引言
大家好啊,我是前端拿破轮。
对于一名软件工程师而言,调试代码的时间绝对是远远大于编写代码的时间的。无论是修改bug还是测试功能,都离不开对代码进行调试。
在2025年的今天,TypeScript几乎已经成为了很多前端项目的必选项。那我们如何通过断点调试的方式,在我们最常用的编辑器vscode中直接调试TypeScript的代码呢?
今天拿破轮就带着大家基于原生node实现对ts文件的直接调试,不用在安装ts-node或者tsx或者别的ts运行工具。
安装nvm
首先,先要安装nvm,如果已经安装了nvm并且很清楚其作用的可以直接看下一个部分。
什么是nvm呢?nvm(node version manager),就是一个node的版本管理工具,这是其github仓库地址。
在我们日常开发中,我们可能有公司的业务项目,可能有自己的小项目,可能有参与的开源项目。而不同的项目之间使用的node版本很可能不同。我们不可能在切换项目的时候,每次都把node卸载了再重新安装,所以就需要nvm来帮助我们进行node版本的快速切换。
根据其官网描述,认清自己的电脑系统安装nvm即可。具体安装细节不是本文描述重点,可自行查阅相关资料。
安装node24及以上的版本
在过去,要想在vscode中调试TypeScript项目,往往需要使用ts-node或tsx等第三方工具。但是node在24以上的版本中已经支持了直接运行ts文件。所以我们可以直接进行调试。
利用nvm安装node24及以上版本。拿破轮以24.3.0为例。
bash
nvm install 24.3.0然后可以使用检查一下是否安装成功。
bash
node -v
# 应该输出 v24.3.0接着创建用vscode打开一个文件夹,并进行node初始化。
bash
pnpm init新建一个index.ts文件,取名可以任意,自取即可。
我们写入leetcode第一题两数之和进行测试。
ts
// index.ts
const towSum = (nums: number[], target: number): number[] => {
const map = new Map();
for (let i = 0; i < nums.length; i++) {
const complement = target - nums[i];
if (map.has(complement)) {
return [map.get(complement), i];
}
map.set(nums[i], i);
}
return [];
};
console.log(towSum([2, 7, 11, 15], 9));创建配置文件
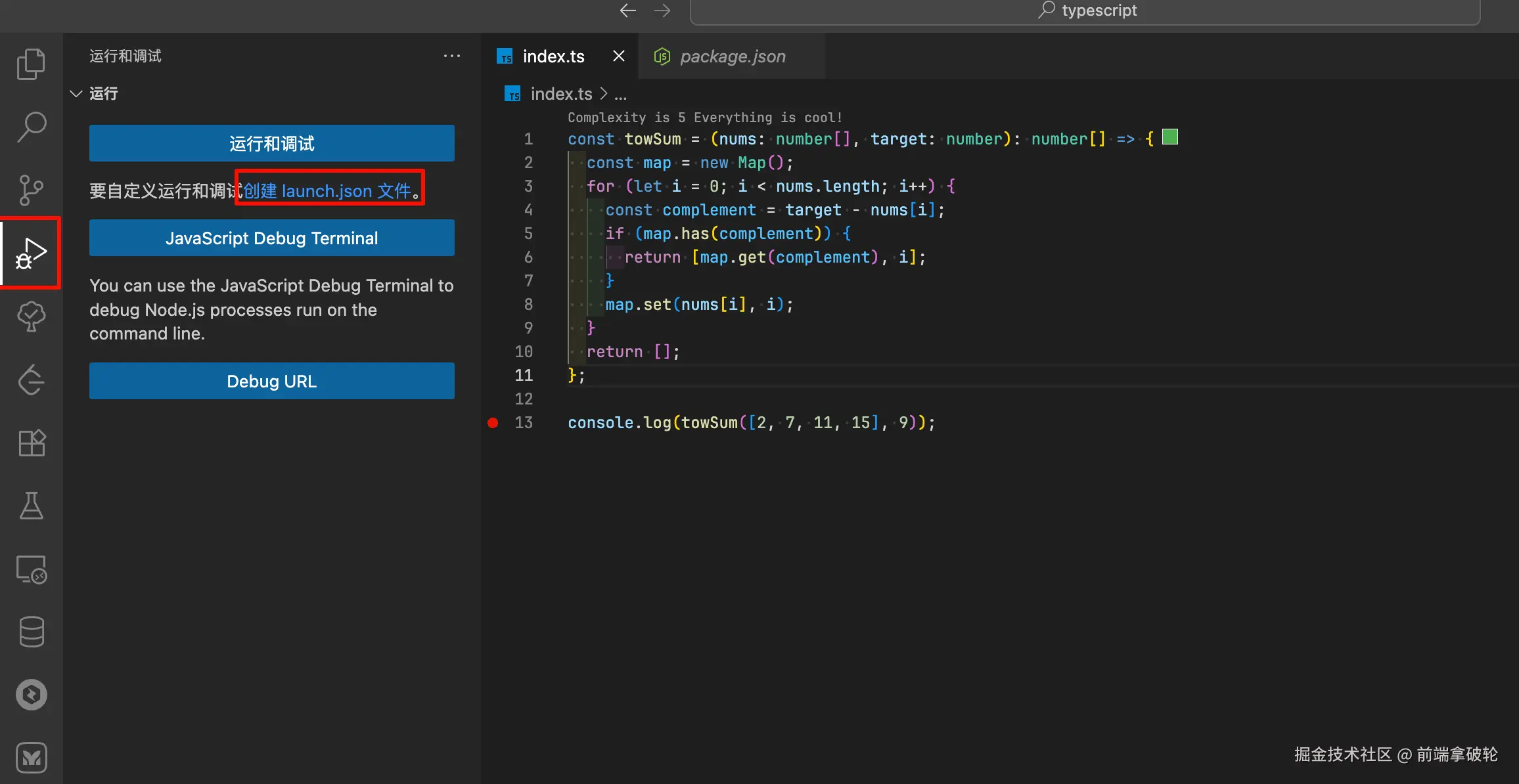
然后我们创建一个调试的配置文件,点击下图所示位置:

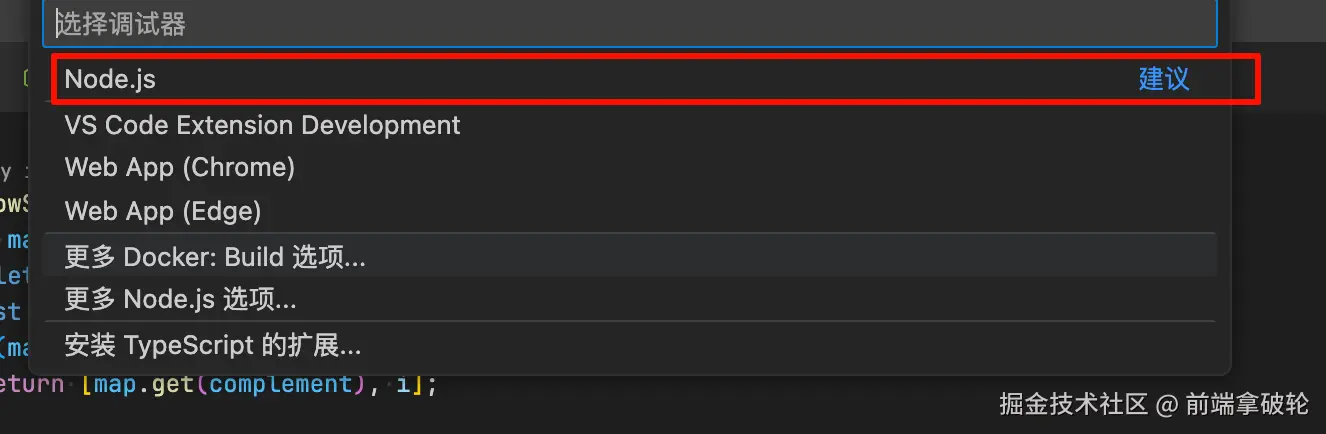
调试器选择Node.js

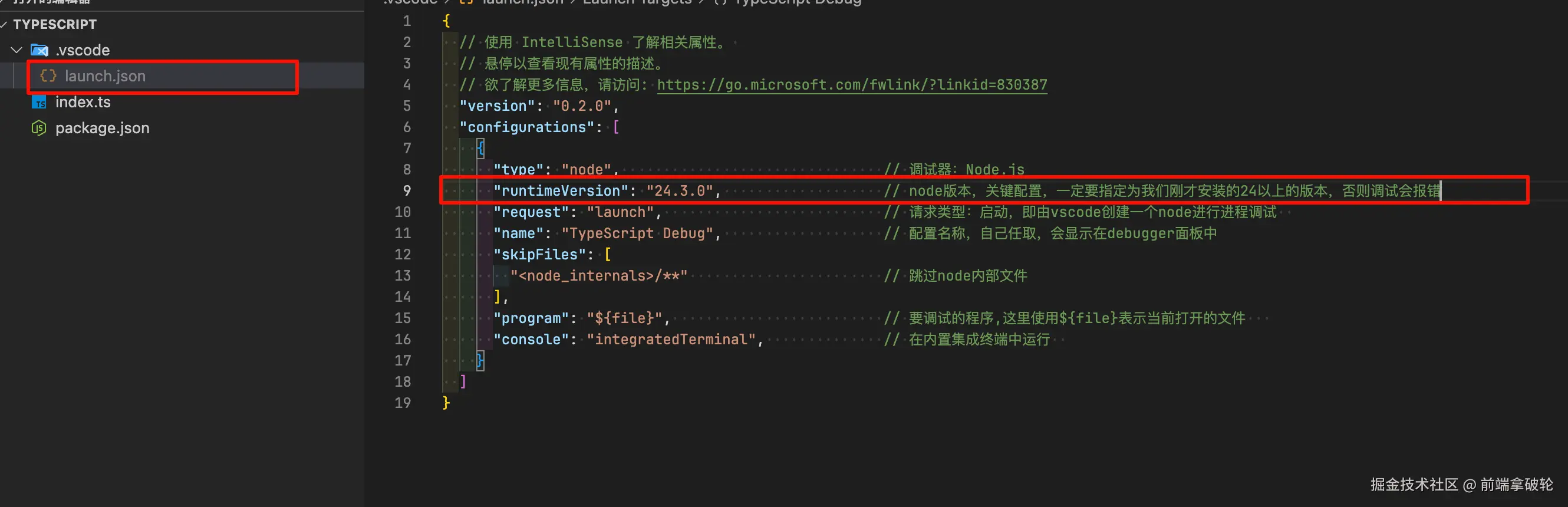
然后我们可以看到在当前工作区生成了一个.vscode文件夹,并且下面有一个launch.json配置文件。

在launch.json中写入如下配置,最关键的就是runtimeVersion选项,表示运行时的版本,这里就是指node的版本,一定要指定为我们刚才安装的24及以上的版本。
json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node", // 调试器:Node.js
"runtimeVersion": "24.3.0", // node版本,关键配置,一定要指定为我们刚才安装的24以上的版本,否则调试会报错
"request": "launch", // 请求类型:启动,即由vscode创建一个node进行进程调试
"name": "TypeScript Debug", // 配置名称,自己任取,会显示在debugger面板中
"skipFiles": [
"<node_internals>/**" // 跳过node内部文件
],
"program": "${file}", // 要调试的程序,这里使用${file}表示当前打开的文件
"console": "integratedTerminal", // 在内置集成终端中运行
}
]
}开始调试
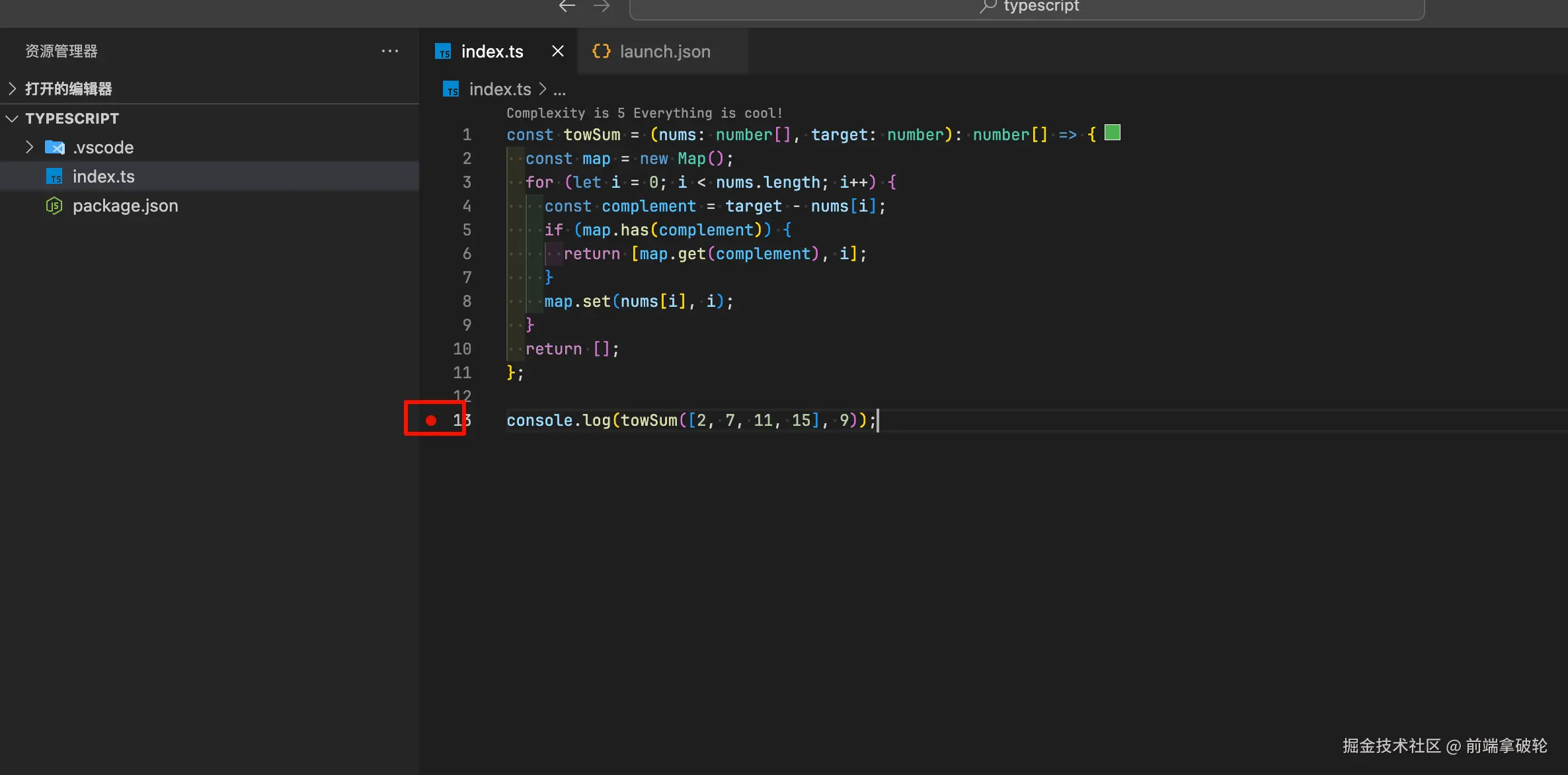
在刚才创建的index.ts中打一个断点进行调试,如下图:

直接点击F5开始调试。
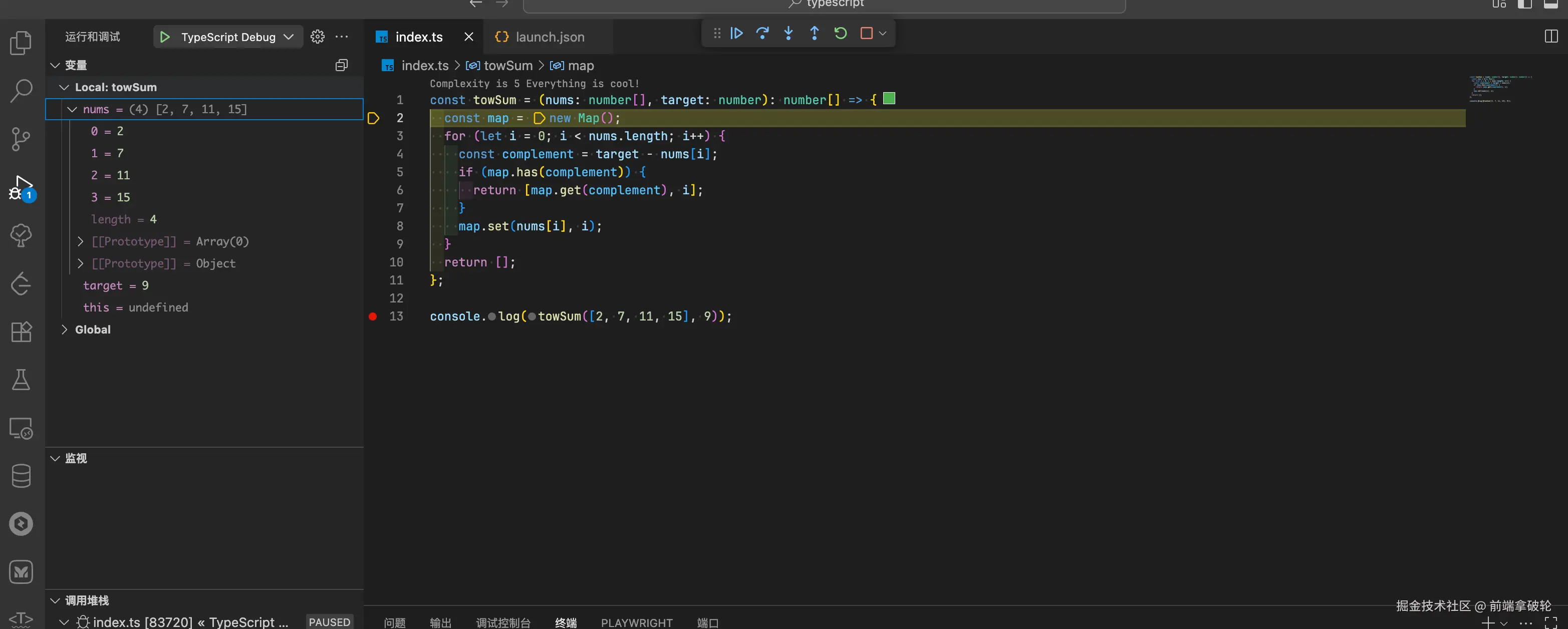
然后我们就发现程序进入了调试界面:
这里的TypeScript Debug就是我们刚才在launch.json中配置的调试器名称,可以自己自定义。
我们发现程序已经停在了断点处。我们就可以查看当前执行上下文信息,单步调试等等操作了,就和调试js文件一样。

总结
本文利用Node.js24及以上版本对ts文件的直接运行支持,实现了在vscode中直接调试TypeScript文件的调试配置。首先要安装nvm,然后要使用24及以上版本,接着一定要在launch.json中配置runtimeVersion为我们指定的版本,然后直接进行调试即可。
好了,这篇文章就到这里啦,如果对您有所帮助,欢迎点赞,收藏,分享👍👍👍。您的认可是我更新的最大动力。由于笔者水平有限,难免有疏漏不足之处,欢迎各位大佬评论区指正。
往期推荐✨✨✨
我是前端拿破轮,关注我,一起学习前端知识,我们下期见!