如何快速用element-ui做一个用户中心
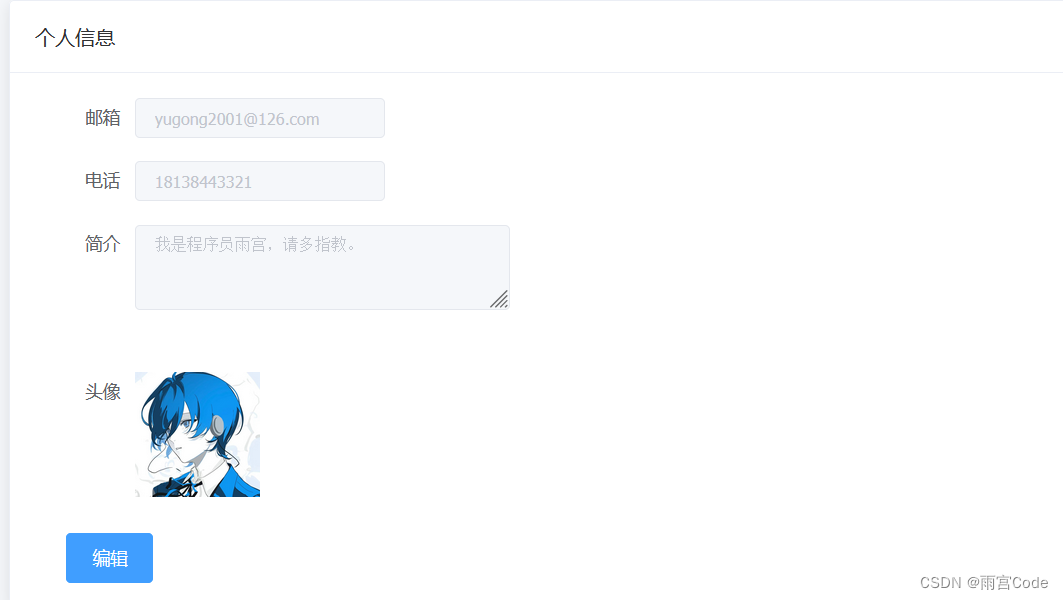
如图所示

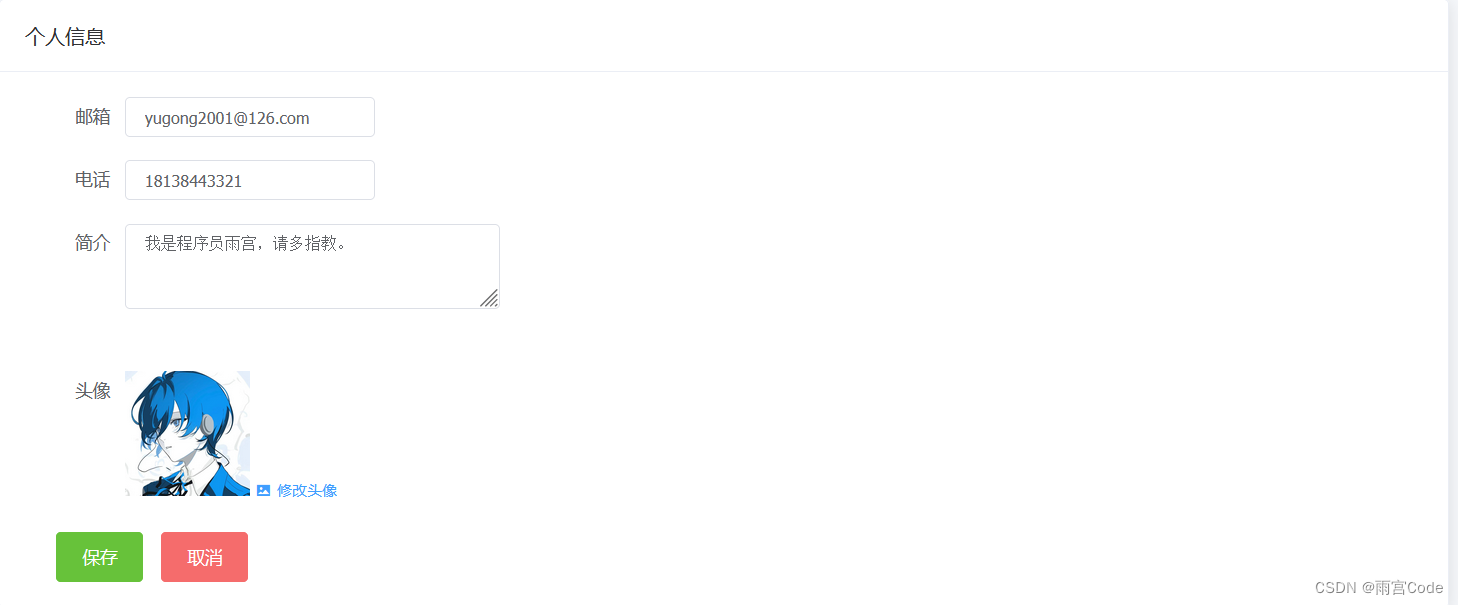
当点击编辑以后如下图所示

一.引入
首先要引入vue.je和element
<script type="text/javascript" src="js/vue-2.5.16.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui/lib/index.js"></script>vue.js我在本地就有了,所以直接用路径引入了
二.html部分
<div>
<el-form label-width="80px" size="small">
<el-form-item label="邮箱">
<el-input v-model="email" :disabled="!editMode" style="width: 200px;"></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input v-model="phone" :disabled="!editMode" style="width: 200px;"></el-input>
</el-form-item>
<el-form-item label="简介">
<el-input type="textarea" v-model="bio" :disabled="!editMode" style="width: 300px; height: 100px;"></el-input>
</el-form-item>
<el-form-item label="头像">
<el-image :src="profile" style="width: 100px; height: 100px;"></el-image>
<el-button type="text" icon="el-icon-picture" @click="uploadAvatar" v-if="editMode">修改头像</el-button>
</el-form-item>
</el-form>
<div style="margin-left: 25px;">
<el-button type="primary" @click="editMode = true" v-if="!editMode">编辑</el-button>
<el-button type="success" @click="saveUserInfo" v-if="editMode">保存</el-button>
<el-button type="danger" @click="cancelEdit" v-if="editMode">取消</el-button>
</div>
</div>使用了<el-form>来构筑表单
在非编辑模式,即!editMode时不可选中
当点击编辑以后,@click="editMode = true,令editMode变为True,也就是变成可编辑模式
在可编辑模式时,编辑按钮会隐藏,而保存和取消按钮会显示。修改头像按钮也是同理。
三.Js部分
取消按钮
cancelEdit() {
// 用户点击取消按钮,退出编辑模式,不保存修改的信息
this.editMode = false;
this.getUserInfo();
},保存按钮
saveUserInfo() {
axios.post('http://127.0.0.1:8000/user/get_userinfo/', {
email: this.email,
mobile: this.phone,
bio:this.bio,
}, {
withCredentials: true,
})
.then(response => {
console.log("用户信息保存成功");
this.editMode = false; // 保存成功后退出编辑模式
})
.catch(error => {
console.error('There was an error!', error);
});
},修改头像
uploadAvatar() {
const inputElement = document.createElement('input');
inputElement.type = 'file';
inputElement.accept = 'image/*';
inputElement.onchange = (event) => {
const file = event.target.files[0];
const formData = new FormData();
formData.append('avatar', file);
axios.post('http://127.0.0.1:8000/user/upload_avatar/', formData, {
headers: {
'Content-Type': 'multipart/form-data',
},
withCredentials: true,
})
.then(response => {
console.log("头像上传成功");
Vue.set(this, 'profile', response.data.profile_url);
window.location.reload();
})
.catch(error => {
console.error('There was an error!', error);
});
};
inputElement.click();
},