
引言
Lexical 是一个由 Facebook(现在称为 Meta)开源的可扩展 JavaScript Web 文本编辑器框架。
这个框架特别强调了三个核心特性:可靠性、可访问性以及高性能。
旨在为开发者创造最优的开发体验。
以下是 Lexical 框架的几个关键特点和能力:
可扩展性:
Lexical 的设计允许开发者轻松地创建从简单到极为复杂的文本编辑器。
其架构高度可扩展,意味着你可以根据需求添加自定义功能,比如富文本格式、Markdown 支持、自定义UI组件(如工具栏)等,而这一切都可以通过扩展插件来实现。
可靠性:
框架的核心关注点之一是确保编辑器在各种条件下都能稳定工作,减少崩溃或数据丢失的风险,这对于提升用户体验至关重要。
可访问性:
Lexical 内置了对可访问性的支持,确保创建的编辑器能够被广泛的用户群体所使用,包括那些依赖辅助技术的用户。
高性能:
优化的内部机制使得 Lexical 能够处理大规模的文本编辑任务而不牺牲响应速度,这对于提升用户交互体验非常关键。
与React集成:
虽然 Lexical 并不仅限于 React,但它提供了与 React 深度集成的能力,使得在 React 应用中使用Lexical变得非常直接。同时,理论上它也可以支持任何基于DOM的前端库,只要有相应的绑定实现。
开发者体验:
Lexical 致力于简化开发流程,让开发者能够快速原型设计并充满信心地构建功能。这包括清晰的文档、丰富的示例代码以及易于理解的 API 设计。
模块化和可定制:
框架的模块化设计意味着你可以按需加载功能,只引入你真正需要的部分,从而保持最终应用的轻量级。
Lexical 的核心尽量做到最小化。
Lexical 并不直接关注单体编辑器倾向于做的事情------例如 UI 组件、工具栏或富文本功能。
相反,这些功能的逻辑可以通过插件接口包含在内,并在需要时使用。
这确保了极大的可扩展性并将代码大小保持在最低限度。
github:https://github.com/facebook/lexical
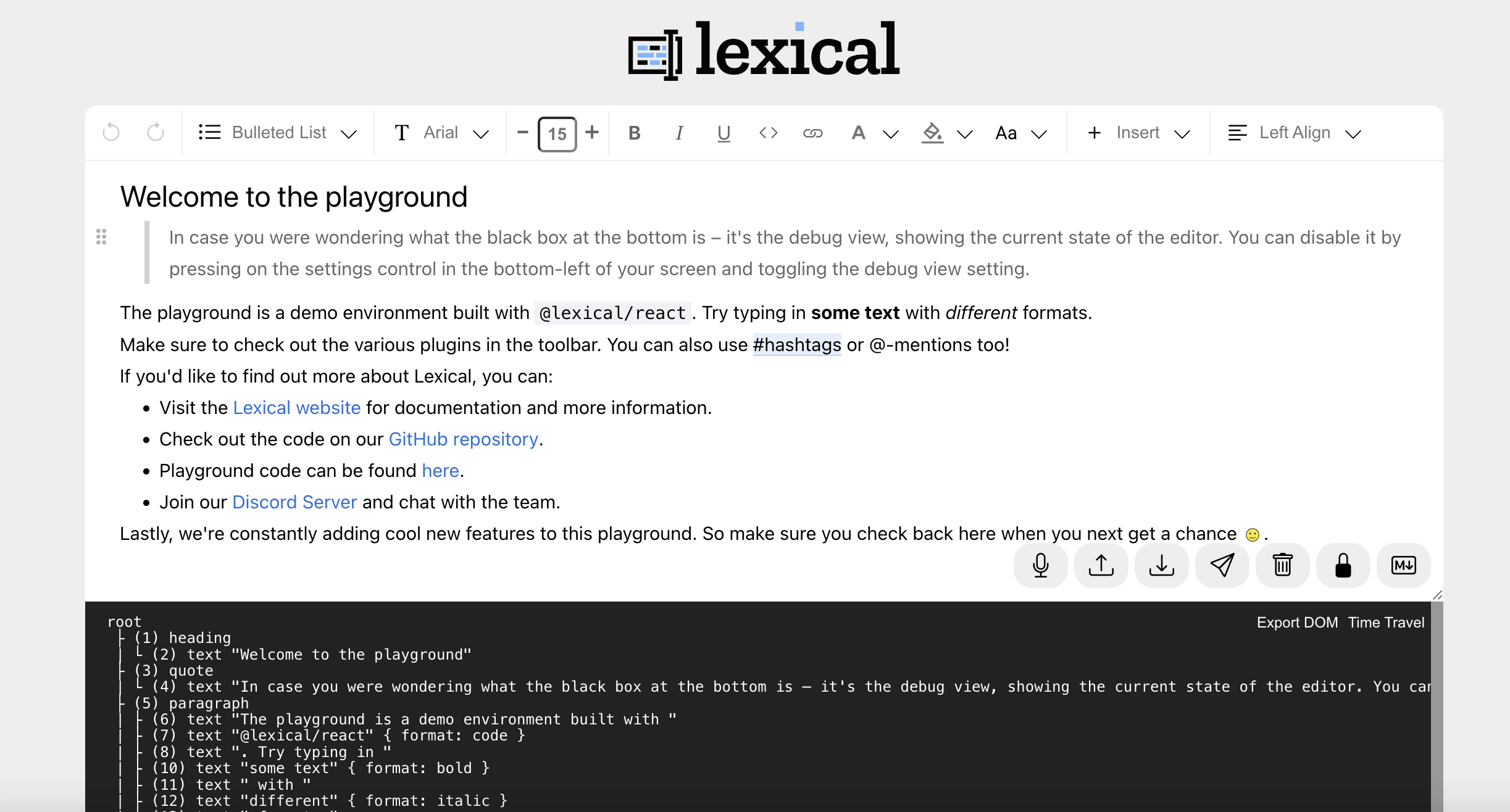
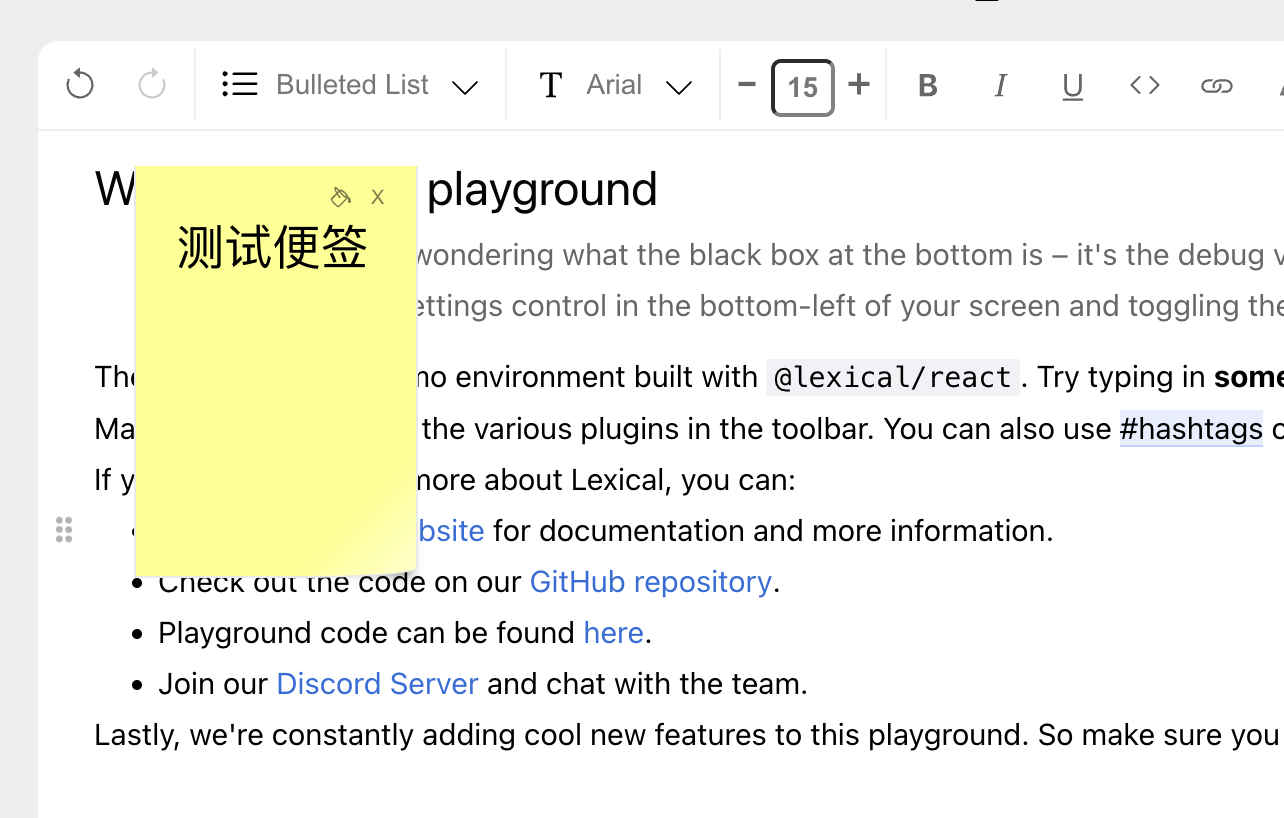
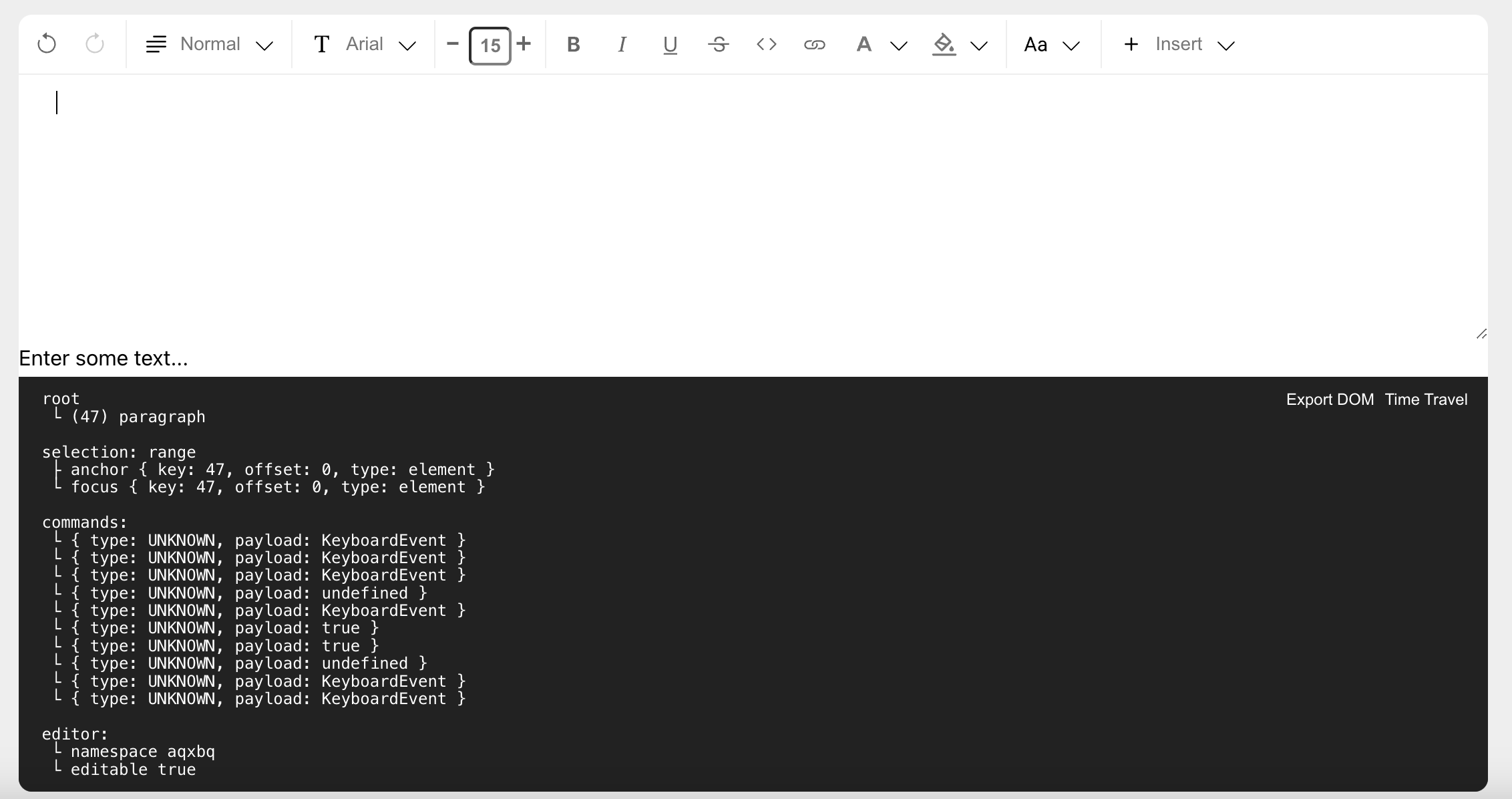
官方 playground 预览:

功能介绍
基本功能
基本功能包括:多级标题、字体、撤销、回退、字体大小、加粗、斜体、链接、字体颜色、字体背景、图片、表格、待办、有序列表、无序列表、水平线、引用
特色功能
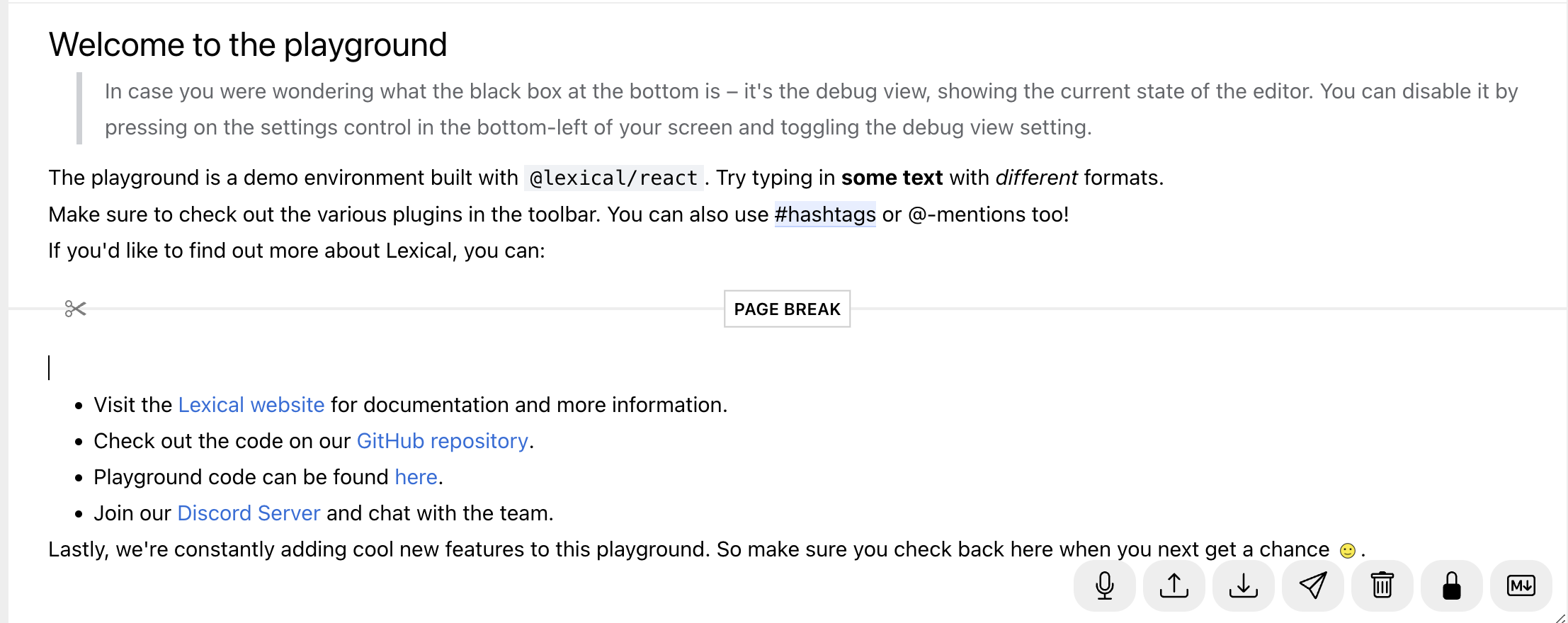
分页

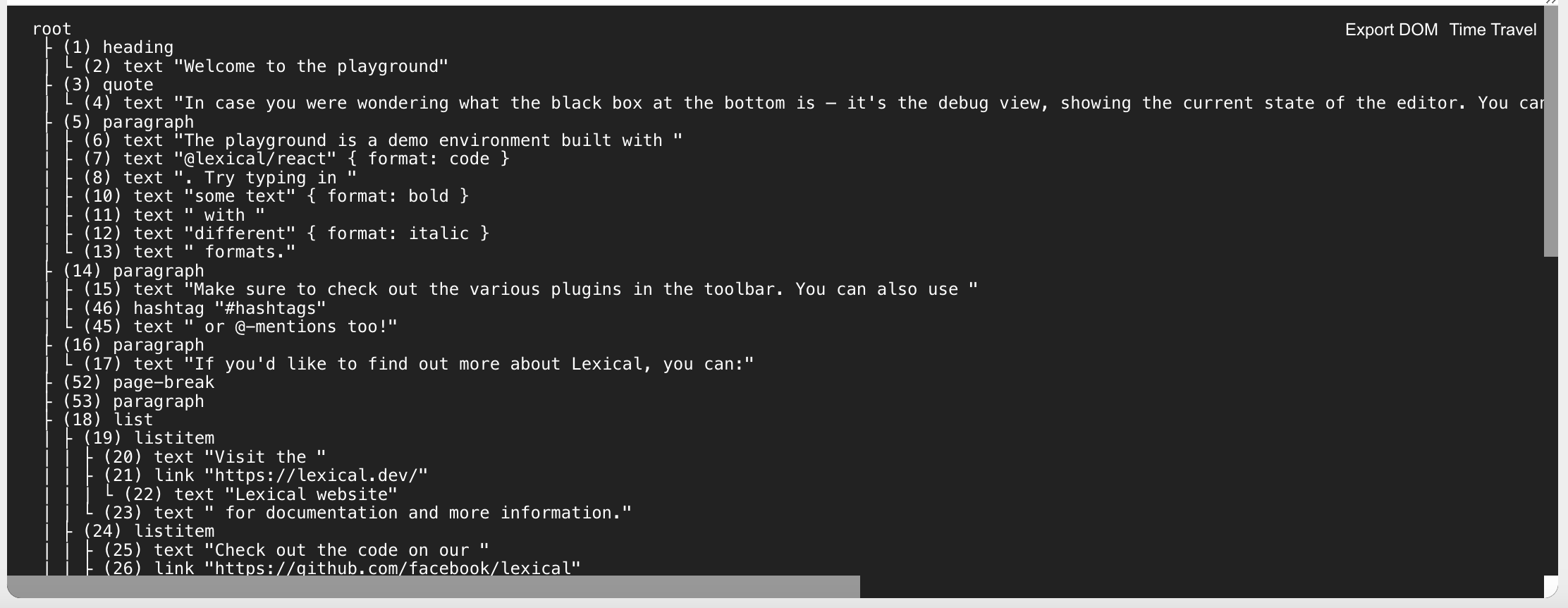
DOM结构树(命令模式)

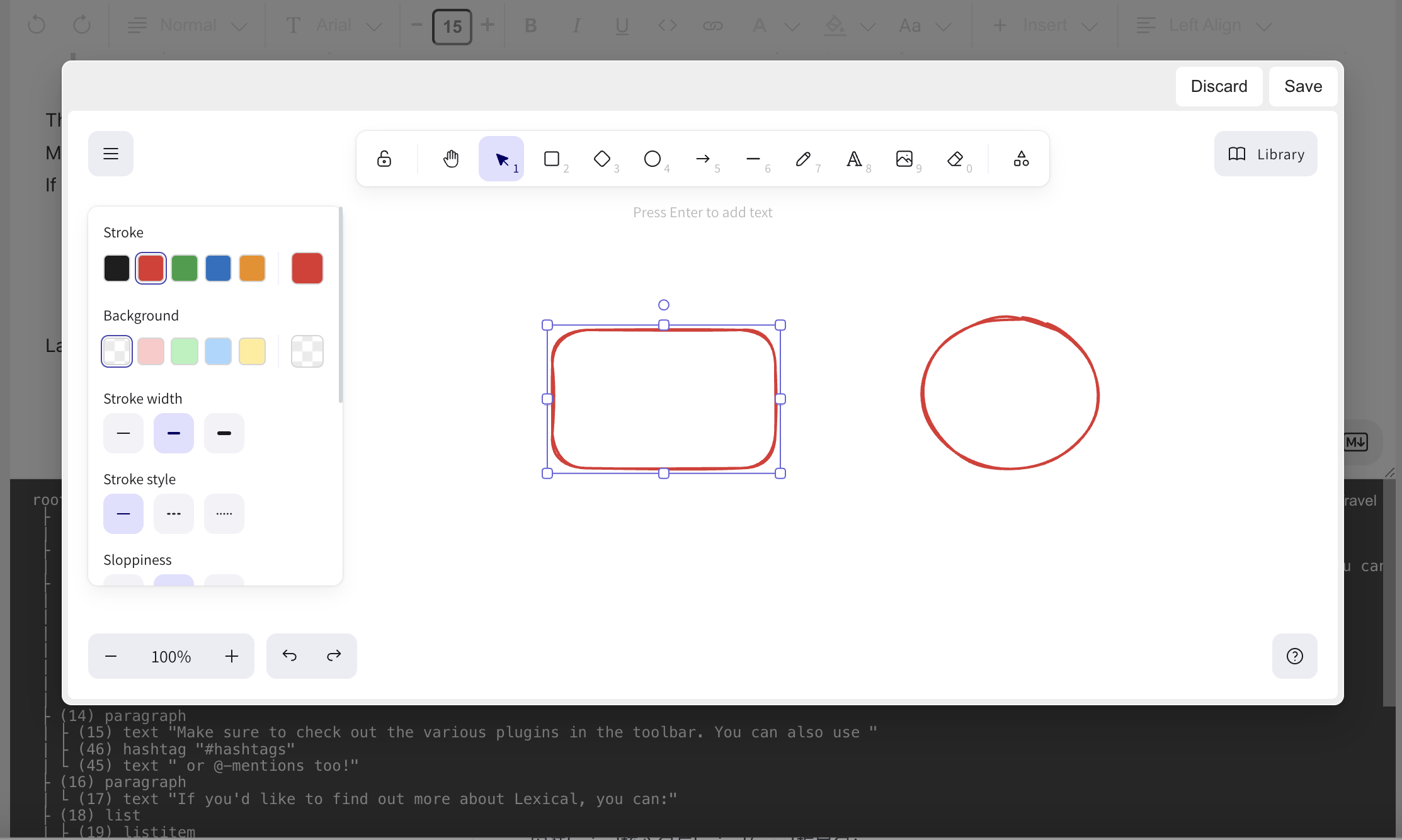
绘图

便签

安装
React
将React放第一是因为官方在UI层已基于React封装好了所有的组件,开箱即用。
安装 lexical 核心包与 lexical/react 扩展包:
bash
npm install --save lexical @lexical/react创建一个 React 组件,添加如下内容:
javascript
import {$getRoot, $getSelection} from 'lexical';
import {useEffect} from 'react';
import {AutoFocusPlugin} from '@lexical/react/LexicalAutoFocusPlugin';
import {LexicalComposer} from '@lexical/react/LexicalComposer';
import {RichTextPlugin} from '@lexical/react/LexicalRichTextPlugin';
import {ContentEditable} from '@lexical/react/LexicalContentEditable';
import {HistoryPlugin} from '@lexical/react/LexicalHistoryPlugin';
import {LexicalErrorBoundary} from '@lexical/react/LexicalErrorBoundary';
function onError(error) {
console.error(error);
}
function Editor() {
const initialConfig = {
namespace: 'MyEditor',
theme:{
// 自定义各组件样式名
},
onError,
};
return (
<LexicalComposer initialConfig={initialConfig}>
<RichTextPlugin
contentEditable={<ContentEditable />}
placeholder={<div>请输入内容...</div>}
ErrorBoundary={LexicalErrorBoundary}
/>
<HistoryPlugin />
<AutoFocusPlugin />
</LexicalComposer>
);
}这里还有个坑,如果大家在这时通过浏览器预览组件,会发现页面上就只有一个输入框。
这是因为官方团队并未将 lexical 需要的全局 css样式 封装进组件,需要大家手动添加,样式文件地址:
https://github.com/facebook/lexical/blob/main/packages/lexical-playground/src/index.css
这里在列举一些常用组件,大家可以按需引入:
typescript
<ToolbarPlugin /> // 工具栏
<DragDropPaste /> // 拖放粘贴
<AutoFocusPlugin /> // 自动聚焦
<AutoLinkPlugin /> // 自动链接
<ListPlugin /> // 列表
<CheckListPlugin /> // 代办
<CodeHighlightPlugin /> // 代码块
<TabIndentationPlugin /> // 缩进
<LinkPlugin /> // 链接
<HorizontalRulePlugin /> // 水平线
<PageBreakPlugin /> // 翻页
<ImagesPlugin /> // 图片
<TablePlugin /> // 表格上述提到的组件均可在 lexical-playground 中找到,附上地址:
https://github.com/facebook/lexical/blob/main/packages/lexical-playground
效果如下:

Vue
官方并没有提供 Vue 版本,不过在 github 上已经有开发者使用 TS 完成了其 Vue 版本的基础封装。
github: https://github.com/wobsoriano/lexical-vue
安装:
bash
npm install lexical lexical-vue # or pnpm or yarn组件的使用都大同小异,这里省略了部分,仅保留核心代码示意:
javascript
<script setup lang="ts">
import {
...
LexicalRichTextPlugin,
} from 'lexical-vue'
</script>
<template>
<ToolbarPlugin />
<div class="editor-container">
<div className="editor-inner">
<LexicalRichTextPlugin>
<template #contentEditable>
<div class="editor-scroller">
<div class="editor">
<ContentEditable />
</div>
</div>
</template>
<template #placeholder>
<div class="editor-placeholder">
Enter some text...
</div>
</template>
</div>
</div>
</template>vue版本的 playground 地址:
https://github.com/wobsoriano/lexical-vue/tree/main/playground
原生JS
使用原生JS需要自己来完成UI层的所有工作,如果大家在UI上没有定制化需求,不建议使用原生。
这里附上原生接入方式;https://lexical.dev/docs/getting-started/quick-start
扩展
Lexical 的核心在于其插件架构。
每个功能(如自动完成、拼写检查、格式化等)通常都是作为插件存在的。
开发者可以通过创建或修改插件来增加新功能或调整现有行为。
创建自定义插件
定义插件类:首先,你需要创建一个新的插件类,继承自 Lexical 提供的基类,如 LexicalPlugin 。
实现生命周期方法:大多数插件需要实现特定的生命周期方法,如初始化(initialize)、订阅编辑器事件(subscribe)和清理(dispose)。
注册插件:在编辑器实例化时,通过编辑器的配置选项将你的插件注册进去。
这里提供一个官方的React扩展示例:
typescript
function MyOnChangePlugin({ onChange }) {
const [editor] = useLexicalComposerContext();
useEffect(() => {
return editor.registerUpdateListener(({editorState}) => {
onChange(editorState);
});
}, [editor, onChange]);
return null;
}
function Editor() {
// ...
const [editorState, setEditorState] = useState();
function onChange(editorState) {
const editorStateJSON = editorState.toJSON();
setEditorState(JSON.stringify(editorStateJSON));
}
return (
<LexicalComposer initialConfig={initialConfig}>
{/*...*/}
<MyOnChangePlugin onChange={onChange}/>
</LexicalComposer>
);总结
我们介绍了 lexical 的 React、Vue和原生JS的安装,并按照接入的难易程度推荐了使用方式,然后了解基本的插件扩展流程,相信大家对lexical已经有了一定的了解。
本文是对Lexical的基本介绍,所以文中并未提到lexical中例如核心生命周期、事件的派发与注册、协同扩展等,大家在需要的场景可自行研究。
-- 欢迎点赞、关注、转发、收藏【我码玄黄】,gonghao同名