1 开启nginx gzip压缩后,网页的图片,css、js等静态资源的大小会减少,节约带宽,提高传输效率,给用户快的体验,给用户更好的体验.
2 安装
#centos 8.5
yum install gzip3 配置
#建议统一配置在http段
vim /usr/local/openresty/nginx/conf/nginx.conf
gzip on; #开启gzip
gzip_min_length 1k; #低于1kb的资源不压缩
gzip_buffers 4 16k; #内存缓冲
gzip_comp_level 3; #压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; #需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片,和大文件
gzip_disable "MSIE [1-7]\."; #配置禁用gzip条件,(因为ie低版本不支持)
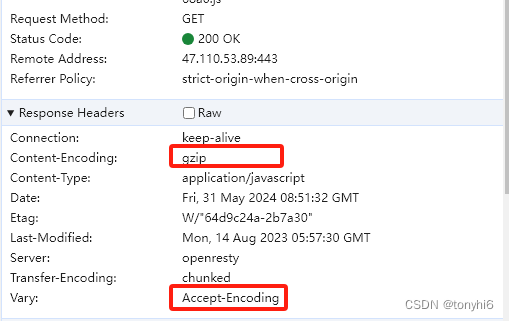
gzip_vary on; #是否添加"Vary: Accept-Encoding"响应头,提示浏览器,压缩的文件4 重新加载nginx 配置
/usr/local/openresty/nginx/sbin/nginx -s reload5 测试实际效果
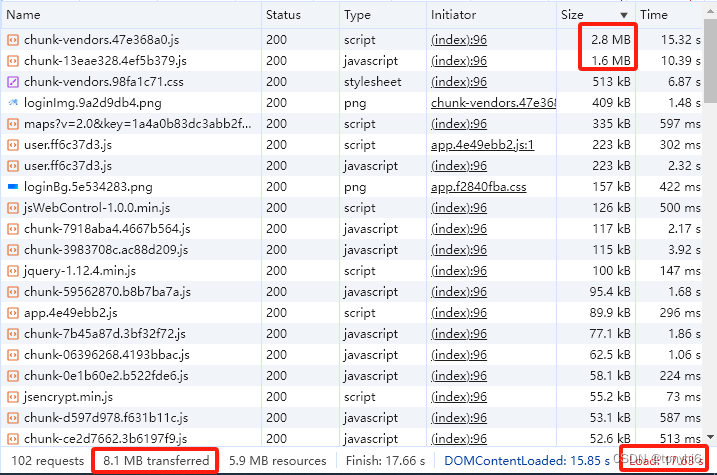
没有开启gzip功能

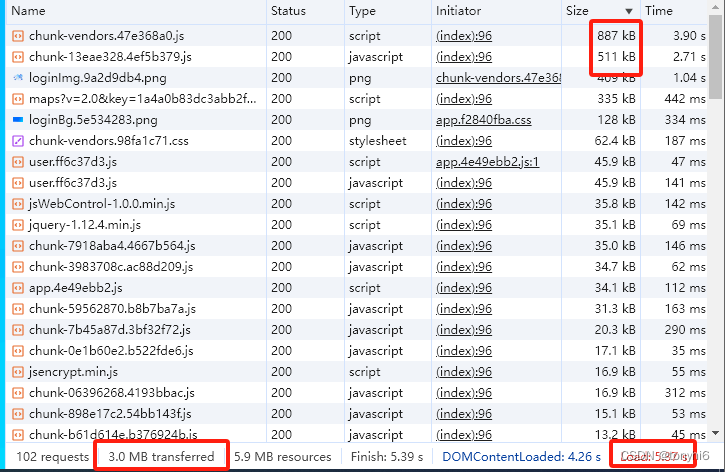
#开启gzip之后


启用gzip压缩之后, 传输的资源减小,加载时间也变小.