成三方服务可以做灵活配置,并且支持编排。
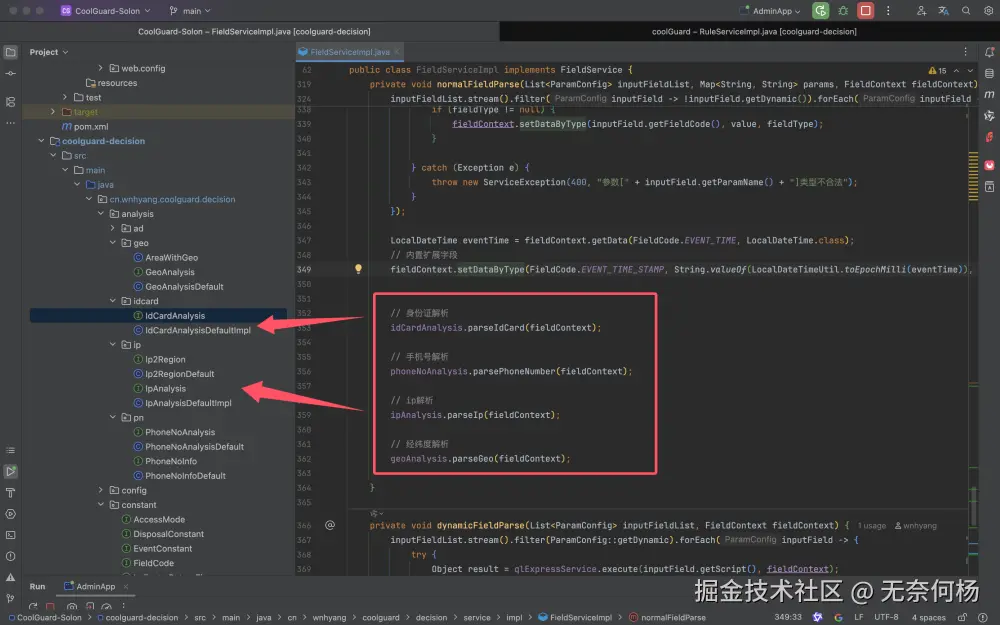
其实系统在此方面是有预留接口的,在系统字段处理时目前默认是使用系统的默认接口实现完成身份证、手机号、IP、经纬度解析的,这次加入三方接口也是为了扩展。

当然目前设置仅仅能满足一些简单的需求,但够用,而且扩展起来也不是很麻烦。
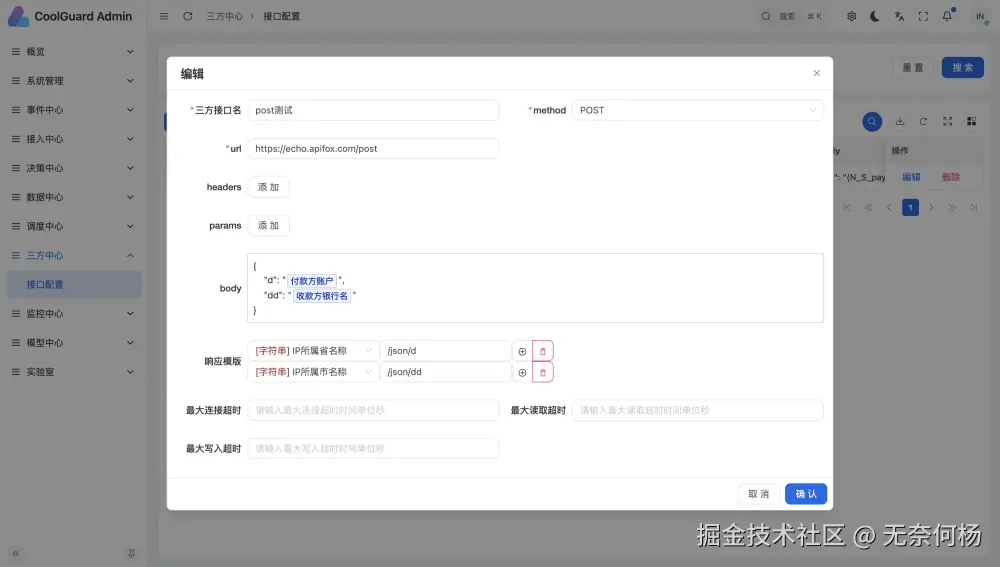
如下,这里配置了一个三方接口,body使用了变量编辑组件,在json模版中使用变量,在响应中使用Jackosn路径取值方法对变量赋值。

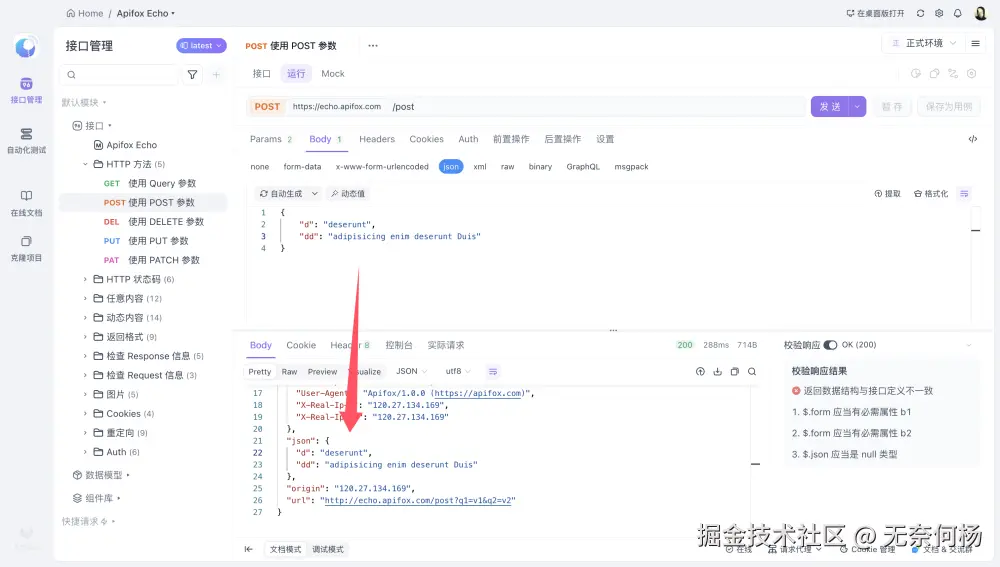
这个接口来源于apifox,如下,就是用来测试的,请求参数会赋值到响应json中,也正是如上的取值路径。

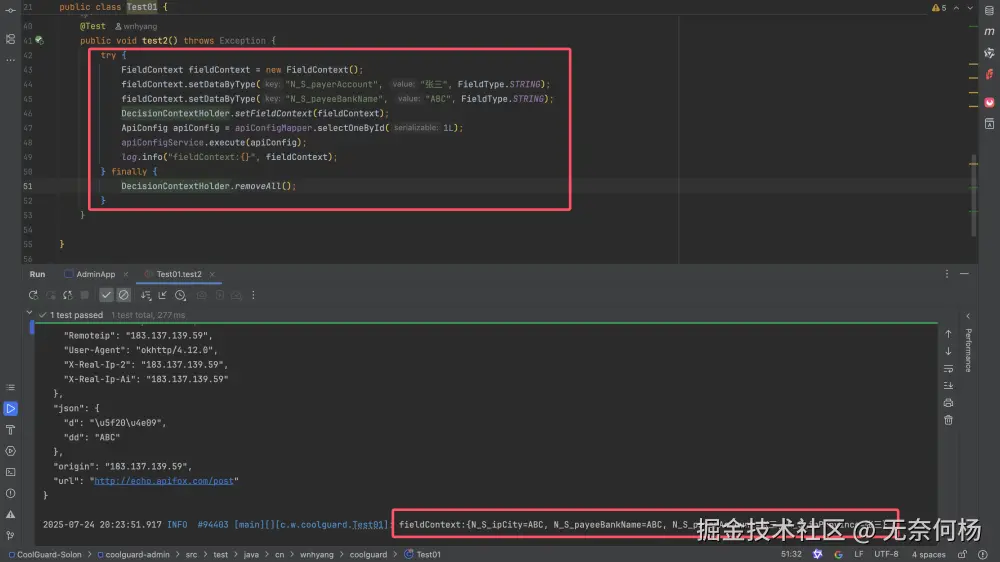
测试一下,如下,单元测试模拟系统运行的上下文,并运行api组件,查看日志即可看到请求成功且变量正确作为请求body并被正确赋值了。

这只是测试呀?怎么糅合到系统中去呢?
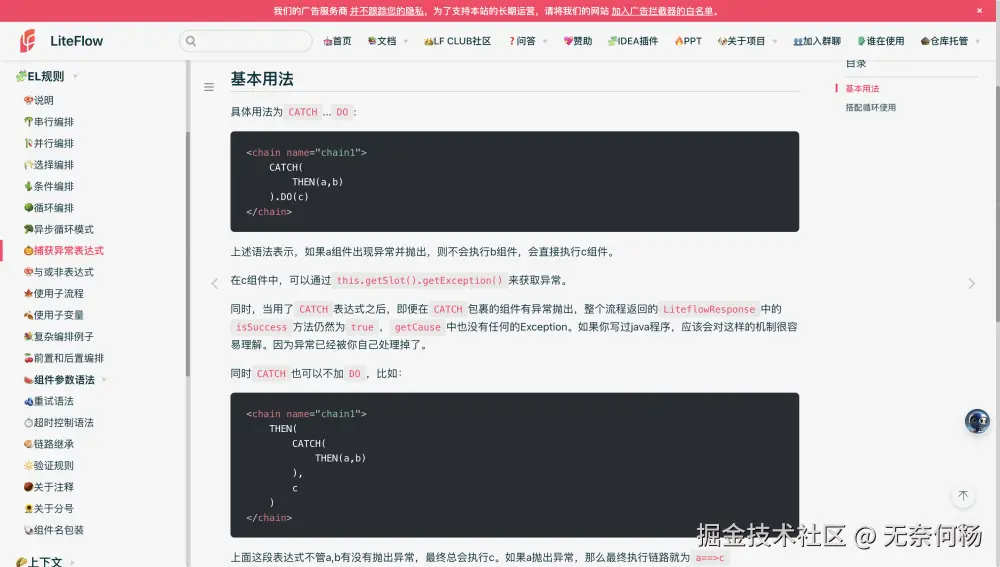
目前计划中还是使用LiteFlow进行编排,首先将系统默认的身份证、手机号、IP、经纬度解析作为默认保底方法,如果有自定义那么优先,考虑中使用LiteFlow的CATCH编排。

当然我也知道现在编排确实太low了,但是这确实是最有效最简单的实现,可视化我也想做,但是确实没那么简单😂

小结
变量编辑组件,目前已经支持:1、placeholder;2、选项option插槽;3、disabled;4、自定义前缀后缀;5、默认显示行数。计划支持:明暗主题适配,clearable,搜索函数
三方接口,方向:日志记录、缓存,异常处理机制,在线调试等。
另外一讲,这个变量编辑组件极大的借助了AI编程的力量,用的cursor,auto模式,可能是普通版的原因,并没有让我很满意。其实在最早的时候,cursor还没有大火,刚刚问世时,我就用过,最开始就是很惊艳,那时这还是第一款能够结合项目代码辅助编辑的神器,不过一直给我的感觉就是无法很好的理解整个项目,只能做一些简单的相对独立的功能实现,优化代码、写一个方法都做的不错,但是要为整个项目的发展,就很难做到了。
最后,最近我也有做prompt工程师一段时间,确实有点东西可以聊一下。see you!