import.meta是ES6(ESM)模块里的一个对象,它包含了当前模块的一些信息。比如当前模块的url,它的所有属性都是可写,可配置,可枚举的。它可以在浏览器中使用,也可以在node中使用。
在浏览器中使用
在index.html中引入js文件夹下的index.js文件
html
<script type="module" src="./js/index.mjs"></script>index.js文件
js
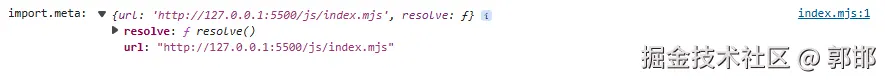
console.log('import.meta:',import.meta)
在node中使用
main.mjs
js
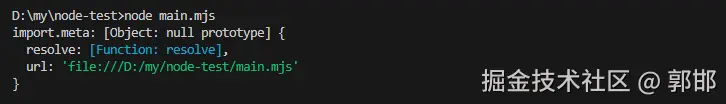
console.log('import.meta:',import.meta)
cmd
node main.mjs结果如下

import.meta属性
url属性
在浏览器中运行时,import.meta.url就是代码所在的js文件的url http://127.0.0.1:5500/js/index.mjs
在node中运行的时候,import.meta.url就是代码所在模块的url file:///D:/my/node-test/main.mjs
resolve方法
将一个相对于当前模块的地址,解析成完成的url.
在浏览器./js/index.mjs中,添加如下代码
js
console.log('import.meta.resolve ./test.mjs:',import.meta.resolve('./test.mjs')) 结果
js
import.meta.resolve ./test.mjs: http://127.0.0.1:5500/js/test.mjs在node模块中,添加如下代码
js
console.log('import.meta.resolve ./js/index.mjs:',import.meta.resolve('./js/index.mjs'))结果如下
js
import.meta.resolve ./js/index.mjs: file:///D:/my/node-test/js/index.mjsimport.meta对象是可扩展的,可以为其添加任何自定义对象,方便在代码运行时,区分不同的环境和工具