1. 背景
持续学习ing
2. 遇到的问题
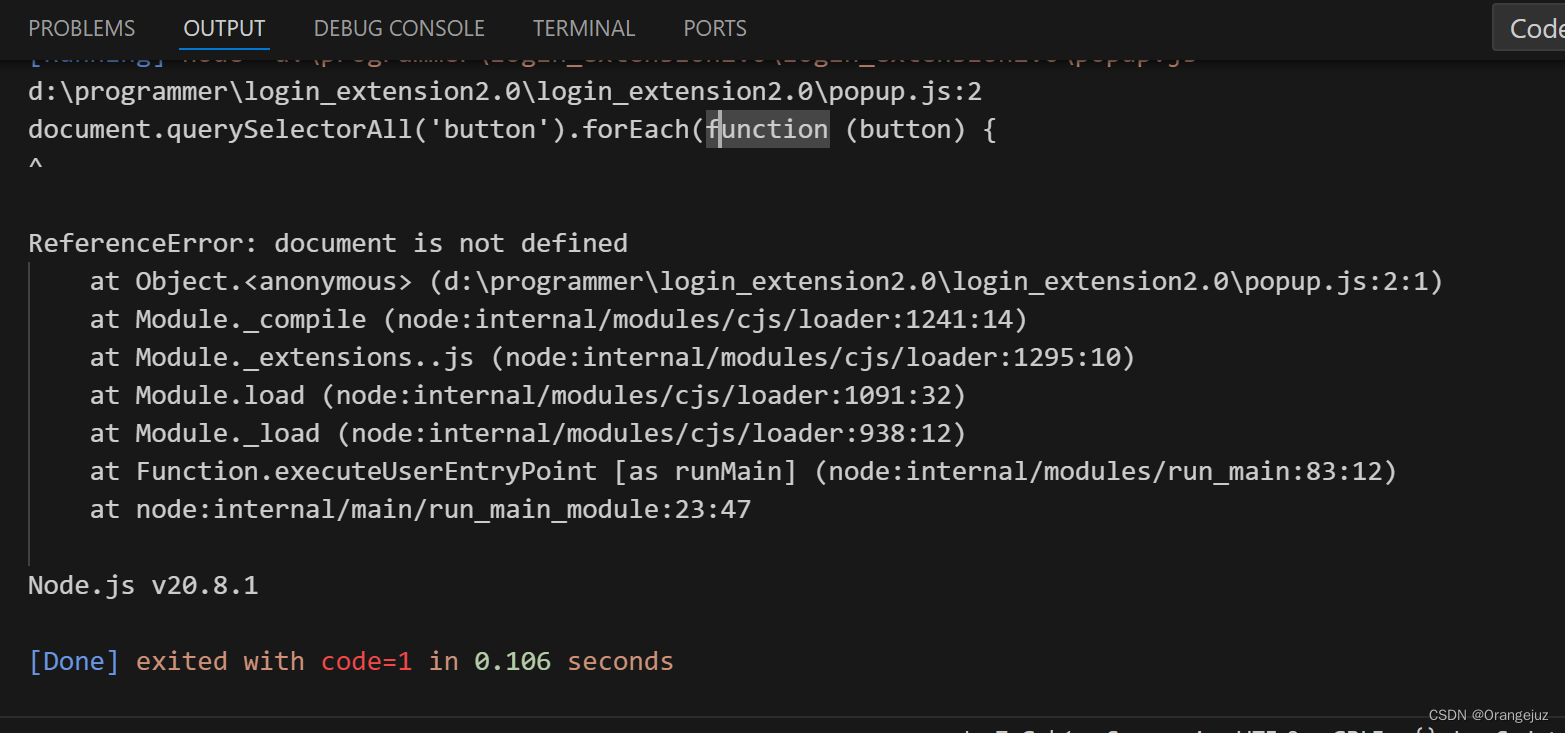
在VSCode 右键 code runner js 文件报错 ReferenceError: document is not defined
eg:
js
// 为每个按钮添加点击事件监听器
document.querySelectorAll('button').forEach(function (button) {
button.addEventListener('click', function () {
// 获取当前按钮的data-phone和data-password属性值
const phone = this.getAttribute('data-phone');
const password = this.getAttribute('data-password');
// 获取当前活动的标签页
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
// 在当前标签页中注入并执行脚本
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
function: login,
args: [0, phone, password]
});
});
});报错的提醒:

3. 问题的原因
- js 脚本的运行环境有浏览器环境和 Node.js 两种,根据 Node.js 官方网站的介绍,Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- 上述代码调用了 Document 类型提供的方法 document.querySelectorAll('button').forEach(function (button),属于 DOM 的应用,但是对于 DOM 和 BOM 的操作只有在浏览器环境下才能进行,
- 在 VSCode 这里我用插件 Code Runner 来运行 js 脚本的,Code Runner 的配置是 Node.js
环境,如果操作 DOM 就会报错。