本节目标
- 介绍
- CommonJS标准
- ECMASript标准
- 包
- 包管理器
- 全局软件包
介绍
定义
在Node.js中, 每个文件都被视为一个单独的模块, 方便项目的管理
CommonJS模块是Node.js打包JS代码的原始方式, 一般用于Node.js项目中
Node.js还支持浏览器和其他JS运行时使用的ECMAScript模块标准, 一般用在前端项目中

说明
- 项目就是由多个模块文件组成的
- 好处是提高代码复用性, 实现按需加载,文件是独立的作用域
- 模块之间使用导入导出语法关联
- Node.js默认使用CommonJS规范
CommonJS规范
语法
- 导出模块: module.exports = {}
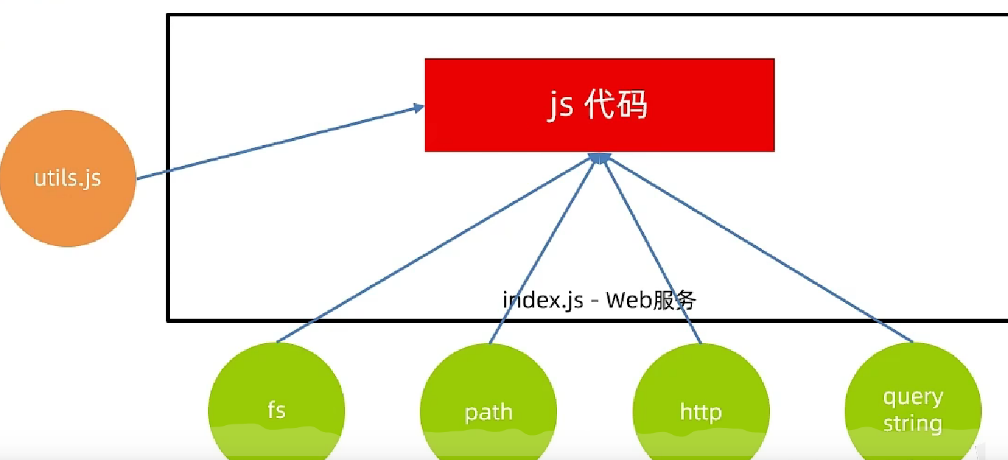
- 导入模块: require(' 模块名或路径 ')
- 内置模块直接写名字 (fs/path/http)
- 自定义模块写文件路径 (相对路径)
体验
/**
* 目标:基于 CommonJS 标准语法,封装属性和方法并导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 导出
module.exports = {
baseURL,
getArraySum
}
/**
* 目标:基于 CommonJS 标准语法,导入工具属性和方法使用
*/
// 导入
const utils = require('./utils')
// 使用变量
console.log(utils.baseURL);
// 使用方法
const arr = [1, 2, 3, 4, 5]
const sum = utils.getArraySum(arr)
console.log(sum);ECMAScript标准
默认导出
- 导出: export default {}
- 导入: import 变量名 from '模块名或路径'
- 前提: 在运行模块所在文件夹, 新建package.json文件, 设置 { "type": "module" }
- 场景: 成员全部导出时, 使用默认导出和导入
体验
/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 默认导出
export default {
baseURL,
getArraySum
}
/**
* 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用
*/
// 默认导入
import utils from './utils.js'
// 使用变量
console.log(utils.baseURL);
// 使用方法
const sum = utils.getArraySum([1, 2, 3, 4, 5])
console.log(sum);按需导出
- 导出: export 修饰定义语句
- 导入: import { 同名变量 } from '模块名或路径'
- 前提: 在运行模块所在文件夹, 新建package.json文件, 设置 { "type": "module" }
- 场景: 只导出个别成员时, 使用按需导出和导入
体验
/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出
*/
export const baseURL = 'http://hmajax.itheima.net'
export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
/**
* 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用
*/
// 命名导入
import { baseURL, getArraySum } from './utils.js'
// 使用变量
console.log(baseURL)
// 使用方法
const result = getArraySum([10, 21, 33])
console.log(result)立即执行
- 语法: import '资源路径'
- 目的: 只是为了让 目标文件参与运行
体验
import '@/utils/auth.js'
import './index.css'包
将模块, 代码, 其他资料聚合在一个文件夹中, 形成了包
分类
- 根据作用不同, 包分为两类
- 项目包: 主要用于编写项目和业务逻辑
- 软件包: 封装了工具和方法提高开发效率
说明


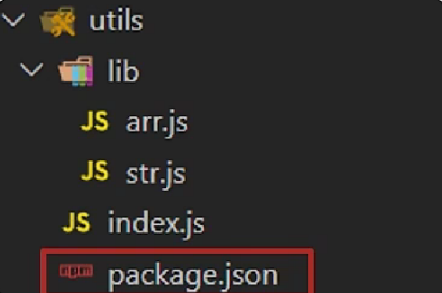
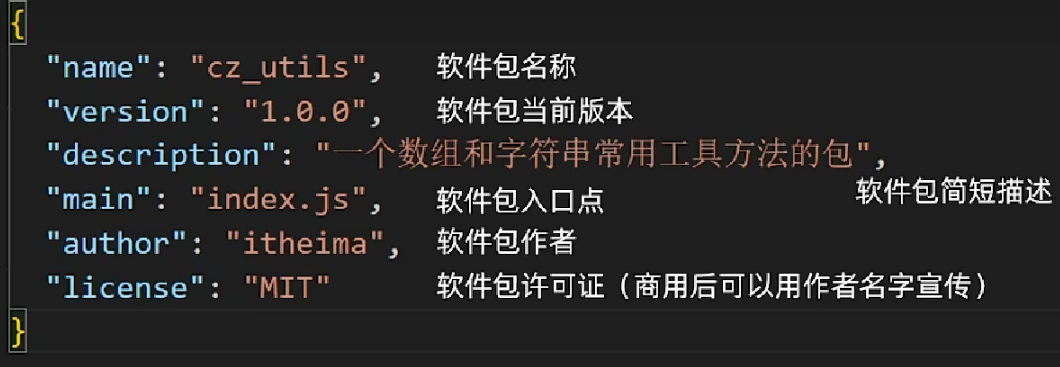
- 所有的包, 根目录中, 必须有package.json文件 (记录包的清单信息)
- 导入软件包时, 默认导入index.js文件作为入口文件
- 找不到index.js文件时, 找package.json文件main属性指定的文件
包管理器
包管理器的作用就是下载和管理Node.js依赖包的. npm是Node.js标准的软件包管理器
使用
- 初始化清单文件: npm init -y (创建package.json文件, 有则略过)
- 下载软件包: npm i 包名
- 删除软件包: npm uni 包名
- 使用软件包
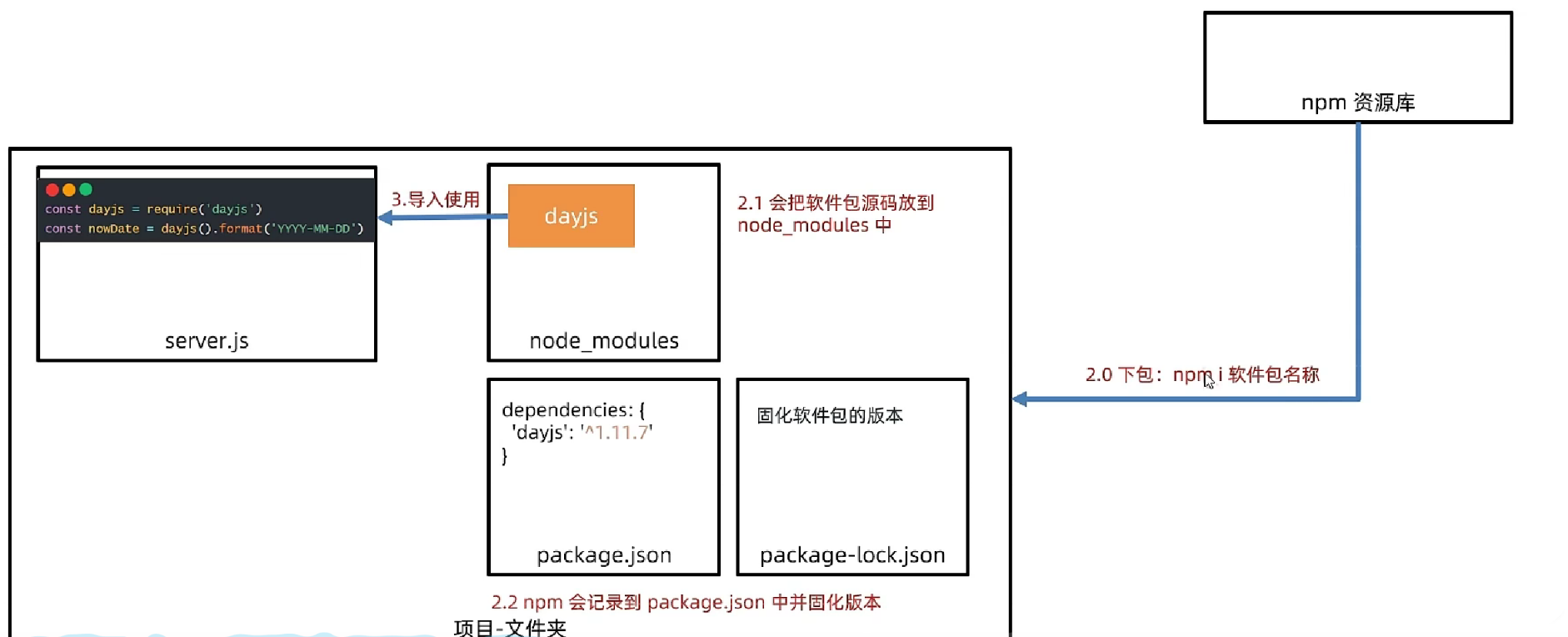
过程

- 创建清单文件package.json
- 使用npm命令下载软件包
- 软件包会被存放到node_modules文件夹中
- 软件包的信息会被记录到清单文件的dependencies选项中
- 该软件包的版本会被固话到package-lock.json文件中
- 软件包下载成功, 可以导入使用了
安装全部依赖
传递项目的过程中, 不会携带node_modules文件夹, 拿到项目后, 使用 npm i 命令下载全部依赖软件包即可
因为 package.json文件中记录了项目中所需的依赖包及其版本信息
全局软件包
本地软件包: 当前项目中使用, 封装了属性和方法, 存在于node_modules中
全局软件包: 本机所有项目使用, 封装了命令和工具, 存放于系统设置的位置

nodemon
替代node命令, 可以检测代码更改, 自动重启程序
使用
- 安装: npm i nodemon -g (-g代表安装到全局环境中)
- 使用: nodemine 代执行文件