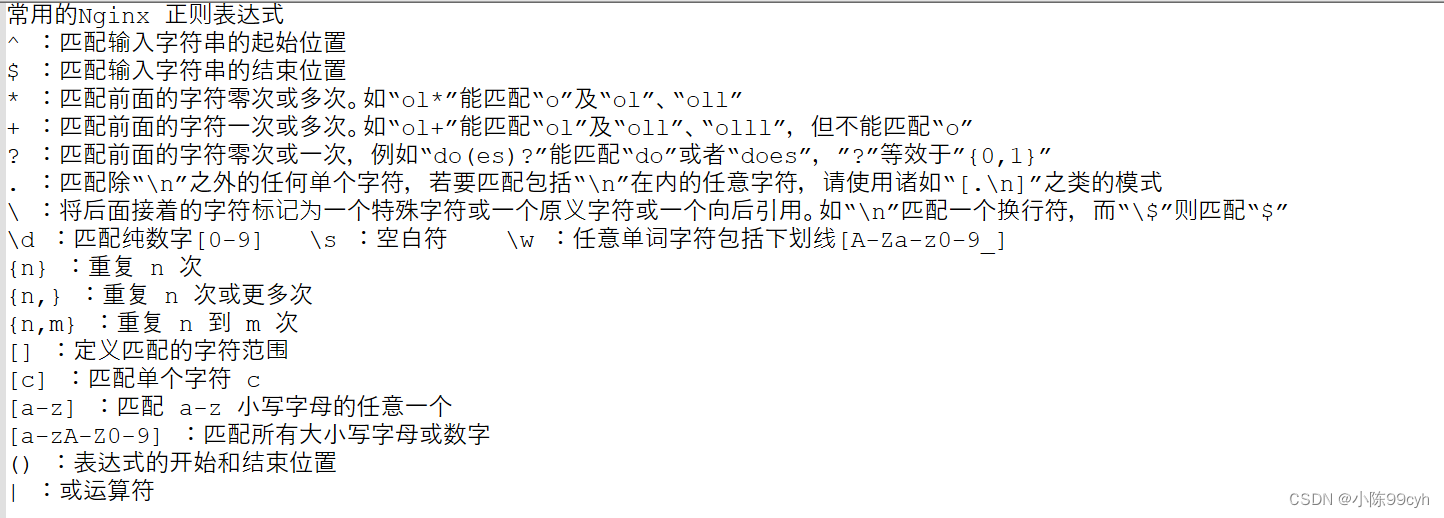
Nginx正则表达式


location
通过前缀或正则匹配用户的URL访问路径做页面跳转、访问控制和代理转发
location 大致可以分为三类:
精准匹配:location = / {...}
一般匹配:location / {...}
正则匹配:location ~ / {...}
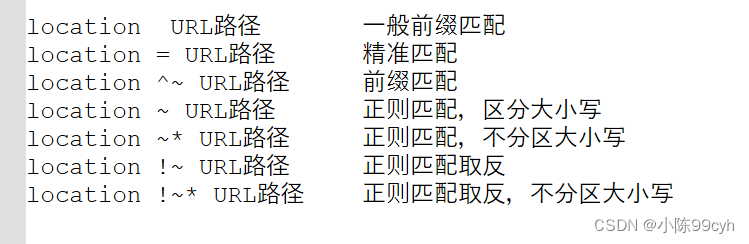
location 常用的匹配规则:
= :进行普通字符精确匹配,也就是完全匹配。
^~ :表示普通字符匹配。使用前缀匹配。如果匹配成功,则不再匹配其它 正则匹配location。
~ :区分大小写的匹配。
~* :不区分大小写的匹配。
!~ :区分大小写的匹配取非。
!~* :不区分大小写的匹配取非。


location匹配机制:
优先级:精准匹配 = > 最长前缀匹配 ^~ > 正则匹配 ~ ~* !~ !~* > 一般前缀匹配 /XXXX > 通用匹配 /
在没有合适的精准匹配的情况下,先看前缀匹配的长度,取最长匹配的location(如果此最长匹配是带有^~的则不再看正则匹配;如果此最长匹配是不带有^~的则会继续再看正则匹配)
前缀匹配看长度,最长的优先匹配;正则匹配看上下顺序,根据nginx配置文件的配置由上往下依次匹配,匹配到即停止
网站匹配规则
#网站首页匹配
location = / {
root 网页根目录;
index index.html;
}
#网站静态页面,通过前缀匹配或通用匹配在nginx服务器本地处理
location ~ /static/ {
root 目录;
}
location / {
root 目录;
}
#网站动态页面,通过匹配不同的动态网页文件后缀转发给不同的后端应用服务器处理
location \.php$ {
fastcgi_pass PHP服务器地址:端口;
}
location \.jsp$ {
proxy_pass TOMCAT服务器地址:端口;
}
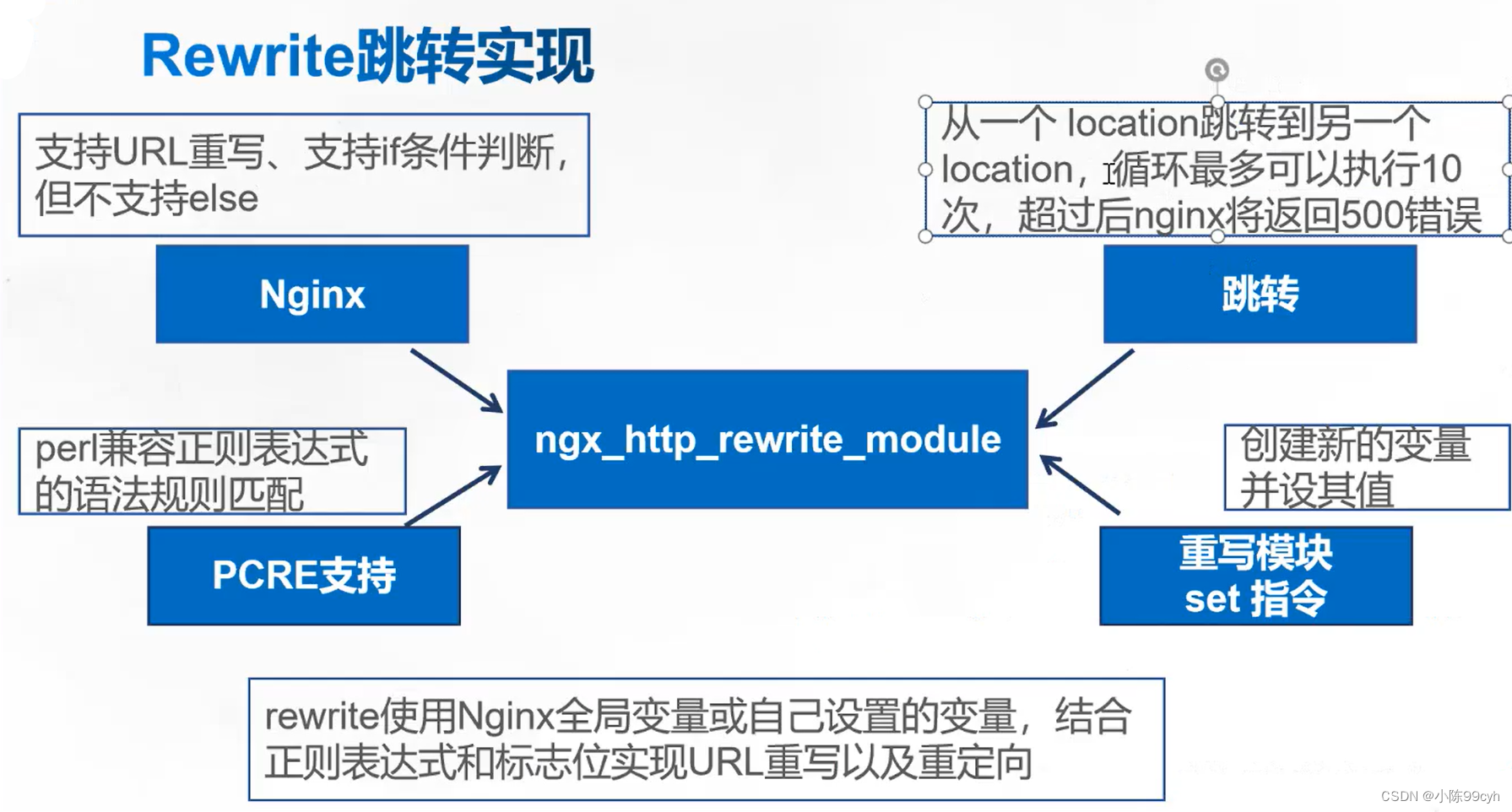
rewrite
对用户的URL访问路径进行重写,再重定向跳转访问重写后的路径


rewrite格式
rewrite 正则表达式 重写的地址 [标记位];
last break permanent redirect

###flag标记说明###
last :本条规则匹配完成后,不终止重写后的url匹配,一般用在 server 和 if 中。
break :本条规则匹配完成即终止,终止重写后的url匹配,一般使用在 location 中。
redirect :返回302临时重定向,浏览器地址会显示跳转后的URL地址。
permanent :返回301永久重定向,浏览器地址栏会显示跳转后的URL地址。

rewrite默认情况下只对从域名后面的根目录 / 开始到传递参数的 ? 号前面的URL路径进行重写
rewrite 正则表达式 /新URL; http://域名/旧URL -> http://域名/新URL #默认只对域名后面的URL部分重写
rewrite 正则表达式 http://新域名/新URL; http://旧域名/旧URL -> http://新域名/新URL; #如果需要全域名路径重写需要加上协议和域名
http://域名/旧URL --rewrite重写--> http://域名/新URL --> location匹配新URL路径跳转页面
rewrite 正则表达式 /新URL permanent; #重写后会修改浏览器里的地址栏再重新访问
http://域名/旧URL --rewrite重写--> http://域名/新URL --> 浏览器地址栏也会改为 http://域名/新URL 再发起一次访问请求 --> location匹配新URL路径跳转页面
location ~ URL路径正则表达式 {
rewrite 正则表达式 重写的地址 [标记位];
}
$request_uri
if ($uri ~ URL路径正则表达式) {
rewrite 正则表达式 重写的地址 [标记位];
}
rewrite示例





