title: Vue插槽与作用域插槽
date: 2024/6/1 下午9:07:52
updated: 2024/6/1 下午9:07:52
categories:
- 前端开发
tags: - VueSlot
- ScopeSlot
- 组件通信
- Vue2/3插槽
- 作用域API
- 动态插槽
- 插槽优化

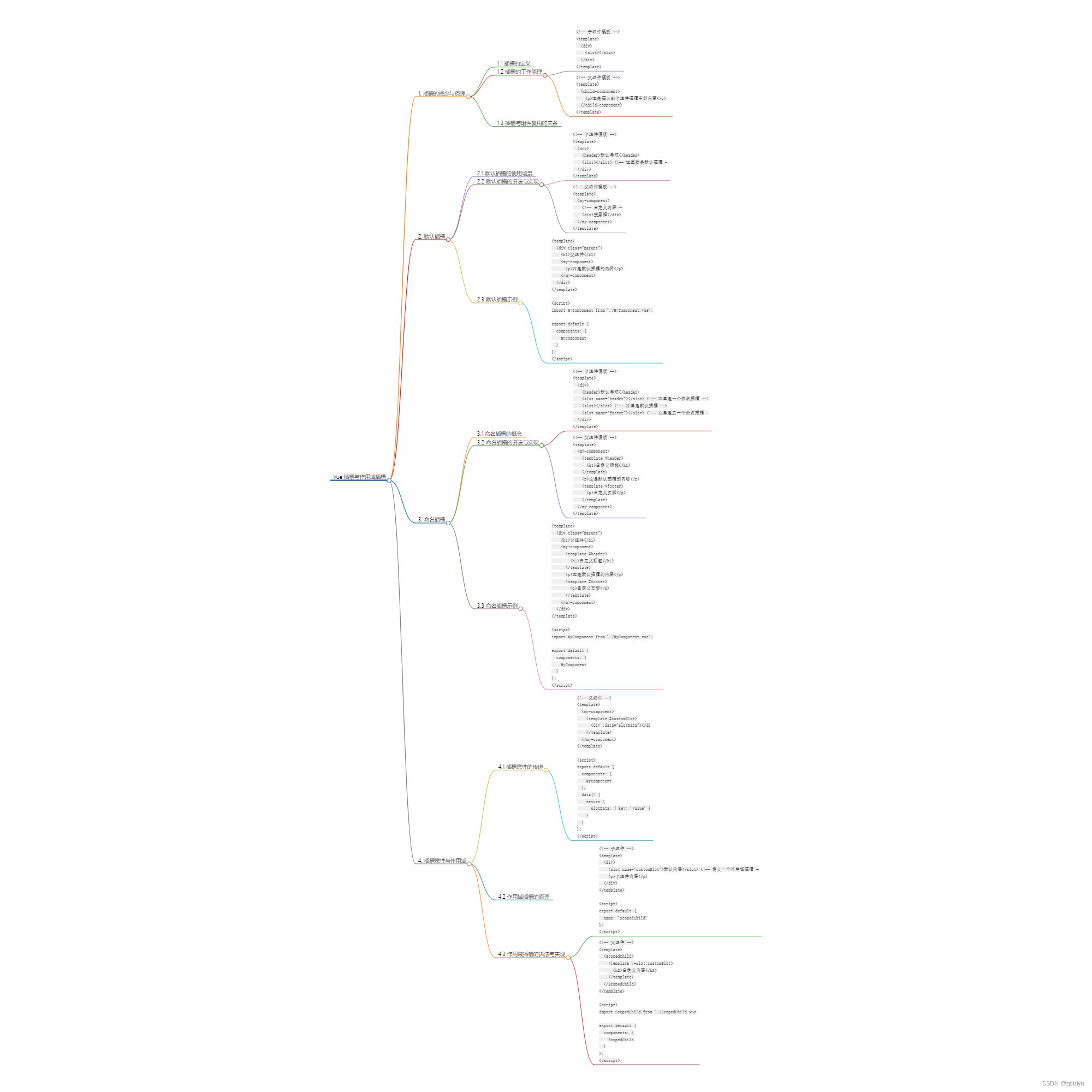
第1章:插槽的概念与原理
插槽的定义
在Vue.js中,插槽(Slots)是一种强大的功能,它允许你将内容分发到组件的各个部分。简单来说,插槽是组件内部预留的一个位置,用于放置组件使用者提供的HTML结构。这样,组件的使用者可以根据自己的需求,灵活地填充或替换组件的某些部分,而不需要修改组件的内部实现。
插槽的工作原理
插槽的工作原理基于Vue的模板编译机制。当一个组件包含插槽时,它会在模板中定义一个或多个插槽的位置。这些位置可以是默认插槽,也可以是命名插槽。当组件被渲染时,父组件传递给子组件的内容会被插入到这些插槽位置中。
例如,一个简单的插槽定义如下:
<!-- 子组件模板 -->
<template>
<div>
<slot></slot>
</div>
</template>在父组件中使用这个子组件时,可以这样传递内容:
<!-- 父组件模板 -->
<template>
<child-component>
<p>这是插入到子组件插槽中的内容</p>
</child-component>
</template>当父组件渲染时,<p>这是插入到子组件插槽中的内容</p>这段内容会被插入到子组件的<slot></slot>位置。
插槽与组件复用的关系
插槽与组件复用有着密切的关系。通过使用插槽,组件可以变得更加灵活和可复用。组件的开发者可以定义一个通用的结构,而组件的使用者则可以根据自己的需求,通过插槽来填充特定的内容。这样,同一个组件可以在不同的场景下被复用,同时保持其内容的多样性和定制性。
例如,一个通用的卡片组件可以定义一个插槽,用于放置卡片的内容。这样,无论卡片是用于展示文章、产品还是其他任何信息,都可以通过插槽来填充相应的内容,而不需要为每种情况单独创建一个组件。
第2章:默认插槽
默认插槽的使用场景
默认插槽主要适用于那些希望在组件内部保留一些默认内容,同时允许用户自定义内容的场景。例如,一个简单的导航栏组件,它通常包含一个主导航条和一个可自定义的附加区域,如搜索框或用户信息。这时,就可以使用默认插槽来包含默认的主导航条,并允许使用者填充附加区域。
默认插槽的语法与实现
默认插槽在Vue组件模板中使用<slot>标签,没有指定名称,就是默认插槽。默认插槽通常放在组件的主体部分,这样任何传入的内容都会被插入到这个位置。
<!-- 子组件模板 -->
<template>
<div>
<header>默认导航</header>
<slot></slot> <!-- 这里就是默认插槽 -->
</div>
</template>在父组件中使用时,可以像这样插入内容:
<!-- 父组件模板 -->
<template>
<my-component>
<!-- 自定义内容 -->
<div>搜索框</div>
</my-component>
</template>当渲染时,<div>搜索框</div>会被插入到<my-component>的默认插槽位置。
默认插槽示例
<template>
<div class="parent">
<h1>父组件</h1>
<my-component>
<p>这是默认插槽的内容</p>
</my-component>
</div>
</template>
<script>
import MyComponent from './MyComponent.vue';
export default {
components: {
MyComponent
}
};
</script>在这个例子中,my-component组件的默认插槽会被<p>这是默认插槽的内容</p>替换,而<h1>父组件</h1>会被保留在外层,不会影响到插槽内的内容。
第3章:命名插槽
命名插槽的概念
命名插槽是Vue组件中另一种插槽的形式,它允许在组件模板中为不同的插槽指定不同的名称。这有助于组件开发者更好地控制组件的内容,并使组件更加灵活和易于使用。
命名插槽的语法与实现
命名插槽在Vue组件模板中使用<template>标签和v-slot指令,并在<template>标签上指定v-slot的值作为插槽的名称。
<!-- 子组件模板 -->
<template>
<div>
<header>默认导航</header>
<slot name="header"></slot> <!-- 这里是一个命名插槽 -->
<slot></slot> <!-- 这里是默认插槽 -->
<slot name="footer"></slot> <!-- 这里是另一个命名插槽 -->
</div>
</template>在父组件中使用时,可以像这样为插槽提供内容:
<!-- 父组件模板 -->
<template>
<my-component>
<template #header>
<h1>自定义标题</h1>
</template>
<p>这是默认插槽的内容</p>
<template #footer>
<p>自定义页脚</p>
</template>
</my-component>
</template>当渲染时,<h1>自定义标题</h1>会被插入到<my-component>的header命名插槽位置,<p>这是默认插槽的内容</p>
会被插入到默认插槽位置,<p>自定义页脚</p>会被插入到footer命名插槽位置。
命名插槽示例
<template>
<div class="parent">
<h1>父组件</h1>
<my-component>
<template #header>
<h1>自定义标题</h1>
</template>
<p>这是默认插槽的内容</p>
<template #footer>
<p>自定义页脚</p>
</template>
</my-component>
</div>
</template>
<script>
import MyComponent from './MyComponent.vue';
export default {
components: {
MyComponent
}
};
</script>在这个例子中,my-component组件的三个插槽分别被赋予了不同的内容。header命名插槽被<h1>自定义标题</h1>
替换,默认插槽被<p>这是默认插槽的内容</p>替换,footer命名插槽被<p>自定义页脚</p>替换。这种灵活的插槽机制使得组件的定制化能力得到了大大的提升。
第4章:插槽属性与作用域
插槽属性的传递
在Vue中,插槽本身并不支持传递属性,但可以通过父组件传递数据到子组件的插槽。这通常是通过v-bind或prop
属性实现的。例如,如果你有一个父组件想要传递一个对象到子组件的插槽:
<!-- 父组件 -->
<template>
<my-component>
<template #customSlot>
<div :data="slotData"></div>
</template>
</my-component>
</template>
<script>
export default {
components: {
MyComponent
},
data() {
return {
slotData: { key: 'value' }
}
}
};
</script>子组件中的插槽会接收到这个slotData对象。
作用域插槽的原理
作用域插槽(Scoped Slot)是Vue
2.6版本引入的一个特性,用于在子组件内部定义插槽,这样可以在父组件中动态地插入内容。作用域插槽的主要原理是,子组件定义了一个特殊的插槽,父组件可以通过<slot>
标签以及v-slot指令的#符号来引用这个插槽。
作用域插槽的语法与实现
<!-- 子组件 -->
<template>
<div>
<slot name="customSlot">默认内容</slot> <!-- 定义一个作用域插槽 -->
<p>子组件内容</p>
</div>
</template>
<script>
export default {
name: 'ScopedChild'
};
</script>在父组件中,你可以这样使用作用域插槽:
<!-- 父组件 -->
<template>
<ScopedChild>
<template v-slot:customSlot>
<h2>自定义内容</h2>
</template>
</ScopedChild>
</template>
<script>
import ScopedChild from './ScopedChild.vue';
export default {
components: {
ScopedChild
}
};
</script>在这个例子中,<h2>自定义内容</h2>会被插入到ScopedChild组件的customSlot
作用域插槽中,如果父组件没有提供内容,那么默认内容"默认内容"会被显示。作用域插槽让内容的传递更加灵活,父组件可以根据需要动态地改变传递给子组件的内容。
第5章:作用域插槽的进阶应用
作用域插槽与渲染函数
在Vue中,你可以使用渲染函数(Render Function)来更加灵活地生成虚拟DOM。当你使用渲染函数时,你可以使用this.$slots
来获取插槽内容,并将它们与渲染函数中的内容结合起来。例如:
<!-- 子组件 -->
<template>
<div>
<slot name="customSlot"></slot>
</div>
</template>
<script>
export default {
name: 'ScopedChild',
render(h) {
return h('div', [
h('h2', '子组件标题'),
this.$slots.customSlot // 获取插槽内容
]);
}
};
</script>作用域插槽与计算属性
在父组件中,你可以使用计算属性来动态地生成插槽内容,并将其传递给子组件的作用域插槽。例如:
<!-- 父组件 -->
<template>
<ScopedChild>
<template v-slot:customSlot>
<h2>{{ computedTitle }}</h2>
</template>
</ScopedChild>
</template>
<script>
import ScopedChild from './ScopedChild.vue';
export default {
components: {
ScopedChild
},
computed: {
computedTitle() {
return '父组件计算的标题';
}
}
};
</script>作用域插槽与组件状态管理
在使用Vuex进行组件状态管理时,你可以使用作用域插槽来动态地显示状态数据。例如:
<!-- 子组件 -->
<template>
<div>
<slot name="customSlot" :data="stateData"></slot>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
name: 'ScopedChild',
computed: {
...mapState(['stateData'])
}
};
</script>在父组件中,你可以这样使用作用域插槽:
<!-- 父组件 -->
<template>
<ScopedChild>
<template v-slot:customSlot="{ data }">
<h2>{{ data }}</h2>
</template>
</ScopedChild>
</template>
<script>
import ScopedChild from './ScopedChild.vue';
export default {
components: {
ScopedChild
},
computed: {
...mapState(['stateData'])
}
};
</script>在这个例子中,<h2>{``{ data }}</h2>会被插入到ScopedChild组件的customSlot作用域插槽中,并显示stateData
的值。这样,你可以在父组件中动态地显示子组件的状态数据。
第6章:作用域插槽的实际应用案例
动态表单组件
使用作用域插槽可以很方便地创建一个动态表单组件,该组件可以根据传入的数据动态地生成表单元素。例如:
<!-- 子组件:DynamicForm.vue -->
<template>
<form @submit.prevent="onSubmit">
<div v-for="(field, index) in fields" :key="index">
<slot :name="field.name" v-bind="field">
<input v-if="field.type === 'text'" v-model="field.value" :name="field.name" type="text">
<input v-else-if="field.type === 'number'" v-model.number="field.value" :name="field.name" type="number">
<select v-else-if="field.type === 'select'" v-model="field.value" :name="field.name">
<option v-for="(option, index) in field.options" :key="index" :value="option.value">{{ option.label }}</option>
</select>
</slot>
</div>
<button type="submit">提交</button>
</form>
</template>
<script>
export default {
name: 'DynamicForm',
props: {
fields: {
type: Array,
required: true
}
},
methods: {
onSubmit() {
this.$emit('submit', this.fields);
}
}
};
</script>在父组件中,你可以这样使用动态表单组件:
<!-- 父组件 -->
<template>
<DynamicForm :fields="fields" @submit="onSubmit">
<template v-slot:name="{ value }">
<input v-model="value" type="text" placeholder="请输入姓名">
</template>
<template v-slot:age="{ value }">
<input v-model.number="value" type="number" placeholder="请输入年龄">
</template>
<template v-slot:gender="{ value }">
<select v-model="value">
<option value="male">男</option>
<option value="female">女</option>
</select>
</template>
</DynamicForm>
</template>
<script>
import DynamicForm from './DynamicForm.vue';
export default {
components: {
DynamicForm
},
data() {
return {
fields: [
{ name: 'name', type: 'text', value: '' },
{ name: 'age', type: 'number', value: null },
{ name: 'gender', type: 'select', value: null, options: [{ label: '男', value: 'male' }, { label: '女', value: 'female' }] }
]
};
},
methods: {
onSubmit(fields) {
console.log(fields);
}
}
};
</script>在这个例子中,DynamicForm组件会根据fields数组动态地生成表单元素,并将它们传递给父组件的插槽。父组件可以在插槽中自定义表单元素的样式和行为。
博客文章组件
使用作用域插槽可以很方便地创建一个博客文章组件,该组件可以根据传入的数据动态地生成文章元素。例如:
<!-- 子组件:BlogPost.vue -->
<template>
<article>
<header>
<h1>{{ post.title }}</h1>
<p>作者:{{ post.author }}</p>
</header>
<section>
<slot name="content" :post="post"></slot>
</section>
<footer>
<slot name="footer" :post="post"></slot>
</footer>
</article>
</template>
<script>
export default {
name: 'BlogPost',
props: {
post: {
type: Object,
required: true
}
}
};
</script>在父组件中,你可以这样使用博客文章组件:
<!-- 父组件 -->
<template>
<BlogPost :post="post">
<template v-slot:content="{ post }">
<p v-for="(paragraph, index) in post.paragraphs" :key="index">{{ paragraph }}</p>
</template>
<template v-slot:footer="{ post }">
<p>发布日期:{{ post.publishDate }}</p>
<p>更新日期:{{ post.updateDate }}</p>
</template>
</BlogPost>
</template>
<script>
import BlogPost from './BlogPost.vue';
export default {
components: {
BlogPost
},
data() {
return {
post: {
title: '标题',
author: '作者',
paragraphs: ['内容1', '内容2'],
publishDate: '2022-01-01',
updateDate: '2022-01-02'
}
};
}
};
</script>在这个例子中,BlogPost组件会根据post对象动态地生成文章元素,并将它们传递给父组件的插槽。父组件可以在插槽中自定义文章元素的样式和行为。
AD:漫画首页
商品列表组件
使用作用域插槽可以很方便地创建一个商品列表组件,该组件可以根据传入的数据动态地生成商品元素。例如:
<!-- 子组件:ProductList.vue -->
<template>
<ul>
<li v-for="(product, index) in products" :key="index">
<slot name="item" :product="product"></slot>
</li>
</ul>
</template>
<script>
export default {
name: 'ProductList',
props: {
products: {
type: Array,
required: true
}
}
};
</script>在父组件中,你可以这样使用商品列表组件:
<!-- 父组件 -->
<template>
<ProductList :products="products">
<template v-slot:item="{ product }">
<img :src="product.imageUrl" alt="商品图片">
<h2>{{ product.name }}</h2>
<p>价格:{{ product.price }}</p>
</template>
</ProductList>
</template>
<script>
import ProductList from './ProductList.vue';
export default {
components: {
ProductList
},
data() {
return {
products: [
{
name: '商品1',
price: 100,
imageUrl: 'https://example.com/product1.jpg'
},
{
name: '商品2',
price: 200,
imageUrl: 'https://example.com/product2.jpg'
}
]
};
}
};
</script>在这个例子中,ProductList组件会根据products数组动态地生成商品元素,并将它们传递给父组件的插槽。父组件可以在插槽中自定义商品元素的样式和行为。
第7章:作用域插槽的最佳实践
作用域插槽的设计模式
在使用作用域插槽时,可以采用以下几种设计模式:
-
单个插槽模式 :在子组件中定义一个单一的插槽,并将所有需要传递给父组件的数据都放在该插槽的
<template> <slot name="default" :data="data"></slot> </template> <script> export default { data() { return { data: { title: '标题', content: '内容' } }; } }; </script> <template> <SingleSlot> <template v-slot="{ data }">scope属性中。{{ data.title }}
{{ data.content }}
</template> </SingleSlot> </template> -
多个插槽模式 :在子组件中定义多个插槽,并将每个插槽的数据分别放在对应的
<template>scope属性中。<slot name="header" :title="title"></slot> <main> <slot name="content" :data="data"></slot> </main> </template> <script> export default { data() { return { title: '标题', data: { content: '内容' }, footer: '页脚' }; } }; </script> <template> <MultipleSlots> <template v-slot:header="{ title }">{{ title }}
</template> <template v-slot:content="{ data }">{{ data.content }}
</template> <template v-slot:footer="{ footer }">{{ footer }}
</template> </MultipleSlots> </template> -
函数插槽模式:在父组件中定义一个函数插槽,并将子组件的数据作为参数传递给该函数。
<template> <slot :data="data" :footer="footer"></slot> </template> <script> export default { data() { return { data: { title: '标题', content: '内容' }, footer: '页脚' }; } }; </script> <template> <FunctionSlot> <template v-slot="{ data, footer }">{{ data.title }}
{{ data.content }}
{{ footer }}
</template> </FunctionSlot> </template>
作用域插槽的性能优化
在使用作用域插槽时,可以采用以下几种方式进行性能优化:
-
缓存渲染函数 :可以使用
<template v-slot:default="slotProps"><template>元素的v-once指令来缓存渲染函数,以避免在每次渲染时都重新创建函数。{{ slotProps.data }}
</template> -
使用
<template v-slot:default="slotProps">v-if和v-for的优先级规则 :可以在v-if和v-for指令中使用作用域插槽,但需要注意它们的优先级规则。- {{ item.name }}
-
使用
<template v-slot:default="slotProps">v-for的key属性 :可以在使用v-for指令时为每个元素添加一个唯一的key属性,以提高渲染性能。- {{ item.name }}
作用域插槽的安全性与兼容性
在使用作用域插槽时,需要注意以下几点:
- 避免不必要的数据暴露:在子组件中,只需要暴露必要的数据给父组件,避免暴露敏感信息或不必要的数据。
- 避免不必要的渲染函数:在父组件中,只需要渲染必要的内容,避免渲染不必要的内容。
- 兼容性考虑 :在使用作用域插槽时,需要注意兼容性问题,可以使用
babel-plugin-transform-vue-slot-scope插件来转换作用域插槽的语法。 - 安全性考虑 :在使用作用域插槽时,需要注意安全问题,可以使用
v-once指令来缓存渲染函数,避免潜在的安全风险。
第8章:自定义插槽组件
创建自定义插槽组件的方法
创建自定义插槽组件通常涉及以下几个步骤:
- 定义插槽 :在自定义组件的模板中定义一个或多个
<slot>元素,这些<slot>元素将作为可被父组件填充的位置。
AD:专业搜索引擎 - 编写插槽内容 :在组件的
<template>部分,你可以为每个插槽编写默认内容。这些内容将在没有父组件提供内容时显示。 - 传递插槽数据 :使用
v-slot或slot-scope(在Vue 2中)指令将数据从子组件传递到插槽中。 - 使用插槽 :在父组件中,使用
<component>标签并结合v-slot指令来使用自定义插槽组件,并传递所需的数据。
自定义插槽组件的示例
下面是一个简单的自定义插槽组件示例:
<!-- 自定义插槽组件 ExampleSlot.vue -->
<template>
<div class="example-slot">
<slot name="default"></slot>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
// 组件逻辑...
};
</script>在父组件中使用该插槽组件:
<template>
<div>
<example-slot>
<template v-slot:default="slotProps">
<h1>标题: {{ slotProps.title }}</h1>
<p>内容: {{ slotProps.content }}</p>
</template>
<template v-slot:footer="slotProps">
<p>页脚: {{ slotProps.footerText }}</p>
</template>
</example-slot>
</div>
</template>
<script>
import ExampleSlot from './ExampleSlot.vue';
export default {
components: {
ExampleSlot
},
data() {
return {
title: '我是标题',
content: '我是内容',
footerText: '我是页脚文本'
};
}
};
</script>自定义插槽组件的最佳实践
- 明确插槽用途:确保插槽的用途清晰,避免在单个插槽中混合不同的数据或功能。
- 使用命名插槽:通过命名插槽,可以更明确地表示插槽的用途,并且可以同时在同一个组件中使用多个插槽。
- 避免全局插槽:尽量避免使用全局插槽,因为这可能会导致组件的复用性降低。
- 提供默认内容:为插槽提供默认内容,可以在父组件没有提供内容时提供一个占位符。
- 优化性能 :如果插槽内容复杂,考虑使用
v-if或v-for指令来条件渲染内容,以提高性能。 - 使用
v-slot:使用v-slot指令来传递数据到插槽,而不是使用已经废弃的slot-scope。 - 文档说明:为你的自定义插槽组件提供清晰的文档,说明每个插槽的用途和接受的参数。
第9章:复杂组件中的插槽与作用域插槽
处理复杂组件中的插槽逻辑
在处理复杂组件中的插槽逻辑时,需要考虑以下几个关键点:
- 插槽的命名和组织:为插槽命名,并合理组织它们,以便于理解和使用。使用命名插槽可以避免逻辑混乱,并提高组件的可维护性。
- 作用域插槽的数据传递 :使用作用域插槽来传递数据,使得父组件能够访问子组件的数据和方法。这通常通过在
<slot>
标签上绑定属性来实现。 - 插槽内容的条件渲染 :根据不同的条件渲染不同的插槽内容。这可以通过
v-if、v-else-if和v-else或者v-show来实现。 - 插槽内容的循环渲染 :如果插槽内容需要基于数组数据进行渲染,可以使用
v-for指令。 - 插槽内容的动态绑定:使用动态绑定来根据不同的上下文渲染不同的内容。
高级作用域插槽的使用技巧
高级作用域插槽的使用技巧包括:
- 使用解构赋值 :在父组件中使用解构赋值来简化作用域插槽的代码,例如
<template v-slot="{ user }">。 - 传递复杂数据结构:在作用域插槽中传递复杂的数据结构,如对象或数组,并允许父组件访问这些数据。
- 传递方法:在作用域插槽中传递子组件的方法,使得父组件可以调用这些方法。
- 使用具名作用域插槽:为作用域插槽命名,以便在父组件中更精确地控制内容的渲染。
- 插槽的默认内容:为作用域插槽提供默认内容,当父组件没有提供内容时显示。
复杂组件的示例项目
假设我们正在构建一个复杂的列表组件,该组件可以显示不同类型的数据,并且允许用户自定义列表项的显示方式。
<!-- ComplexList.vue -->
<template>
<div class="complex-list">
<slot v-for="item in items" :item="item" :key="item.id" name="item"></slot>
</div>
</template>
<script>
export default {
props: {
items: {
type: Array,
required: true
}
}
};
</script>在父组件中使用这个复杂列表组件:
<!-- ParentComponent.vue -->
<template>
<div>
<complex-list :items="data">
<template v-slot:item="{ item }">
<div class="list-item">
<h2>{{ item.title }}</h2>
<p>{{ item.description }}</p>
</div>
</template>
</complex-list>
</div>
</template>
<script>
import ComplexList from './ComplexList.vue';
export default {
components: {
ComplexList
},
data() {
return {
data: [
{ id: 1, title: 'Item 1', description: 'Description 1' },
{ id: 2, title: 'Item 2', description: 'Description 2' },
// ...
]
};
}
};
</script>在这个示例中,ComplexList组件接受一个items
数组作为属性,并为每个列表项提供了一个作用域插槽。父组件通过作用域插槽自定义了列表项的显示方式。AD:首页 | 一个覆盖广泛主题工具的高效在线平台
通过这种方式,我们可以构建出高度可定制和可复用的复杂组件,同时保持代码的清晰和可维护性。
附录:Vue.js插槽与作用域插槽API参考
-
插槽(Slot) :
<template slot="name">内容</template>:声明插槽<slot>或<slot name="name">默认内容</slot>:插入插槽内容v-slot:在Vue 2.6及更高版本中,使用更简洁的语法<template v-slot:name="props">内容</template>
-
作用域插槽(Scoped Slot) :
<template v-slot="{ prop1, prop2 }">...</template>:声明作用域插槽,可以接收父组件传递的属性<template v-slot:child slot-scope="{ item }">...</template>:插入作用域插槽,item是父组件传递的属性
-
API特性:
v-bind slot="name":绑定插槽v-bind slot-scope:绑定作用域插槽slot或slot-scope的name属性是可选的,如果没有提供,插槽将默认插入到第一个匹配的插槽位置。
资源与学习材料
- Vue.js官方文档:官方插槽和作用域插槽的详细指南
- Vue.js插槽教程:基础到高级的教程
- Vue Mastery - Vue.js 2.0 Slots:深入讲解插槽的课程
- Vue.js插槽实战:实战项目案例分析
常见问题解答
-
插槽和作用域插槽的区别是什么?
- 插槽是组件间内容传递的一种方式,而作用域插槽允许父组件更精确地控制子组件中插槽内容的渲染,可以接收和传递属性。
-
如何在父组件中使用插槽?
- 在模板中使用
<template slot="name">...</template>声明插槽,然后在父组件中使用<slot>
或<slot name="name">...</slot>插入插槽内容。
- 在模板中使用
-
如何传递数据到插槽?
- 可以使用
v-bind slot="name"或v-bind slot-scope绑定数据,或者通过slot-scope接收父组件传递的属性。
- 可以使用
-
插槽的默认内容如何设置?
- 使用
<slot>标签,不提供内容,则会插入默认内容(如果有)。
- 使用
-
如何处理插槽的动态内容?
- 可以使用条件渲染(
v-if、v-show)或循环渲染(v-for)来动态决定插入哪些内容。
- 可以使用条件渲染(