在很多业务系统中,有时候需要编辑富文本,就是包括图文消息排版等处理,图片有时候需要结合后端实现图片的上传处理,在本篇随笔中,结合@wangeditor的富文本编辑器和上传文件的处理的封装,来实现系统新闻资讯的管理,可以实现图片上传和图文排版的常规操作。
1、@wangeditor的富文本编辑器
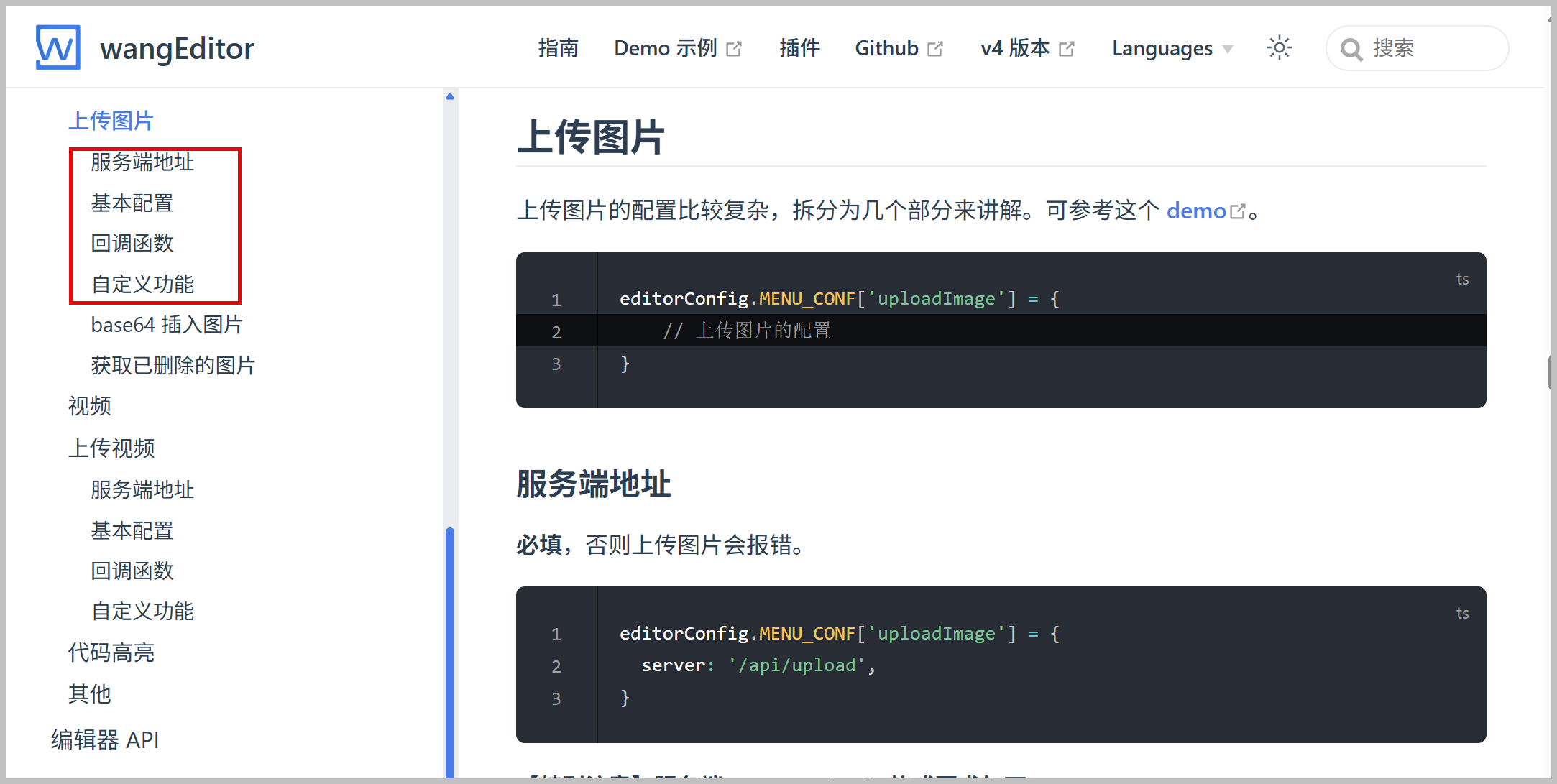
该富文本编辑器控件的官网地址:https://www.wangeditor.com/,官网提供很详尽的使用介绍。
对应Vue版本的编辑器控件是:@wangeditor/editor-for-vue
因此我们可以通过pnpm 、npm等安装管理工具进行组件的安装。
pnpm install @wangeditor/editor-for-vue --save其他的处理就和常规的组件使用差不多了。我们来大概介绍下使用的案例。
界面代码
<template>
<div style="border: 1px solid #ccc;">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 500px; overflow-y: hidden;"
v-model="html"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="onCreated"
/>
</div>
</template>脚本控制代码
<script>
import Vue from 'vue'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
export default Vue.extend({
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: '<p>hello</p>',
toolbarConfig: {},
editorConfig: { placeholder: '请输入内容...' },
mode: 'default', // or 'simple'
}
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor) // 一定要用 Object.seal() ,否则会报错
},
},
mounted() {
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
this.html = '<p>模拟 Ajax 异步设置内容 HTML</p>'
}, 1500)
},
beforeDestroy() {
const editor = this.editor
if (editor == null) return
editor.destroy() // 组件销毁时,及时销毁编辑器
},
})
</script>通过官方案例的指引,我们可以对其工具栏、编辑器配置、菜单、以及相应API进行处理即可。

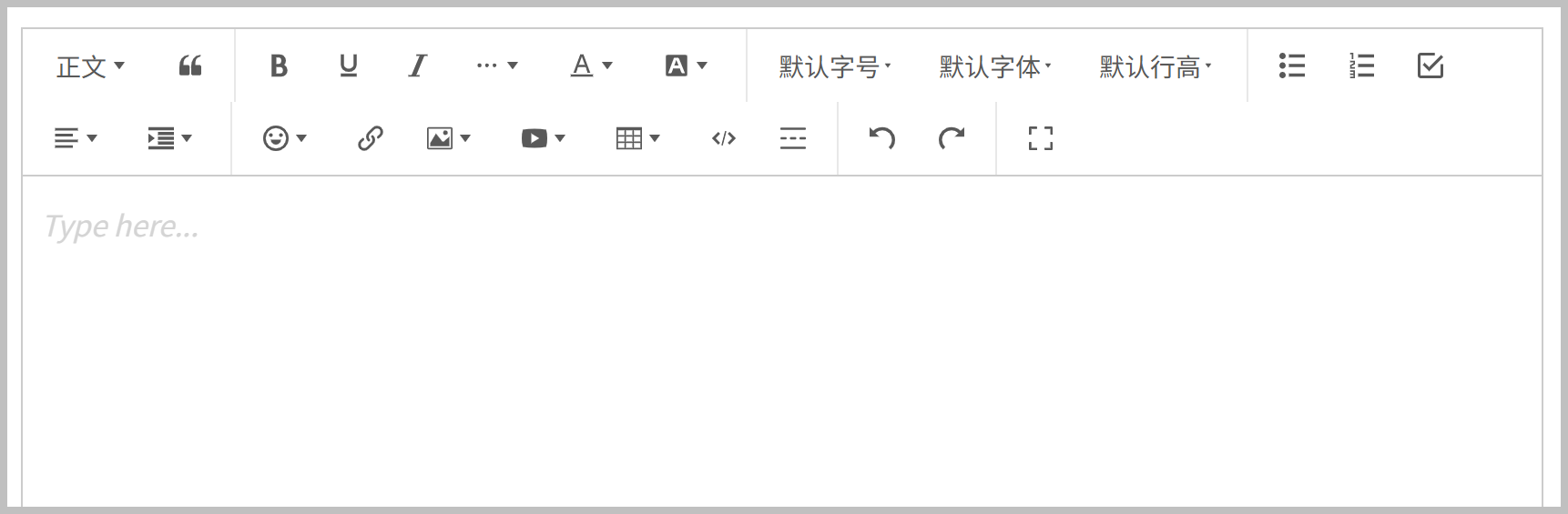
界面效果如下所示。

2、自定义上传文件的处理
一般富文本的编辑器,都会提供相应的图片上传接口处理,该@wangeditor的富文本编辑器也是提供了很弹性化的文件上传接口的处理,以便兼容我们各自五花八门的图片上传接口处理。

通过官网的配置介绍,我们可以适应自己后端的接口和相关的配置信息。
如我的后端上传文件的接口为: /api/fileupload/postupload ,后端接口定义如下所示。
/// <summary>
/// 多文件上传处理(自动根据配置文件选择合适的上传方式)
/// </summary>
/// <returns></returns>
[RequestSizeLimit(100000000)] //请求正文最大大小100M
[HttpPost]
[Route("postupload")]
public async Task<List<ResponseFileInfo>> PostUpload()
{
var httpContext = this.HttpContext;
var form = await Request.ReadFormAsync();
string? guid = form["guid"];
string? folder = form["folder"];
var files = form.Files;其中我们接受的参数包括guid(附件的GUID),folder(图片类别)以及接收Files的集合。返回的集合里面包括有id,文件名称,文件地址等内容,如下所示。

因此根据我的后端接口上传处理,传入相关的参数来处理编辑器控件配置。
// 更多详细配置看 https://www.wangeditor.com/v5/menu-config.html#%E4%B8%8A%E4%BC%A0%E5%9B%BE%E7%89%87
editorConfig.MENU_CONF["uploadImage"] = {
// 服务端上传地址,根据实际业务改写
server: "/api/fileupload/postupload",
// form-data 的 fieldName,根据实际业务改写
fieldName: "file",
// 选择文件时的类型限制,根据实际业务改写
allowedFileTypes: ["image/png", "image/jpg", "image/jpeg"],
// 单个文件的最大体积限制,默认为 2M
maxFileSize: 1 * 1024 * 1024, // 1M
// 最多可上传几个文件,默认为 100
maxNumberOfFiles: 10,
// 自定义上传参数,参数会被添加到 formData 中,一起上传到服务端。
meta: {
folder: props.imageFolder,
guid: props.imageGuid,
},
// 自定义增加 http headers,如果接口需要令牌头信息,需要带上
headers: {
Accept: 'text/x-json',
Authorization: 'Bearer ' + getAccessToken(),
},
// 将 meta 拼接到 url 参数中,默认 false
metaWithUrl: false,
// 自定义插入图片
customInsert(res: any, insertFn: InsertFnType) {
// console.log("customInsert", res);
const result = res.result as Array<ResponseFileInfo>;
if (result.length > 0) {
const { id, name, url } = result[0];
// res.data.url是后端返回的图片地址,根据实际业务改写
if (url) {
setTimeout(() => {
// insertFn插入图片进编辑器
insertFn(url, name, url);
}, 2000);
}
}
}
};根据返回的结果,我们调用编辑器的接口实现图片的插入。
// 自定义插入图片
customInsert(res: any, insertFn: InsertFnType) {
// console.log("customInsert", res);
const result = res.result as Array<ResponseFileInfo>;
if (result.length > 0) {
const { id, name, url } = result[0];
// res.data.url是后端返回的图片地址,根据实际业务改写
if (url) {
setTimeout(() => {
// insertFn插入图片进编辑器
insertFn(url, name, url);
}, 2000);
}
}
}
};3、实现框架中的系统新闻资讯的管理
为了方便使用富文本编辑器,不用每次都配置一次相关的参数,我们把集成好上传图片的功能整合到自定义编辑器控件里面去,因此就可以实现重用了。

因此定义了该控件的几个可以传入来的相关属性参数如下所示。
const props = defineProps({
modelValue: {
type: String,
required: false
},
placeholder: {
type: String,
default: '请输入内容...',
required: false
},
imageFolder: {
type: String,
default: '文章图片',
required: false
},
imageGuid: {
type: String,
default: util.guid(),
required: false
}
});并在内容变化的时候,触发事件通知。
// Emits
const emit = defineEmits<{
(e: 'update:modelValue', val: any | any[]): void;
}>();再把前面的编辑器自定义参数处理内容整合进去。
// 更多详细配置看 https://www.wangeditor.com/v5/menu-config.html#%E4%B8%8A%E4%BC%A0%E5%9B%BE%E7%89%87
editorConfig.MENU_CONF["uploadImage"] = {
// 服务端上传地址,根据实际业务改写
server: "/api/fileupload/postupload",
// form-data 的 fieldName,根据实际业务改写
fieldName: "file",
// 选择文件时的类型限制,根据实际业务改写
allowedFileTypes: ["image/png", "image/jpg", "image/jpeg"],
// 单个文件的最大体积限制,默认为 2M
maxFileSize: 1 * 1024 * 1024, // 1M
// 最多可上传几个文件,默认为 100
maxNumberOfFiles: 10,
// 自定义上传参数,参数会被添加到 formData 中,一起上传到服务端。
meta: {
folder: props.imageFolder,
guid: props.imageGuid,
},
// 自定义增加 http headers,如果接口需要令牌头信息,需要带上
headers: {
Accept: 'text/x-json',
Authorization: 'Bearer ' + getAccessToken(),
},
// 将 meta 拼接到 url 参数中,默认 false
metaWithUrl: false,
// 自定义插入图片
customInsert(res: any, insertFn: InsertFnType) {
// console.log("customInsert", res);
const result = res.result as Array<ResponseFileInfo>;
if (result.length > 0) {
const { id, name, url } = result[0];
// res.data.url是后端返回的图片地址,根据实际业务改写
if (url) {
setTimeout(() => {
// insertFn插入图片进编辑器
insertFn(url, name, url);
}, 2000);
}
}
}
};由于我们后端的接口不是匿名的,需要令牌,因此需要额外增加对应的Token令牌信息的头部。
// 自定义增加 http headers,如果接口需要令牌头信息,需要带上
headers: {
Accept: 'text/x-json',
Authorization: 'Bearer ' + getAccessToken(),
},然后监控相关的内容处理即可。
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value;
if (editor == null) return;
editor.destroy();
});
//加载的时候,赋值给编辑器
onMounted(() => {
valueHtml.value = props.modelValue ?? "";
// console.log(props.modelValue)
});
watch(() => props.modelValue, (val) => {
valueHtml.value = val
})
watch(() => valueHtml.value, (newVal) => {
emit("update:modelValue", newVal)
// 使用 nextTick 确保 DOM 更新完成后再更新编辑器内容
nextTick(() => {
if (editorRef.value) {
editorRef.value.setHtml(newVal);
}
});
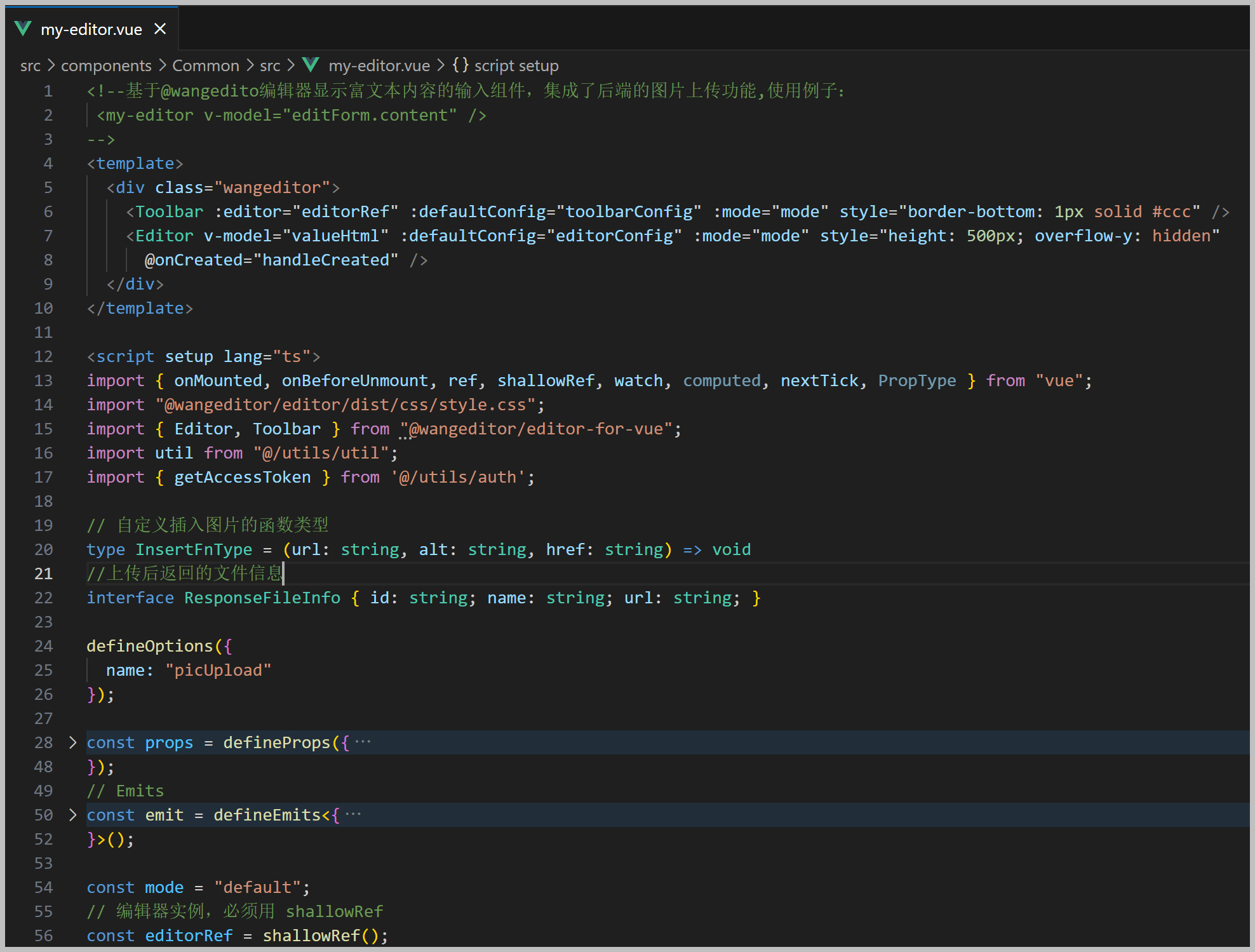
})完成编辑器的自定义控件,如下所示。

然后我们在具体的页面里面,导入自定义控件,就可以在页面代码中使用自己的富文本编辑控件了。
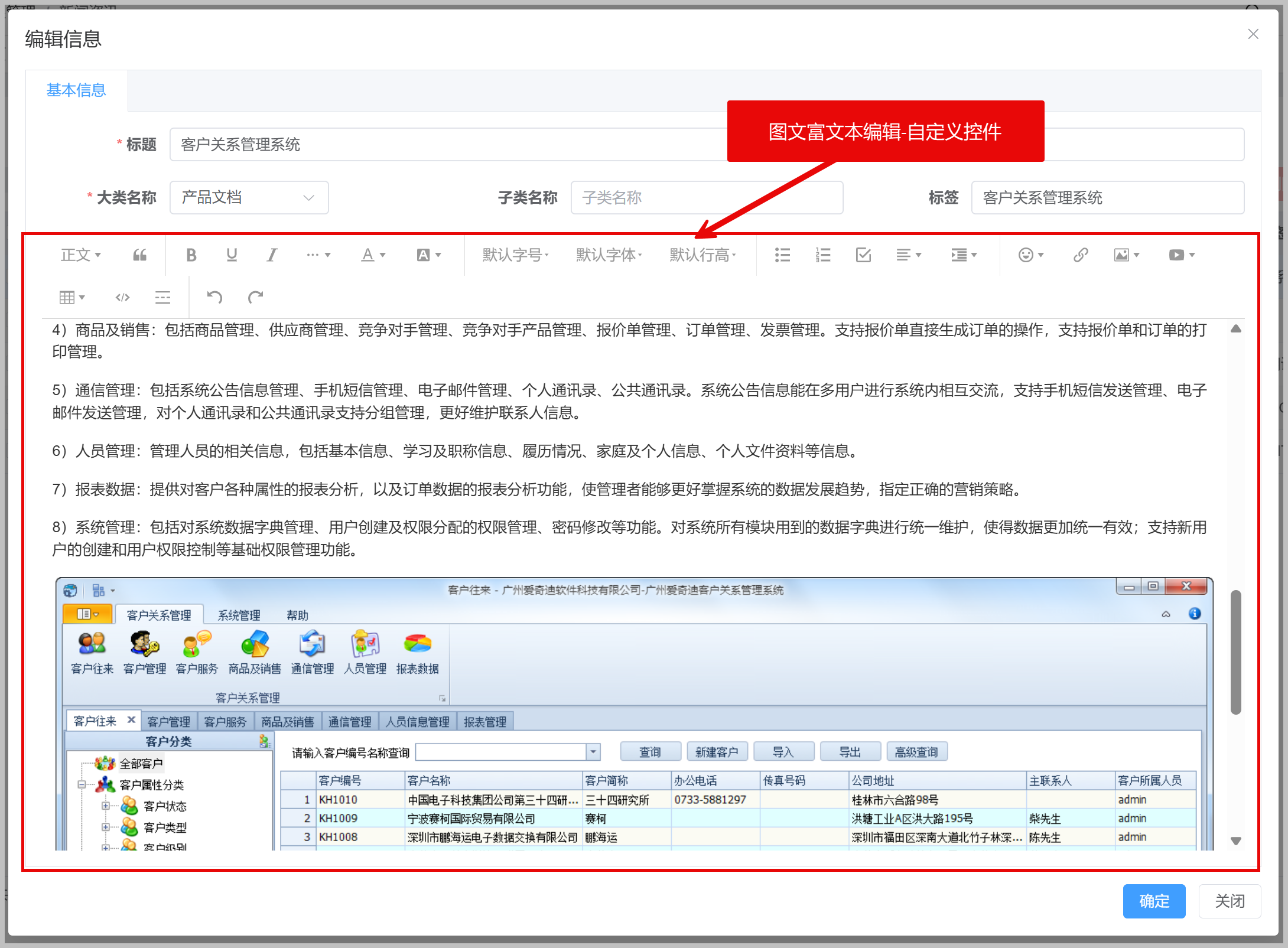
<my-editor v-model="editForm.content" image-folder="文章图片" />在我们完成了@wangeditor的富文本编辑器和上传文件的处理的封装后,我们可以用它来实现系统新闻资讯的管理。

然后尝试上传文件处理

测试上传文件,完成后端接口对接处理即可。
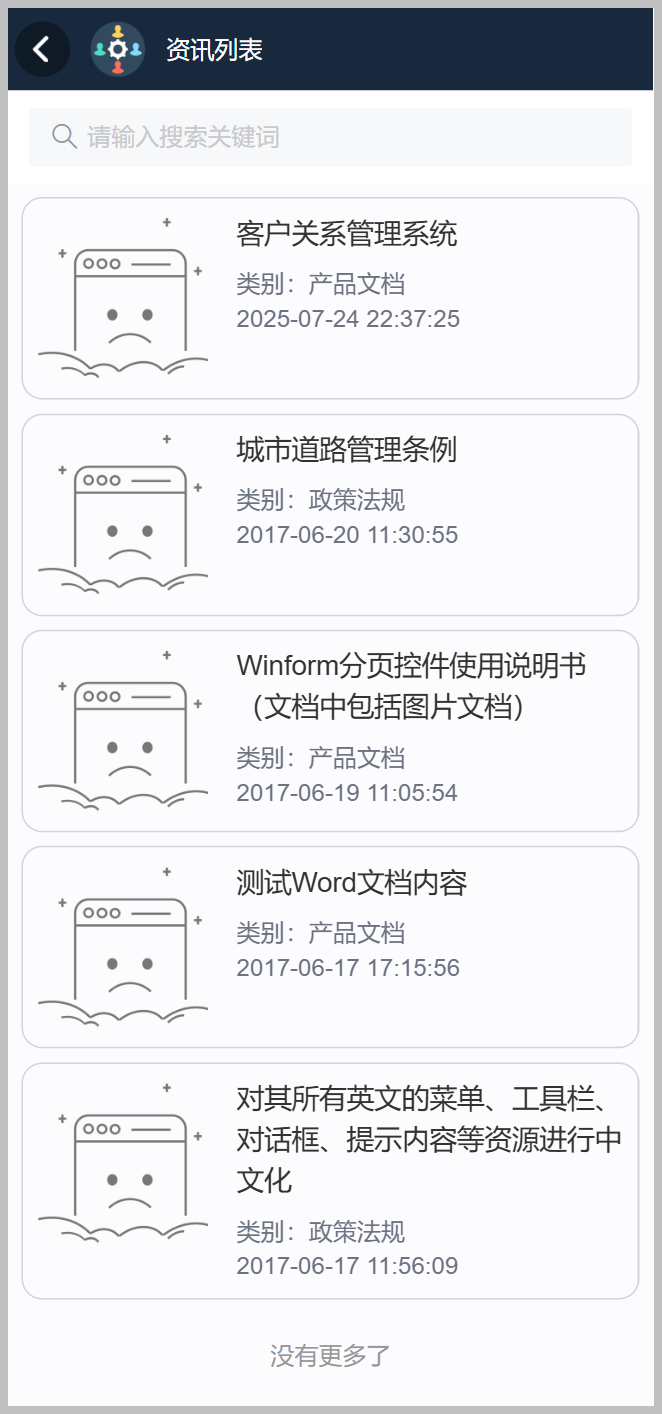
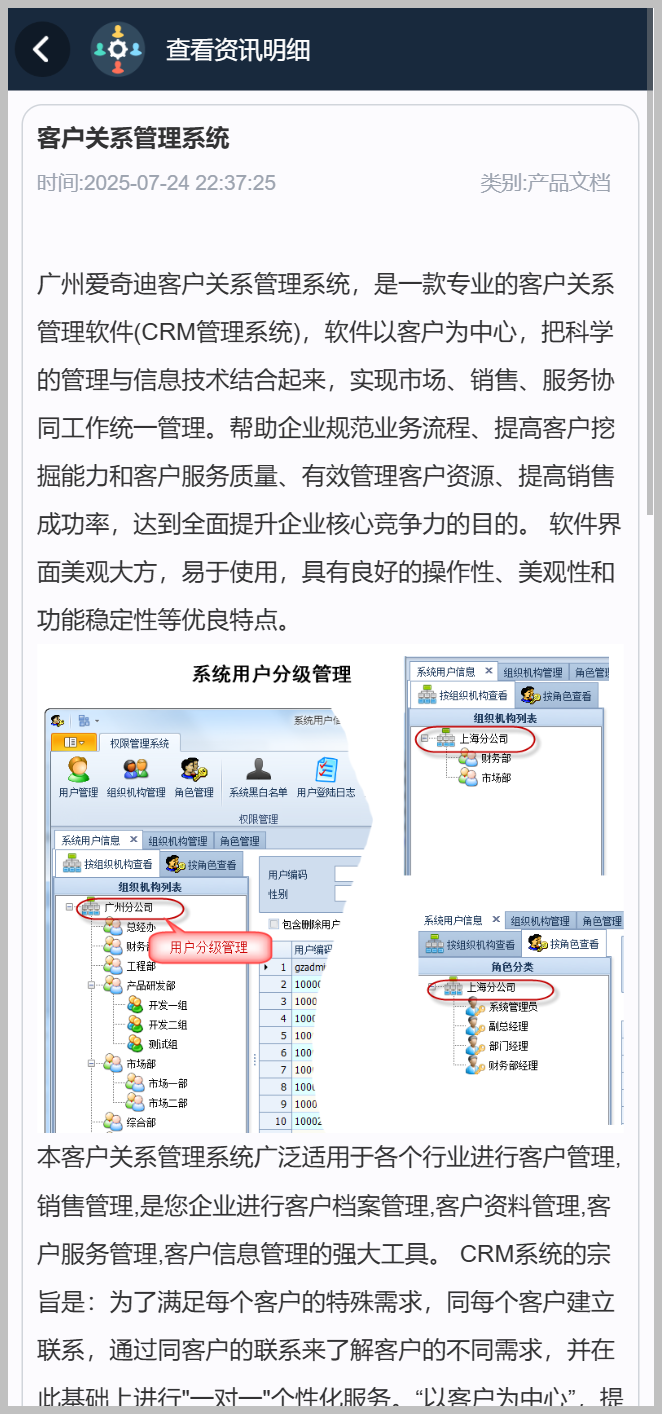
这样我们就可以在多端中查看或者处理相关的系统新闻资讯内容了,如以下界面是通过H5对接后端接口,实现新闻资讯内容的管理。