作者 / Michael Thomsen
过去几个月,Dart & Flutter 部门可谓忙碌非凡,但我们很高兴地宣布,Flutter 3.22 和 Dart 3.4 已经在今年的 Google I/O 大会上精彩亮相!
-
Google I/O
我们始终致力于提供强大的语言和框架组合,使您能够从单一共享代码库构建美观、丰富和快速的应用,这样您就可以在移动设备、Web 和桌面上为用户打造应用,而无需分散您的产品路线图。

Flutter 3.22 和 Dart 3.4 进行了性能提升和特定于平台的优化,向着我们的这一愿景更进一步。我们特别高兴地与您分享有关 Wasm 的探索,这其中涵盖许多令人惊喜的内容,包括改进的 Impeller 渲染引擎,在 iOS 设备端更流畅的视觉效果和更低的 CPU 使用率,借助 Android 的预测性返回手势改进平台导航功能,使用 Google 移动广告 SDK 改进变现服务选项,以及 DevTools 中功能丰富的深层链接验证器。Dart 开发者将在 IDE 中直接使用 dart fix 来简化 API 迁移,以及用于高级分析的新 DevTools 功能。此外,您现在可以预览适用于 Firebase Dart SDK 的 Vertex AI,将基于 AI 的功能与强大的安全措施相结合。
我们还将聚焦于使用 Flutter 提高生产力和构建高性能体验的顶尖公司,重点介绍一些特别令人兴奋的功能,这些功能使我们更接近于实现跨平台的原生性能目标,以及我们在生产力、开发者体验和游戏方面的投入的最新进展。
欢迎您查看 Flutter 和 Dart 的博文,了解关于此次发布的详细内容。
-
Flutter
-
Dart
Flutter 在行动
Flutter 开发者正着力于在应用商店中推出大型的新应用,让我们来看几个例子。

协助大型企业级应用在移动设备和 Web 上提供服务
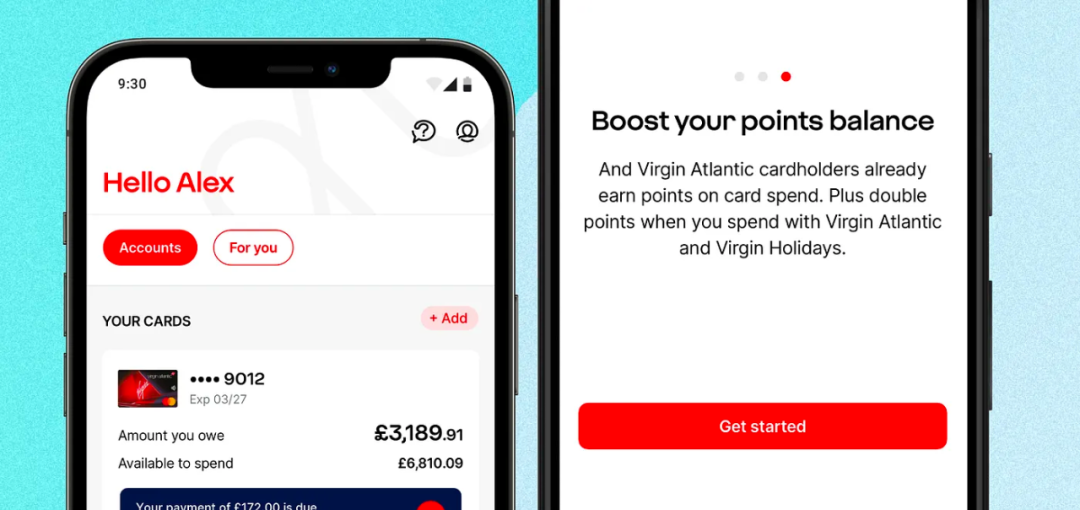
- 在英国,金融机构 Virgin Money 在其手机银行和信用卡应用套件中使用 Flutter,以统一应用开发流程、加快变革速度,并提供业界领先的用户体验。
-
Virgin Money
-
使用 Flutter
- 美国保险公司 GEICO 近期分享,Flutter 帮助他们改善了 iOS、Android 和 Web 端的品牌用户体验,缩小了代码库的规模,并提高了开发效率。
- 环球影城景点与体验为好莱坞、大阪和奥兰多公园推出了全新的 Flutter 移动应用。观看下面的视频,了解他们为什么选择 Flutter,并了解到目前为止 Flutter 的表现如何。
更多方面的应用
- Canonical 团队自 2021 年以来一直与 Flutter 合作,为 Ubuntu 中的 Flutter 生态系统提供支持。过去一年,Canonical 团队使用 Flutter 从头开始重建 Ubuntu 安装程序。
-
Canonical
-
自 2021 年以来
-
生态系统
https://pub-web.flutter-io.cn/publishers/canonical.com/packages
- LG 选择 Flutter 来增强其智能电视操作系统 webOS。Flutter 的性能、生产力和强大的生态系统使 LG 能够快速开发和部署运行顺畅的 webOS 系统应用。到 2025 年,Flutter 将为全球数千万台 LG 电视的系统应用提供支持。
我们受到这些成功故事的启发,致力于让 Flutter 变得更好。让我们深入了解最新的产品更新,了解我们如何助力您打造更精彩的应用、游戏和体验。
WebAssembly: 在 Web 上追逐原生性能
我们宣布在稳定版本中支持将 Flutter Web 应用编译为 WebAssembly (Wasm)。Wasm 是一种适用于 Web 浏览器,提供可移植、平台中立的二进制代码格式。
我们对 Wasm 的支持是一项持续多年的深度投入。首先,我们与 Chrome 团队合作,在 WebAssembly 中定义了对高级托管语言 (如 Dart) 的支持,这些语言通常使用垃圾回收功能。这产生了 WasmGC 提案,该提案现在已成为完整且最终确定的标准,可在 Chrome (Chromium 119 及更高版本) 和 Firefox (120 及更高版本) 中使用,预计其他浏览器供应商也将跟进。接下来,我们新增了一个全新的 Dart 编译器后端来生成 WasmGC 代码,Dart 和 Flutter 团队合作,将编译的应用代码和 Flutter 渲染引擎作为 Wasm 模块运行,实现了高效的 Wasm 到 Wasm 互操作性。
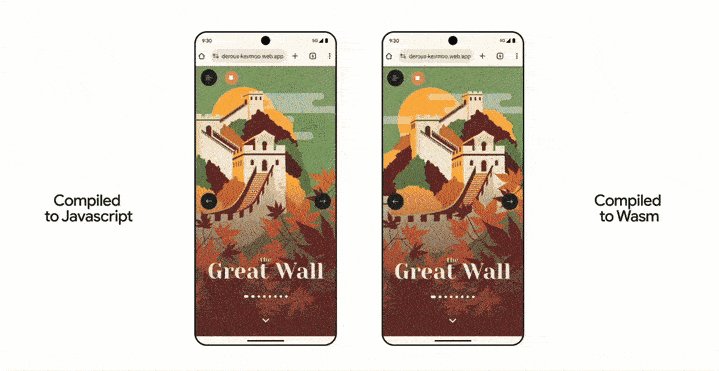
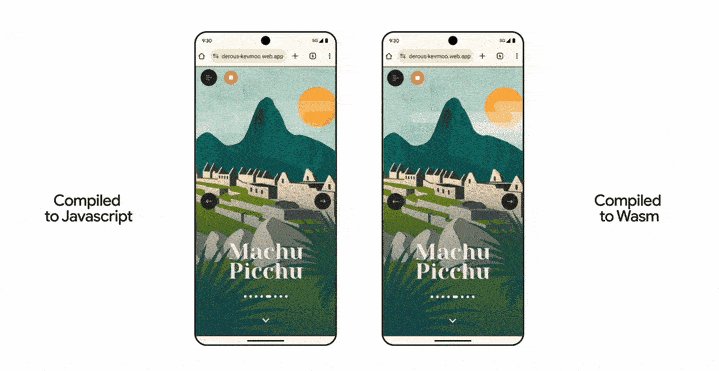
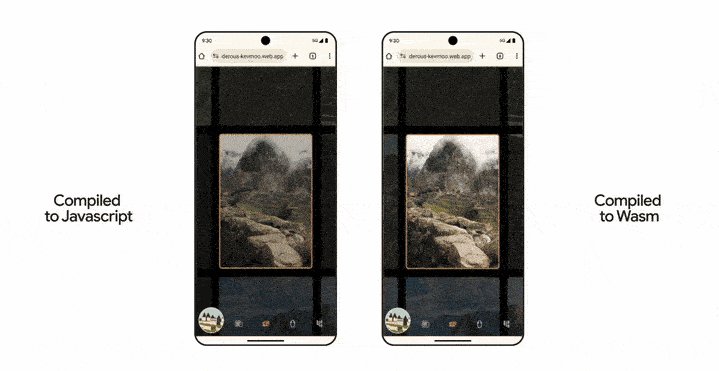
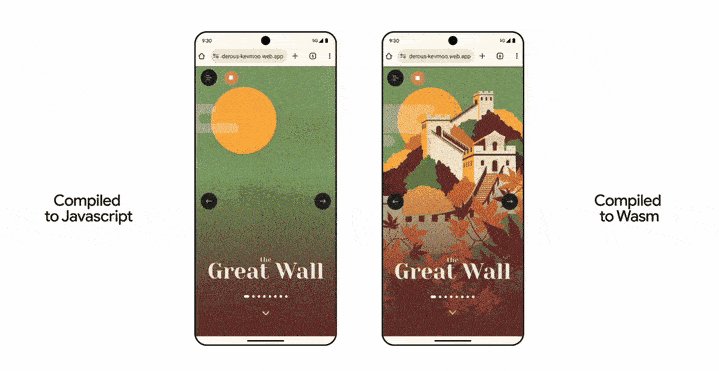
那么最终结果如何呢?我们看到性能大大提高,接近我们在移动设备和桌面设备上运行机器代码的性能。在我们的内部基准测试中 (在 M1 MacBook 上的 Chrome 中),Wonderous 的帧渲染时间在一般情况下提高了 2 倍,在 99% 的最差情况下提高了 3 倍。提高渲染性能对于要求苛刻的应用至关重要,这些应用具有动画和丰富的过渡效果,超出帧预算 (分配给渲染下一帧的时间) 会导致非常明显的卡顿。Wasm 有解决这一问题的可能,正如下图所示,Wonderous 应用在运行传统 JS 编译与 Wasm 编译时存在差异。

△ 比较 Javascript 与 Wasm 的渲染速度,Wonderous 示范应用。
-
Wonderous
Flutter Web 应用的 Wasm 编译现已在稳定版本中提供。您可以查看我们的 Dart Wasm 文档和 Flutter Wasm 文档,即刻开始尝试使用。
-
Dart Wasm 文档
-
Flutter Wasm 文档
DART 宏: 提高开发抽象级别
我们致力于提供一流的开发者体验。这意味着要解决 Dart 开发者长期面临的痛点,例如序列化 JSON 数据。
这是一种普遍存在的模式,既琐碎又乏味。目前的解决方案意味着要么使用手动编码和解码样板代码,要么添加额外工具,如 JsonSerializable 软件包等代码生成解决方案的形式。
-
JsonSerializable
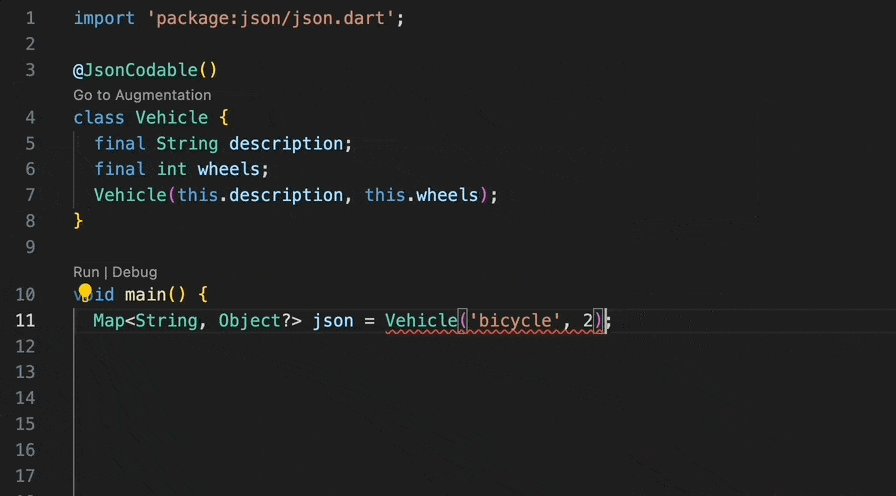
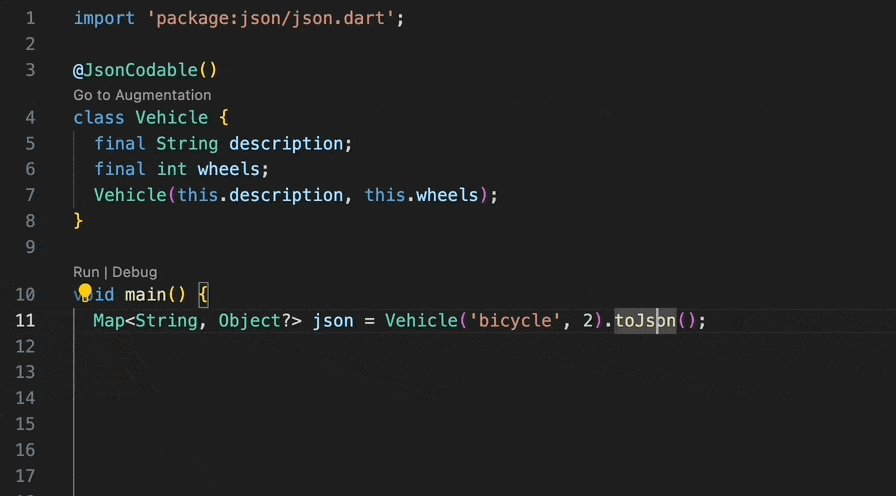
如今,我们宣布推出一个用于更好处理 JSON 的选项预览: JsonCodable 宏。
-
JsonCodable
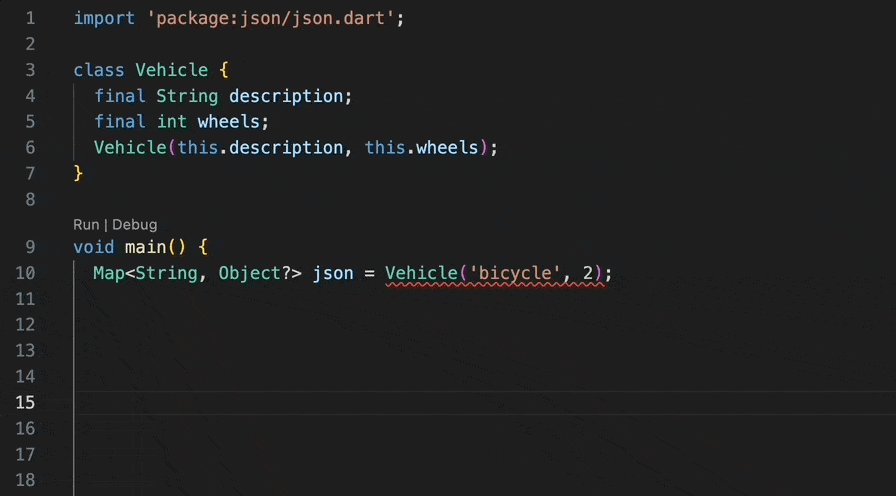
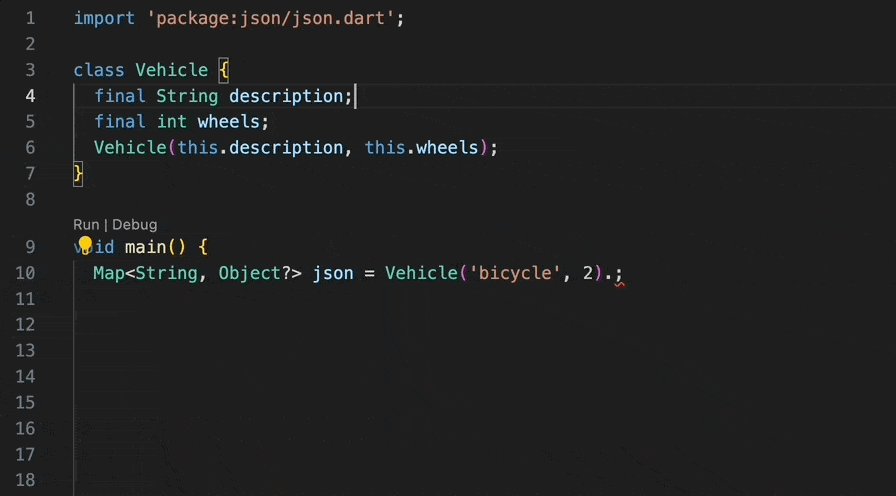
宏是创建更多代码的代码。它们类似于代码生成,区别在于宏系统内置在 Dart 中 ,并且在您编辑和运行代码的过程中实时发生的。这是一种无延迟的集成体验,完全支持我们现有开发者的工作流程,例如热重载等。下方的录屏是使用宏的示例:

△ 使用宏的体验示例: 最初不存在 toJson 代码补全,但在将 @JsonCodable 添加到该类后,toJson 代码补全会立即显示。
我们很高兴看到宏为我们的开发者解决了各种问题。以数据类为例,这是 Dart 语言中得票最高的特性。除了特定的应用外,我们的最终目标是在 Dart 中拥有一个宏系统,允许用户创建自己的宏,并提高 Dart 编程的抽象级别。
-
得票最高的特性
https://github.com/dart-lang/language/issues?q=is%3Aissue+is%3Aopen+sort%3Areactions-%2B1-desc
设计和实现如此强大的宏系统是一项艰巨的任务,因此目前尚未确定稳定版本的发布日期------您可以查阅 Dart 3.4 的博文了解更多详细内容。与此同时,欢迎您立即尝试 JsonCodable 宏的预览。如需了解更多信息,您可以查阅官方网站。
-
Dart 3.4
-
官方网站
Flutter 游戏开发的新资源

我们早期在游戏方面的投入取得了鼓舞人心的成果,其中包括 Etermax 和 Supercell 等行业领导者的成功案例,他们都利用 Flutter 的强大功能和灵活性,高效地提供令人愉悦的用户体验并扩大其影响力。
-
Etermax
-
Supercel
我们很高兴为 Flutter 游戏开发者提供这些新资源,继续巩固这一势头:
- SoLoud 音频引擎现已推出: 我们与 Flutter 社区 (@Marco Bavagnoli) 合作,创建了一个免费且便携的音频引擎,提供低延迟、高性能的音频,这对许多游戏都是至关重要的。另外,我们还创建了一个使用 SoLoud 的声音和音乐代码实验室。
-
SoLoud 音频引擎
-
Marco Bavagnoli
-
声音和音乐代码实验室
https://codelabs.developers.google.com/codelabs/flutter-codelab-soloud#0
- 了解如何在不影响用户体验的情况下生成纵横交错的填字游戏风格网格,并使用名为 Forge2D 的 Box2D 物理模拟,在 Flutter 和 Flame 游戏中制作游戏机制。
-
生成纵横交错的填字游戏风格网格
https://codelabs.developers.google.cn/codelabs/flutter-word-puzzle#0
-
使用名为 Forge2D 的 Box2D 物理模拟,在 Flutter 和 Flame 游戏中制作游戏机制
https://codelabs.developers.google.com/codelabs/flutter-flame-forge2d#0
-
Forge2D
- 优化 Flutter 基于 Web 的游戏加载速度的新指南: 在基于 Web 的游戏中,加载时间过长是一个主要阻碍。建议您遵循此指南 (由 Cheng Lin 撰写) 来优化加载速度,避免玩家因为加载速度过慢而放弃您的游戏。
-
优化 Flutter 基于 Web 的游戏加载速度
https://medium.com/flutter/best-practices-for-optimizing-flutter-web-loading-speed-7cc0df14ce5c
-
Cheng Lin
赋能可持续游戏开发
2024 年 1 月,受到他们使用 Flutter 幕后故事的启发,我们与 Global Citizen 合作,发起使用 Flutter 来设计、构建和发布可持续发展游戏的挑战。这些游戏旨在激励玩家为环境采取虽小但有意义的行动。今天,我们将隆重揭晓 10 位获奖者。
-
10 位获奖者
https://medium.com/flutter/announcing-the-winners-of-the-global-gamers-challenge-1ccf4d271226
恭喜所有获奖者!
探索更多
以上就是我们这次更新的重点,但还有许多我们没有提及的改进同样令人振奋:
- 您可以预览适用于 Firebase Dart SDK 的 Vertex AI,以便在 Dart 或 Flutter 应用中使用适用于 AI 驱动功能的 Gemini API。SDK 已经与 Firebase App Check 集成,可保护您的 API 调用,并保护您的后端基础架构免受帐单欺诈、网络钓鱼和应用冒充等严重威胁。有关的详细信息,请您参阅我们的官方网站。
-
适用于 Firebase Dart SDK 的 Vertex AI
https://firebase.google.com/docs/vertex-ai/get-started?platform=flutter
-
官方网站
- 我们的下一代渲染引擎 Impeller,现已在 Android 上提供完整的功能。
- 现在在 Flutter 应用中导航以及导航到其他应用或主屏幕时,都支持 Android 的预测性返回手势。
-
预测性返回
https://developer.android.google.cn/guide/navigation/custom-back/predictive-back-gesture?hl=zh-cn
-
iOS 上的平台视图已经进行了性能优化,降低了高达 50% 的 CPU 使用量。
-
拓展了 Google 移动广告 SDK,支持更多广告合作伙伴和中介选项。
-
DevTools 有一个新的深层链接验证器,可帮助您识别和排除 Android 深层链接配置中的错误,以便您更轻松地将 Web 体验与 Flutter 应用连接起来。
-
现在您可以直接从 IDE 调用我们的 API 迁移工具 Dart Fix。
-
DevTools现在支持时间轴中的高级过滤和 CPU 示例。
欢迎您查阅 Flutter 博文和 Dart 3.4 博文,以了解更多详细信息。
-
Flutter 博文
-
Dart 3.4 博文
一如既往,我们非常感谢您长久以来的支持、热情投入和反馈,也迫不及待地想看到您继续推动 Flutter 发展。
本次 Flutter 的介绍在此告一段落,期待能尽快再次与您相见!
 点击屏末****|**** 阅 读 原 文 | 即刻了解 Flutter 社区的最新资讯
点击屏末****|**** 阅 读 原 文 | 即刻了解 Flutter 社区的最新资讯