GZ:CTF
项目地址:https://gitcode.com/GZTimeWalker/GZCTF
GZCTF 是一款开源的网络安全竞技平台,由开发者GZTimeWalker维护。该项目旨在提供一个环境,让网络安全爱好者和专业人士能够实践他们的技能,通过解决各种安全问题(即"旗标"或CTF题目)来学习和提升。
GZ:CTF部署
操作系统安装
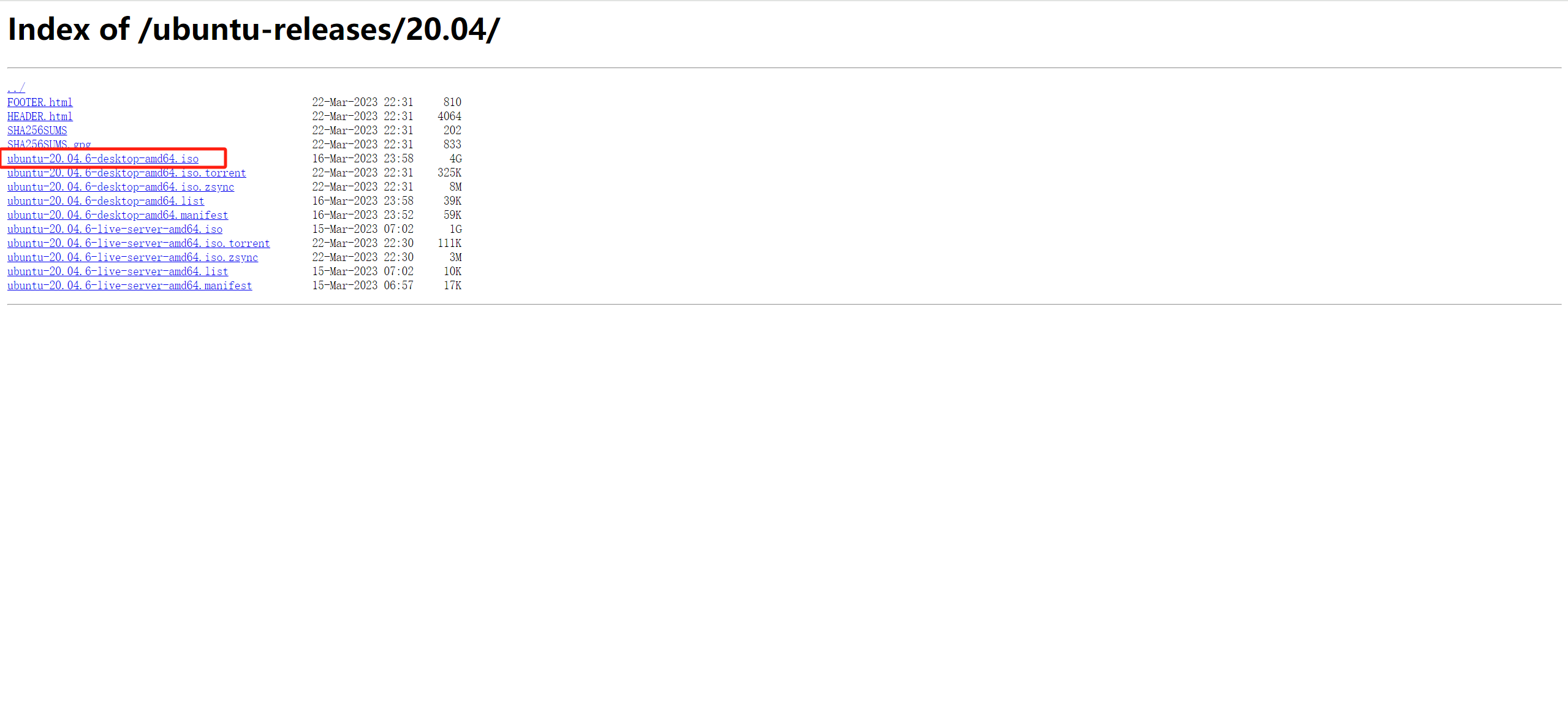
这里我选择使用的是Ubuntu 20.04.4 的操作系统,ISO文件下载地址如下:https://mirrors.163.com/ubuntu-releases/20.04/

打开vm虚拟机安装,具体安装过程省略,开始安装时显示如下:

安装完成后如下所示:

配置apt镜像源,可到清华镜像站寻找合适版本
js
sudo vi /etc/apt/sources.list
以下为清华Ubuntu 20.04 LTS (focal)镜像源
js
# 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal main restricted universe multiverse
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal-updates main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal-updates main restricted universe multiverse
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal-backports main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal-backports main restricted universe multiverse
deb http://security.ubuntu.com/ubuntu/ focal-security main restricted universe multiverse
# deb-src http://security.ubuntu.com/ubuntu/ focal-security main restricted universe multiverse
# 预发布软件源,不建议启用
# deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal-proposed main restricted universe multiverse
# # deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ focal-proposed main restricted universe multiverse更新软件源,需要等待一段时间。
js
sudo apt update
更新完成之后安装docker和docker-compose
js
sudo apt install docker.io docker-compose
输入Y,继续安装。

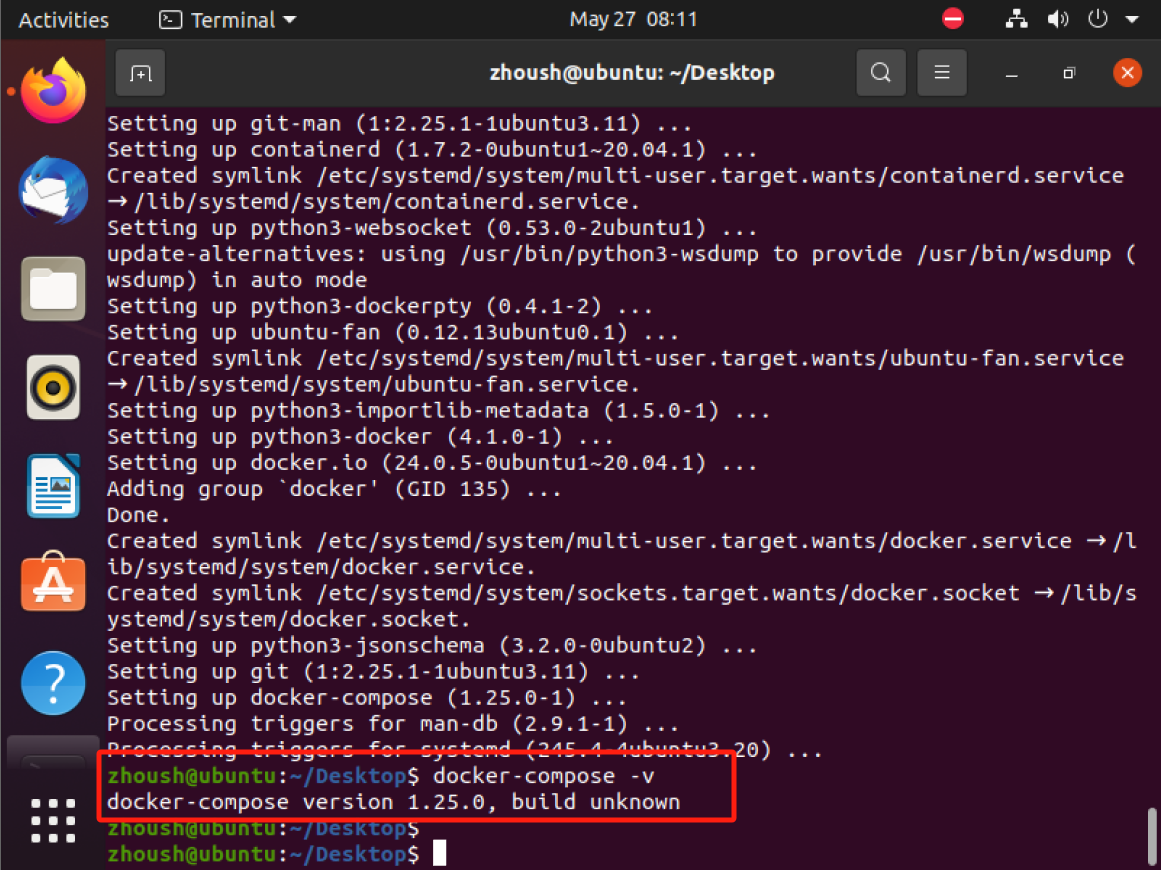
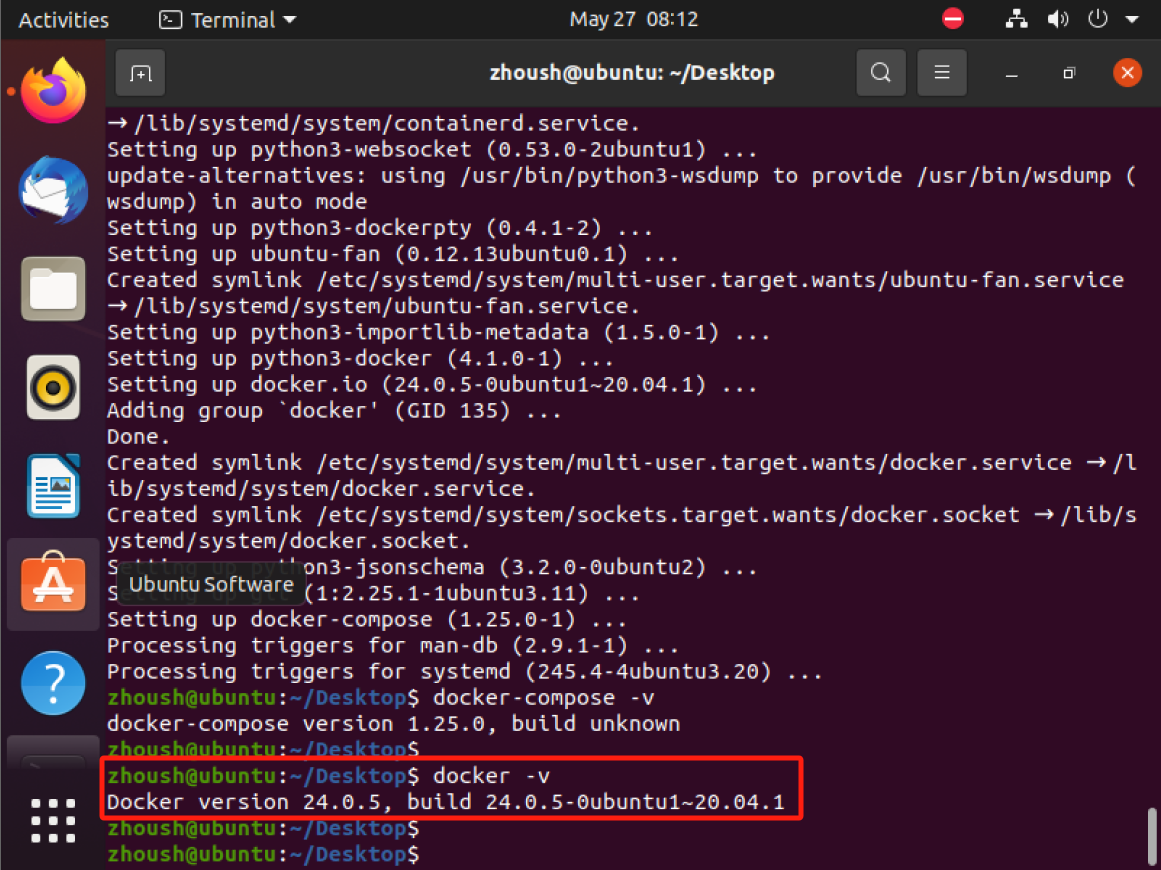
使用下列命令查看版本判断是否安装成功
js
docker-compose -v
js
docker -v
接下来到GZ:CTF根据文档部署,首先创建一个GZCTF文件夹,根据文档创建配置appsettings.json和docker-compose.yml文件。

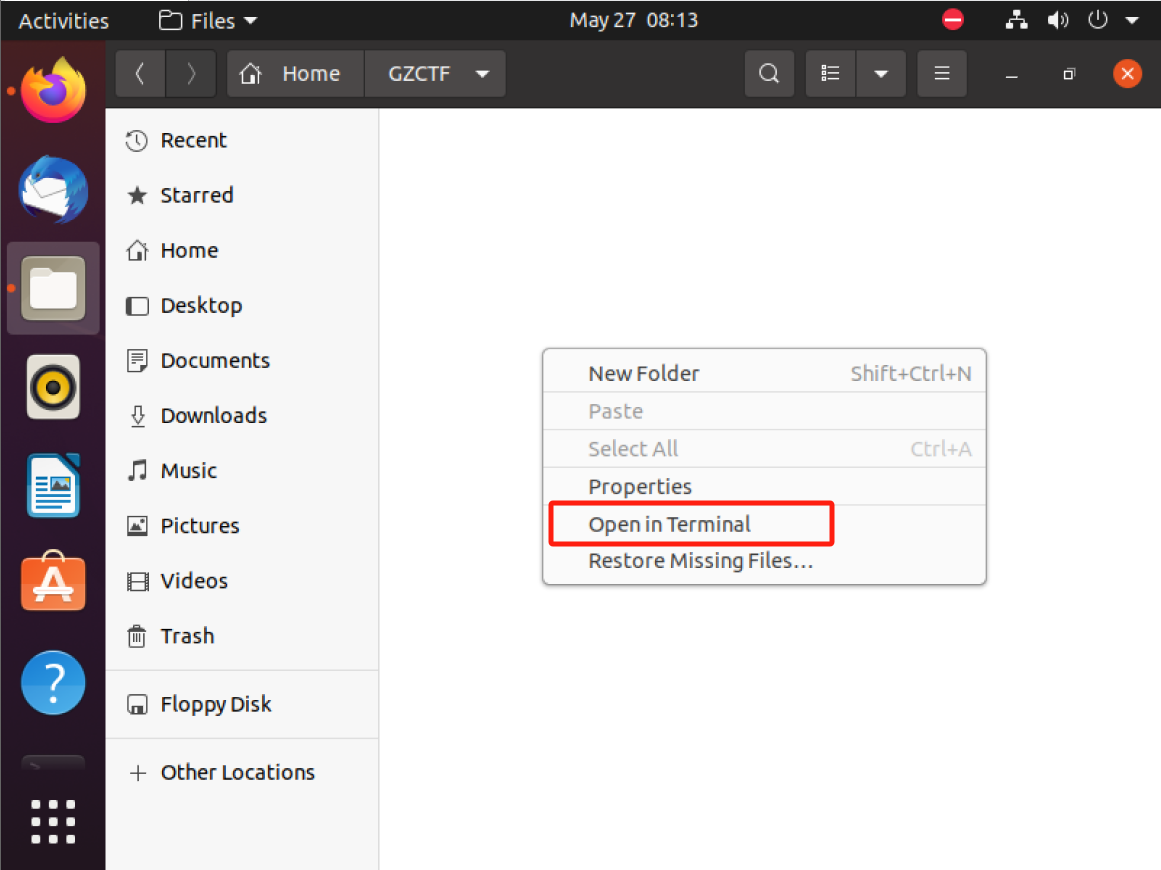
在文件夹下打开终端,创建appsettings.json和docker-compose.yml。

创建 appsettings.json
js
vi appsettings.json
js
{
"AllowedHosts": "*",
"ConnectionStrings": {
"Database": "Host=db:5432;Database=gzctf;Username=postgres;Password=<Your POSTGRES_PASSWORD>"
},
"EmailConfig": {
"SendMailAddress": "a@a.com",
"UserName": "",
"Password": "",
"Smtp": {
"Host": "localhost",
"Port": 587
}
},
"XorKey": "<Your XOR_KEY>",
"ContainerProvider": {
"Type": "Docker", // or "Kubernetes"
"PortMappingType": "Default", // or "PlatformProxy"
"EnableTrafficCapture": false,
"PublicEntry": "<Your PUBLIC_ENTRY>", // or "xxx.xxx.xxx.xxx"
// optional
"DockerConfig": {
"SwarmMode": false,
"Uri": "unix:///var/run/docker.sock"
}
},
"RequestLogging": false,
"DisableRateLimit": true,
"RegistryConfig": {
"UserName": "",
"Password": "",
"ServerAddress": ""
},
"CaptchaConfig": {
"Provider": "None", // or "CloudflareTurnstile" or "GoogleRecaptcha"
"SiteKey": "<Your SITE_KEY>",
"SecretKey": "<Your SECRET_KEY>",
// optional
"GoogleRecaptcha": {
"VerifyAPIAddress": "https://www.recaptcha.net/recaptcha/api/siteverify",
"RecaptchaThreshold": "0.5"
}
},
"ForwardedOptions": {
"ForwardedHeaders": 5,
"ForwardLimit": 1,
"TrustedNetworks": ["192.168.12.0/8"]
}
}这个文件中必须修改的参数如下:
js
POSTGRES_PASSWORD: 数据库密码
XOR_KEY: 用于加密比赛私钥的随机字符串
PUBLIC_ENTRY: 外部访问地址,可以是 IP 或域名
TrustedNetworks:修改成自己的对应ip,防止网段冲突问题然后编辑docker-compose.yml
js
vi docker-compose.yml
js
version: "3.0"
services:
gzctf:
image: gztime/gzctf:latest
restart: always
environment:
- "LANG=zh_CN.UTF-8" # choose your backend language `en_US` / `zh_CN` / `ja_JP`
- "GZCTF_ADMIN_PASSWORD=<Your GZCTF_ADMIN_PASSWORD>"
ports:
- "80:8080"
volumes:
- "./data/files:/app/files"
- "./appsettings.json:/app/appsettings.json:ro"
# - "./kube-config.yaml:/app/kube-config.yaml:ro" # this is required for k8s deployment
- "/var/run/docker.sock:/var/run/docker.sock" # this is required for docker deployment
depends_on:
- db
db:
image: postgres:alpine
restart: always
environment:
- "POSTGRES_PASSWORD=<Your POSTGRES_PASSWORD>"
volumes:
- "./data/db:/var/lib/postgresql/data"这个文件中必须修改的参数如下:
js
GZCTF_ADMIN_PASSWORD:初始管理员密码,在数据库未初始化时生效,需要在第一次启动时进行设置
POSTGRES_PASSWORD: 数据库密码然后直接运行 docker compose up -d 来启动 GZCTF,需要等待一段时间。
js
sudo docker-compose up -d

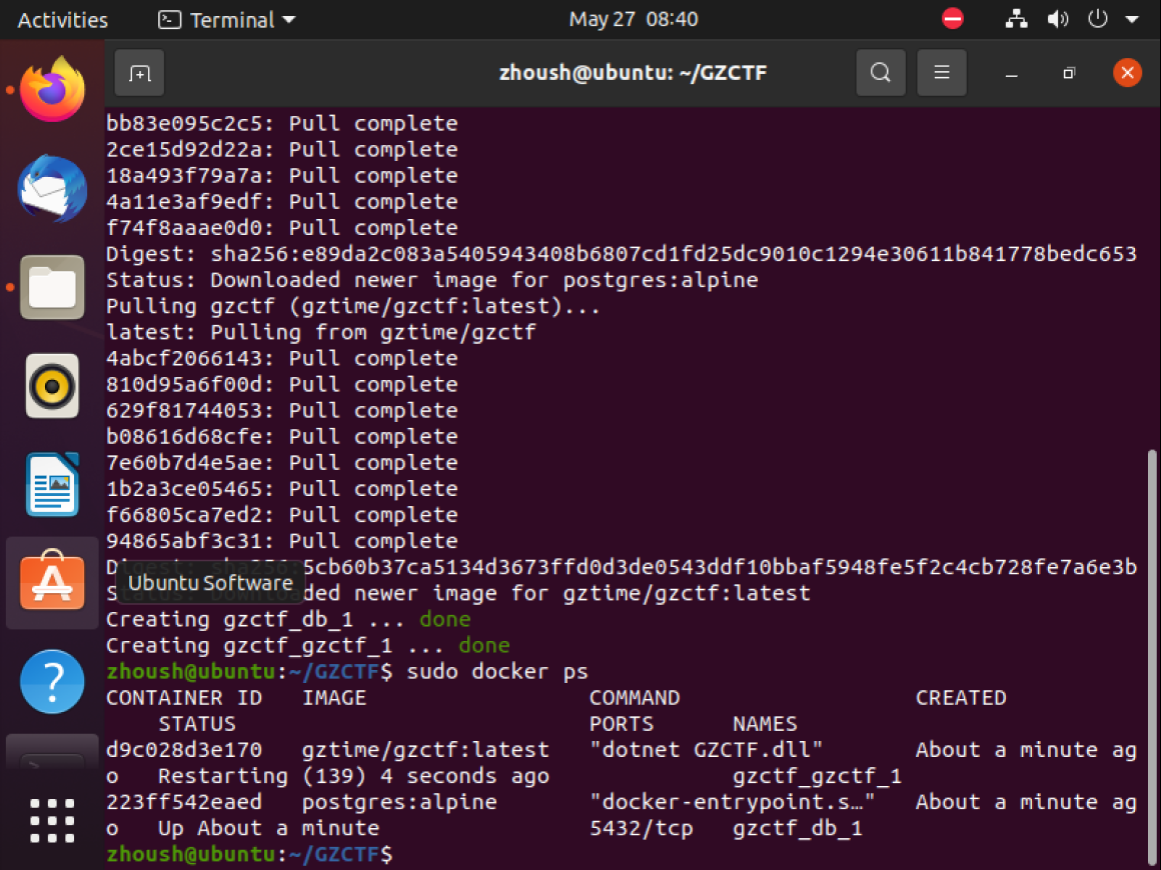
执行sudo docker ps 查看。
js
sudo docker ps
进入浏览器查看,打开如下则为成功。