1.创建项目(这里只使用默认的sqllite)
点击链接进入官网查看先决条件,看看自己的node,python等是否符合版本要求
运行以下命令进行创建项目(网慢导致下载失败的话可以尝试使用手机热点给电脑使用,我就是这样解决的,也可以看我csdn的资源这里进行下载)
js
yarn create strapi-app my-project --quickstart
// 或者使用下面的
npx create-strapi-app@latest my-project --quickstart安装完成后稍等一会会自动启动项目,如果是使用的我的压缩包的话解压后在项目里面使用yarn run develop或者npm run develop进行运行
2.创建管理员账户
项目运行后会生成一个地址,到浏览器打开地址是一个管理员登录界面,初次进入项目相当于注册账号了,因此第一次进入项目切记账号密码不要忘记,使用可视化工具打开.tmp/data.db会发现本质上是在admin_users表里面新增了一条管理员数据,但是邮箱和密码是被加密了
3.将项目改成中文界面
- 找到src/admin/app.example.js(用于参考的配置文件)
- ctrl+c/ctrl+v复制一模一样的一份到同级目录下
- 将新复制的改名app.js
- 将app.js里面的第二十七行的zh-Hans注释放开
- 重启项目
- 根据生成的管理界面的链接再次打开界面
- 登录后点击左下角的头像部分
- 点击Profile
- 最下面一行第一个选择框是选择语言的,这时候会发现多了个中文选择
- 勾选即可(原来是没有中文选择的,默认英文)
- 点击右上角的save即可
4.创建数据表,添加字段
4.1数据表创建
Strapi提供了两种内容类型
- Collection Types:数据集合
- Single Types:单个数据
这里根据实际需求创建对应的数据表即可
注意:最下面的一栏的组件是字段的组合,可以用它来创建可重用的字段集
4.2字段创建
根据实际需求的数据,选择对应的类型,并添加字段
注意:
- 数据默认会添加ID作为标记
- 数据默认会添加创建日期字段(因此这部 分可以不用自行创建)
创建单个数据表步骤:
- 点击左侧的Content-Type Builder
- 点击Create new single type
- 在弹出的框设置下显示名称(右边两个框会自动生成,这里不用管)
- 可以看下高级设置,根据自己需求选择,这里默认勾选了草稿,这里不需要,就先去掉了,本地化也不需要
- 点击继续(这时候已经创建好了单个数据表,后面是给这张表添加字段了)
- 例如新增个文本类型字段,点击文本,输入字段名,选择是较短类型文字还是较长类型文字
- 点击高级设置,将字段的限制更为严谨点(这里我只勾选了必须的和唯一的)
- 点击添加另一个字段或者点击完成后,在界面上找到添加一个新字段都是新增字段
- 直到符合需求的字段都写好后,点击完成即可
这里说一下媒体类型
- 选择类型为媒体文件
- 写完名称后面可以选择单一或者是多个媒体(像头像之类的直接选择单一头像)
- 点击高级设置,选择类型,图片类型的只限制图片即可,也就是选择第一个
- 点击完成
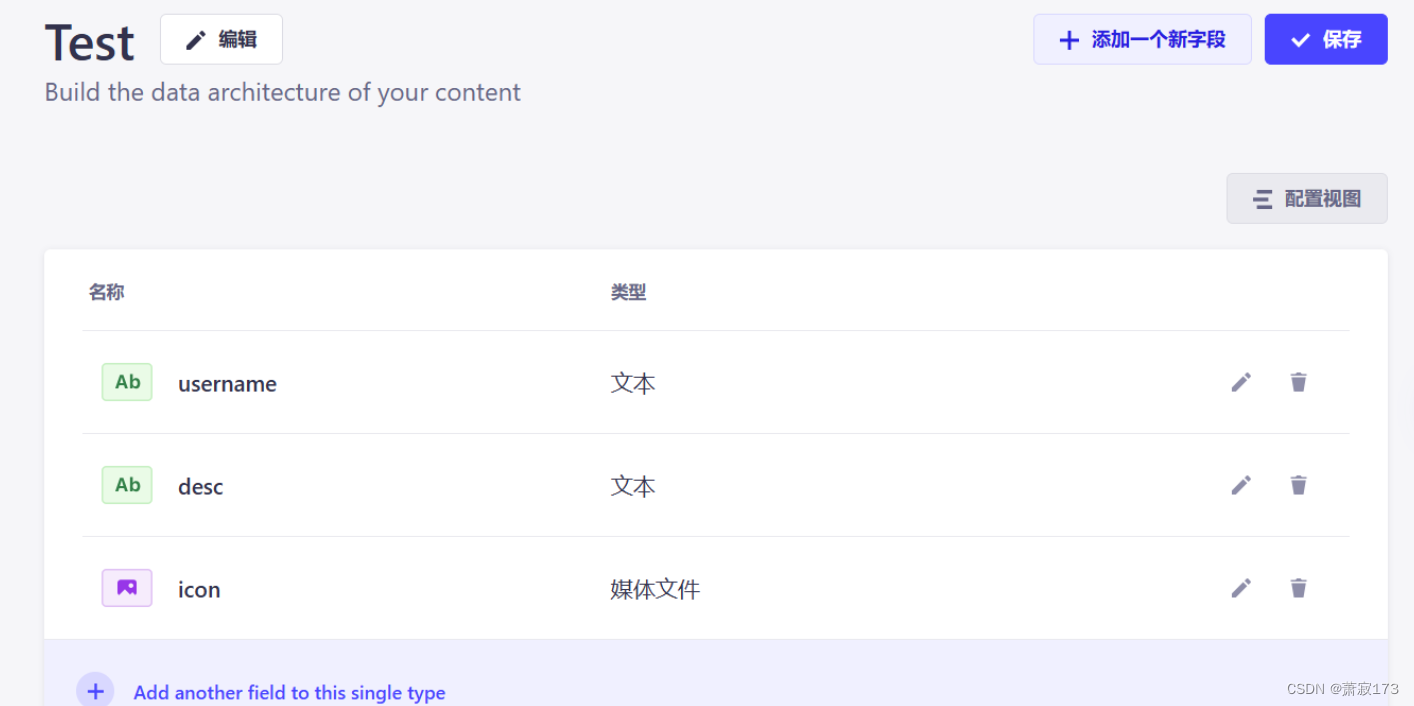
这样就新建好了一个test表,里面有三个字段了

点击保存才会真正保存起来,各位不要忘了点击右上角的保存按钮
点击了保存之后,会重启项目,稍微等待重启即可
创建多个数据表步骤
- 点击左侧的Content-Type Builder
- 点击->创建一个新的 Content Type
- 跟刚刚一样,填写表名,点击高级设置,草稿取消,点击继续
- 然后就是添加字段了,跟刚刚一样(这里就不重复了)
删除表步骤
- 点击左侧的Content-Type Builder
- 点击某个表进到页面
- 点击表名旁边的编辑
- 点击删除即可(然后等服务器重启)
手动添加数据
- 点击左侧的内容管理器
- 点击某一需要修改数据的表
- 修改即可
5.添加媒体库(相当于一个仓库,可以存一堆媒体文件,并且可以留着使用)
- 点击媒体库
- 点击新建文件夹(也可以直接上传,个人建议新建文件夹分类管理)
- 点击上传即可(这里支持本地上传和URL链接上传)
- 手动新增数据为媒体文件数据时就可以选择媒体库里面的文件了
6.开放接口
默认接口没开,需要开放接口才可以访问接口
默认提供REST API风格的接口
开放接口步骤如下:
- 找到左侧设置点一下
- 点击用户及权限插件下面的角色
- 找到public(公共的)
- 点击编辑
- 下面权限名称和我们表名称相同的就是对应的表权限了
- 点击旁边的箭头展开(这时就可以看到对应的接口类型了)
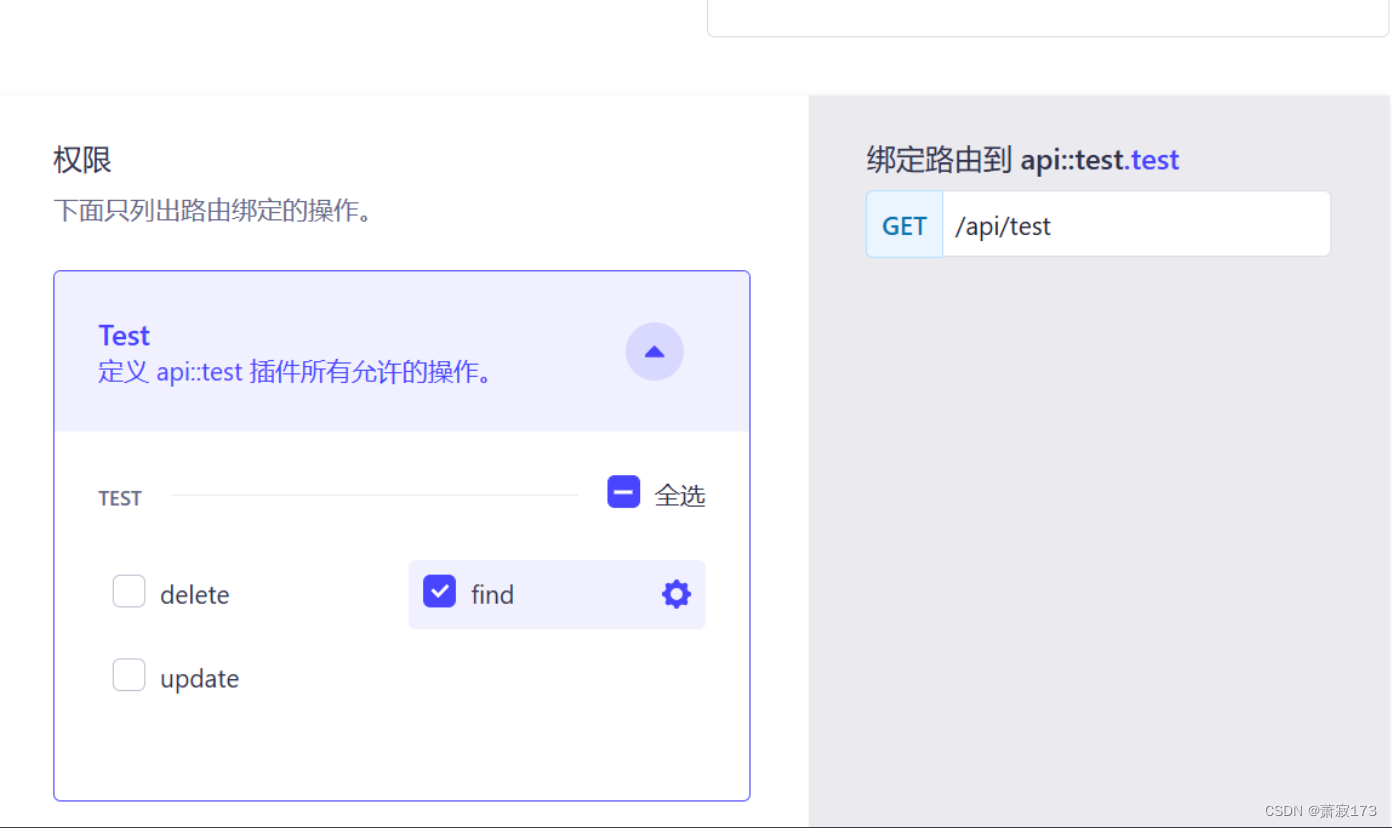
- 例如这里先开放查询接口,点击find,右侧菜单就会同步出现一个接口路由啦
- 点击右上角保存(注意看管理系统端口开放的是1337端口)
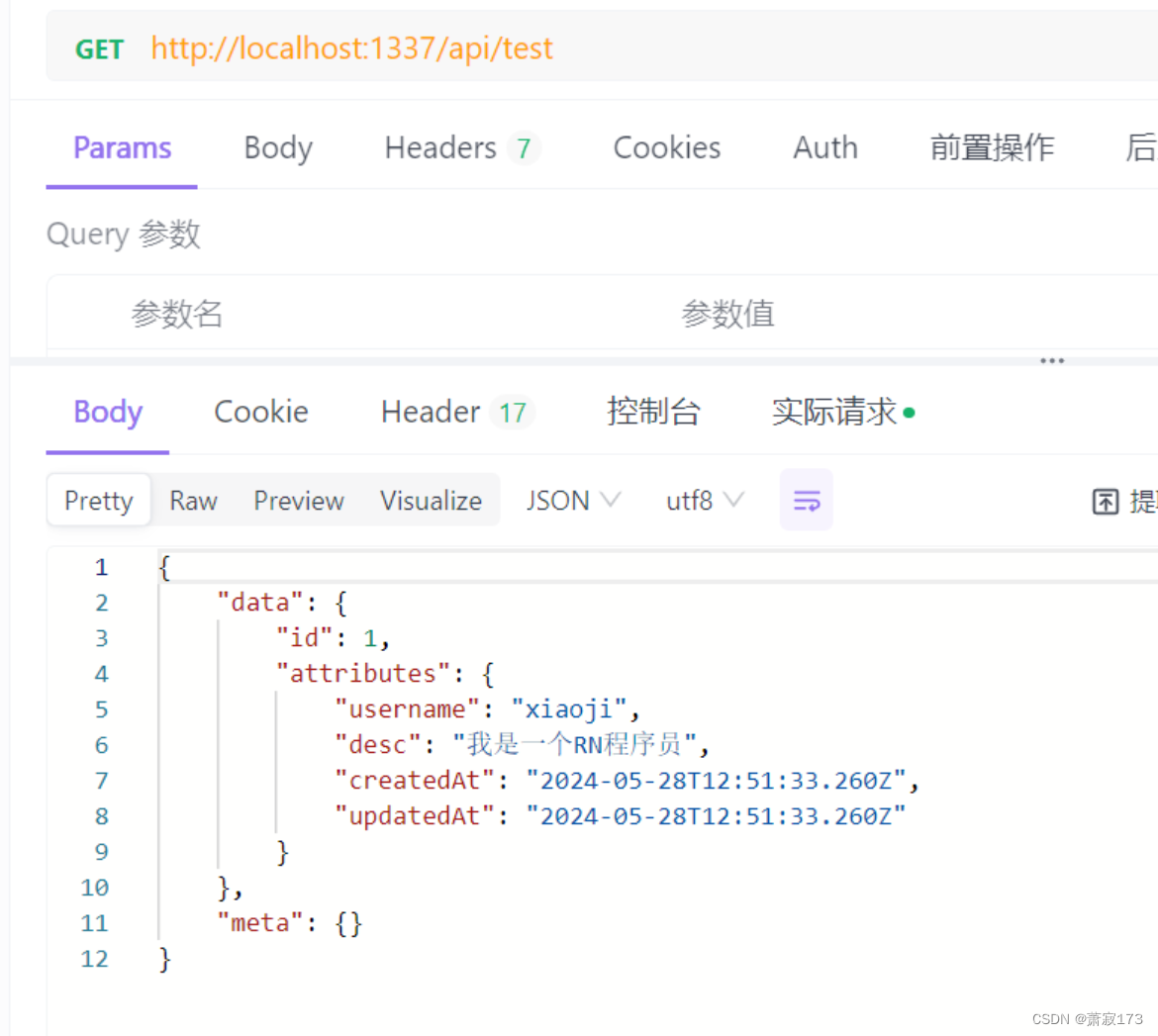
- 打开ApiFox调用get请求,地址为(http://localhost:1337/api/test)


populate参数
通过上面接口 可以发现媒体文件没有被查询出来,这是由于Strapi由于为了性能考虑,默认不会将媒体文件查询出来
默认情况下,查询结果不填充任何关系、媒体字段、组件或动态区域通过 population 查询参数为查询填充各种字段
核心用法:
- populate=*填充所有
- populate[0]=
字段名1&populate[1]=字段名2:按需填充字段
使用 populate 参数获取上一步没有查询到的媒体字段
使用方式如下
- 在ApiFox中get请求地址如下:http://localhost:1337/api/test?populate\[0\]=icon
- 在ApiFox中get请求地址如下:http://localhost:1337/api/test?populate=\*
有多个媒体参数情况下
- 在ApiFox中get请求地址如下:http://localhost:1337/api/test?populate\[0\]=icon\&populate\[1\]=icon2
然后就会发现媒体文件也能查询出来了
创建分类表并设置数据
创建分类的集合数据表
-
点击左侧的Content-Type Builder
-
点击->创建一个新的 Content Type
-
设置显示名称为tag(因为是集合类型,生成接口会自动拼成tags)
-
点击高级设置,取消草稿模式,点击继续
-
选择文本字段,起名为title,较短的文字
-
点击高级设置,选择必须的,唯一的
-
点击完成并点击右上角保存
-
点击内容管理器,选择刚刚创建的tag类型
-
点击右侧创建新条目
-
创建新条目,输入名字后点击保存,然后点击发布,再次点击集合页面就会发现已经添加了
-
我这里重复创建四次代表四个分类(美食,运动,萌宠,美景)
-
找到左侧设置点一下
-
点击用户及权限插件下面的角色
-
找到public(公共的)
-
点击编辑
-
下面权限名称和我们表名称相同的就是对应的表权限了
-
点击旁边的箭头展开(这时就可以看到对应的接口类型了)
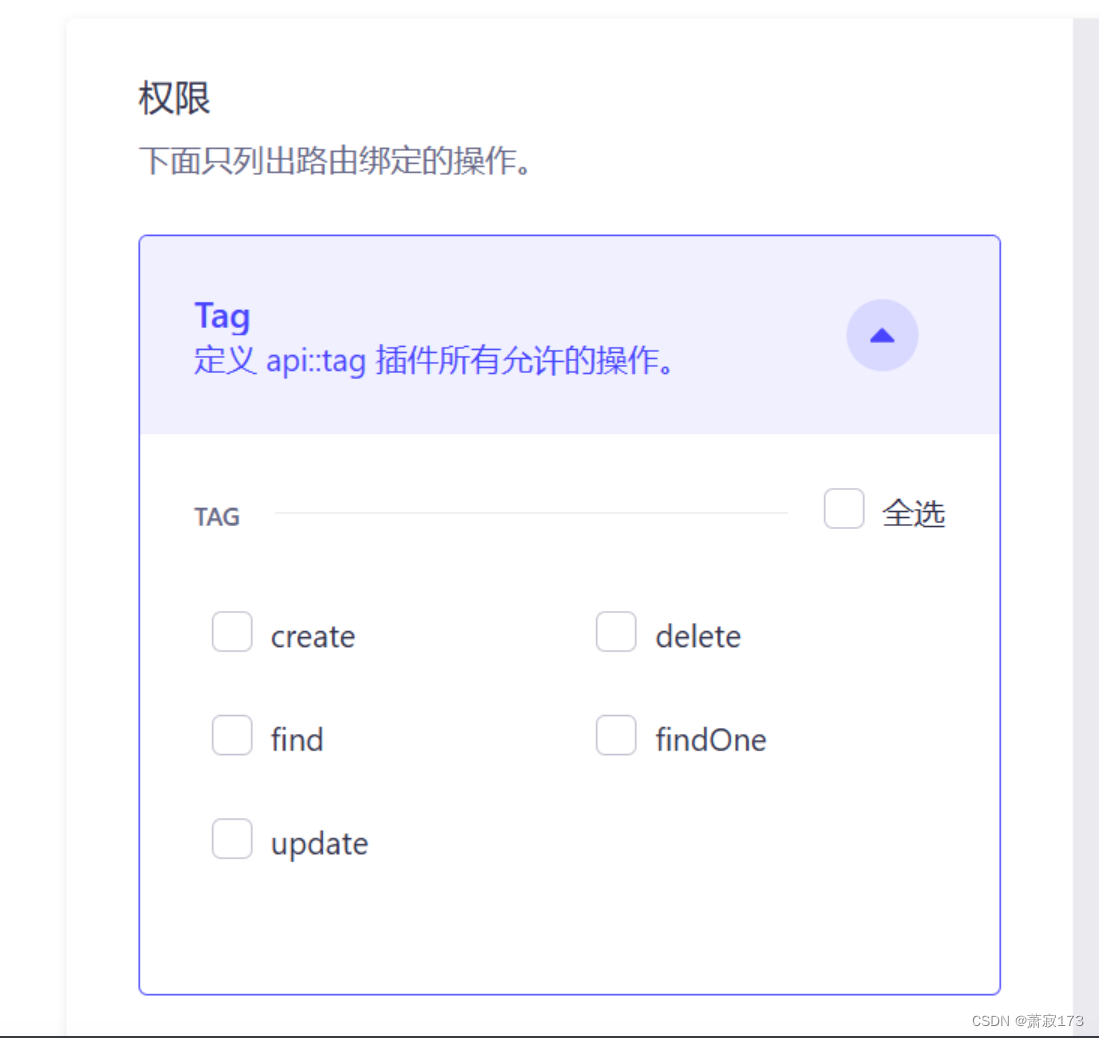
这里也就是集合类型和单张表的区别啦,可以看到接口类型和单张表相比会多出几个

- 这里我选择find和findOne,然后右边自动生成接口路由
- 点击保存
- 去apifox查询接口
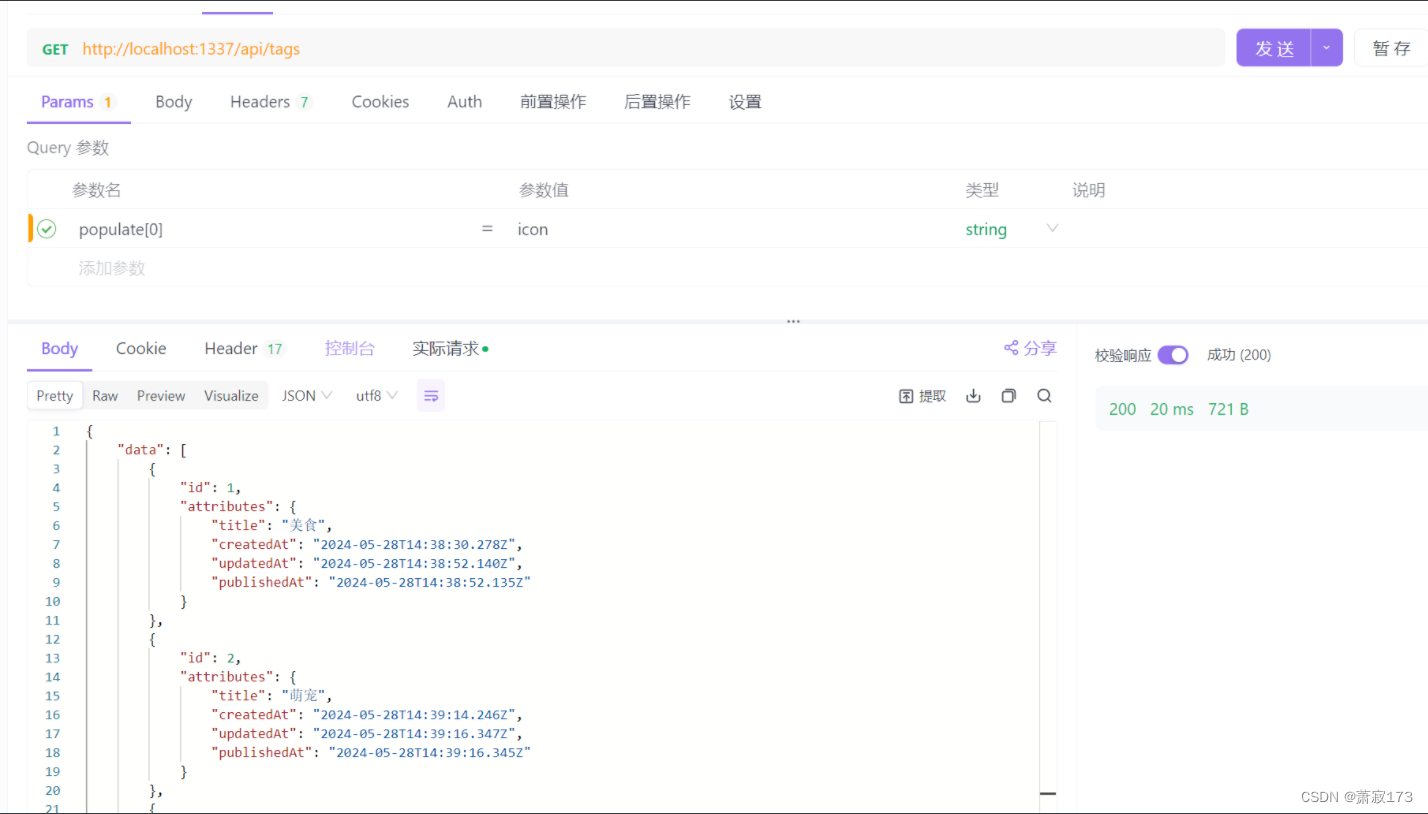
- 执行find接口链接:http://localhost:1337/api/tags

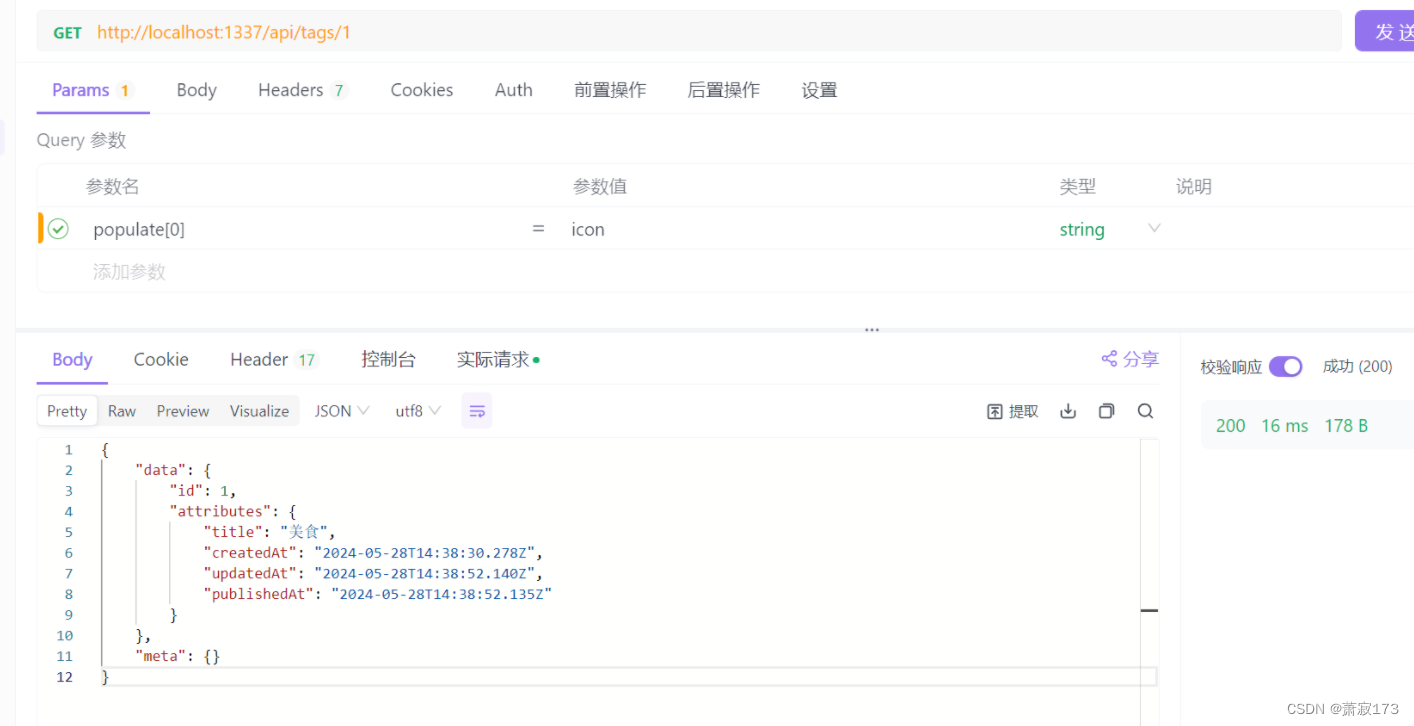
- 执行findOne接口链接:http://localhost:1337/api/tags/1

创建对应的分类的下面的文章表
- 创建方式跟上面一样
- 名称选择article
- 字段名为title(文章标题,text类型,较短文字,必须的,唯一的)
- cover(封面,媒体类型,图片类型)
- content(内容,富文本类型)
- 创建完之后点击保存
- 跟之前一样去设置这个集合的数据以及开放接口
设置分类表和文章表之间的关系
建立关系字段
关系字段:
关系字段允许与另一个内容类型建立关系,该内容类型必须是集合类型
有6种不同类型的关系
1.单程:内容类型A有一个内容类型B
2.一对一:内容类型A具有并属于一个内容类型B
3.一对多:内容类型A属于多个内容类型B
4.多对一:内容类型B有许多内容类型A
5.多对多:内容类型A具有并属于许多内容类型B
6.多种方式:内容类型A有许多内容类型B
建立关系
- 点击左侧的content-type-builder
- 找到tag分类表,点击右上角添加一个新字段
- 找到引用类型,设置和文章表的关系(这里会有六个图标,分别对应上面介绍的六种类型的关系)
- 在右侧下拉框选择article(文章表),设置关联的字段名tag
- 选择第三个图标,也就是一对多的关系
- 右上角点击保存
- 点击左侧内容管理器
- 找到文章表随便点击一个编辑,会发现增加了一个tag标签,下拉就可以看到分类的名称
- 选择对应的分类
- 点击保存发布
接口测试
建立了关系之后,就可以在查询的时候通过populate字段查询出建立关系的数据
1.基于文章查询所属分类
- 使用路径参数id查询出对应的分类(这时候会发现没查出来,出于性能考虑,携带下下面参数才能真正查询出来)
- 使用查询参数populate[0]=tag查询分类 http://localhost:1337/api/articles/1?populate\[0\]=tag
- 使用查询参数populate[1]=cover查询封面 http://localhost:1337/api/articles/1?populate\[1\]=cover
- 使用populate=*一并查询 http://localhost:1337/api/articles/1?populate= *
2.基于分类查询出对应文章
-
使用路径参数id查询出对应的分类
-
使用populate填充2个字段形式populate[0]=articles查询出文章 http://localhost:1337/api/articles/1?populate\[0\]=articles
-
执行完上面第二步以后会发现,关联的文章能查到,但是封面没了(还是出于性能考虑,Strapi默认不会查询多级,可以按照第四步将封面查询出来)
js
http://localhost:1337/api/tags/1?populate[articles][populate][0]=cover
// 上面这个链接参数意思就是告诉Strapi要查询articles下面的参数[populate][0]代表要查询1个参数,值cover就代表要查询的就是cover这个字段