前言
对 Cesium 学习与总结,后续持续更新。然后需要学习的人,点赞、评论、收藏、关注 可鞭策本牛马加快更新速度,体验当老板感 jiao 。如果有任何错误,欢迎评论指出本菜鸡会及时更正。
1.Cesium 介绍
Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 javascript 库。使用 Webgl 来进行硬件加速图形,不需要任何插件支持,并且是跨平台、跨浏览器,并且适应于动态数据可视化,但浏览器必须支持 Webgl。
官网地址:cesium.com/learn/
官网例子地址:sandcastle.cesium.com/index.html
官网文档地址(目前2023.11.24最新版本:V1.111):cesium.com/downloads/c...
Cesium几个月更新一个版本(有时更快),基本一致。
2.Cesium 能做什么
- 支持2D,2.5D,3D形式的地图展示。
- 可以绘制各种几何图形、高亮区域,支持导入图片,甚至 3D 模型等多种数据可视化展示。
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和移动端浏览器。
- 支持基于时间轴的动态数据展示。
3.Cesium 搭建(以vue3为例)
安装:
css
npm i cesium
npm i vite-plugin-cesium -D
npm i @types/cesium // Cesium的代码提示vite.config.js:
javascript
import cesium from 'vite-plugin-cesium' // 引入插件
export default () => {
return {
plugins: [
vue(),
cesium() // 引入cesium
]
}
}加载 Cesium 样式:
arduino
import 'cesium/Build/Cesium/Widgets/widgets.css'全局加载:本文以 Cesium 学习为主就默认全局加载
javascript
import * as Cesium from 'cesium'局部加载:
dart
import { Cesium, Viewer, Cartesian3, Color... } from 'cesium'
局部加载后可去除new Cesium. 或 Cesium. 简化
new Cesium.Viewer => Viewer
Cesium.Color => Color4.初始化
4.1 创建一个标签,id 为 cesiumContainer,并进行绑定
ini
<div id="cesiumContainer"></div>
let viewer = new Cesium.Viewer('cesiumContainer')4.2 token
一般不需要,使用 Cesium 资源或者放在 Cesium 平台上的资源加载需要配置token
ini
Cesium.Ion.defaultAccessToken = '你在 Cesium 平台上申请的 token'4.3 配置 Viewer 选项
arduino
let viewer = new Cesium.Viewer('cesiumContainer', {
// imageryProvider: new Cesium.UrlTemplateImageryProvider({
// url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
// }), // 加载地图图层
geocoder: false, // 地理编码(搜索)组件
homeButton: false, // 首页,点击之后将视图跳转到默认视角
sceneModePicker: false, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
infoBox: false, // 信息框
selectionIndicator: false, //是否显示选取指示器组件
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图(imagery and terrain)
navigationHelpButton: false, // 帮助提示,如何操作数字地球
animation: false, // 下方动画按钮
timeline: false, // 下方时间轴
fullscreenButton: true, // 全屏
vrButton: false, // vr视角按钮
skyAtmosphere: false, // 关闭地表大气层
shadows: false // 模型阴影
})
// 去除版权信息 logo
viewer.cesiumWidget.creditContainer.style.display = 'none'
或
viewer._cesiumWidget._creditContainer.style.display = 'none'4.4 其它配置
xml
<!-- 太阳光 -->
viewer.scene.sun.show = false
<!-- 环境光 -->
viewer.scene.lightSource.ambientLightColor = new Cesium.Color(0, 0, 0, 1)
<!-- 是否显示地球 -->
scene.globe.show = false
<!-- 关闭阴影 -->
viewer.shadows = false
<!-- 是否添加全球光照,scene(场景)中的光照将会随着每天时间的变化而变化 -->
viewer.scene.globe.enableLighting = true
<!-- 是否添加大气效果 -->
viewer.scene.globe.showGroundAtmosphere = true
<!-- 防止移动、放大缩小会视觉偏移depthTestAgainstTerrain,设置该属性为true之后,标绘将位于地形的顶部;如果设为false(默认值),那么标绘将位于平面上。缺陷:开启该属性有可能在切换图层时会引发标绘消失的bug -->
viewer.scene.globe.depthTestAgainstTerrain = true // 深度地形开启
// 开启抗锯齿(默认false,开启后减少物体严重锯齿边缘)
viewer.scene.postProcessStages.fxaa.enabled = true
// 销毁地图
viewer.destroy()5. 指南针(罗盘),缩放
安装:
css
npm install cesium-navigation-es6 --save使用:
typescript
import CesiumNavigation from 'cesium-navigation-es6'
import type { NavigationOptions } from 'cesium-navigation-es6'
// 指南针(罗盘)
// ts使用 options: NavigationOptions
let options = {
defaultResetView: Cesium.Rectangle.fromDegrees(71, 3, 90, 14), // 默认初始视角(经度,纬度,高度,zoom)
// defaultResetView = new Cesium.Cartographic(Cesium.Math.toRadians(114), Cesium.Math.toRadians(33), 500),
orientation: { // 相机方向
pitch: Cesium.Math.toRadians(-45)
},
enableCompass: true, // 罗盘
enableZoomControls: true, // 缩放控件zoom
enableDistanceLegend: false, // 距离图例
enableCompassOuterRing: false, // 指南针外环
duration: 3 // 相机延时,默认为3s
}
//修改重置视图的tooltip
options.resetTooltip = '重置视图'
//修改放大按钮的tooltip
options.zoomInTooltip = '放大'
//修改缩小按钮的tooltip
options.zoomOutTooltip = '缩小'
new CesiumNavigation(viewer, options)
// 或者直接使用默认配置
new CesiumNavigation(viewer, {})
// 清除导航
viewer.cesiumNavigation.destroy()
// 视野缩放
// 最小缩放高度(米)
viewer.scene.screenSpaceCameraController.minimumZoomDistance = 50
// 最大缩放高度(米)
viewer.scene.screenSpaceCameraController.maximumZoomDistance = 10000
// 修改控件位置
// 比例尺控件为例
let distanceLegend = document.getElementsByClassName('distance-legend')[0] as HTMLElement
distanceLegend.style.right = '20px'6. css 控制按键隐藏
css
/* 右上角按钮组 */
.cesium-viewer-toolbar,
/* 左下角动画控件 */
.cesium-viewer-animationContainer,
/* 时间线 */
.cesium-viewer-timelineContainer,
/* logo信息 */
.cesium-viewer-bottom {
display: none;
}

/* 全屏按钮 */
.cesium-viewer-fullscreenContainer{
position: absolute; top: -999em;
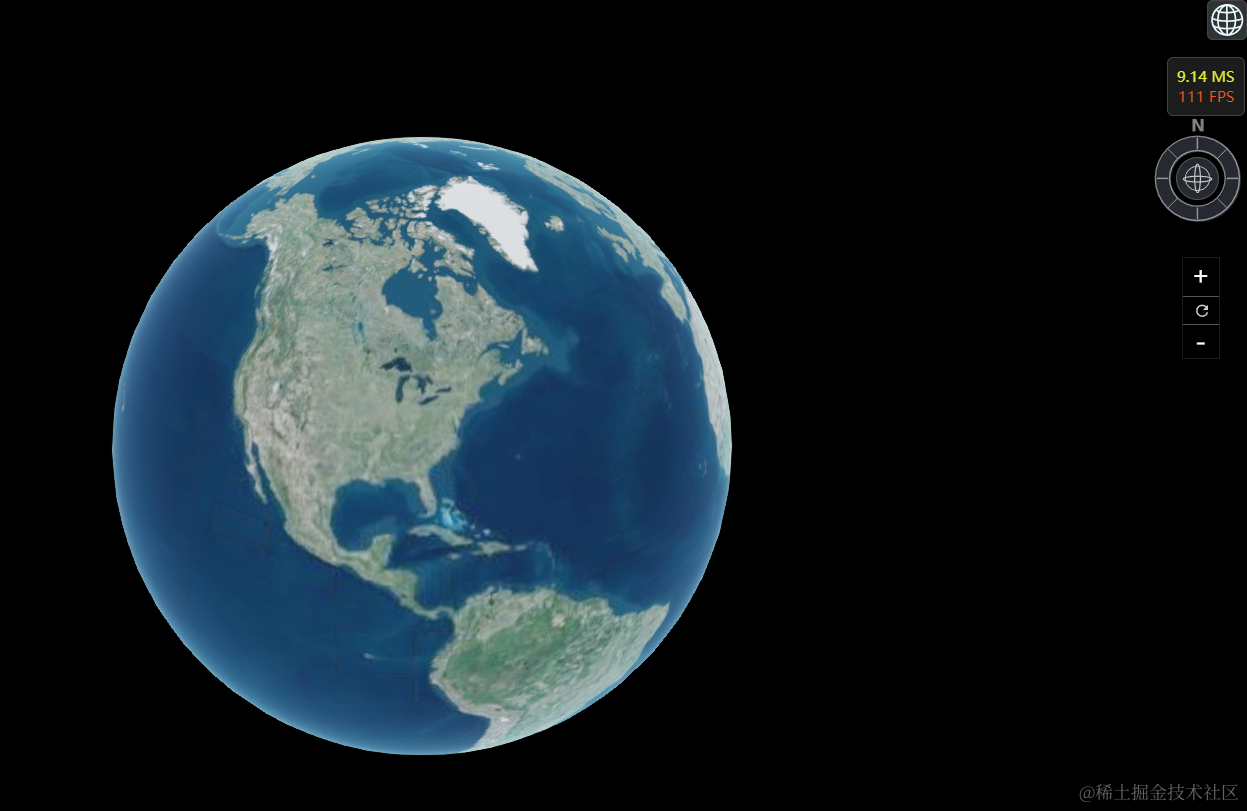
}7. 效果图
