1. 背景
最开始只用到了最基本的水平布局 、垂直布局。它的好处就是窗口整体缩放后,控件也自动等比例缩放。 但是比如水平布局之中的控件宽度比例、垂直布局之中的控件高度比例都是固定的。
平时也不怎么开发界面,最近有个需求,想界面上的控件布局满足以下:
1)窗口整体缩放后,控件也自动等比例缩放。
2)与很多商业化软件或者很多IDE一样,控件支持鼠标拖动调节大小。比如vs中的很多窗口可以拖动来控制它们大小。
环境:vs2019 + Qt 5.15.2

2. 探索
先是在GPT上找答案,搞了一会发现说的不行,搞烦了。最后还是在其他地方查了查资料,自己做了测试,最终汇总整理如下。
界面设计不是特别复杂,所以直接在QT Designer中进行。

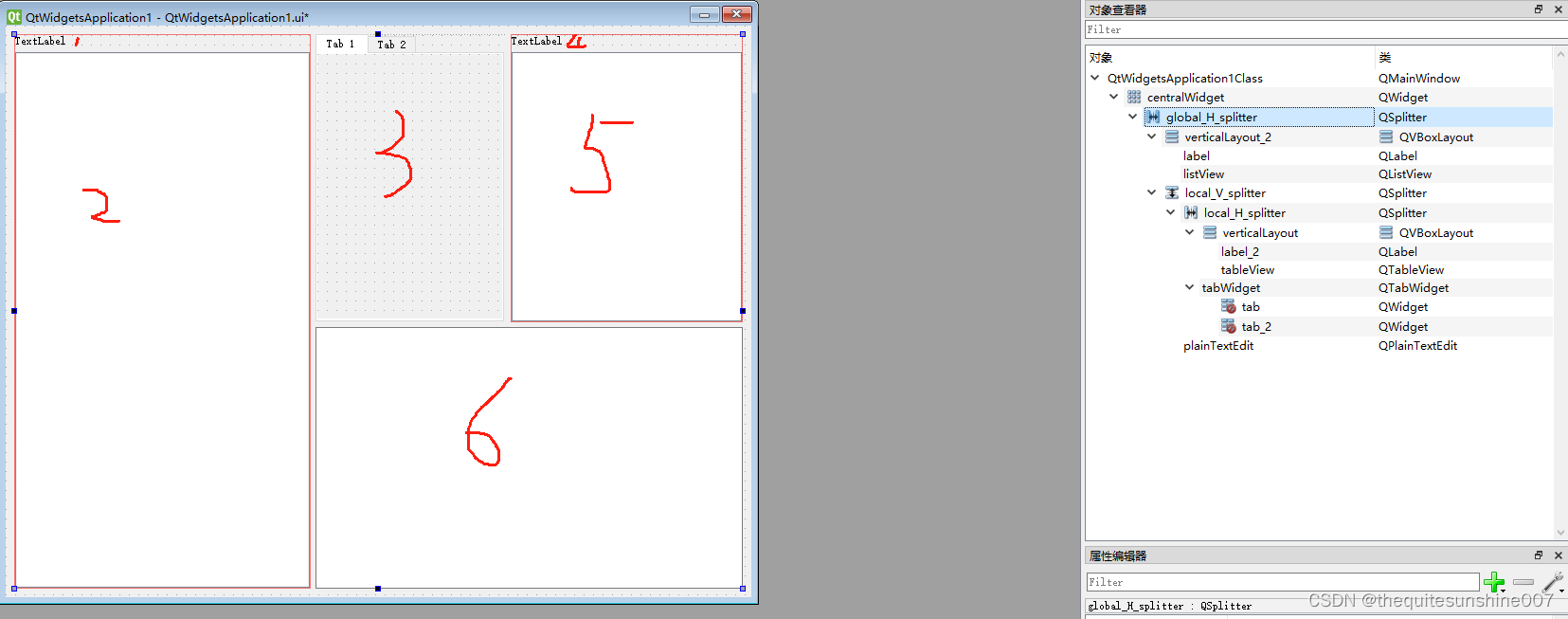
如图所示,有6个控件元素,
- 其中1(label)、2(listView)组成一个垂直布局 verticalLayout_2
- 其中4(label)、5(tableView)组成一个垂直布局 verticalLayout
- 然后3(tabWidget)、verticalLayout组成 水平分割布局local_H_splitter
- 然后6(plainTextEdit)、local_H_splitter组成垂直分割布局local_V_splitter
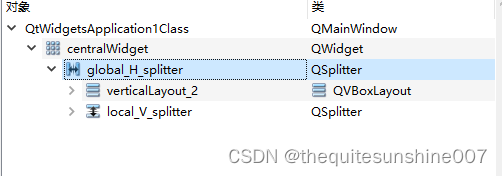
- 最后垂直布局 verticalLayout_2、local_V_splitter 组成全局的一个水平分割布局global_H_splitter,见下图:

- 最终对整个窗体设置为栅格布局。
现在启动程序,确实是可以自由拖动调节控件大小了。
但还有个问题,控件大小的初始比例并不理想,想要一个设定的初始比例,见下文。
3. 如何设置QSplitter中控件的初始显示比例
QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
this->setWindowTitle("Resizable Layout Example");
ui.local_H_splitter->setSizes(QList<int>() << 400 << 100 ); // 4:1
ui.local_H_splitter->widget(0)->setMinimumSize(100, 100); // 分割布局中元素最小尺寸,貌似不起作用
ui.local_H_splitter->widget(1)->setMinimumSize(100, 100);
ui.local_V_splitter->setSizes(QList<int>() << 700 << 100); // 7:1
ui.local_V_splitter->widget(0)->setMinimumSize(100, 100);
ui.local_V_splitter->widget(1)->setMinimumSize(100, 100);
ui.global_H_splitter->setSizes(QList<int>() << 100 << 700); // 1:7
ui.global_H_splitter->widget(0)->setMinimumSize(100, 100);
ui.global_H_splitter->widget(1)->setMinimumSize(100, 100);
}如此,便能设置QSplitter中控件的初始显示比例。