在vue项目中,怎样设置浏览器tab图标及名称呢?

方案一
1.静态配置vue项目ico
1.1将需要展示的ico放到项目文件中

1.2在项目根目录public文件中的index.html添加如下代码
html
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />二.动态配置网站ico
javascript
//动态设置就在拿到数据之后调用这个方法
getCreate(url){
var link= document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = 'ico文件的url'
document.getElementsByTagName('head')[0].appendChild(link);
},方案二
项目根目录下 没有 public文件夹 时,
我们来看vue项目的目录结构,根目录下有一个index.html,这个就相当于我们普通项目中的各个html页面文件,所以设置方法就是在index.html的head标签中添加link标签。

在这里要注意的是图标文件的位置,不能放到src里,这样的路径会让浏览器找不到。网页把根域名作为相对路径的根目录了,然而我们文件的路径是相对于项目文件的根目录的,因此就找不到了。
因此,图片一类的静态文件,应该放在这个static文件夹下,这个文件夹下的文件(夹)会按照原本的结构放在网站根目录下。这时我们再去使用/static绝对路径,这样就可以访问这些静态文件了。所以推荐将项目中的静态文件放到static文件夹下。
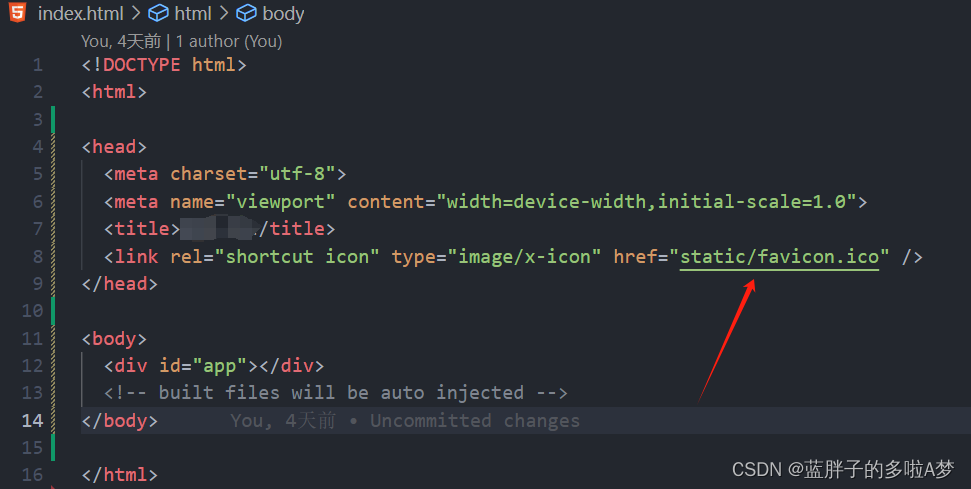
将favicon.ico的图标文件放到static文件夹内,在index.html的head中添加:

保存并刷新浏览器,看浏览器图标已经正确设置上了。设置后图标在测试环境、生产环境(打包后)都正常显示。
Tips: 注意,此处有坑,下面为测试环境有效,生产环境不生效配置,因为打包后目录变了,找不到src里面的路径了!!!
在build文件夹
找到webpack.dev.conf.js,再找到HtmlWebpackPlugin,添加favicon:'favicon.ico路径',
javascript
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
favicon:'./favicon.png', //这里设置图标路径
inject: true
})然后找到webpack.prod.conf.js,再找到HtmlWebpackPlugin,添加favicon:'favicon.ico路径'
javascript
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
favicon: './favicon.png', //这里设置图标路径
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
}