原生微信小程序使用 miniprogram-i18n-plus
第一步:
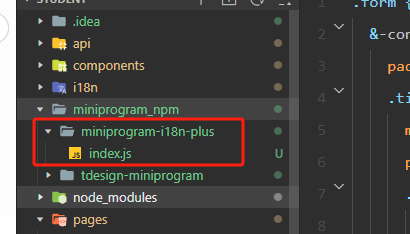
npm install miniprogram-i18n-plus -S安装完成后,会在项目文件文件夹 node_modules 文件里生成 miniprogram-i18n-plus, 然后在工具栏-工具-构建npm,然后看到miniprogram_npm里面有一个miniprogram-i18n-plus


第二步:
在app.js文件中设置 进入小程序判断有无存储在storage 的语言,没有的话就获取系统当前语言是什么语言,有就拿已存储设置得语言
import storage from './utils/storage'; // 自定义得缓存文件
import setLanguage from "./i18n/index"; // 引入得 miniprogram-i18n-plus 处理得文件
let language = "en_US"; // zh_CN en_US // 默认得语言
App({
onLaunch() {
// 判断有无存储在storage 的语言,没有的话就获取系统当前语言是什么语言,有就拿已存储的
if(storage.get('language')) {
language = storage.get('language')
} else {
wx.getSystemInfo({success:(res)=> {
if(res.language === 'en') {
language = 'en_US'
}else {
language = 'zh_CN'
}
storage.set('language', language)
}})
}
setLanguage.setLanguage();
},
globalData: {
statusBarHeight: wx.getSystemInfoSync()['statusBarHeight'],
}
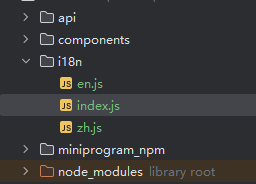
})在文件中创建一个i18n文件夹,里面创建index.js文件和中文语言文件zh.js和英文文件en.js,

index.js文件代码
import i18nInstance from "../miniprogram_npm/miniprogram-i18n-plus/index"; //引入得插件
import storage from '../utils/storage'; // 缓存文件
import en_US from './en'; // 英文文件
import zh_CN from './zh'; // 中文文件
function setLanguage () {
const locales = {
...zh_CN,
...en_US
};
// 更改语言
let language= storage.get('language') // 语言缓存
i18nInstance.setLocale(language);
i18nInstance.loadTranslations(locales);
}
module.exports = {
setLanguage: setLanguage
}en.js 文件
const languageMap = {
"title": 'Must-Read for Beginners ',
"tips": 'Hot Topic ',
}
module.exports = {
en_US: languageMap
}zh.js 文件
const languageMap = {
title: '新手必读',
tips: '热门话题',
}
module.exports = {
zh_CN: languageMap
}第三步:
在文件中使用 需要引入 miniprogram-i18n-plus 在data 中定义
i18n: i18nInstance.getLanguage()import { i18nInstance } from "../../miniprogram_npm/miniprogram-i18n-plus/index";
Page({
data: {
i18n: i18nInstance.getLanguage()
}
})也可以使用官网得方法 在onLoad 函数中设置
Page({
data: {
language: {},
},
onLoad() {
i18nInstance.effect({
context: this,
callback: this.setLanguage,
});
},
setLanguage() {
this.setData({
language: i18nInstance.getLanguage(),
});
},
});最后:
在文件中调用 index.wxml
<view> {{i18n.title}} </view>