vue-cli的安装
vue-cli是一个脚手架工具,它集成了诸多前端技术,包括但不仅限于:
webpack、 babel、eslint、http-proxy-middleware、typescript、css pre-prosessor、css module、...
这些工具,他们大部分都要依赖两个东西:
- node环境:很多工具的运行环境
- npm:包管理器,用于下载各种第三方库
安装node
下载node:https://nodejs.org/zh-cn/
bash
# 打开终端,查看node和npm版本,验证是否安装成功:
node -v
npm -v配置源地址
默认情况下,npm安装包时会从国外的地址下载,速度很慢,容易导致安装失败,因此需要先配置npm的源地址
使用下面的命令更改npm的源地址为淘宝源
bash
npm config set registry http://registry.npm.taobao.org/
# 更改好了之后,查看源地址是否正确的被更改
npm config get registry安装vue-cli
bash
npm install -g @vue/cli
# 安装好之后,检查`vue-cli`是否安装成功
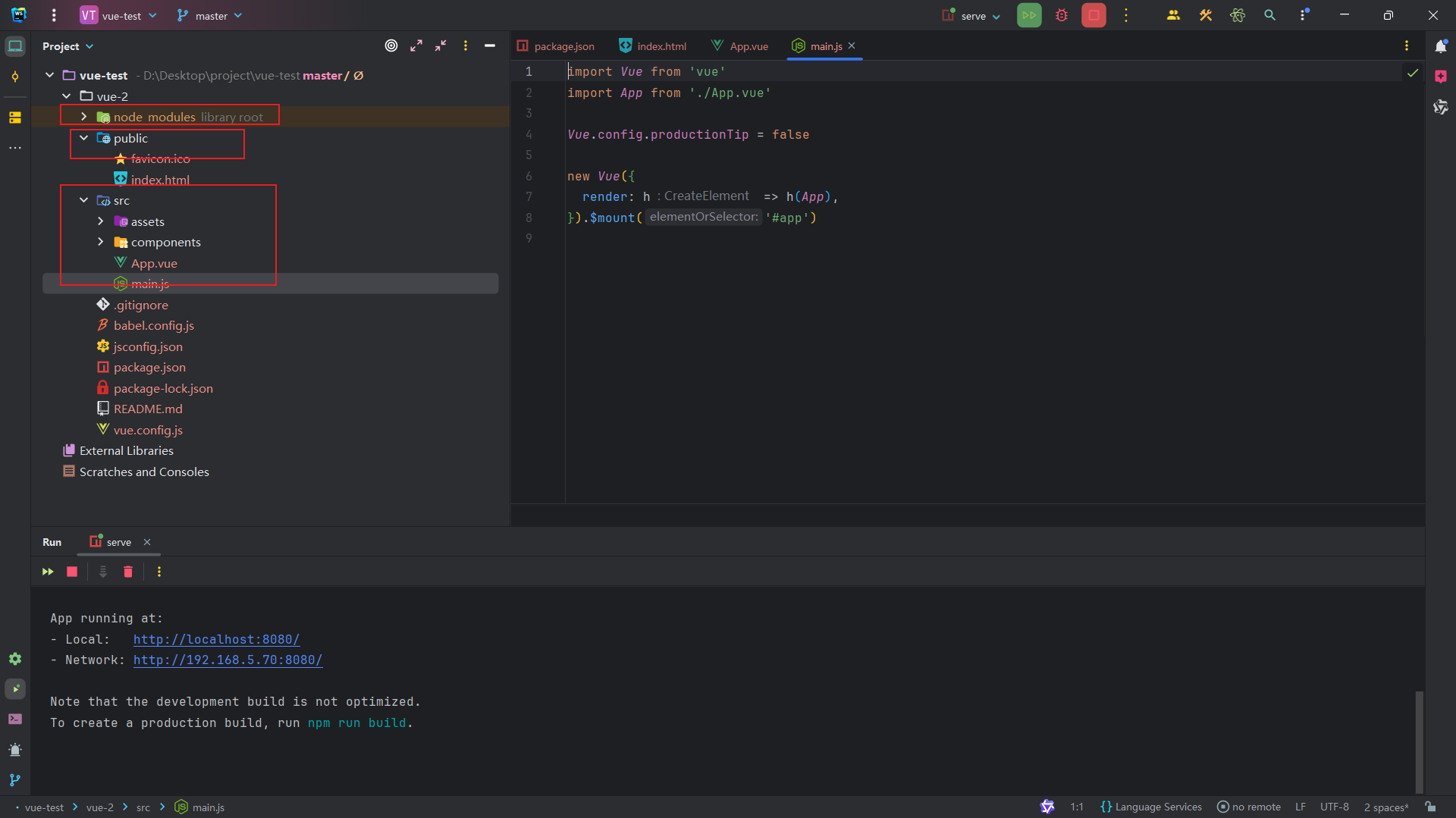
vue --version新建 vue 项目
新建个文件夹并在此文件夹下执行
bash
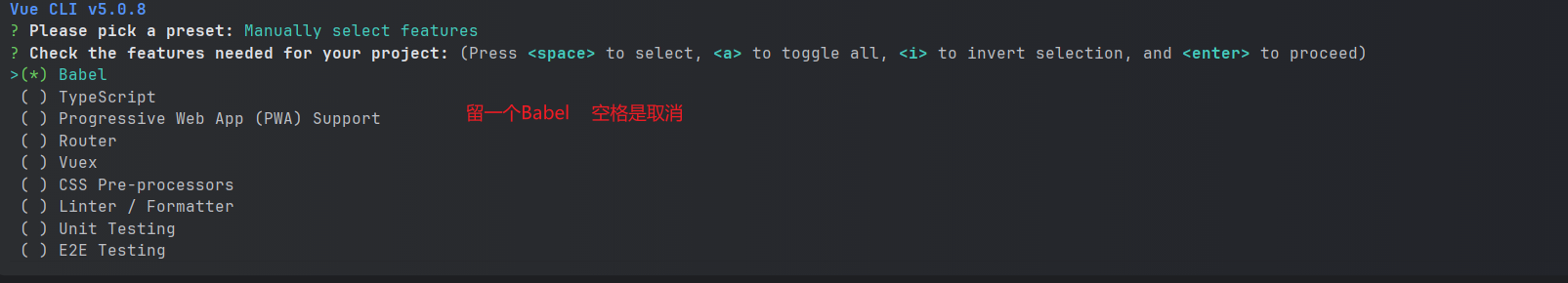
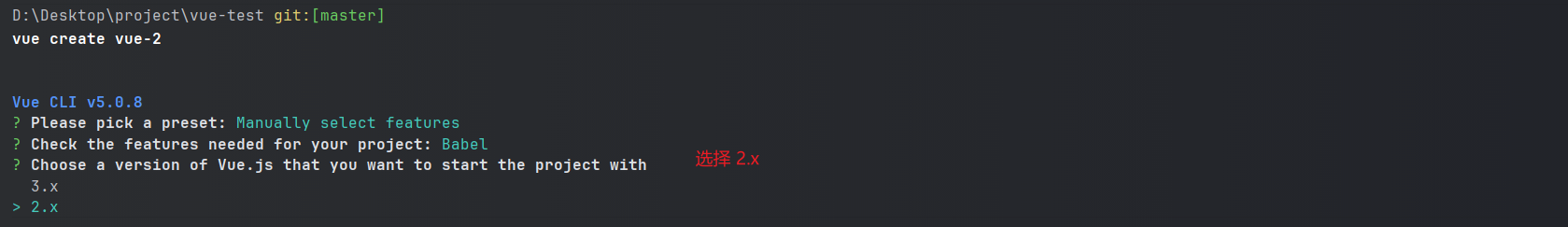
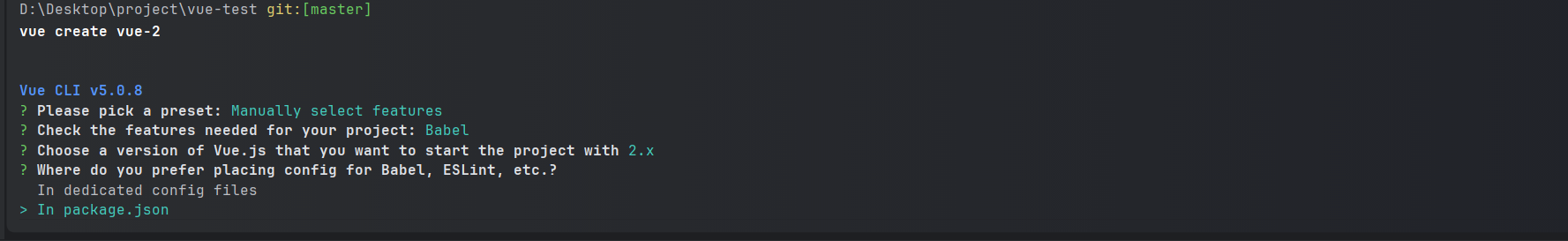
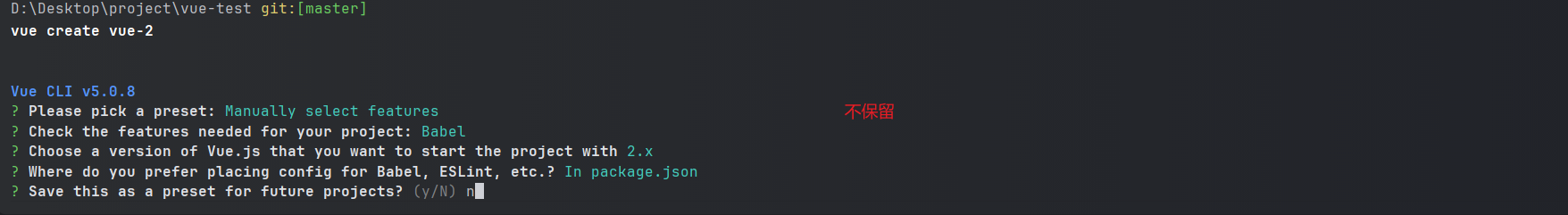
vue create 工程名注意:工程名只能出现英文、数字和短横线
选择第三个手动







引入路由
路由安装
bash
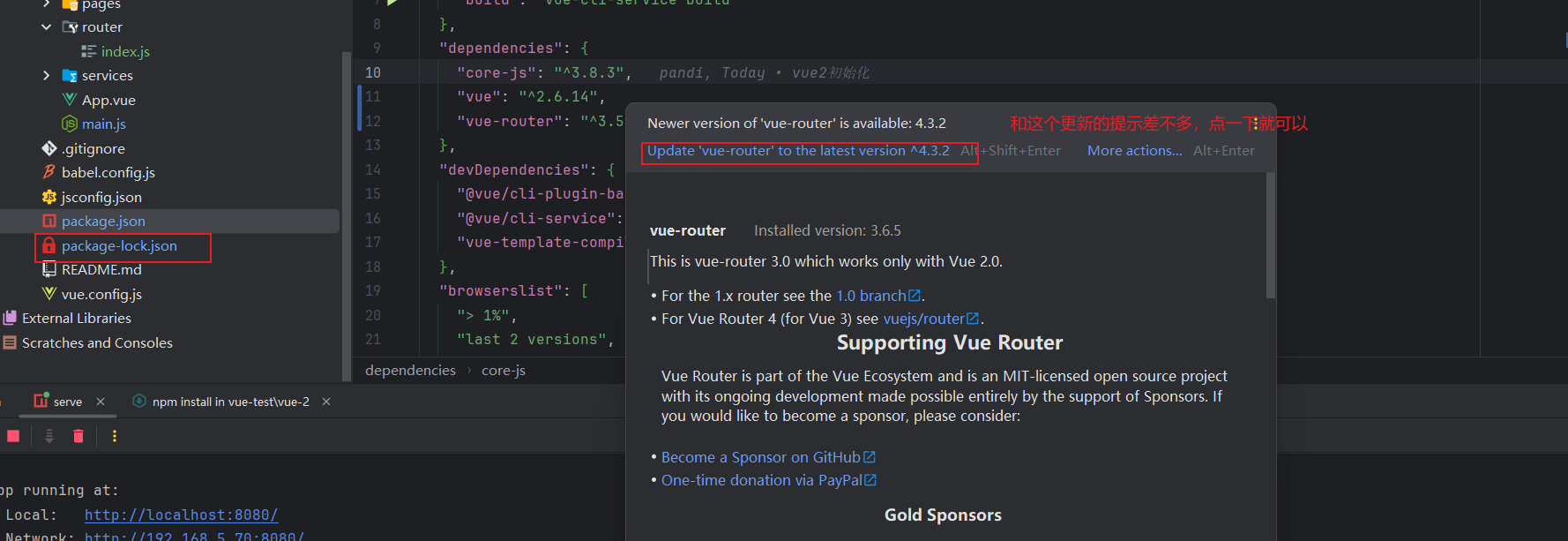
npm i vue-router@^3.5.1 -s 如果先安装了高版本的,再执行上面的命令好像还是高版本,这时候可以把 package-lock.json 文件删除,并在 package.json 文件手动修改路由的版本为 3.5.1 修改之后下面会有波浪线,鼠标放上去会提示安装

建立 index.js 文件
新建 router 文件夹 里面新建 index.js
js
import Vue from 'vue';
import VueRouter from "vue-router";
import Main from '@/components/Main.vue';
Vue.use(VueRouter);
export default new VueRouter({
//tips:不想要 #(锚点)就添加下面代码
mode:'history',
routes: [
{
path: '/main',
name: 'main',
component: Main // 使用 Main 组件作为此路由的视图
},
// 其他路由...
]
});main.js 中引入路由
js
//这种直接写 vue 没有写.或者..的形式,一般是从 node_modules 中找
import Vue from 'vue'
import App from './App.vue'
import router from '@/router';
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')路由的使用
路由的使用,去掉了样式
<span class="name" @click="toDetail(data)">{{ data.cname }}
this.$router.push({})
js
<template>
<div class="channel">
<!--Item组件接收一个名为isActive的prop,用来表示该项是否处于激活状态。-->
<!--同时,当Item组件触发active事件时,会通过$emit方法向上层组件发送一个名为active的自定义事件。-->
<Item :isActive="isActive" @active="$emit('active')">
<div class="inner">
<span class="name" @click="toDetail(data)">{{ data.cname }}</span>
<span class="number">{{ data.glist.length }}</span>
</div>
</Item>
</div>
</template>
<script>
import Item from "@/components/Item.vue";
export default {
props: {
isActive: {
type: Boolean,
default: false
},
data: {
type: Object,
default: function () {
return {}
}
}
},
components: {
Item
},
methods: {
async toDetail(data) {
if (data && data.glist && Array.isArray(data.glist)) {
// let names = data.glist.map(item => item.tools[0].title);
let names = data.glist[0].tools.map(item => item.title);
console.log(names)//names = ["工具1", "工具2", "工具3"]
await this.$router.push({
name: 'main',
query: {
detail: names
}
});
} else {
console.log(data.cname)
console.error('Data or glist is not in the expected format.');
}
}
}
}
</script>路由参数接收
js
<script>
export default {
data() {
return {
detail: '初始内容',
}
},
created() {
// ["工具1", "工具2", "工具3"]
this.detail = this.$route.query.detail;
},
watch: {
'$route.query.detail': {
immediate: true, // 确保在初始加载时也执行
handler(newDetail) {
this.detail = newDetail;
},
},
}
}
</script>引入 ElementUI
官网:https://element.eleme.cn/#/zh-CN/component/quickstart
安装
bash
npm i element-ui -Smain.js 使用
js
import Vue from 'vue'
import App from './App.vue'
import router from '@/router';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App),
}).$mount('#app')然后就可以在 vue 页面使用了
例子:
