组件基础样式方案
React组件基础的样式控制有两种方式
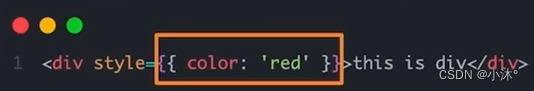
1、行内样式(不推荐)

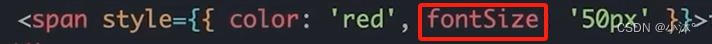
属性名是多个单词的需要使用驼峰写法

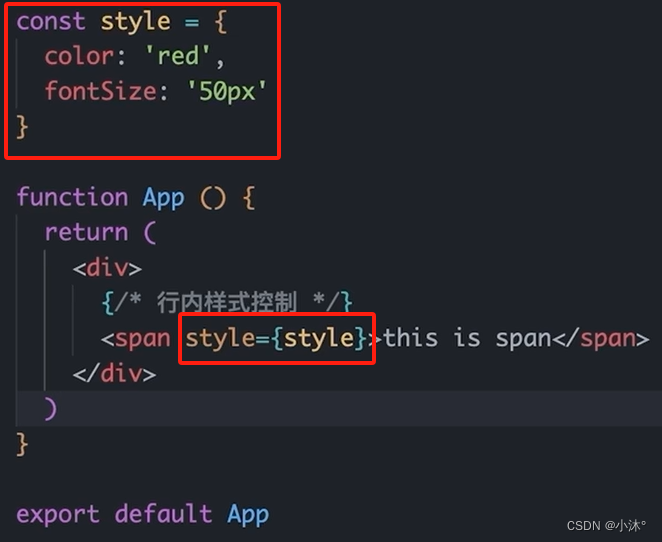
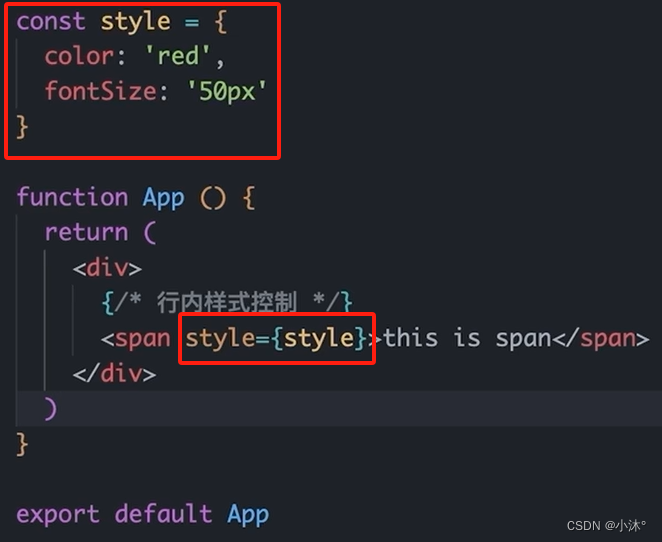
也可以把样式都提取到一个变量里,再赋值到style里

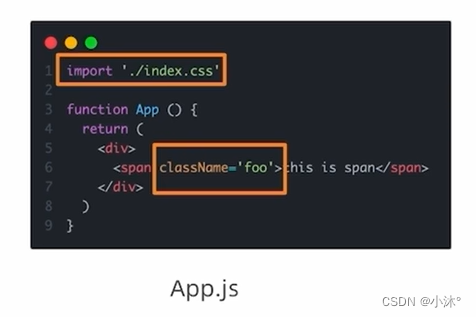
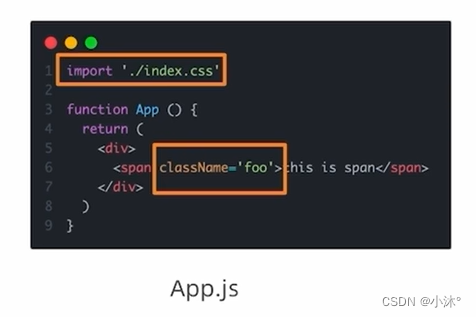
2、class类名控制


classnames优化类名控制
classnames是一个简单的JS库,可以非常方便的通过条件动态控制class类名的显示

npm install classnames
import classNames from 'classnames'React组件基础的样式控制有两种方式
1、行内样式(不推荐)

属性名是多个单词的需要使用驼峰写法

也可以把样式都提取到一个变量里,再赋值到style里

2、class类名控制


classnames是一个简单的JS库,可以非常方便的通过条件动态控制class类名的显示

npm install classnames
import classNames from 'classnames'