目录
前言
用户体验永远是一个值得探讨的问题,同时也是应该在平时的研发工作工作中作为重点关注的地方。使用习惯,界面的布局,用户点击操作的系统反应情况,都会给使用者带来很大的冲击。关于用户体验的设计,尤其以吸引用户,在应用上做更多的停留。需要我们的界面设计者花更多的心思。本文无意于过多的讲解如何进行用户体验的设计。用户体验只是我们所有的工程师共同去努力提升。

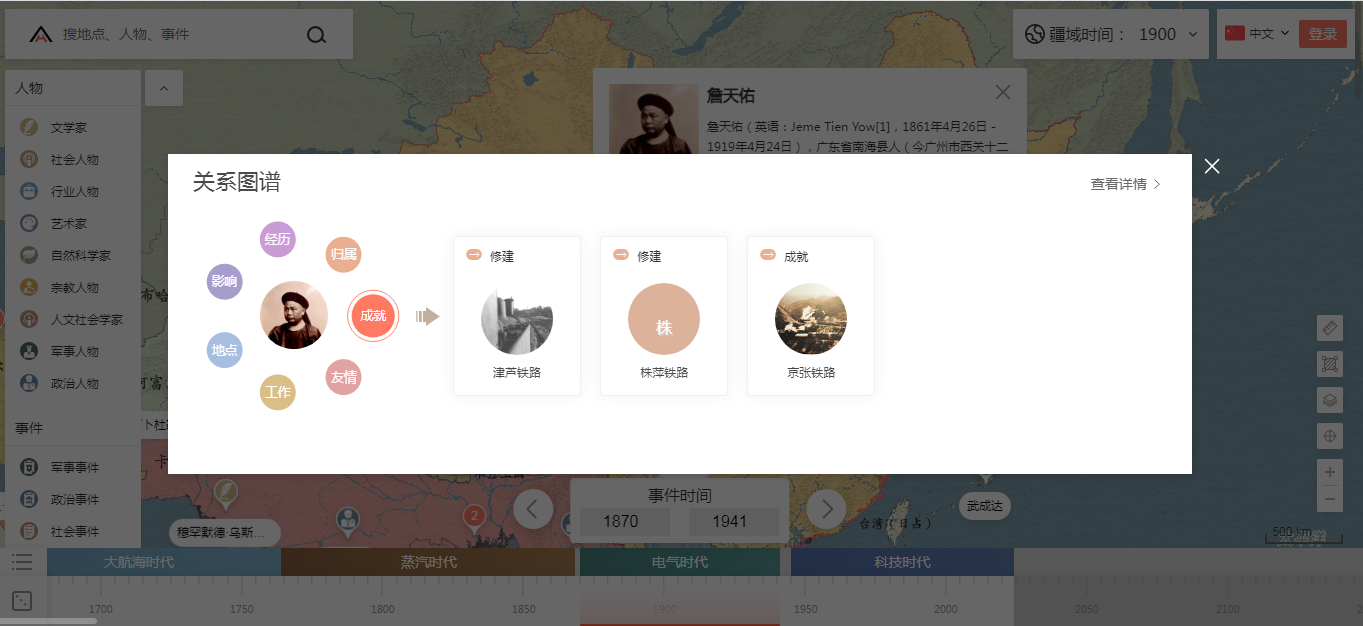
上图是一个非常有趣的百科历史类的网站全历史,这里的关系图谱是动态支持旋转的,非常有意思。根据人物不同的维度,比如以上述的历史人物詹天佑为例,从人物的7个方面去描述,分别包括成就、友情、工作、地点、影响、经历、归属。这相当于人物的7个方面,就像知识图谱中的一些关系,更妙的是,在功能界面上,用户可以在选择不同的维度之后,右边的界面会跟随左边的维度来自动切换,完全是一种动态的导航菜单。
本文即在上述的场景中,主要介绍一种基于SVG的web动态导航组件。通过这个组件可以实现很多丰富酷炫的效果。首先介绍这款wheelnav.js的相关知识,然后结合代码讲解如何在html页面中创建其对象,接着讲解wheelnav的一些属性和方法,最后给出基于wheelnav的实际成果。如果您目前也有类似的需求,不妨来这里看看,或许能提供一些参考。
一、WheelNav是什么
wheelnav.js 是一个基于 SVG 的动态导航菜单组件。它可以是一个派菜单(径向菜单,循环菜单),选项卡导航,自菜单,选项按钮,复选框等等。
使用wheelnav可以实现以下效果:
(1)创建圆形导航:轻松地创建一个基于圆形的导航菜单,其中每个菜单项都是圆形上的一个点或扇区。
(2)高度可定制:自定义每个菜单项的颜色、形状、大小、位置、标签、工具提示等。
(3)交互性:添加点击、悬停和拖动事件,以便用户与导航菜单进行交互。
(4)动画效果:为菜单项添加动画效果,如渐变、旋转、缩放等,以增强用户体验。
(5)响应式设计:调整导航菜单以适应不同屏幕尺寸和设备类型,确保在各种设备上都能良好地显示和工作。
(6)集成应用:由于 wheelnav.js 是一个轻量级的库,因此可以轻松地集成到现有的 HTML、CSS 和 JavaScript 项目中。
1、项目地址
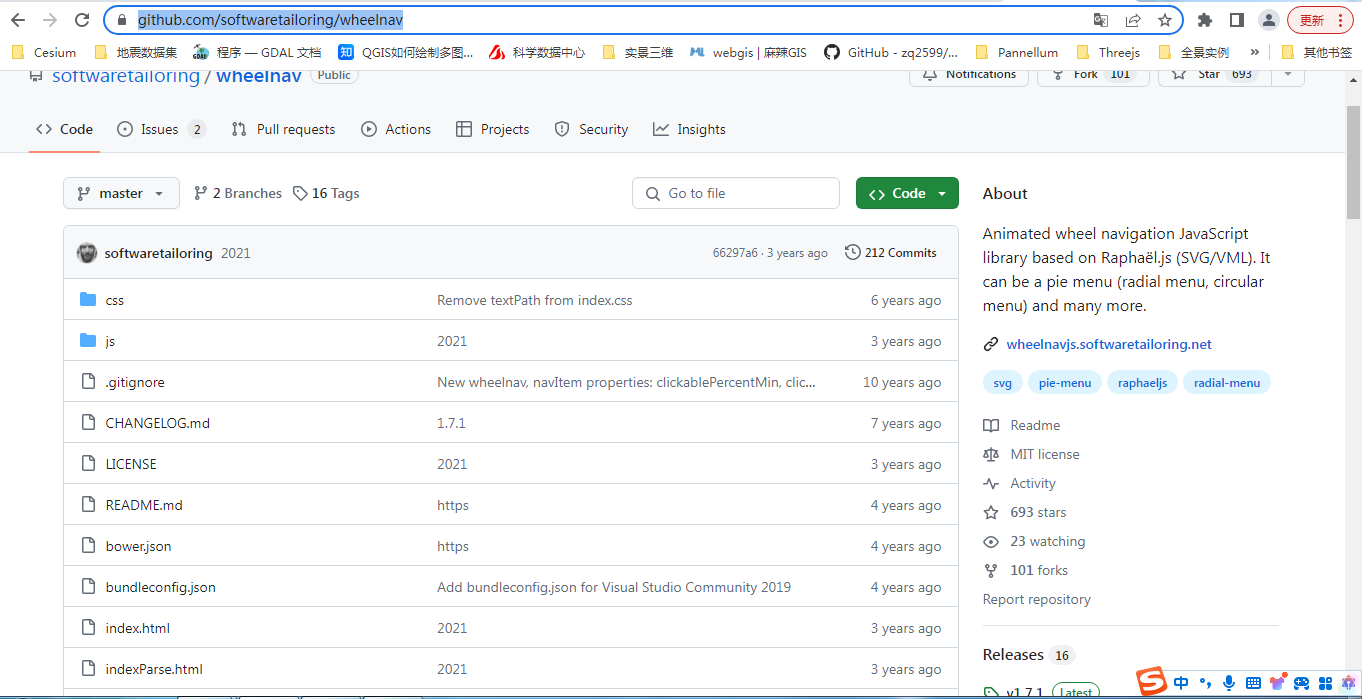
本节将介绍这个库的开源地址。如果大家可以正常访问到github的话,可以在github中找到其源码,github源码地址。如果访问不是很流程,大家在国内的gitee上访问也是可以的。也有技术人员在上面会自动同步相应的库。相关资源可以问问度娘。下面以github为例,说明:

2、关于开源协议
开源协议是用于规范使用开源项目的一种协议,因此我们在使用开源项目的时候一定要非常注意,作为一个技术人,要尊重作者,尊重开源,把生态圈共同维护好。wheelnav采用的是宽松的MIT协议,对使用方没有任何限制。
bash
The MIT License (MIT)
Copyright (c) 2014-2021 Gábor Berkesi (https://softwaretailoring.net)
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the "Software"), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.3、相关目录介绍
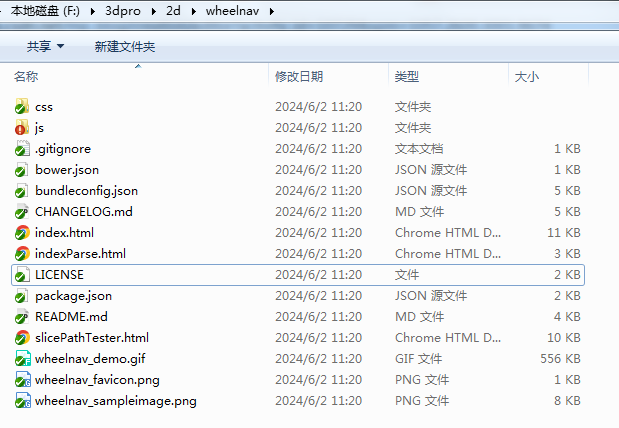
把上面的开源项目clone到本地之后,打开目录可以看到以下信息:

其中,在这个文件夹下面包含了js脚本文件、css样式文件以及一些实例程序,还有一些对于工程的配套说明文件。 这里不再进行赘述。下面结合源码对其实现进行讲解。
二、如何使用wheelnav.js
在我们将相关的源码下载到本地之后,即将开始我们的学习之旅。在这个过程当中,我们将学会如何创建一个动态的导航按钮,以及实现具体的切换效果。掌握一些基础的参数设置方法。
1、新建html页面
作为一款前端的javascript组件,要想在界面上展现出来。一定少不了web组件,也就是html的支持。因此在进行wheelnav组件的使用之前,必须要创建一个html界面。关键代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Welcome by wheelnav.js">
<meta name="author" content="gabor.berkesi@softwaretailoring.net">
<link rel="shortcut icon" href="https://wheelnavjs.softwaretailoring.net/wheelnav_favicon.png">
<title>wheelnav.js - 欢迎使用</title>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="raphael.min.js"></script>
<script type="text/javascript" src="raphael.icons.min.js"></script>
<!--
<script type="text/javascript" src="wheelnav.min.js"></script>
-->
<script type="text/javascript" src="wheelnav.js"></script>
</head>
<body>
<header>
<p>
欢迎使用 <a href="https://wheelnavjs.softwaretailoring.net" target="_blank">wheelnav.js</a>
</p>
</header>
<div id="wheelDiv"></div>
<footer>
<p>© 2014-2021 <a href="https://softwaretailoring.net" target="_blank">softwaretailoring.net</a></p>
</footer>
</body>
</html>2、设置style样式
在定义好了html展现要素之后,还要设置具体的样式,让界面变得更加好看。关键代码如下:
html
<style>
body {
background-color: #E7E7E7;
font-family: Helvetica, Arial, sans-serif;
}
header {
font-size: x-large;
text-align: center;
background-color: #555;
color: #ddd;
padding: 5px;
font-family: Helvetica, sans-serif;
margin-bottom: 50px;
}
header a {
background-color: #ddd;
color: #555;
text-decoration: none;
padding: 0 3px 0 3px;
}
header a:hover {
background-color: #555;
color: #ddd;
text-decoration: underline;
}
footer {
text-align: center;
background-color: #555;
color: #ddd;
padding: 5px;
margin-top: 50px;
}
footer a {
background-color: #ddd;
color: #555;
text-decoration: none;
padding: 0 3px 0 3px;
}
footer a:hover {
background-color: #555;
color: #ddd;
text-decoration: underline;
}
#wheelDiv {
height: 400px;
width: 400px;
margin: auto;
}
#wheelDiv>svg {
height: 100%;
width: 100%;
}
@media (max-width: 600px) {
#wheelDiv {
height: 350px;
width: 350px;
}
}
@media (max-width: 400px) {
#wheelDiv {
height: 300px;
width: 300px;
}
}
/* Insert generated CSS code from here -> https://pmg.softwaretailoring.net */
</style>3、创建展示元素实现动态导航
在引入了wheelnav组件之后,除了创建展示元素,设置渲染属性,还需要将wheelnav对象出来。下面以代码的形式主要讲解如何创建wheelnav组件。
javascript
<script type="text/javascript">
window.onload = function () {
var wheel = new wheelnav("wheelDiv");
wheel.titleCurved = true;
wheel.titleCurvedClockwise = true;
wheel.createWheel(["主题一", "主题二", "主题三", icon.fave, "主题四", "主题五"]);
wheel.navigateWheel(1);
};
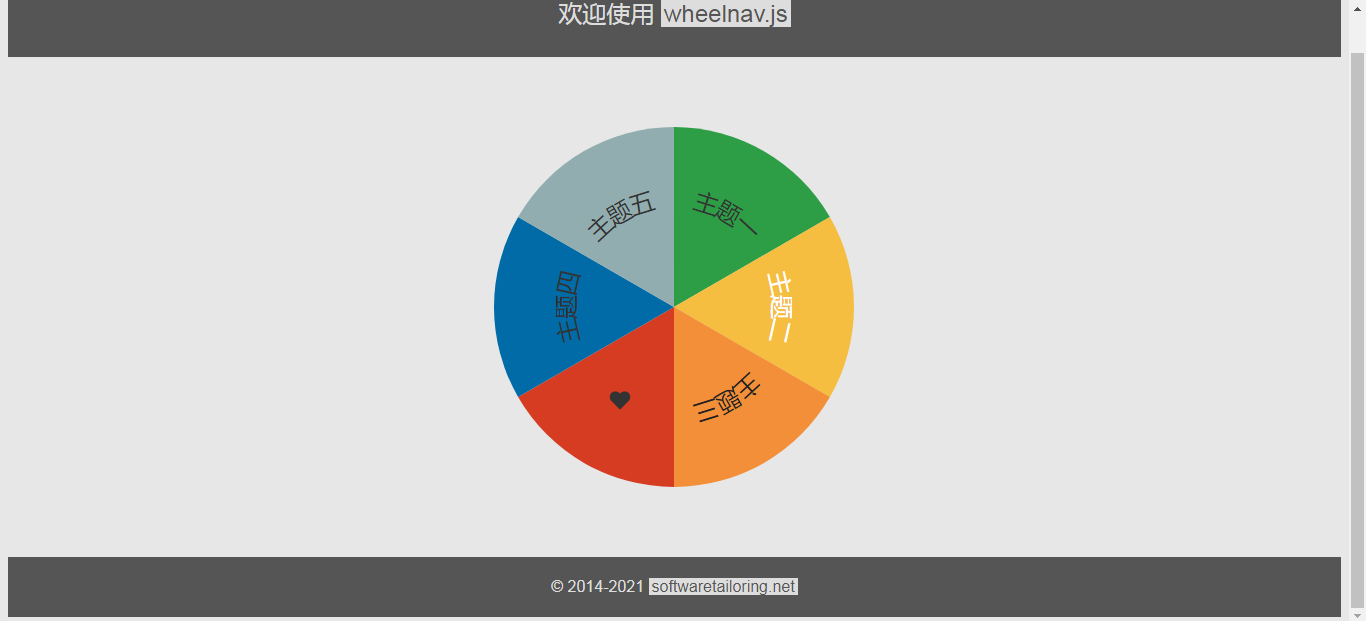
</script>这里通过new wheelnav("wheelDiv")。将动态组件绑定到div中。然后设置它的参数,每个导航菜单还有设置默认的菜单项。以上即完成了最简单的示例。你应该掌握它的最基本用法。

三、参数即方法介绍
为了方便大家了解wheelnav组件,这里将对这个组件的参数的方法进行相应的介绍。首先介绍这款组件的基本参数,然后再介绍这款组件的一些方法。
1、参数列表
关于wheelnav组件的参数,可以在wheelnav.js这个组件的源码中找到。可以使用文本工具看一下源码:
html
this.holderId = "wheel";
var holderDiv = document.getElementById(divId);
//Prepare raphael object and set the width
var canvasWidth;
var clearContent = true;
if (raphael === undefined ||
}
else {
//The divId parameter has to be the identifier of the wheelnav in this case.
this.raphael = raphael;
canvasWidth = this.raphael.width;
clearContent = false;
}
//Public properties
this.centerX = canvasWidth / 2;
this.centerY = canvasWidth / 2;
this.wheelRadius = canvasWidth / 2;
this.navAngle = 0;
this.sliceAngle = null;
this.titleRotateAngle = null;
this.titleCurved = false;
this.titleCurvedClockwise = null;
this.titleCurvedByRotateAngle = false;
this.initTitleRotate = false;
this.selectedNavItemIndex = 0;
this.hoverEnable = true;
this.hoveredToFront = true;
this.navItemCount = 0;
this.navItemCountLabeled = false;
this.navItemCountLabelOffset = 0;
this.navItems = [];
this.navItemsEnabled = true;
this.animateFinishFunction = null;
// These settings are useful when navItem.sliceAngle < 360 / this.navItemCount
this.navItemsContinuous = false;
this.navItemsCentered = true; // This is reasoned when this.navItemsContinuous = false;
this.colors = colorpalette.defaultpalette;
this.titleSpreadScale = null;
//Spreader settings
this.spreaderEnable = false;
this.spreaderRadius = 20;
this.spreaderStartAngle = 0;
this.spreaderOutTitleHeight = null;
//Percents
this.minPercent = 0.01;
this.maxPercent = 1;
this.initPercent = 1;
//Marker settings
this.markerEnable = false;
this.markerPathFunction = markerPath().TriangleMarker;
this.markerPathCustom = null;
//Private properties
this.currentClick = 0;
this.animateLocked = false;
//NavItem default settings. These are configurable between initWheel() and createWheel().
this.slicePathAttr = null;
this.sliceHoverAttr = null;
this.sliceSelectedAttr = null;
this.titleFont = '100 24px Impact, Charcoal, sans-serif';
this.titleAttr = null;
this.titleHoverAttr = null;
this.titleSelectedAttr = null;
this.titleSelectedHeight = null;
this.linePathAttr = null;
this.lineHoverAttr = null;
this.lineSelectedAttr = null;
this.slicePathCustom = null;
this.sliceClickablePathCustom = null;
this.sliceSelectedPathCustom = null;
this.sliceHoverPathCustom = null;
this.sliceInitPathCustom = null;
this.sliceTransformCustom = null;
this.sliceSelectedTransformCustom = null;
this.sliceHoverTransformCustom = null;
this.sliceInitTransformCustom = null;
this.animateeffect = null;
this.animatetime = null;
this.sliceClickablePathFunction = null;
this.sliceInitPathFunction = null;
this.sliceInitTransformFunction = null;
this.keynavigateEnabled = false;
this.keynavigateOnlyFocus = false;
this.keynavigateUpCode = 39; // right arrow
this.keynavigateUpCodeAlt = 38; // up arrow
this.parseWheel(holderDiv);参数比较多,请大家结合源码进行设置。组件的参数从类别上来分,主要分为以下几种类型:
|----|--------------------------------------------|------------|
| 序号 | 类别 | 说明 |
| 1 | holderId | 基础配置,元素唯一 |
| 2 | //Prepare raphael object and set the width | 基础宽度设置 |
| 3 | //Public properties | 公共属性,如位置等 |
| 4 | //Spreader settings | 应该是一些动画的设置 |
| 5 | //Percents | 组件百分比 |
| 6 | //Marker settings | 标记设置 |
除了以上的设置,组件还有其他的一些设置,结合帮助文档可以做出更加符合需要的组件。
2、运行方法
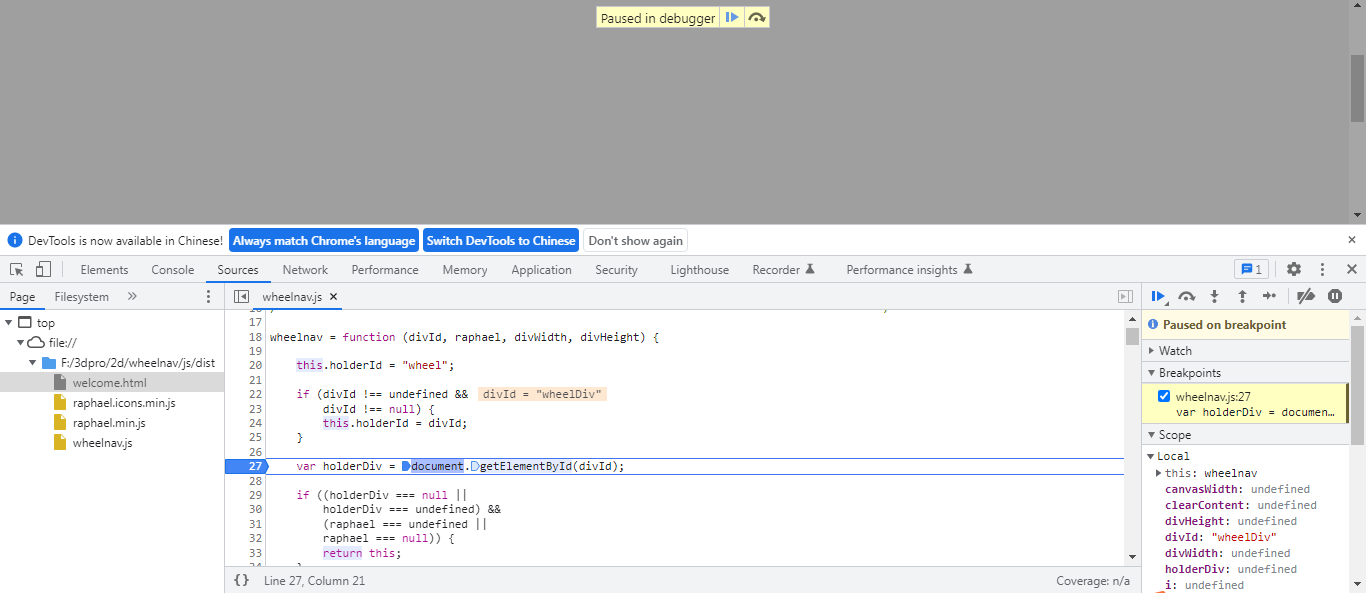
我们通过源码调试的方式来讲解实际的方法运行。通过F12打开调试界面:

这里首先开始进行公共属性的设置,最后根据属性来创建实际的动画对象:

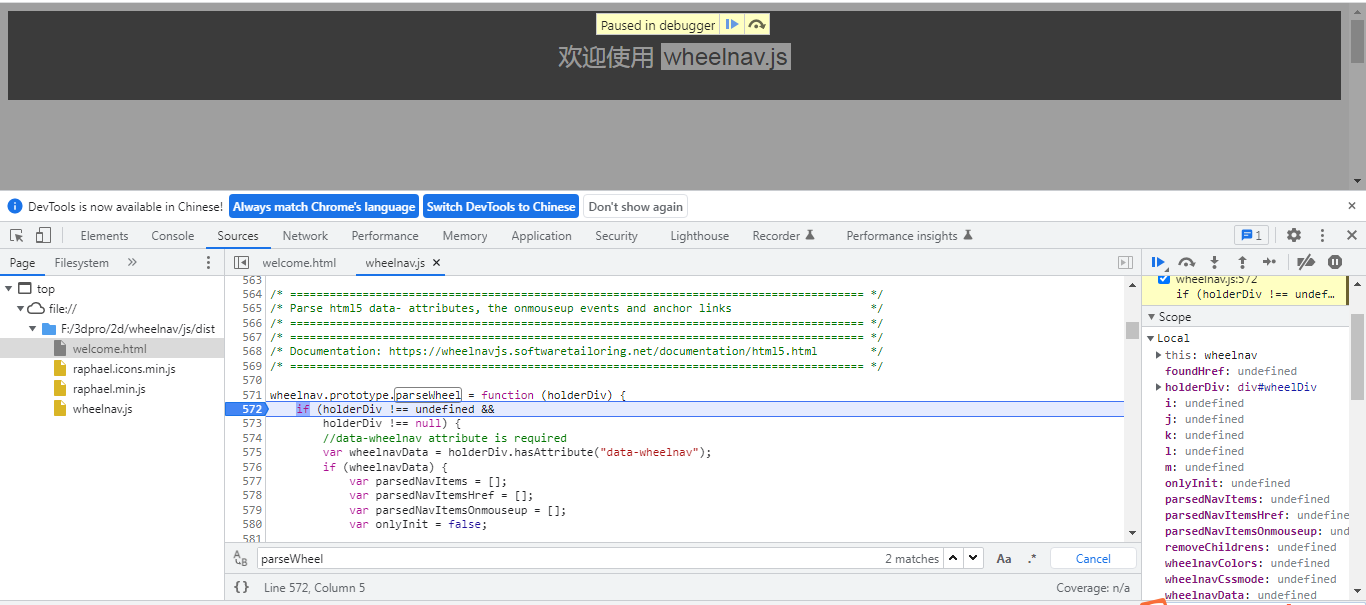
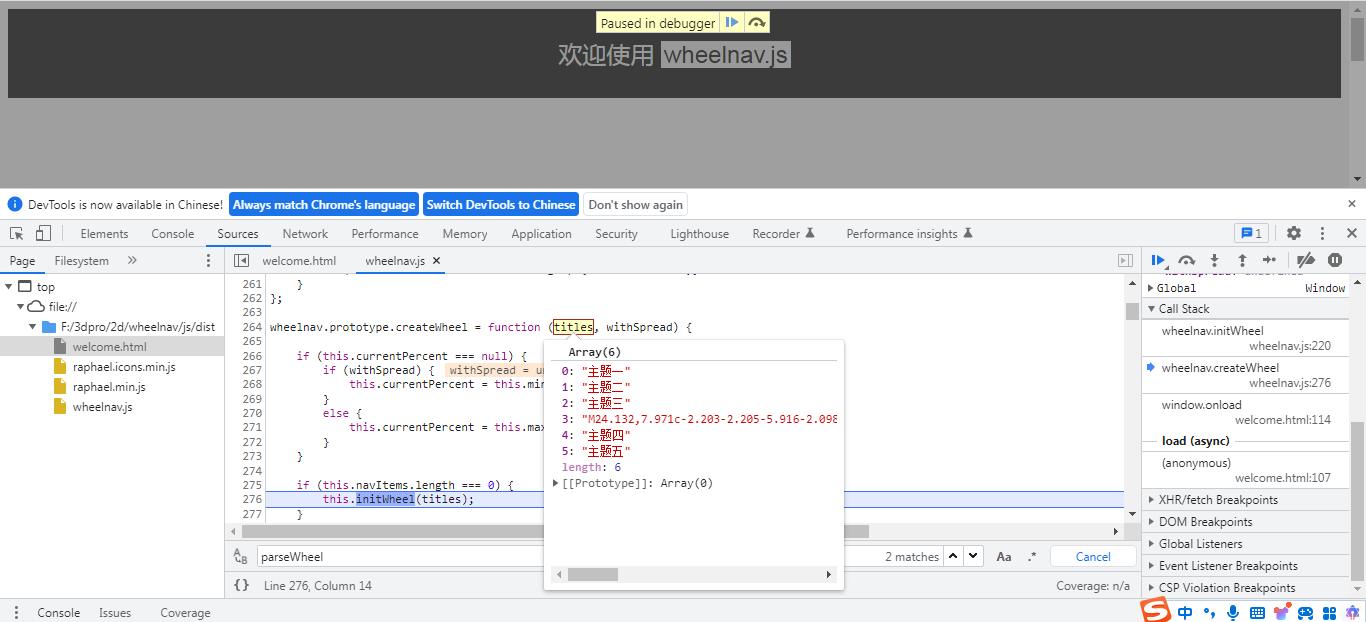
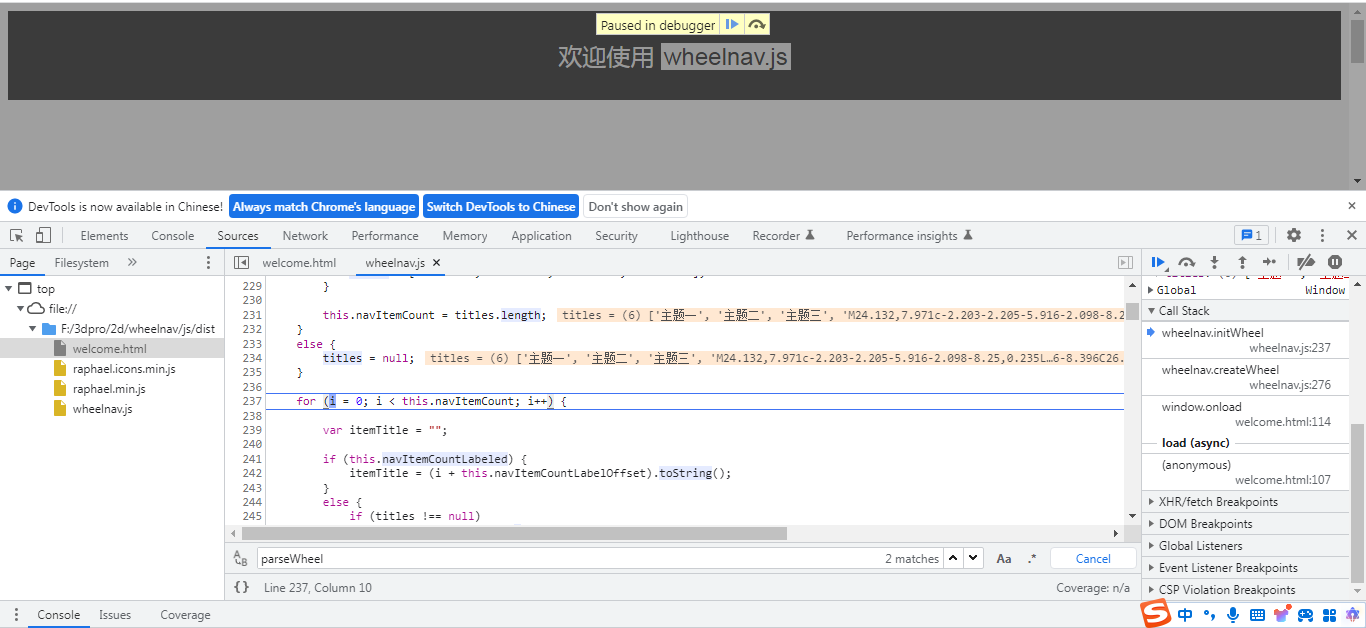
根据我们设置的数据项创建平均分配动态菜单的方法:


这里将循环每个数据,动态创建子组件,最后返回wheelnav对象同时在页面上展示出来。这样我们就完成了wheelnav组件的创建以及页面集成使用。
3、实际成果
wheelnav.js还可以实现更多有意思的效果。下面给出几个实际的例子,大家可以发挥自己的聪明才智,将wheelnav集成到自己的项目中:



四、总结
以上就是本文的主要内容,本文主要介绍一种基于SVG的web动态导航组件。通过这个组件可以实现很多丰富酷炫的效果。首先介绍这款wheelnav.js的相关知识,然后结合代码讲解如何在html页面中创建其对象,接着讲解wheelnav的一些属性和方法,最后给出基于wheelnav的实际成果。如果您目前也有类似的需求,不妨来这里看看,或许能提供一些参考。行文仓促,难免有不足之处,如有不当之处,还请各位专家朋友在评论区留言批评指正,不胜感激。下次我们讲讲在GIS当中怎么样集成这款组件。