Uni ECharts 是适用于 uni-app 的 Apache ECharts 组件,无需繁琐的步骤即可轻松在 uni-app 平台上使用 echarts。
🎉 特性
- 🚀 快速上手,与 Vue ECharts 近乎一致的使用体验
- 📱 多端兼容,支持 Web、小程序、APP
- 📦 支持 easycom
- ☕ 支持 TypeScript
- 🍳 支持免费商用
🚀 快速开始
前置条件:
- echarts >= 5.3.0
- vue >= 3.3.0
安装
- 使用 npm 安装
echarts
shell
# pnpm
pnpm add echarts
# yarn
yarn add echarts
# npm
npm install echarts- 前往 uni-app 插件市场下载 Uni Echarts
配置
Uni ECharts 支持 easycom 规范, 当使用 uni-modules 方式时无需配置即可免导入直接使用组件。
使用
html
<template>
<uni-echarts custom-class="chart" :option="option"></uni-echarts>
</template>
<script setup>
import { PieChart } from "echarts/charts";
import { DatasetComponent, LegendComponent, TooltipComponent } from "echarts/components";
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { ref } from "vue";
import { provideEchartsTheme } from "@/uni_modules/xiaohe-echarts";
// 此处仅用于演示通过 provide 修改图表 theme 的方式,不是必需
provideEchartsTheme("dark");
use([
LegendComponent,
TooltipComponent,
DatasetComponent,
PieChart,
CanvasRenderer
]);
const option = ref({
legend: {
top: 10,
left: "center"
},
tooltip: {
trigger: "item",
textStyle: {
// #ifdef MP-WEIXIN
// 临时解决微信小程序 tooltip 文字阴影问题
textShadowBlur: 1
// #endif
}
},
series: [
{
type: "pie",
radius: ["30%", "52%"],
label: {
show: false,
position: "center"
},
itemStyle: {
borderWidth: 2,
borderColor: "#ffffff",
borderRadius: 10
},
emphasis: {
label: {
show: true,
fontSize: 20
}
}
}
],
dataset: {
dimensions: ["来源", "数量"],
source: [
["Search Engine", 1048],
["Direct", 735],
["Email", 580],
["Union Ads", 484],
["Video Ads", 300]
]
}
});
</script>
<style scoped>
.chart {
height: 300px;
}
</style>🌴 ECharts
按需导入
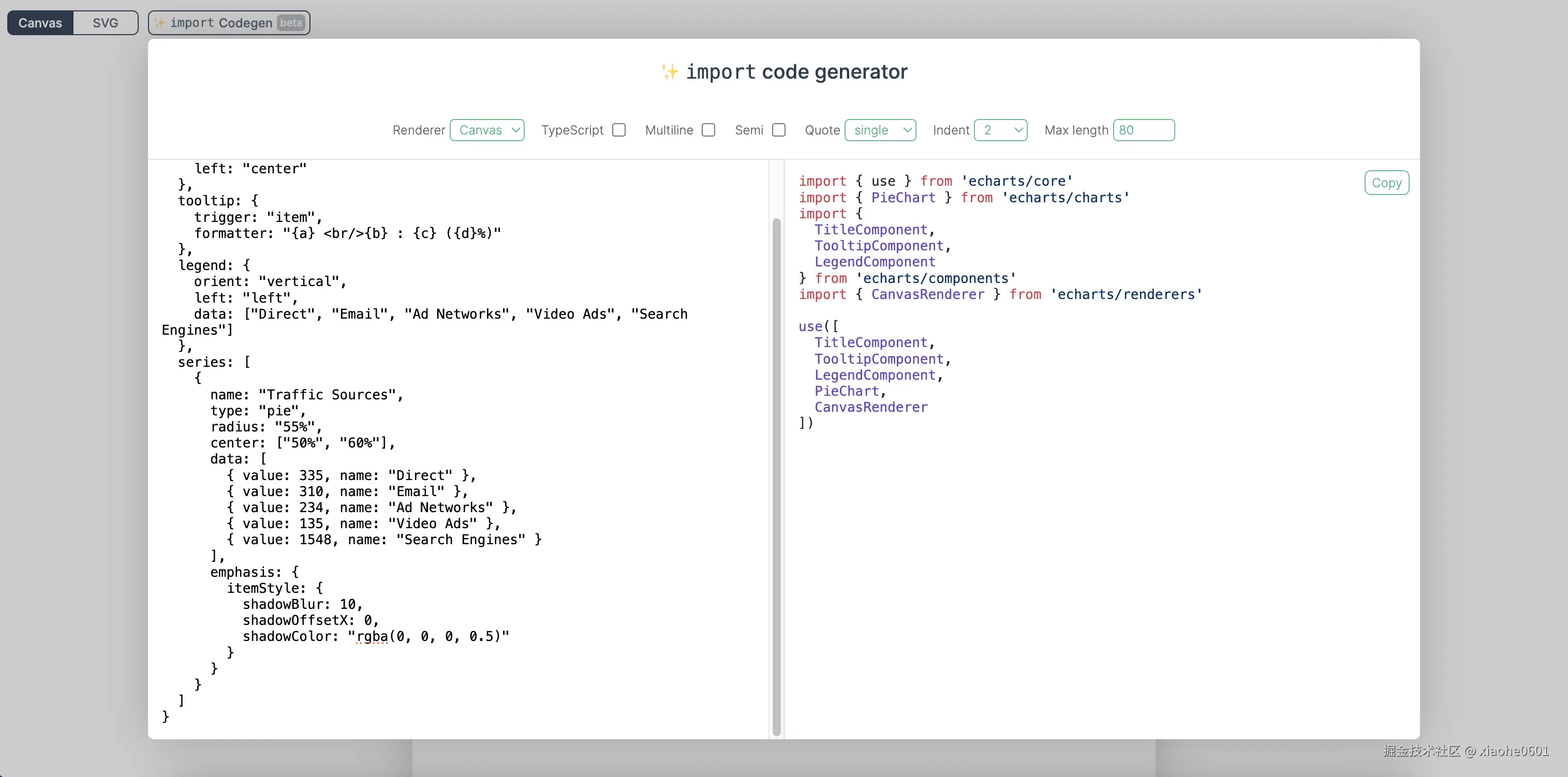
由于小程序对于代码体积的要求非常严苛,所以我们鼓励手动从 echarts 中按需导入组件和图表,以减小打包体积。 Vue ECharts 团队构建了一个 导入代码生成器, 你只需要把 option 的代码粘贴进去,就可以得到精确的导入代码。试一试

但如果你实在需要全量引入 echarts 从而无需手动导入模块,只需要在代码中添加:
js
import "echarts";🔗 链接
🌟 支持鼓励
如果 Uni ECharts 对你有帮助,可以通过以下渠道对我们表示鼓励:
🍬 鸣谢
得益于以下项目对开源的付出,让 Uni ECharts 能够站在巨人的肩膀上。
🐶 讨论交流
- ❓:若有疑问或 BUG 反馈,可提交 issues,也欢迎 PR
- 🐧:暂未开通
🏆 开源协议
Uni ECharts 基于 MIT 许可发布,请自由地享受和参与开源。
🚓 声明
The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.