本文由体验技术团队陈家梅原创。
我不太喜欢严肃的表达,所以本文描述比较个人化,也希望大家可以放松,跟随本文的思路联想起来。
好了,了解一个东西离不开哲学三问:是什么?怎么来的?用来干什么?所以主要从这三方面展开描述, 我们将详细介绍 TinyVue 组件库的searchBox组件的功能特性。
这里建议大家进入 SearchBox 文档地址,跟着本文操作效果更佳,文档地址:opentiny.github.io/tiny-search...
searchbox是什么?
1、长什么样?就一个输入框。

2、这个输入框与正常输入框的区别?
上图!

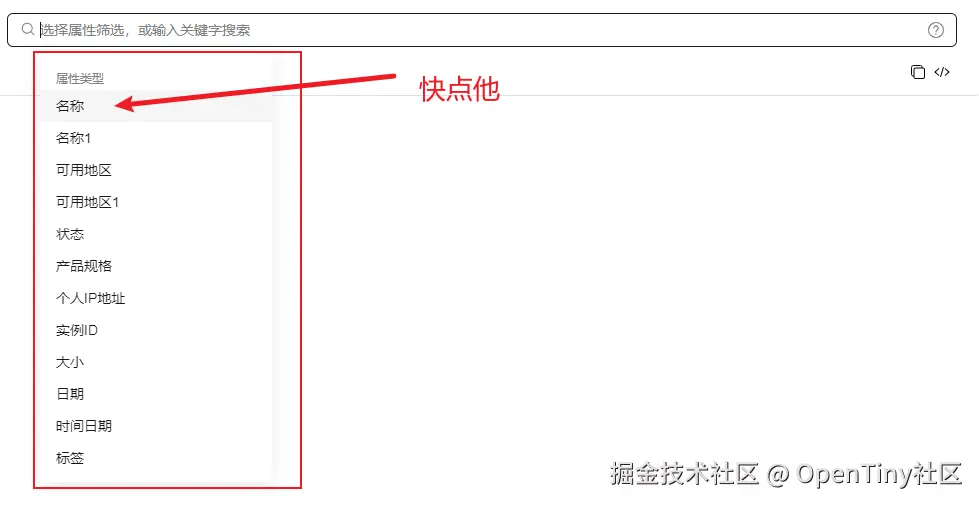
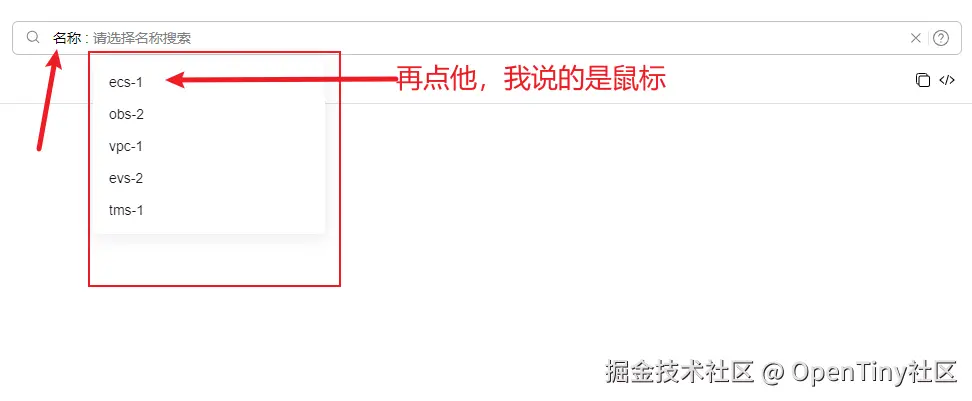
图解步骤:


一顿操作,输入框里多了个标签。

外形上的区别:多了类似于级联面板的下拉框,这就是searchbox了。
3、为什么叫综合搜索组件?
"综合"和"搜索"两个关键词就概括了此组件孵化的背景和环境。
input和search、select等常见的输入框,场景单不单一?用的时候搜索类别不同还得自己动手差异化配置,甚至单个页面就用到六七个input和search,有点像"七年之痒",
回忆下日常生活,这么和ta朝夕相处下来,你是不是也想寻求改变了?我说的是输入搜索组件。
用户和开发者对输入框的使用场景向设计师提出了更高要求:"我们要把这些组件的能力都综合到一个组件里面,实现搜索功能"
此组件出来的来源就搞清楚了:集各种搜索需求场景于一身。
使用场景
不用我说,大家跟着我上面的思路都能根据自己以往的经验了解到这个组件的一些使用场景,所以请大家先回忆下以往使用input、search和select等组件的时候;
好!开始回忆!
闭上眼,看见天堂...。房间里有个形象气质极佳的人戴着耳机听着歌(没错就是你),手指飞快在vscode里面输入<input ... />。
嘴里默念着:"产品又提需求,又要增加多一列的搜索过滤条件;之前输入关键字,只需按照表格中的某一列的数据检索就够了,现在这一个输入框怎么做啊?还有5分钟就下班了"。。。
好!打住。
1、使用场景一
根据表格不同列的数据,选中符合多重列条件的行数据。
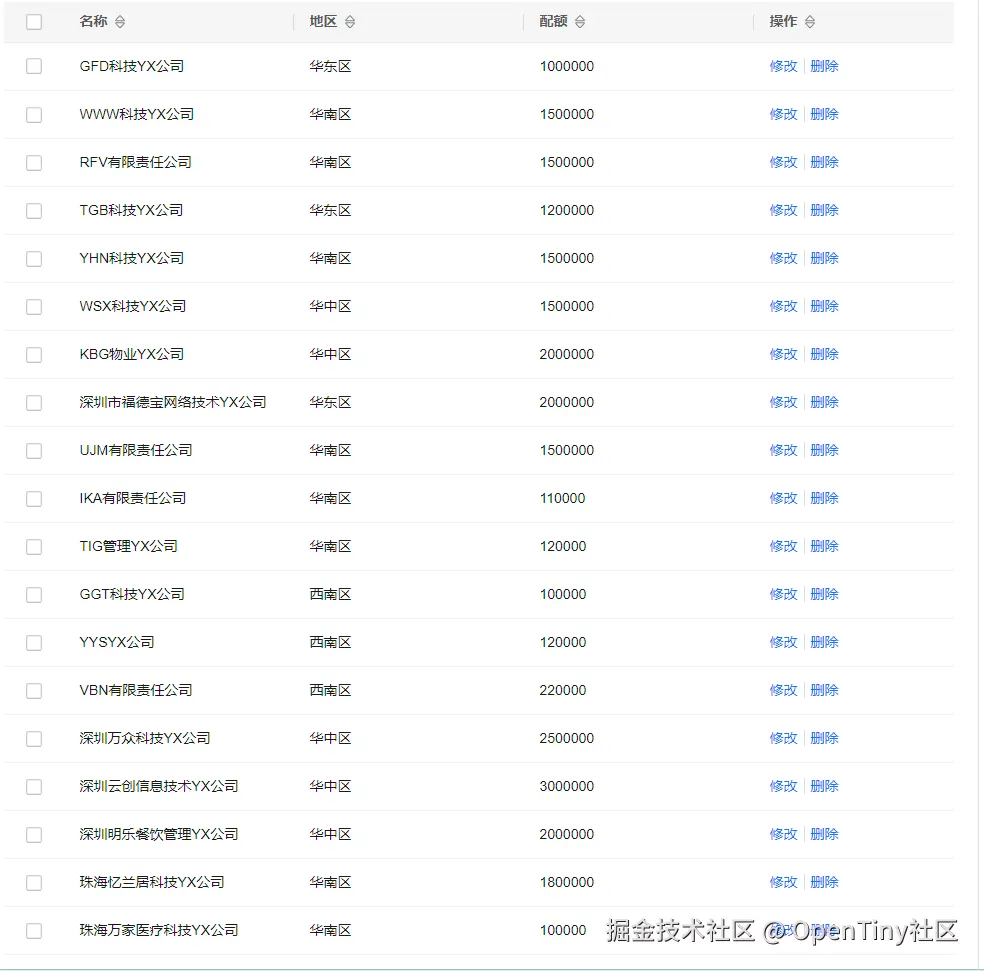
举个例子:用户想在下面表格里找出:华南区的所有名称含有"科技"字眼的公司;
普通input怎么做呢?searchbox又会怎么做?话不多说上图:

普通的input做法:


以上做法大家明显都能看出来了,不止对用户不友好,而且局限性很大。
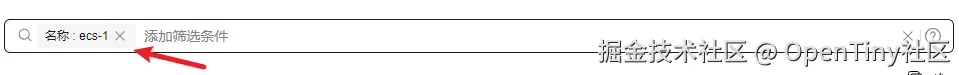
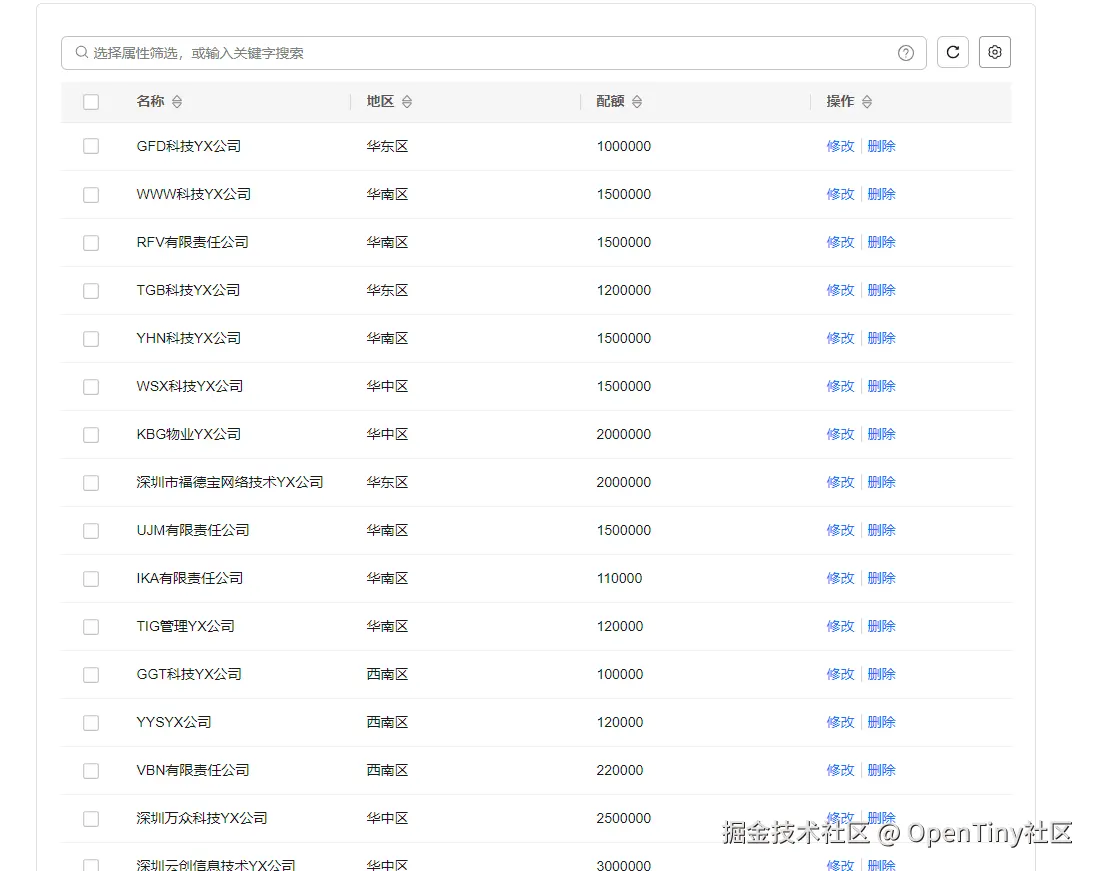
再来看看searchbox,对用户来说,searchbox只需要点击两下,出现这两个标签,即可完成筛选过滤。对开发者来说:也只需要那只标签值,编写一下表格的行过滤算法即可。

2、使用场景二
来呀,上图

像场景一的几个关键字搜索条件,或许还可以通过select组件完成;
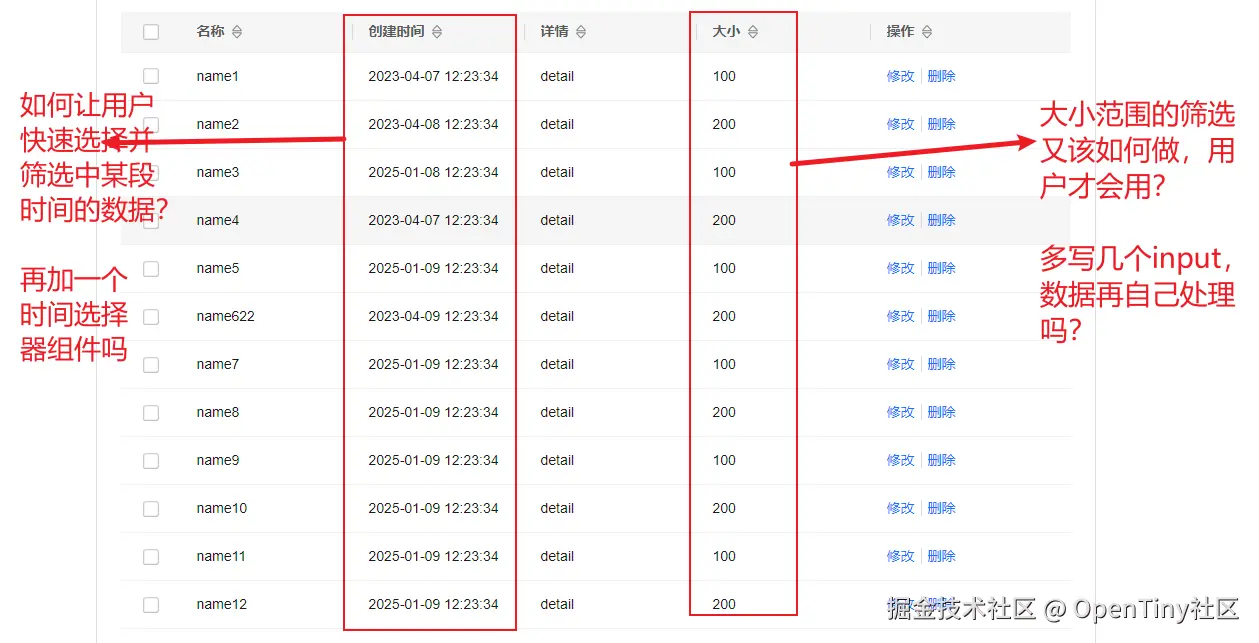
但是,当用户想通过大小、时间范围筛选,此时开发者又能怎么做呢?
用户在使用时,可不会想到自己要手动输入"≥、≤或者2025/02/21 10:00:00 - 2025/03/01 00:00:00"等关键字。
这对用户来说不仅是一种折磨,对我们开发人员来说,如何识别,分割这个关键字也是一个头疼的事......
"诶!不如一股脑交给后端来处理吧。或者额外增加一个时间选择器组件、大小输入组件。用户的笔记本电脑屏幕虽小一点,但空间,挤挤总会有的"。
产品同事的关又过不了了。
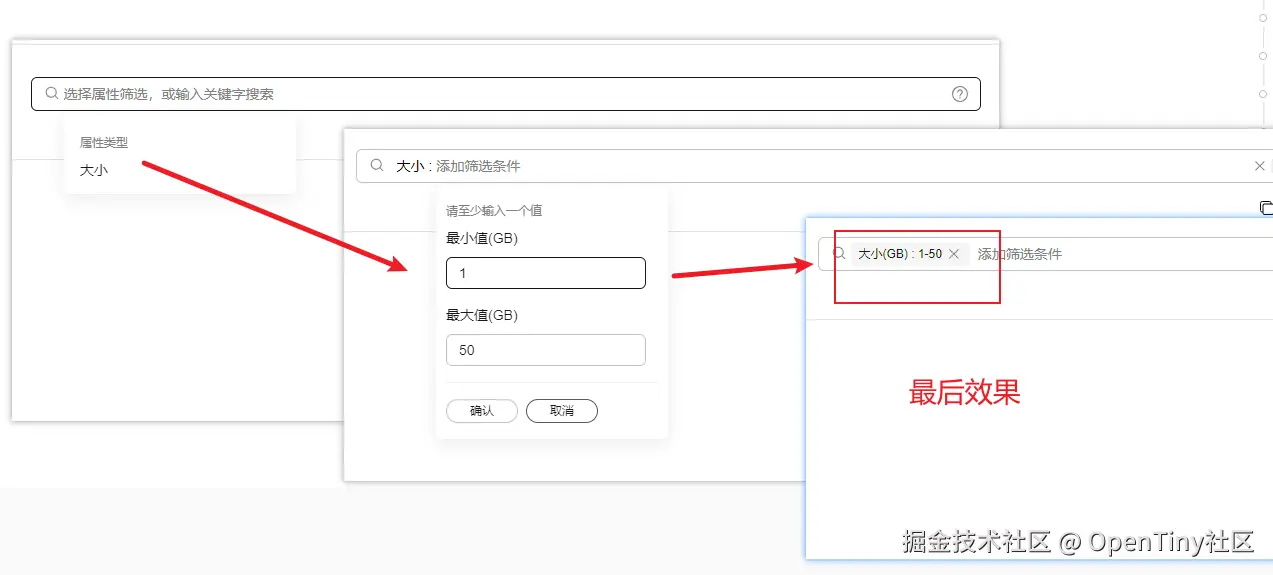
但是当我们拥有searchbox

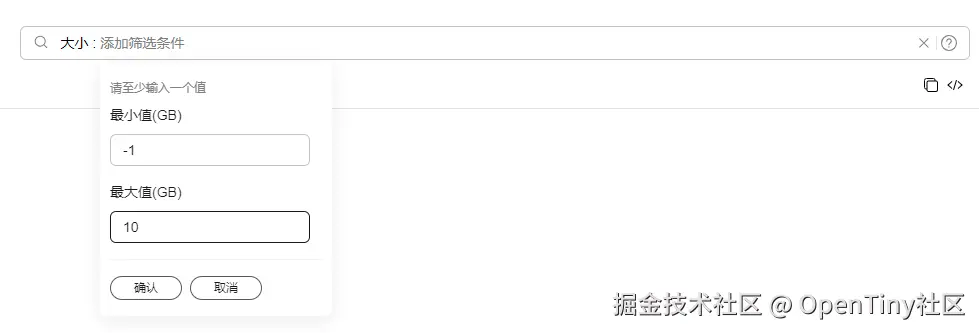
图解步骤:
- 选择大小


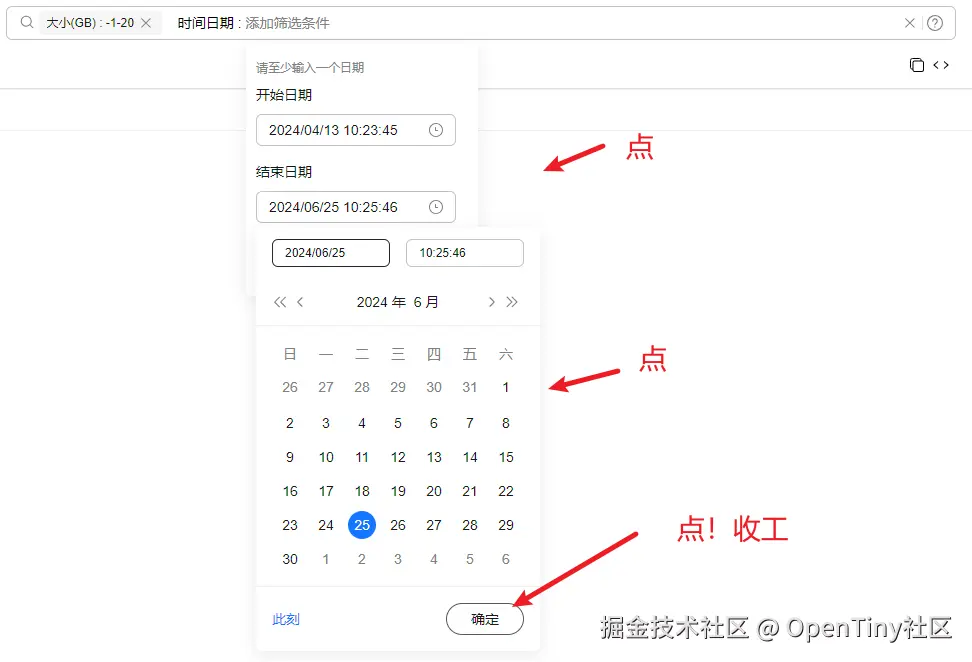
- 选择日期:

情况就完全不一样了,是不是很酷。
3、场景三、四......
相信大家在业务开发过程中遇到类似或相关的场景还有很多,这个就留给大家自己去回忆了,你们最有发言权。
怎么用?
说了这么多,怎么用呢?很简单!
两步走:安装 ->使用 即可。
1、安装:参考官网文档(opentiny.github.io/tiny-search...)
Apex
// 命令行安装
npm i @opentiny/vue-search-box
import Vue from 'vue';
import TinySearchBox from '@opentiny/vue-search-box';
// 在文件主入口引入样式:
@import '@opentiny/vue-search-box/dist/index.css';
Vue.use(TinySearchBox);2、使用:基础用法
来,狠狠点他:hopentiny.github.io/tiny-search...
Apex
<script setup lang="ts">
import { ref } from 'vue'
const tags = ref([])
const items = ref([
{
label: '大小',
field: 'size', // 此筛选条件的唯一标识符
type: 'numRange', // 指明大小范围类型的筛选类型
unit: 'GB', // 还有单位
start: 1, // 最小值的默认赋值
min: 1, // 最小值的限制是1
max: 100 // 最大值的限制是100
}
])
</script>
<template>
<tvp-search-box v-model="tags" :items="items" />
</template>好好好,来看看效果

图解步骤:

能看到这,只想悄悄告诉你,已经到了快说再见的时候了;
但组件能力远不止如此,最后的小部分篇幅我们让组件的部分功能特点亮个相。
组件的能力和优势?
除了正常的过滤搜索功能外,searchbox还增加了哪些实用的技巧?
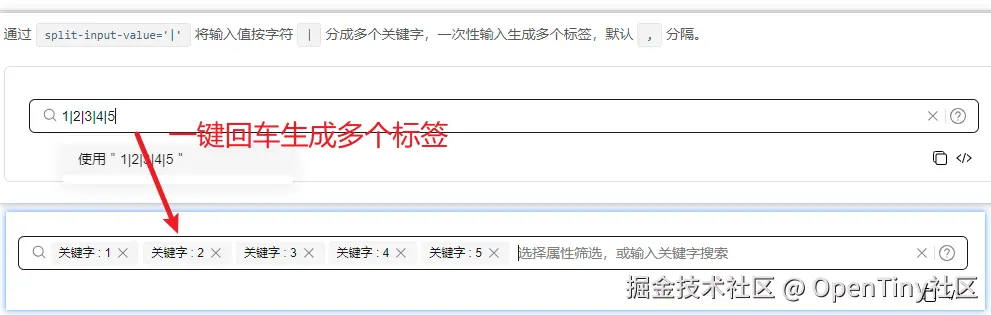
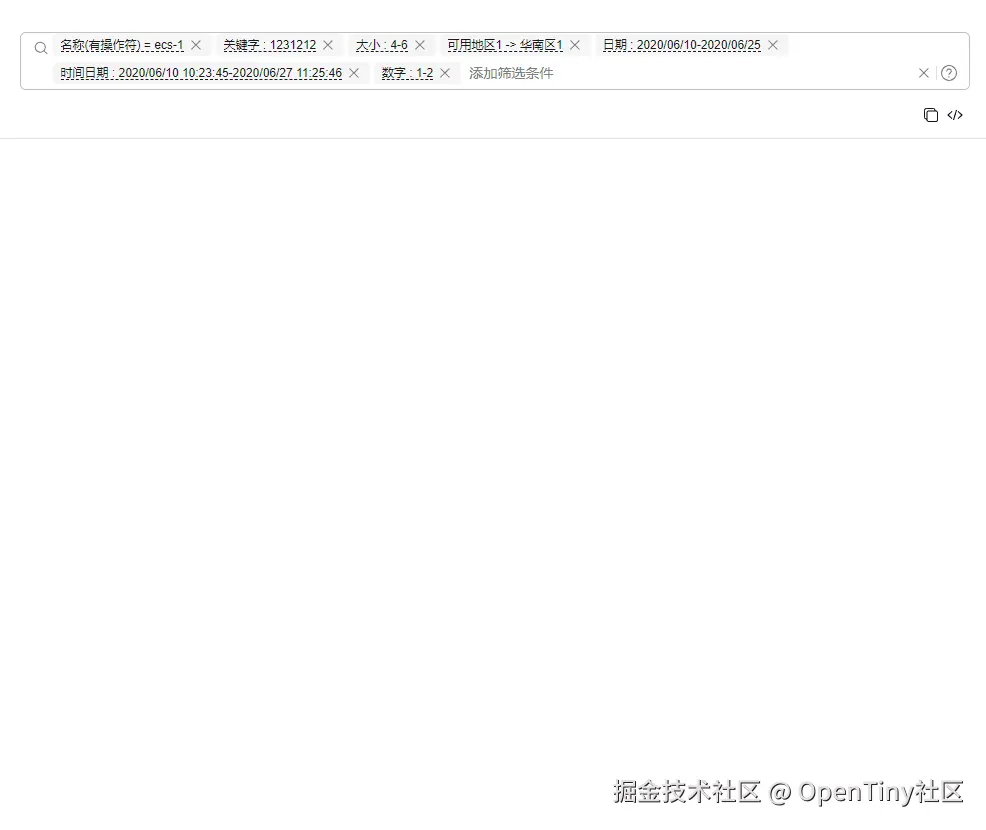
1、快速切分生成多个标签
适用场景:一键筛选多个条件

图解步骤:

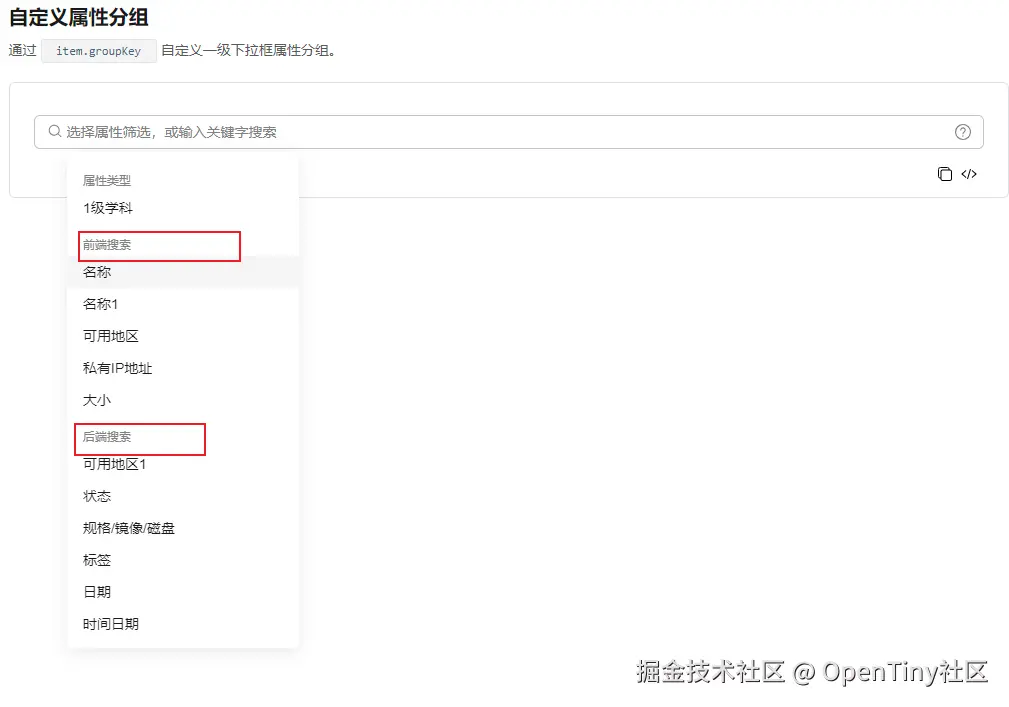
2、属性分组
适用场景:区分前后端索引分组,前端和后端搜索都有需求

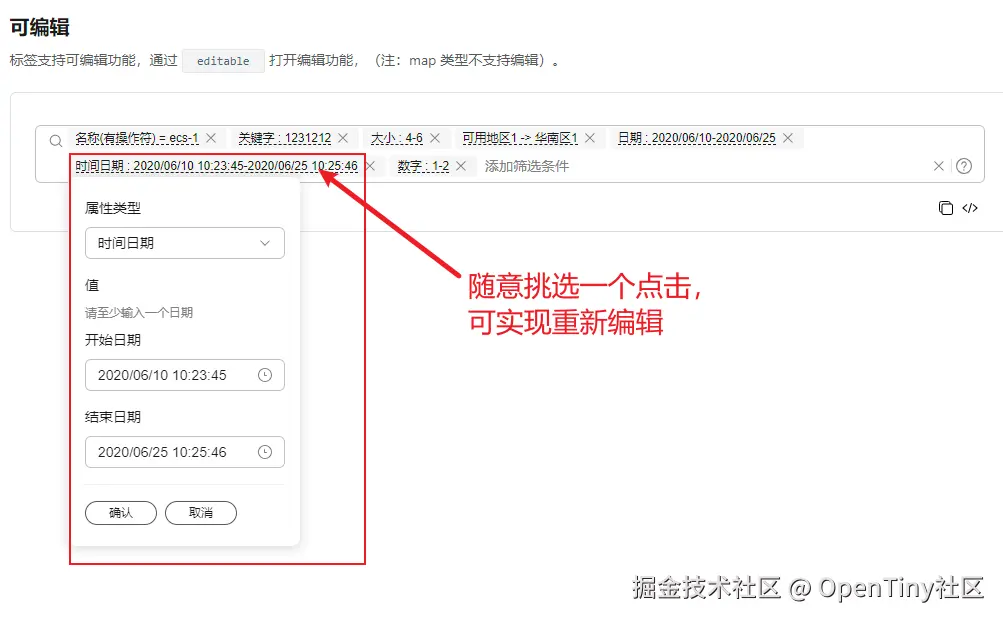
3、可编辑
适用场景:用户临时想修改筛选条件,但又不想删除此筛选条件后,再重新选择。

图解步骤:

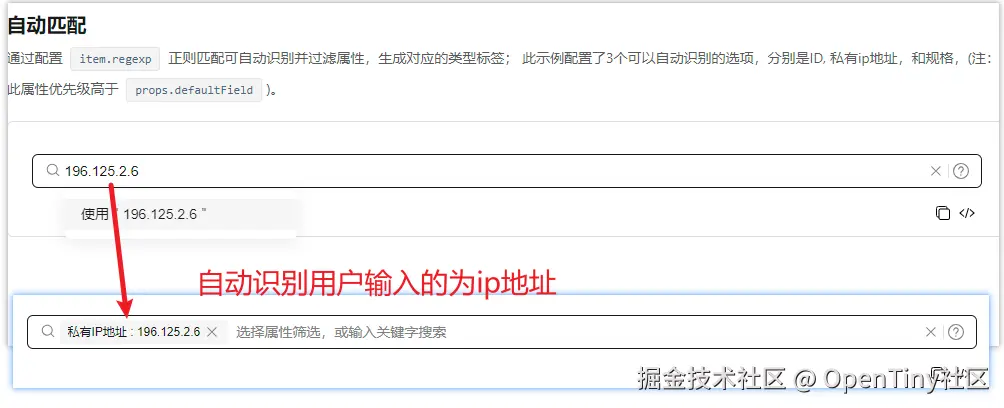
4、智能识别
适用场景:智能识别用户输入的是哪一种筛选条件

图解步骤:

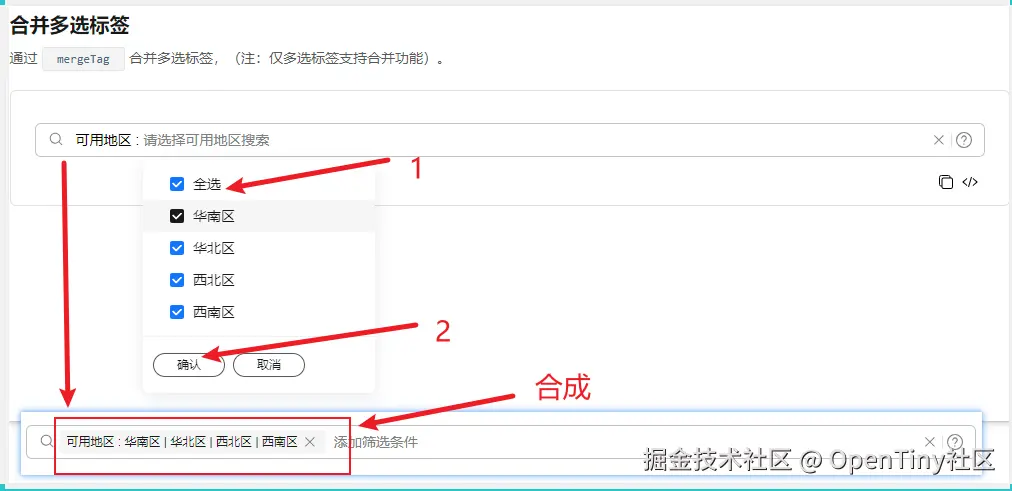
5、合并标签
适用场景:将多个用一类型的筛选条件合并为一个标签

图解步骤:

特色功能:
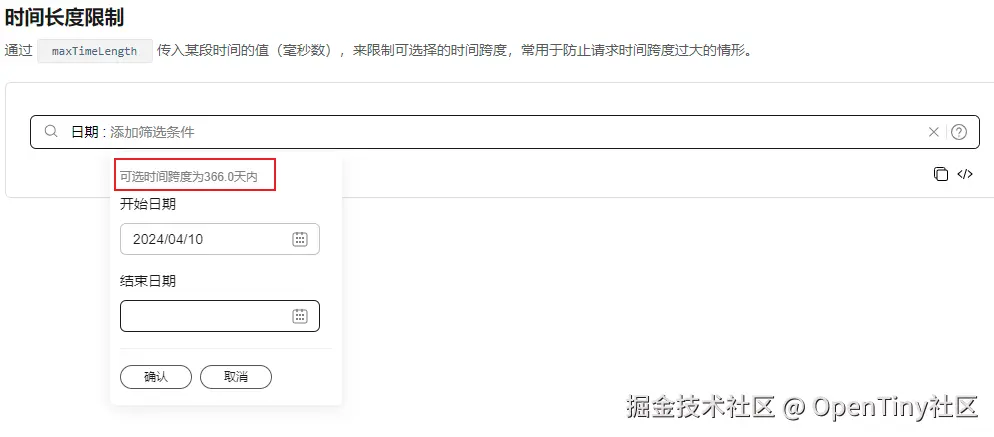
1、控制用户可选择的时间跨度
适用场景:给后端检索功能缩小范围,限制用户可选择的时间跨度。

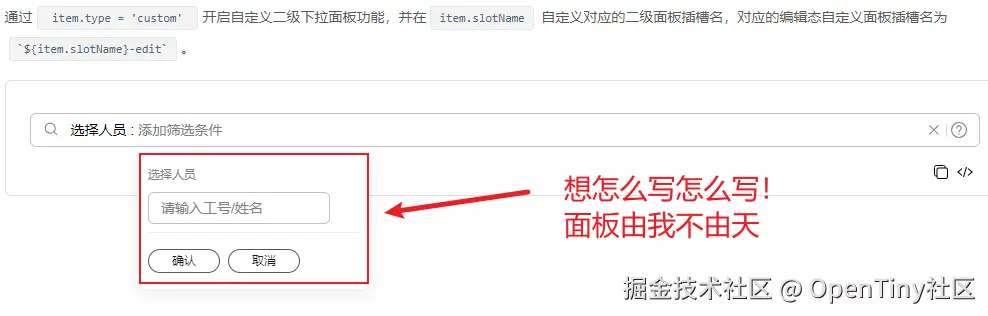
2、自定义二级下拉面板的功能样式
适用场景:灵活开发

3、自由组合面板
适用场景:已有功能+灵活开发:即想使用组件原有的面板,又想加上自己定义的面板样式。

总结:
终于到了说再见的时候,这篇文章是否让你初步了解了searchbox这个应运而生的组件?给你一秒钟思考。
想不到也没关系,那就请简单回想一下:这个组件,不仅解决了目前业务中各种过滤搜索的疑难杂症场景,比如时间日期、多重筛选等等,还增加智能识别、快速生成的实用功能。
如果能想起这些,说明本文给你留下了还不错的印象!那应该说明前世你对searchbox回眸了应该不止500次。
官网:opentiny.github.io/tiny-search...
源码:github.com/opentiny/ti...(欢迎 Star ⭐)
关于 OpenTiny
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~
OpenTiny 官网:opentiny.design
OpenTiny 代码仓库:github.com/opentiny
TinyVue 源码:github.com/opentiny/ti...
TinyEngine 源码: github.com/opentiny/ti...
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI、TinyEditor~ 如果你也想要共建,可以进入代码仓库,找到 good first issue 标签,一起参与开源贡献~