重要但不常用的书签
浏览器是我们程序员每天打交道最多的应用(IDE除外),而书签便是我们在浏览器上的数字资产。
我对书签的看法是它属于重要但不常用的网站,因为常用网站我基本都是通过浏览器的历史记录加自动补全的能力去快速访问的。
比如:
| 字母 | 网址 |
|---|---|
| b | 哔哩哔哩 |
| j | 掘金 |
| z | 知乎 |
| g | Github |
| s | 少数派 |
| d | 数字尾巴 |
以上是我每天打开最多次数的网址,它们都不是通过书签来打开,而是通过在浏览器的地址输入框按一个字母就可以从历史记录中快速匹配而打开的。
所以我认为书签的数据属于重要但不常用。
碍眼的书签栏
我个人非常崇尚简洁,觉得浏览器的书签栏目非常影响网页浏览。把一个我不经常用到的东西固定在那边是一种浪费空间的行为。特别是显示器的纵向空间本来就特别宝贵。(所以一般通过 cmd+shift+b 来临时用一下。)
显示书签栏


隐藏书签栏
而且常驻书签栏也会有一点隐私的问题,我们偶尔截图网页内容给他人的时候,不经意的就将书签栏的数据给泄露了。虽然只是一些书签,但也是属于你的私人数据。
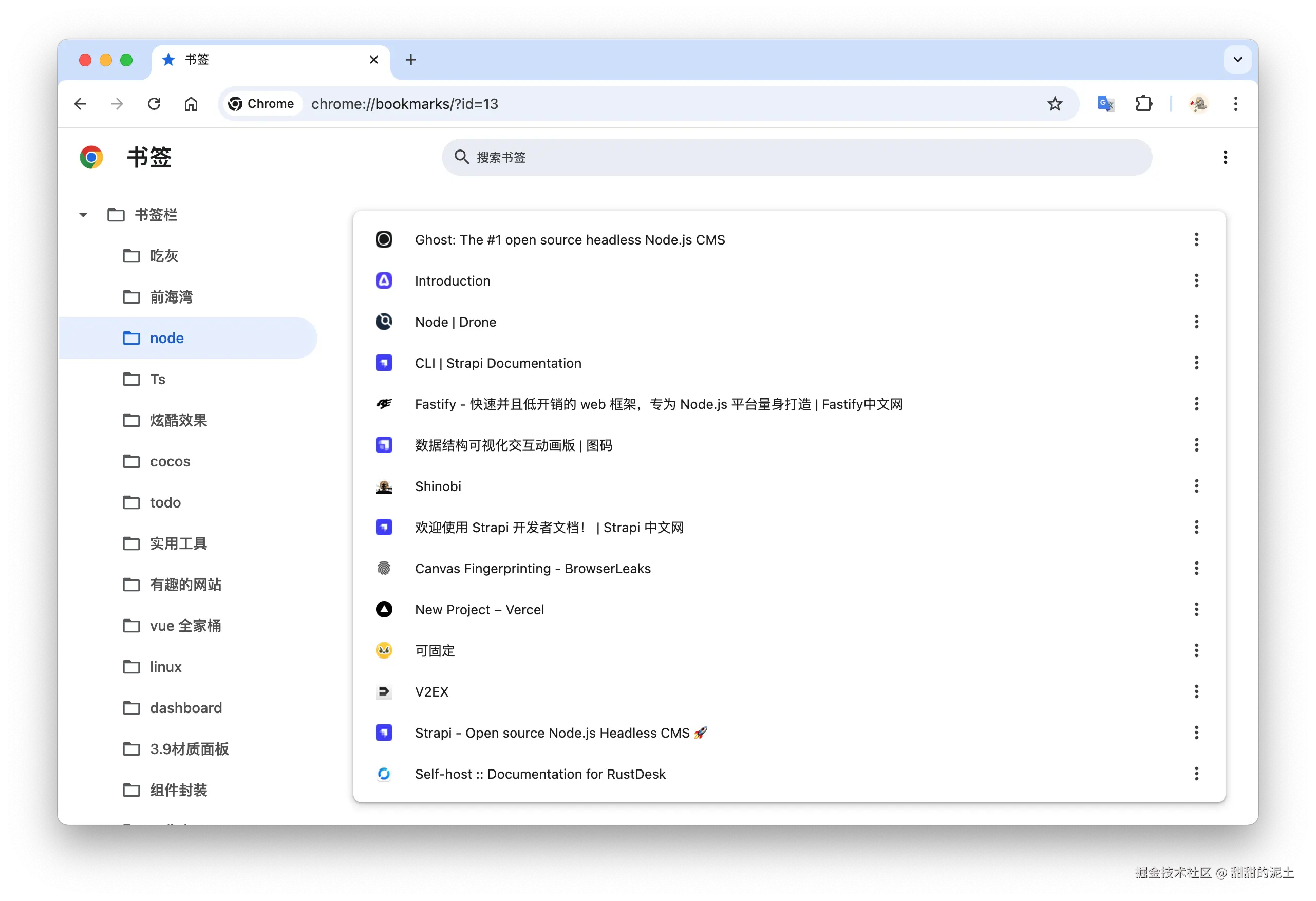
树形的书签管理页面
我偏偏是一个数据整理的强迫症患者,经常会审视自己拥有的数字资产,比如项目代码,照片,文档,甚至歌单,也包括书签。
我感觉对数字资产做整理,归类,剔除,沉淀、这些行为特别解压。最终以一个爽快的「清空回收站」结尾。
就跟现实生活中收拾桌面,沙发,抽屉一样,把不用的丢到垃圾筒,有用的归纳摆放好,最终把垃圾袋一封扔掉。神清气爽!
所以我隔一段时间就会打开这个书签管理页面来看看,我有哪些书签,哪些是需要重新归类,哪些是已经不重要了需要删除。

可是我这个树形的管理界面我非常不喜欢,它无法让我以一个平铺的,全局的视角去审视我的书签,需要挨个点击文件夹节点,才能显示当前文件夹的书签列表。
我很追求对数据的「掌控感」,但是这种每次只能看到局部的体验很不舒服。
自从有了 Figma 之后我就知道原来我喜欢这样的全局浏览方式,所有设计稿都在一个不断延伸的画布,可以非常方便的看完所有页面的设计稿,也更好的理解业务。
苹果最近两年推出的「无边记」也不错,也是一种画布形式的笔记,用来记录一些非线性,非流式的内容非常好。
于是我就想着开发一个符合自己预期的书签管理器,它的操作方式和 「figma」 类似,可以缩放和平移,让我以全局的视角去看我的书签。
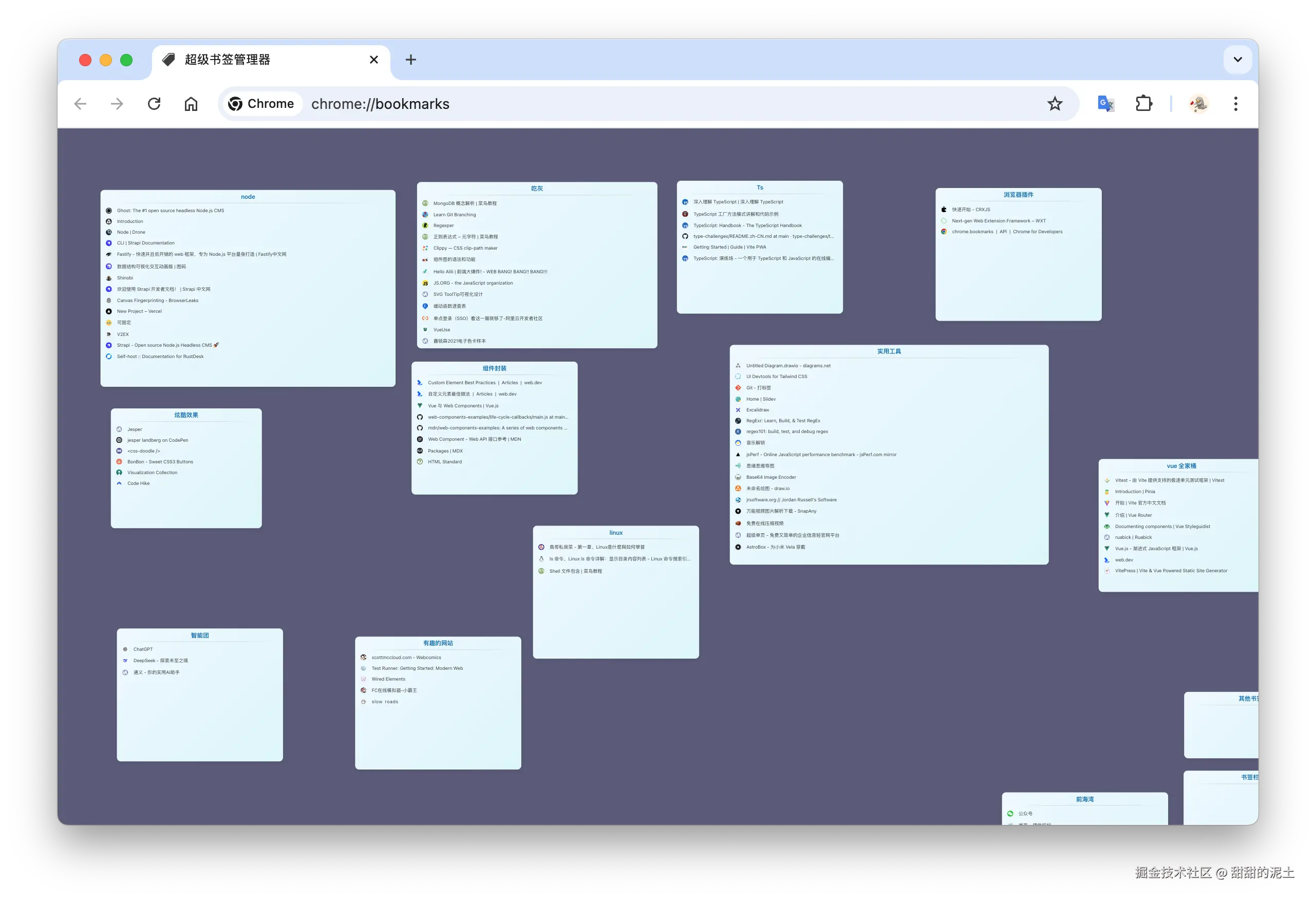
BetterBookmark

这就是我理想的书签管理页面,它平铺了所有文件夹。这些文件夹可以随意变换大小,移动位置,我可以随意的拖动画布来审视我所有的书签。它也支持简单的拖拽归类书签。
至于重命名,删除等这些能力我就没有搬运过来了,因为原来的书签栏那边依然可以进行这些操作。而我需要的就是这个可以全局审视的书签画布。
当然是因为懒!!
如果你也是一个书签整理爱好者,同时也喜欢这样的无限画布的方式来整理书签,那么可以试试我提供的插件,只要安装并启动,再打开书签管理页面(option+cmd+b)就可以看到效果了。
挖坑
有兴趣也可以讲讲关于无限画布的组件封装遇到哪些问题,如何解决的。

两年前的 TODO 终于可以打勾了!!!