在idea项目中使用快捷键shift根据路径快速找到该文件并打卡
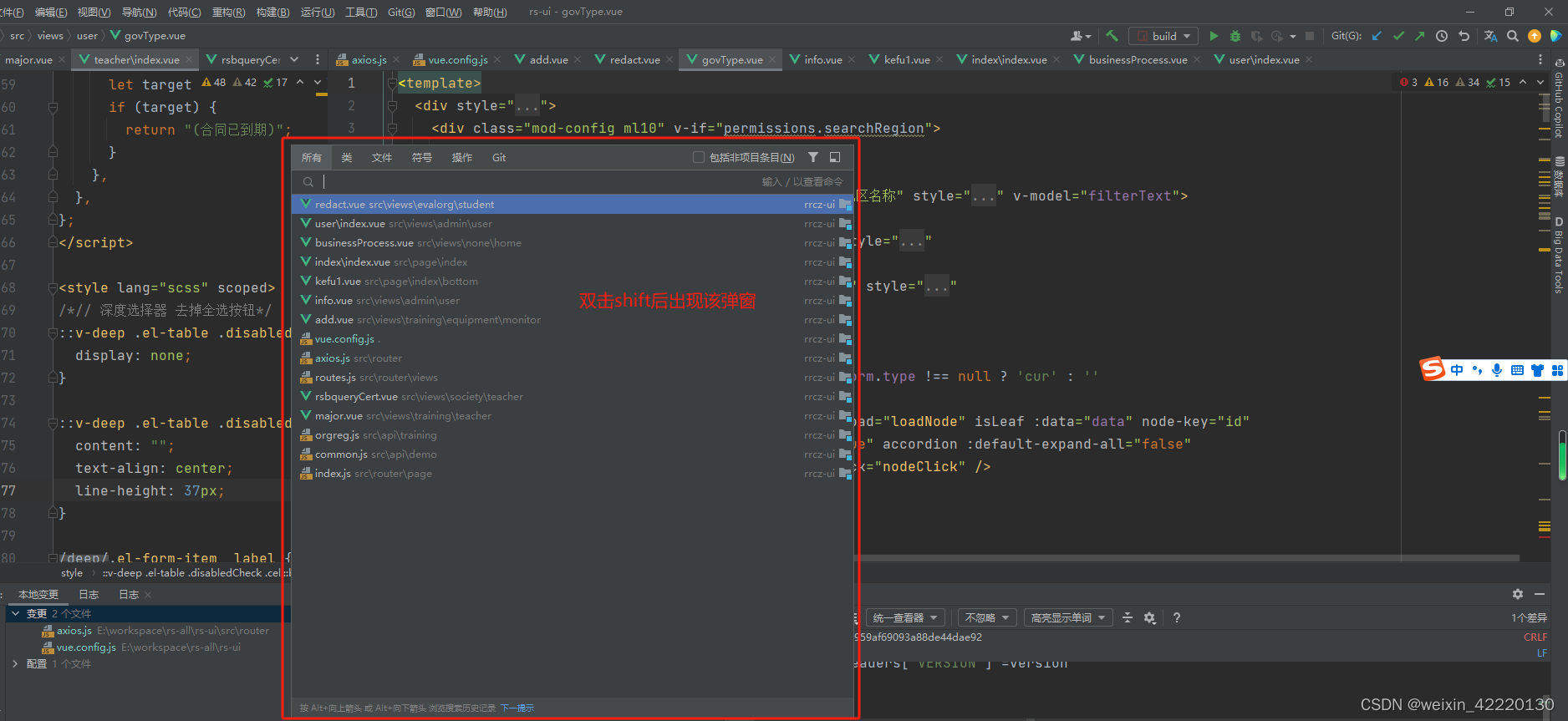
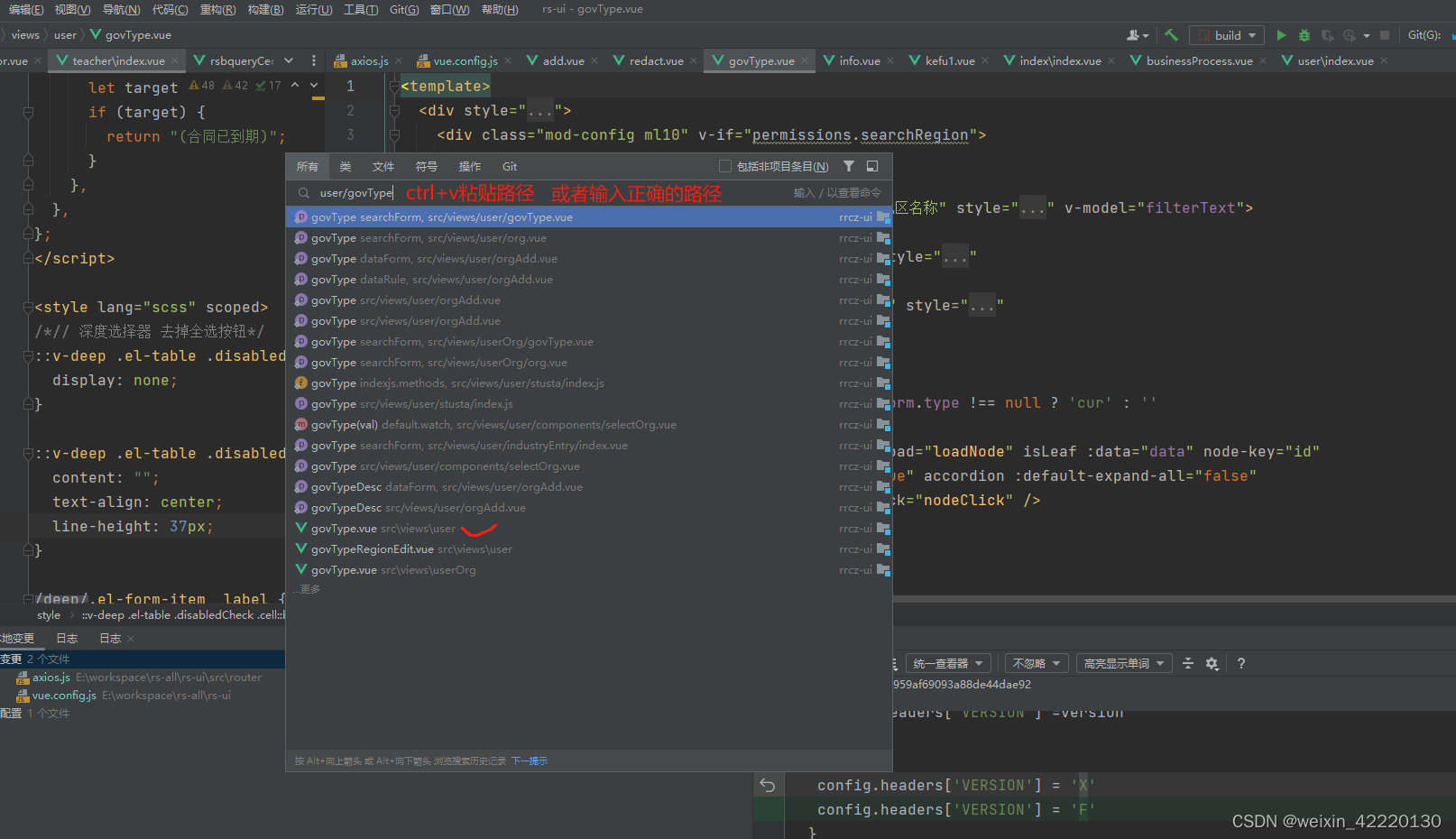
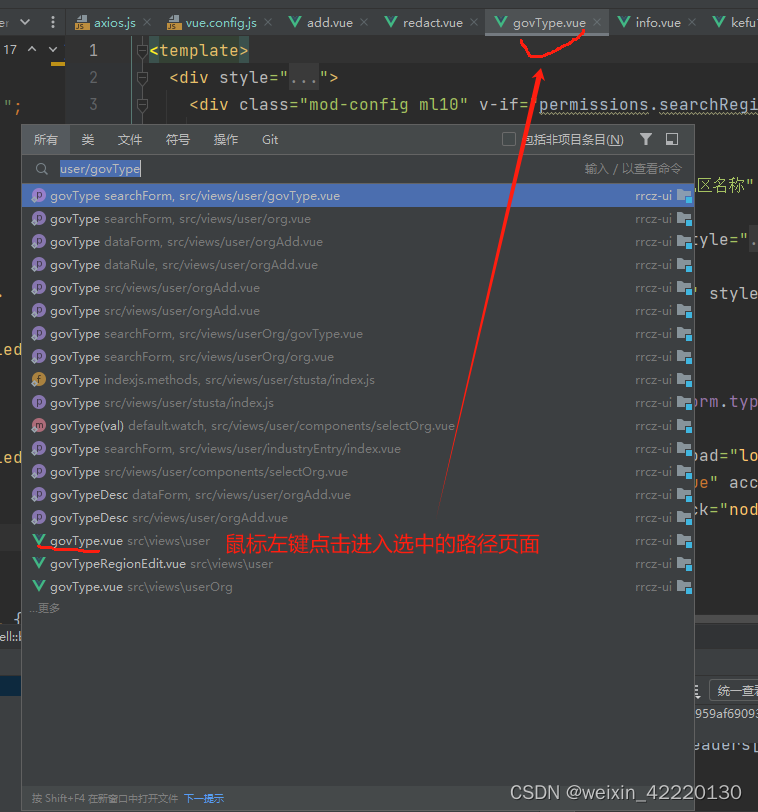
双击shift(连续按两下shift) -粘贴文件路径-鼠标左键点击选中跳转的路径 自动进入该路径页面
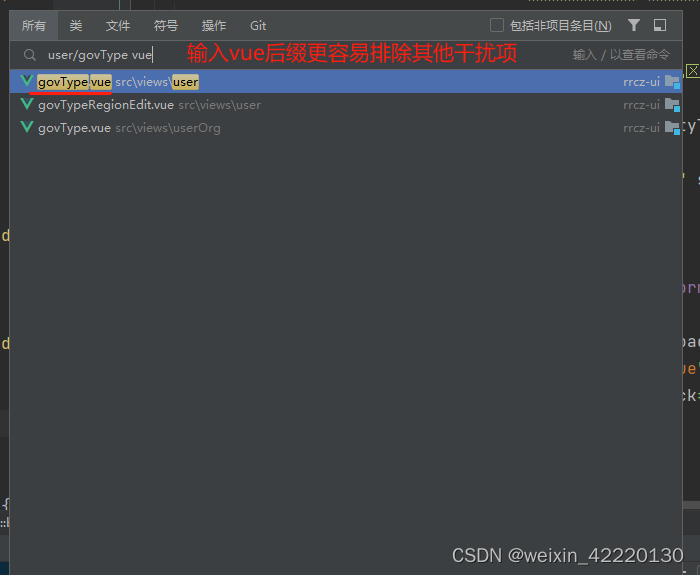
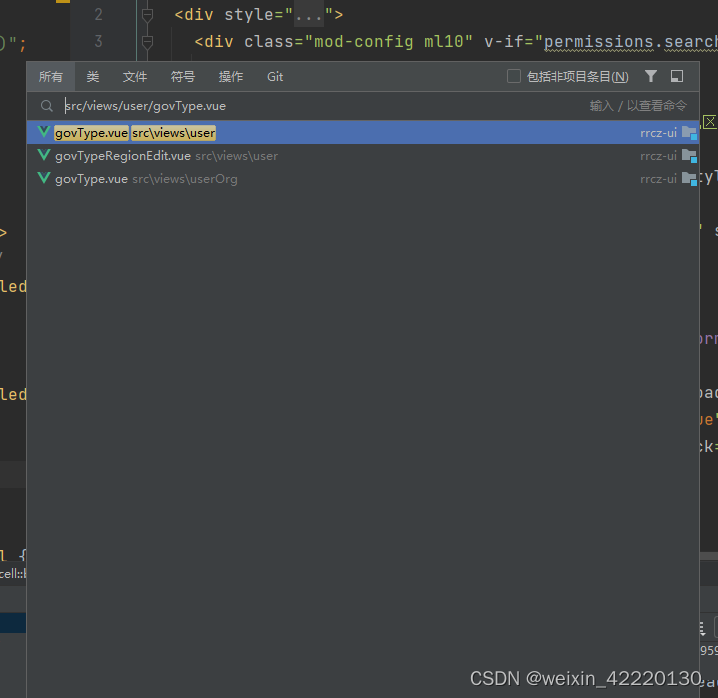
例如:我的实例路径为src/views/user/govType.vue 输入src/views/user/govType或加vue后缀src/views/user/govType.vue或src/views/user/govType vue或省略父级/user/govType都行哈,看你喜欢,看你方便。




你也可以加后缀方便找文件类型