上一章《vue3+electron+typescript 项目安装、打包、多平台踩坑记录》,我们讲了vue3+electron+typescript的项目安装和windows 32位、64位的打包。这一节我们来看下mac和linux平台的打包和一些坑。
mac
经过上一章我们的踩坑后,再到mac环境,这里看大家的电脑 配置了。如果是 arm架构的,应该问题不大。我这里测试的是x86架构的,i5的mac电脑。很不幸,一开始就遇到一个大坑。
安装依赖时,如果出现 data check 类似的错误,这时恰好电脑又是intel 芯片的,这时候很可能该降系统了。没错,降系统版本。这个有点恶心,我们会发现install 依赖时,给我们下载的electron 依赖包与电脑的芯片架构不一致,很可能给我们下载的是arm架构的依赖,所以一直安装不上。
额mmmmm,这里缺张图片,之前忘了截图保存了。总之就是看到类似 data check 之类的,如果电脑是arm架构的,应该不会有这个问题。
这和mac的新系统有关。自从mac开始使用自研芯片以后,对intel的芯片就爱答不理了,甚至后面升级的系统,貌似直接忽略了电脑本身是intel芯片。其他不多吐槽,直接将系统重置到出厂状态就行(注意是重置到出厂状态,不是重装,重装解决不了问题)
另外还有一个,必须要有xcode的相关命令,这个一般都有的,这里不多说。
搞好这个问题,接下来就简单了。我们直接配置一个打包mac的命令就行
在package.json里面的scripts里面添加命令
json
"build:mac": "vite build && electron-builder --mac",搞定。这里好简单的,就不晒图了
另外,在mac环境打包windows的应用,也很简单的,用这个命令即可:vue-tsc && vite build && electron-builder --win
linux
linux的系统版本太多了,这里试一下开源的ubantu ,还有其他国产化的系统,统信,麒麟,深度等
ubantu系统信息如下图

配置linux打包格式和命令
首先配置ilnux的打包格式,在electron.builder.json5中
json
"linux": {
"target": [
"deb"
],
"artifactName": "${productName}-Linux-${version}_${arch}.${ext}"
}linux 平台有很多种包,官方是这样描述的:target = AppImage String | TargetConfiguration - Target package type: list of AppImage, flatpak, snap, deb, rpm, freebsd, pacman, p5p, apk, 7z, zip, tar.xz, tar.lz, tar.gz, tar.bz2, dir.
AppImage,deb,snap等均适用于ubantu。但是snap需要签名,AppImage不需要安装,我们就先不管了, 先以.deb后缀名的包来研究一下
然后去配置打包命令,在package.json中的scripts里面添加该命令,如下
"build:linux": "vite build && electron-builder --linux",在windows环境打包linux应用
然后运行命令
json
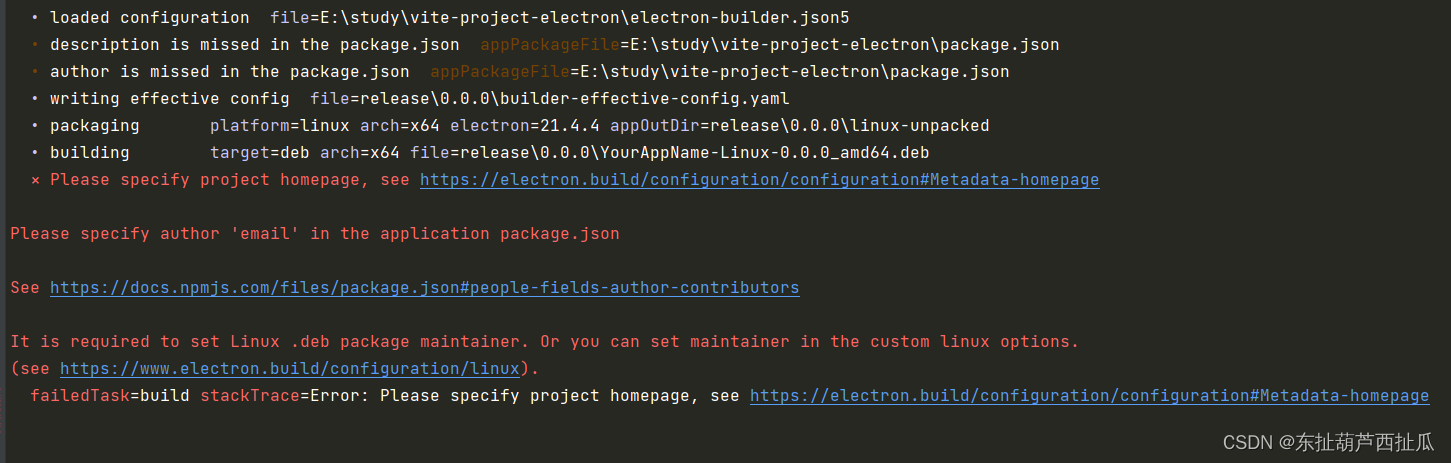
npm run build:linux不出意外的话,果然出意外了,报错: ⨯ Please specify project homepage, see https://electron.build/configuration/configuration#Metadata-homepage
Please specify author 'email' in the application package.json
See https://docs.npmjs.com/files/package.json#people-fields-author-contributors
It is required to set Linux .deb package maintainer. Or you can set maintainer in the custom linux options.
(see https://www.electron.build/configuration/linux).
failedTask=build stackTrace=Error: Please specify project homepage, see https://electron.build/configuration/configuration#Metadata-homepage

这个意思就是说,linux平台,homepage,authorl这些配置都是必须的!!
好吧。linux 的 deb格式的包,配置上要多加点东西,我们创建项目时,linux处的配置模式是AppImage,这种格式是不需要这些配置的。AppImage格式这里就不说了,要简单点。去查下官方文档,然后我们在package.json里面加上,如下:
"homepage": "https://your-app-website-or-project-url.com",
"author": "yanglian <youremail@qq.com>",上面的配置,仅测试用,所以随便写的,只要格式符合要求就行
然后再次打包,又又又又报错了,如下:
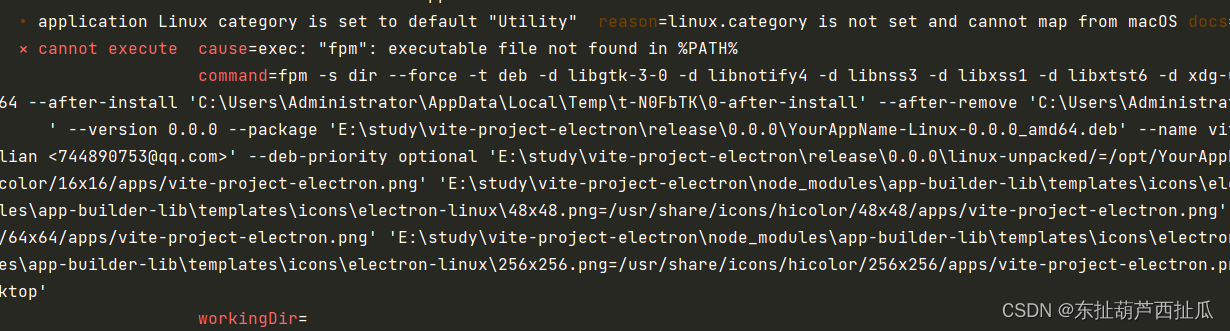
cannot execute cause=exec: "fpm": executable file not found in %PATH%
command=fpm -s dir --force -t deb -d libgtk-3-0 -d libnotify4 -d libnss3 -d libxss1 -d libxtst6 -d xdg-utils -d libatspi2.0-0 -d libuuid1 -d libsecret-1-0 --deb-recommends libappindicator3-1 --deb-compression xz --architecture amd
64 --after-install 'C:\Users\Administrator\AppData\Local\Temp\t-N0FbTK\0-after-install' --after-remove 'C:\Users\Administrator\AppData\Local\Temp\t-N0FbTK\1-after-remove' --description '

又又又折腾查询了解了一番,信息如下:
使用Electron-builder在Windows上构建Linux目标包,通常需要确保你具备以下几点:1. Wine子系统: 确理论使用Windows 10或更高版本,确保启用了内置的ine子系统(WSLx)并安装了目标Linux发行版(如Ubuntu)。这将允许你运行Linux命令。2. ine子系统配置: 在ine子系统内安装必要的构建工具,包括fpm、make、gcc等。确保它们在PATH环境变量中可访问。3. Electron-builder配置: 你的electron-builder.json配置文件需要正确指明Linux构建目标和环境。对于特定的错误,确保你没有直接在Windows命令行中调用fpm,因为那是预期在Linux环境下执行的。
额,我先选择放弃!!!!!!!!!!!!因为我还有退路哈哈
在mac环境打包linux应用
因此mac的环境之前已经弄好了,所以,何不先在mac上试试?
同样的配置,我们到mac的开发环境去打包Linux。
运行打包命令
npm
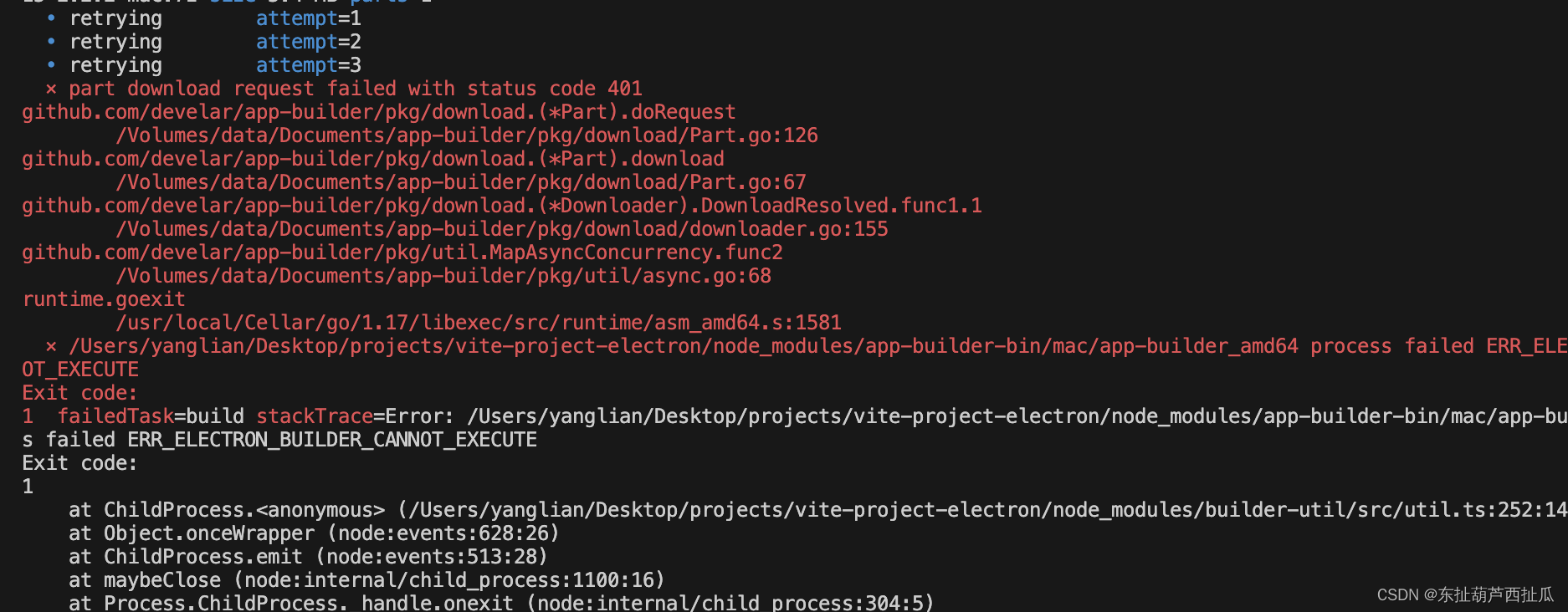
npm run build:linux还是报错,只不过,和windows的不一样,而且我们发现,mac开发环境下,已经可以自动去下载fpm包了。这也难怪,mac和linxux的环境,本来就相比windows要相近不少。

这个错误,说的是401,网络问题。虽然我们已经将electron源,npm源都设置成了淘宝镜像,但是,但是,还有些包是从github下载的,md,如果我们的网络访问github费劲的话,只能科学上网了。行吧,开个科学上网,全局代理的那种,再走一波mac的环境,最终打包成功。
然后我们将大好的liunux包拷贝到ubantu虚拟机上。
这里说一下,我的虚拟机安装在windows电脑上,下面简单讲下怎么拷贝。
从windows主机拷贝文件到ubantu虚拟机步骤
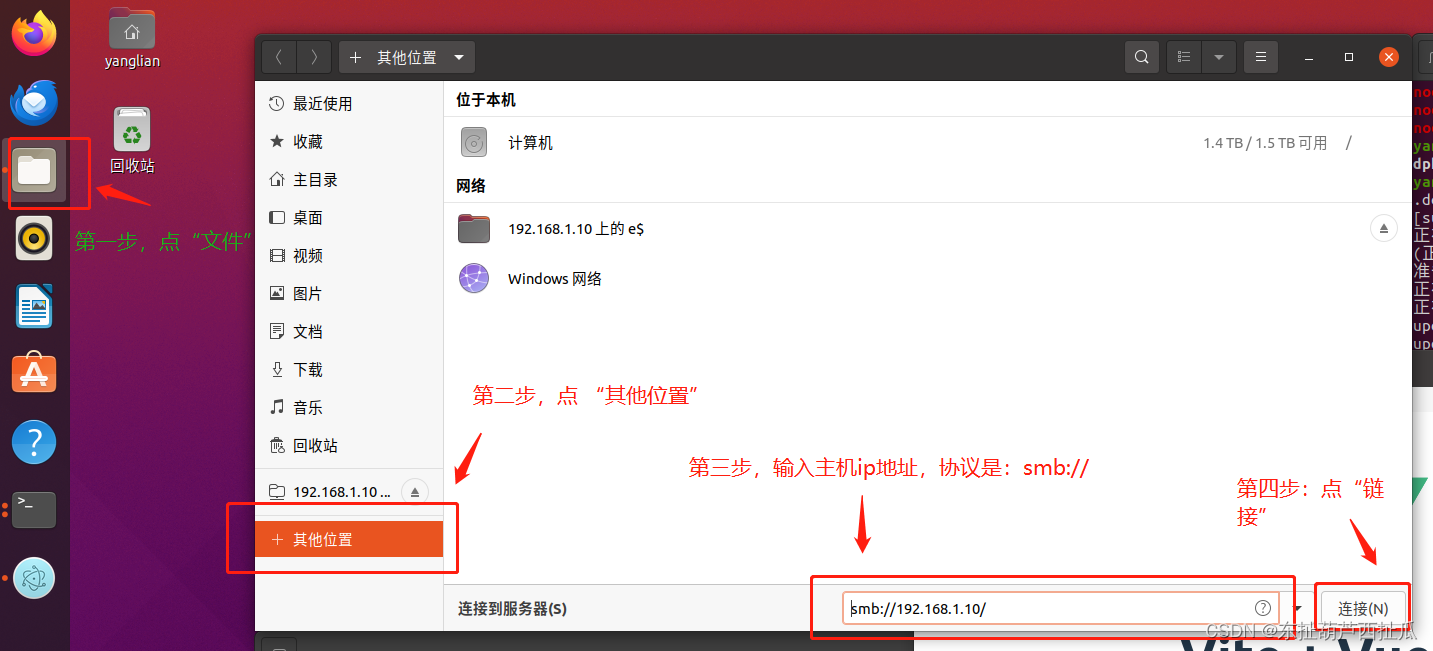
第1~4步,如下图:【仅供参考,不同的ubantu版本可能会有差异】

第一步:找到ubantu的"文件",点开
第二步:点击"其他位置"
第三步:输入主机的ip地址,注意协议头是smb,例如:smb://192.168.1.10
第四步:点击"连接"
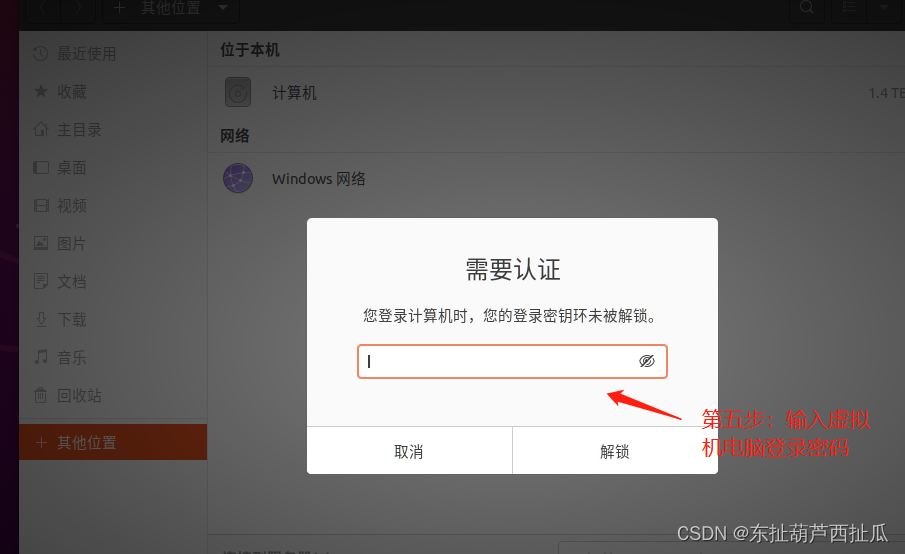
第五步:输入ubantu虚拟机电脑登录密码

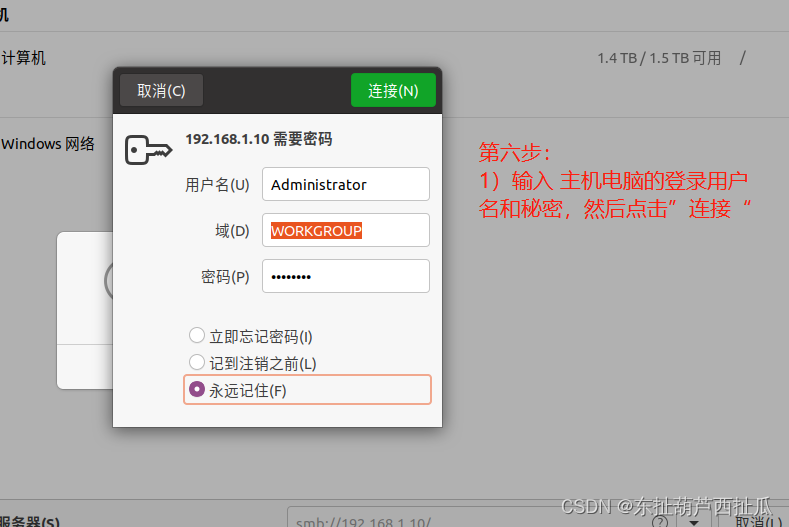
第六步:输入主机的登录用户名和密码,然后点击"连接"

连接成功后,进去就可以看到类似下面的界面,

然后去找到放在windows 电脑上的文件,移动到虚拟机对应的地方即可。我这里移动到下载 目录。注意,因权限原因,最好不要放到"桌面"目录,可用放"下载"或者"文档"等权限相对宽松的目录
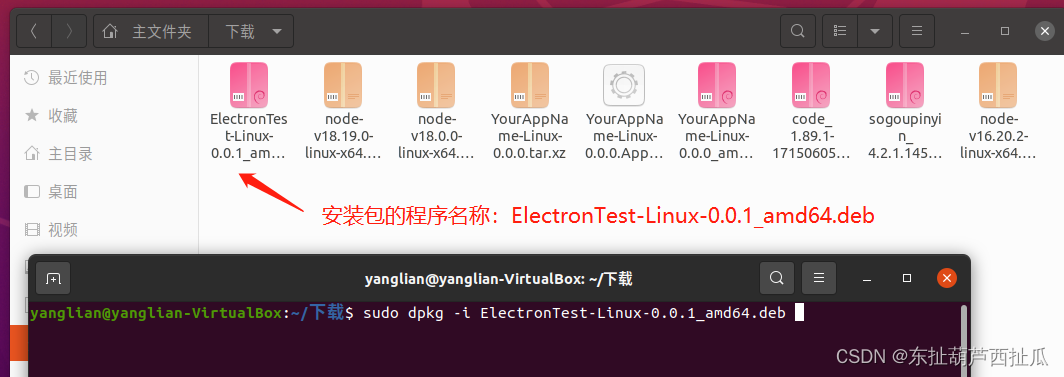
在ubantu虚拟机中安装程序
推荐使用命令安装。直接双击应用或者使用ubantu虚拟机的"程序安装器"运行,可能会有其他问题
bash
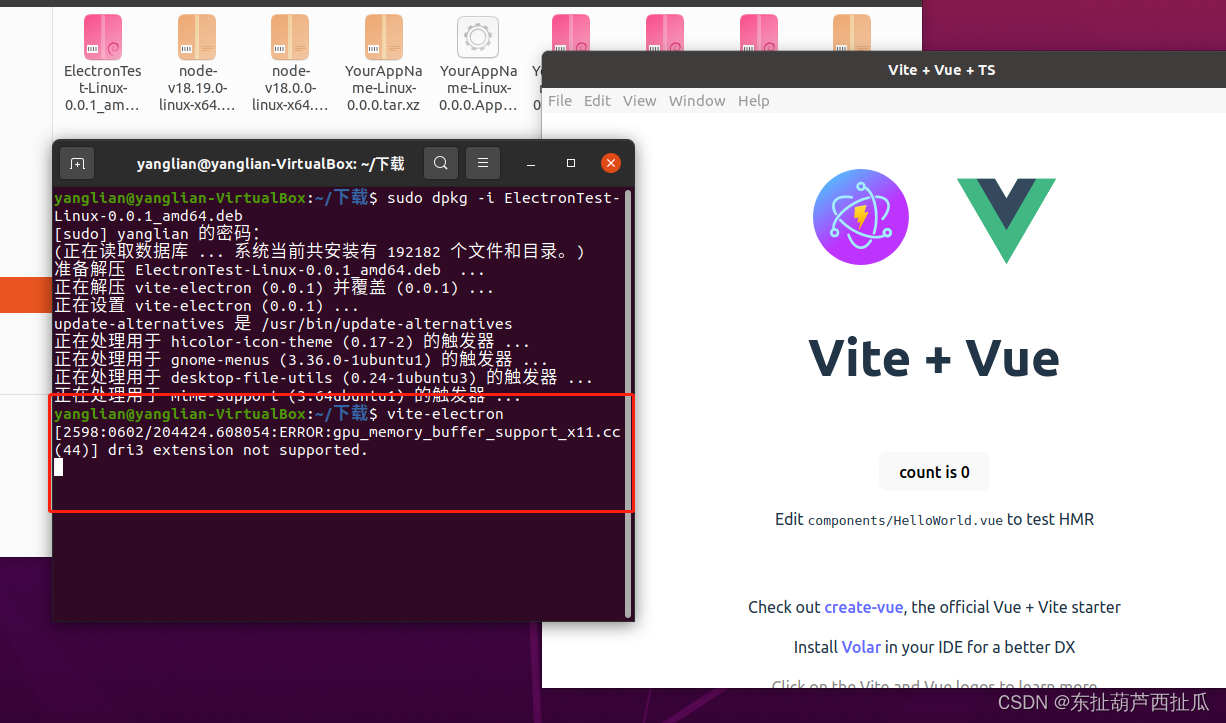
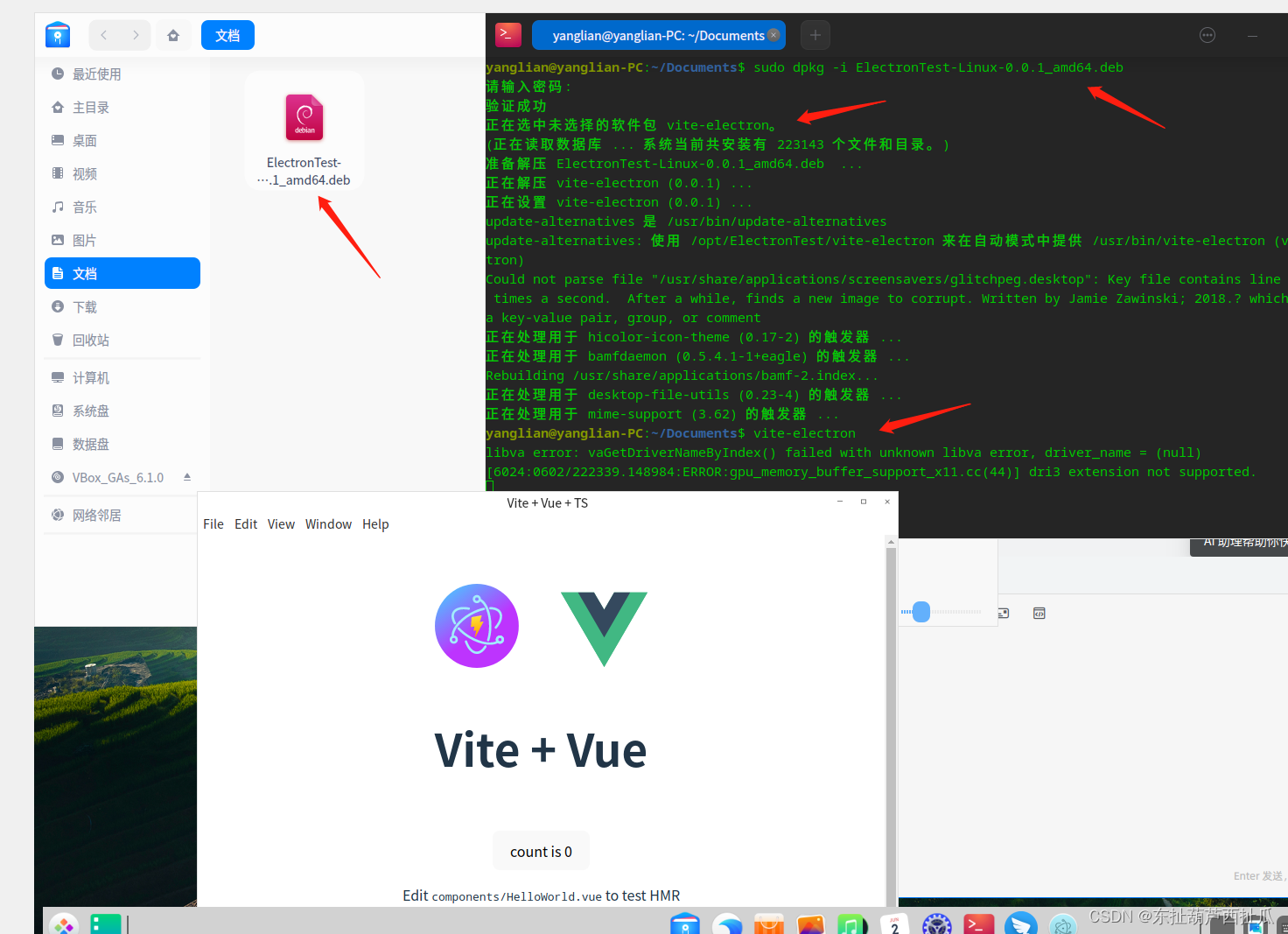
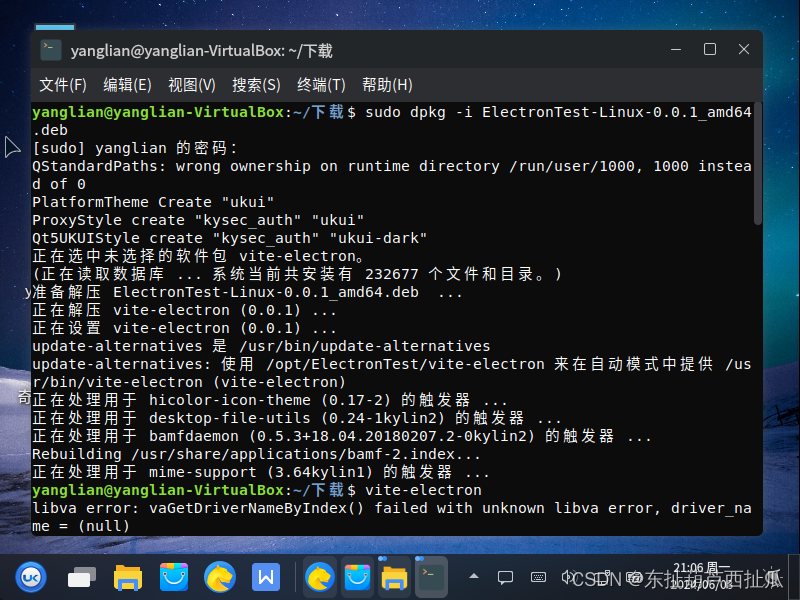
sudo dpkg -i ElectronTest-Linux-0.0.1_amd64.deb
由于使用sudo命令,所以要输入虚拟机电脑登录密码,安装成功后的命令提示信息如下:

能看到如上信息的基本就是成功的了
在ubantu虚拟机中运行程序
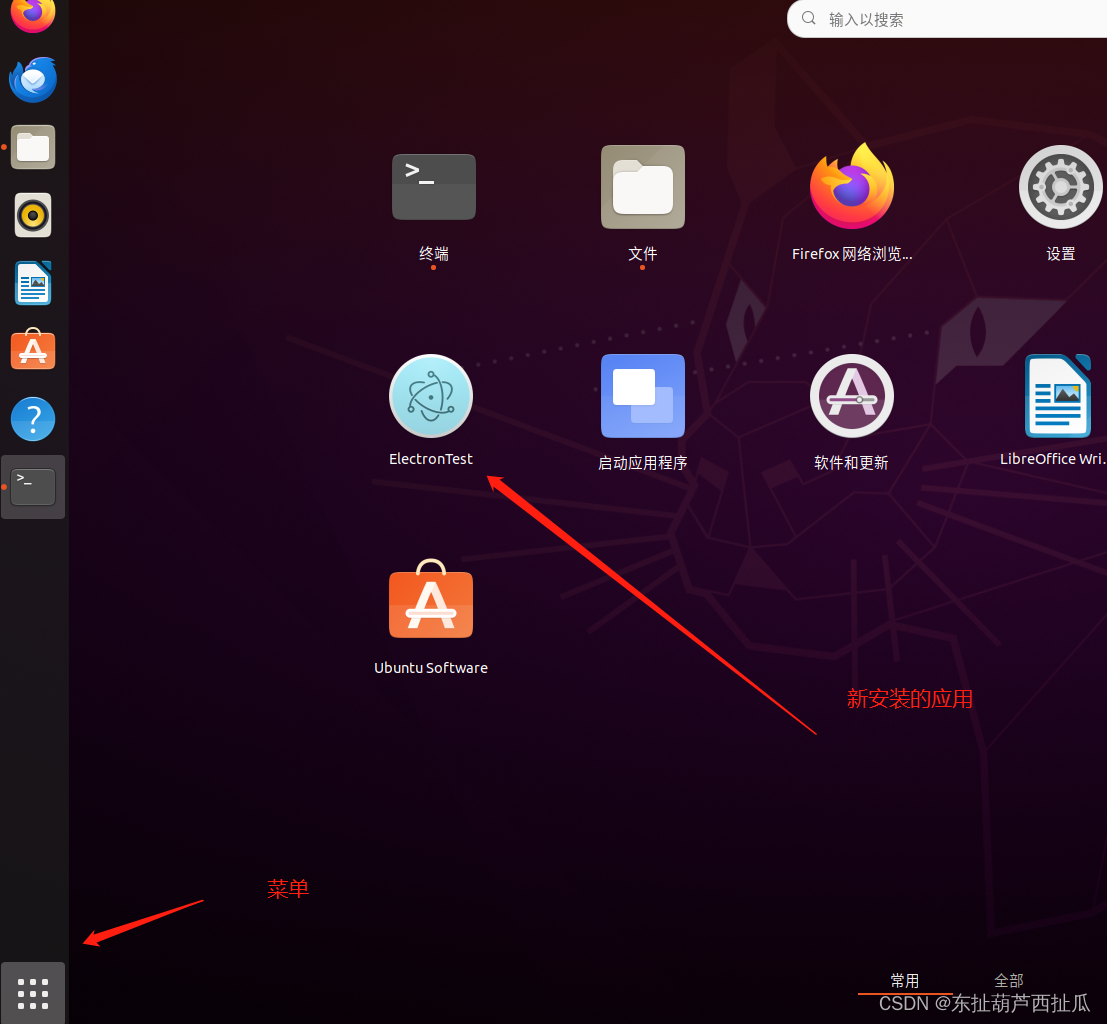
使用命令运行或者菜单运行。安装成功后,在菜单里面能看到新程序的图标,双击运行,也可以使用命令运行

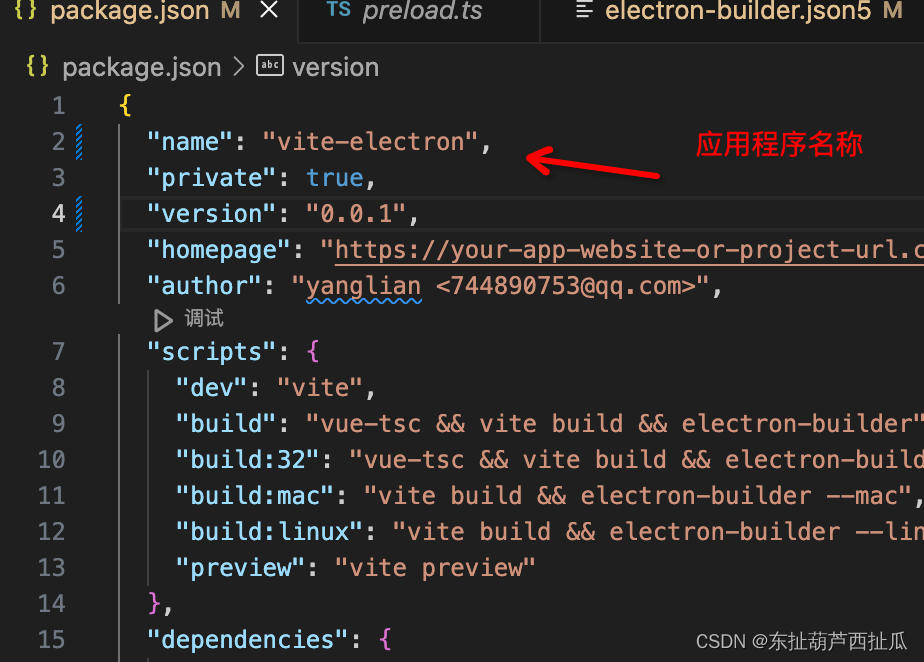
使用命令运行,在重点控制台输入程序名称即可。注意程序名称和应用程序文件名称不是一回事。程序名称是项目代码里面的package.json 的 name,如下图:

这里程序名称是:vite-electron ,因此,直接在终端输入 vite-electron ,然后 回车,就可以启动程序了

mac环境打包linux,大功告成!!
ubantu环境打包linux应用
刚刚上面windows电脑上打包报错了,还要装linux子系统什么的,但是,我们已经安装了ubantu虚拟机了,何不在ubantu虚拟机里面直接打包试试?
这里默认已经安装好了nodejs,vue,vscode,git 等开发环境和工具。没安装的估计要先折腾下哦。
关于Nodejs 环境的安装,这里说个遇到的坑:我安装的时候,使用curl只能找到 node16版本的包,但是此时的vue3+vite+electron的项目依赖默认已经要求Node>=18了,所以就想办法装18。由于当前操作时,curl没有18以上的包(也有可能是我操作不对),所以选择了手动安装,手动配置Nodejs环境。
大致步骤是,先下载好node-v18.19.0-linux-x64.tar.xz,接下来的命令如下:
bash
cd /usr/local
sudo tar -xvf node-v18.19.0-linux-x64.tar.xz
cd /usr/local
sudo tar -xvf node-v18.19.0-linux-x64.tar.xz
echo 'export NODE_HOME=/usr/local/node' >> ~/.bashrc
echo 'export PATH=$NODE_HOME/bin:$PATH' >> ~/.bashrc
source ~/.bashrc可能还有其他坑,大家自行查询了。这里不多说。
拉取项目并打包
这里将文件拷贝或者从git上克隆到目录:文档/projects 下面。在文档里面建文件夹projects时,不要用sudo命令,或者直接界面化操作来创建,创建好的Projects文件夹应该没有"锁"的标志,否则权限问题够喝一壶了
然后安装依赖(ps:还是科学上网和,全局的那种。吐槽:感觉淘宝镜像白设置了。。。)。装好依赖,我们运行命令
npm
npm run build到这里就可以直接用npm run build了,因为已经到了linux环境的地盘,不需要单独指定环境的了。
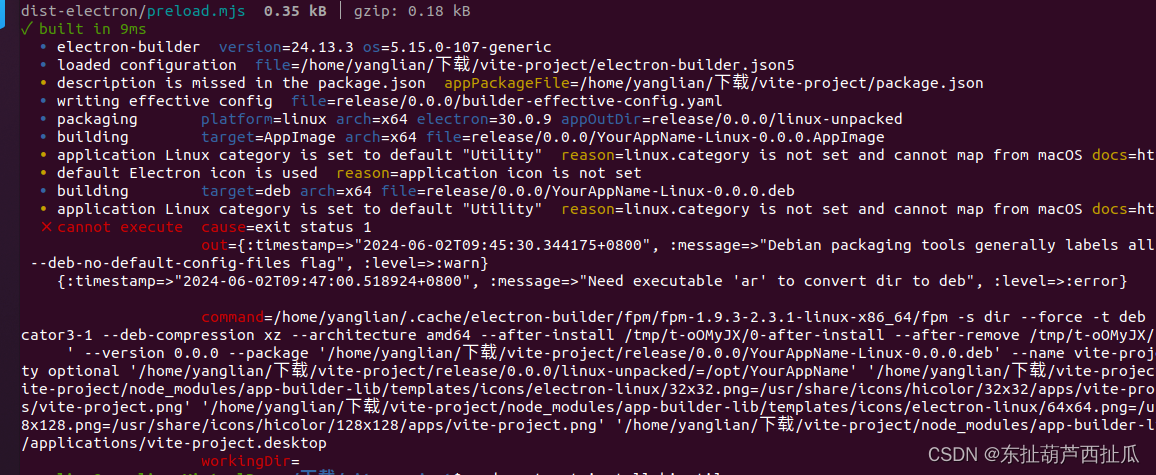
如果环境不齐全,我们可能会遇到下面这个错误:

⨯ cannot execute cause=exit status 1
out={:timestamp=>"2024-06-02T09:45:30.344175+0800", :message=>"Debian packaging tools generally labels all files in /etc as config files, as mandated by policy, so fpm defaults to this behavior for deb packages. You can disable this default behavior with --deb-no-default-config-files flag", :level=>:warn}
{:timestamp=>"2024-06-02T09:47:00.518924+0800", :message=>"Need executable 'ar' to convert dir to deb", :level=>:error}
遇到这个错误,主要是因为在打包Electron应用时,系统缺少必要的工具或遇到了执行权限问题。
错误信息提示了几个关键点:
- cannot execute cause=exit status 1:这是一个通用的错误代码,表明打包过程中的某个命令执行失败。
- Debian packaging tools generally labels all files in /etc as config files, as mandated by policy, so fpm defaults to this behavior for deb packages. You can disable this default behavior with --deb-no-default-config-files flag:这是个警告,说明Debian打包工具将/etc下的所有文件默认视为配置文件,但不影响打包,可以忽略或按需使用--deb-no-default-config-files标志。
- Need executable 'ar' to convert dir to deb: 这是最关键的错误,说明缺少ar工具,它是用于创建、修改或提取归档文件的工具,是打包deb文件所必需的。
解决方法:安装ar工具,运行以下命令安装缺失的ar工具
bash
sudo apt-get install binutils再次尝试打包,这次成功了。
同样,我们使用命令安装程序,然后到菜单里面去,找到安装好的应用,双击打开,应用正常运行

相关安装步骤上面已经说了,这里不赘述。
国产化操作系统尝试
统信(UOS)系统
众所周知,未来国产化是趋势之一,当下【2024年6月1日】最局希望的当属 鸿蒙系统(Homany OS),国产化的桌面端操作系统则有 Debin(深度),统信(UOS),麒麟,龙芯等等。据我了解,目前(2024年6月)已有不少政府机构已经换成了国产化的系统,所以值得探究一番。
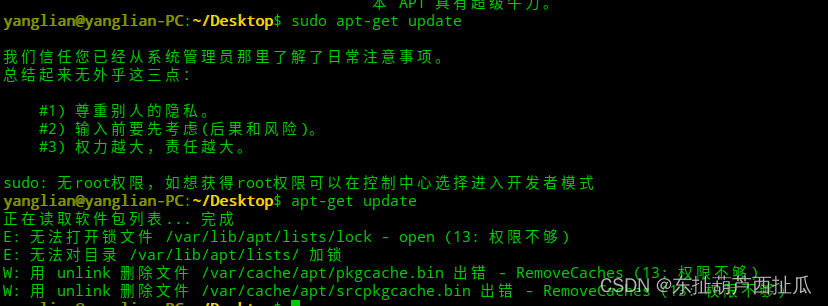
这里装了一个统信的虚拟机,但是,没激活哈。尝试安装下开发环境,所以输入了如下命令,sudo apt-get update

我晕!!!

我直接无语!!!
尝试访问下主机的共享文件夹

格局小了!!
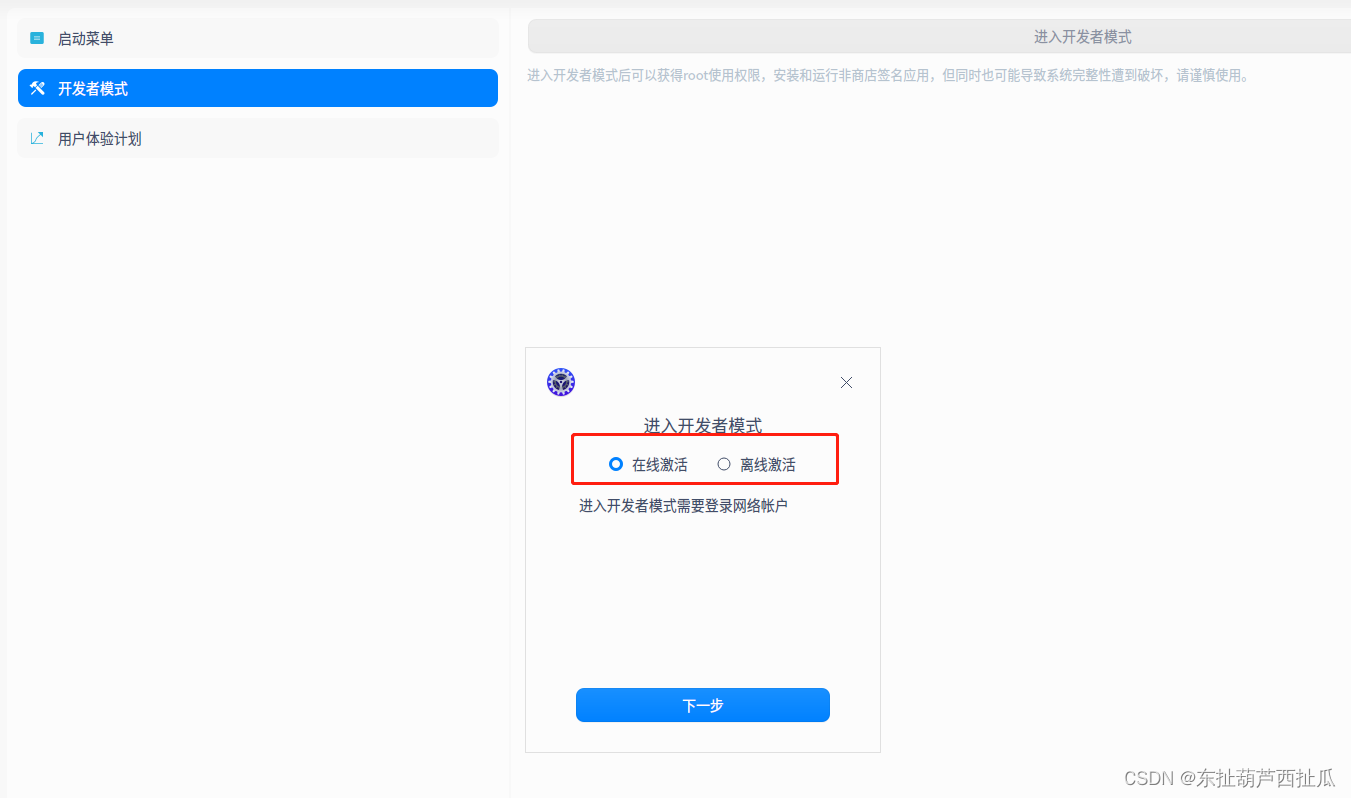
我是说我格局小了,因为目前属个人爱好研究,所以不想去花米。放弃吧。去下载个微信、钉钉之类的或者其他可以传输文件的软件或者方式得了。
ok。这里我用钉钉吧文件传进去了
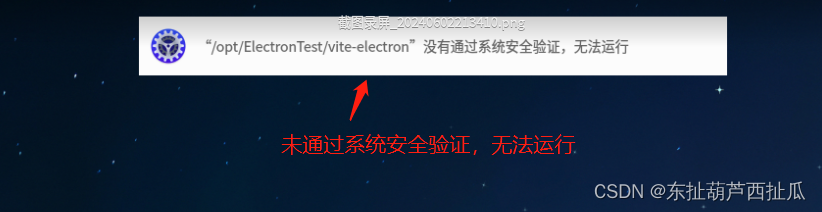
下载后,这里双击程序安装(因为命令 是不行的了,不行自己试试,除非已经激活了)。我这边成功安装,但是,无法运行。。。。

统信尝试以失败告终。
deepin系统
作为统信的还同胞兄弟,深度系统(deepin)是不要米的。系统镜像连接:https://cdimage.deepin.com/releases/20.9/deepin-desktop-community-20.9-amd64.iso
安装好虚拟机后,还是使用钉钉传输文件,然后安装。安装和启动程序方法和ubantu一样。不赘述,结果如下:

欧克。没问题。看来ubantu搞定了,这些使用.deb后缀的系统也差不多
关于文件传输,我这里查找了一下方法,尝试了一下,没成功。所以就直接用钉钉了。我的方法如下,哪位知道问题所在的大神还望不吝赐教。
-
在VirtualBox中设置共享文件夹 :
关闭虚拟机,选择虚拟机 > 设置 > 选项 > 共享文件夹。
添加一个新的共享文件夹,选择主机上的文件夹路径,并设定共享名称
-
在Deepin中挂载共享文件夹:
开启虚拟机后,共享的文件夹通常自动挂载在/mnt/hgfs目录下。如果未自动挂载,可以手动挂载:
bash
sudo mount -t vmhgfs /mnt/hgfs然后访问 cd /mnt/hgfs/查看共享文件夹名。
麒麟系统
没问题,所以不多说了。看图就行

小结
好了。这里做下小总结吧。
| 开发环境 | 可打包应用 | 包格式 | 其他说明 |
|---|---|---|---|
| windows | windows平台应用 | windows 的exe,msi | 可以打包linux应用,但是比较麻烦;想在windows平台打包mac应用??太麻烦,别想 |
| mac | windows、mac、linux都行 | windows 的exe,msi;mac的dmg,pkg;linux平台的AppImage,deb,snap等 | 我最棒,啥都可以干 |
| linux | linux应用 | linux平台的AppImage,deb,snap等 | windows、mac应用也是可以打包的,但是比较麻烦 |