
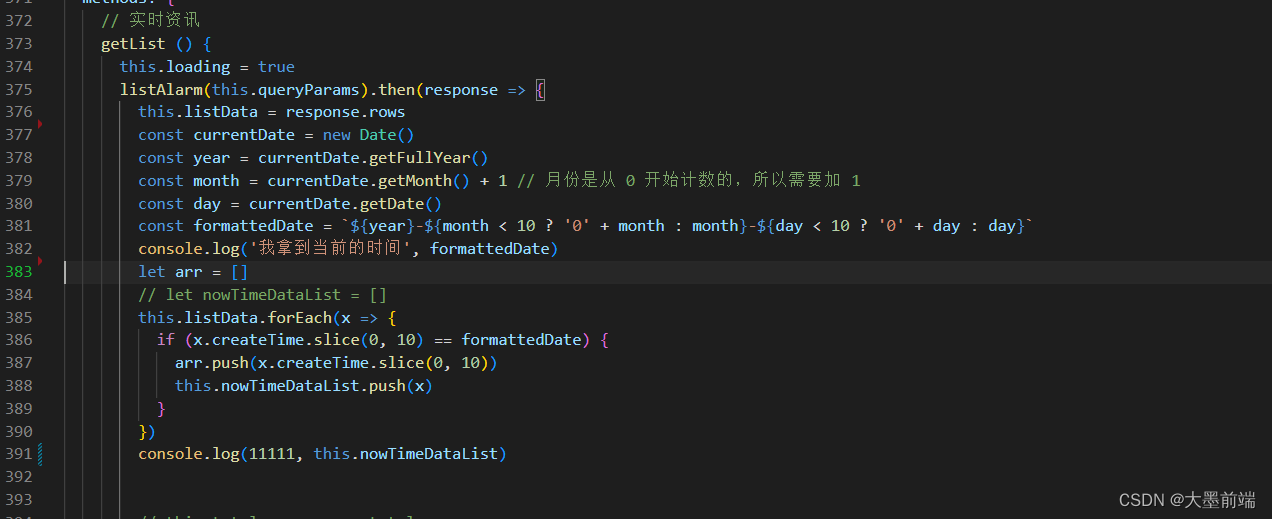
getList () {
this.loading = true
listAlarm(this.queryParams).then(response => {
this.listData = response.rows
const currentDate = new Date()
const year = currentDate.getFullYear()
const month = currentDate.getMonth() + 1 // 月份是从 0 开始计数的,所以需要加 1
const day = currentDate.getDate()
const formattedDate = `{year}-{month < 10 ? '0' + month : month}-${day < 10 ? '0' + day : day}`
console.log('我拿到当前的时间', formattedDate)
let arr = []
// let nowTimeDataList = []
this.listData.forEach(x => {
if (x.createTime.slice(0, 10) == formattedDate) {
arr.push(x.createTime.slice(0, 10))
this.nowTimeDataList.push(x)
}
})
console.log(11111, this.nowTimeDataList)
// this.total = response.total
// this.loading = false
})
},