- 第一种方式,用js方式
1.1先安装插件
万事都离不开插件的支持首先要安装两个插件
1.2. 安装xlsx
javascript
cnpm install xlsx --save注:这块我用的cnpm,原生的是npm,因为镜像的问题安装了cnpm,至于怎么装网上一搜一大堆
1.3安装js doc插件
安装js doc插件。在vscode的插件管理,搜索Add jsdoc comments,然后安装就可以
注:这个插件是给vscode写js代码时提示用的,新手建议装一下,老鸟的话你随便
1.4.写上传文件的按钮
我这块儿没用element plus,后边第二种方式会用
样式这块用的js
javascript
<div>
<span>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<input type="file" @change="handleChange">
</span>
</div>1.5.逻辑代码,每一行都有注释
javascript
import * as XLSX from "xlsx"
const handleChange = (e) => {
// 得到上传文件的信息
let fileObj = e.target.files[0]
// console.log(fileObj)
// FileReader 对象是专门操作二进制数据的,主要用于将文件内容读入内存当中
const fileReader = new FileReader()
// 将文件内容读成二进制数据放到内存当中
fileReader.readAsArrayBuffer(fileObj)
// 读取文件的内容
fileReader.onload = (event) =>{
// 读进来之后是一个二进制文件
const fileData = event.target.result;
// 用XLSX以二进制的方式取出电子表格字节中的数据
const workbook = XLSX.read(fileData,{
type:"binary",
})
// 按选项卡顺序列出工作表名称,也就是工作簿的名称,
const wsname = workbook.SheetNames[0];
// console.log(wsname)
// 从工作表创建JS值数组并解析成json数据
const sheetJson = XLSX.utils.sheet_to_json(workbook.Sheets[wsname])
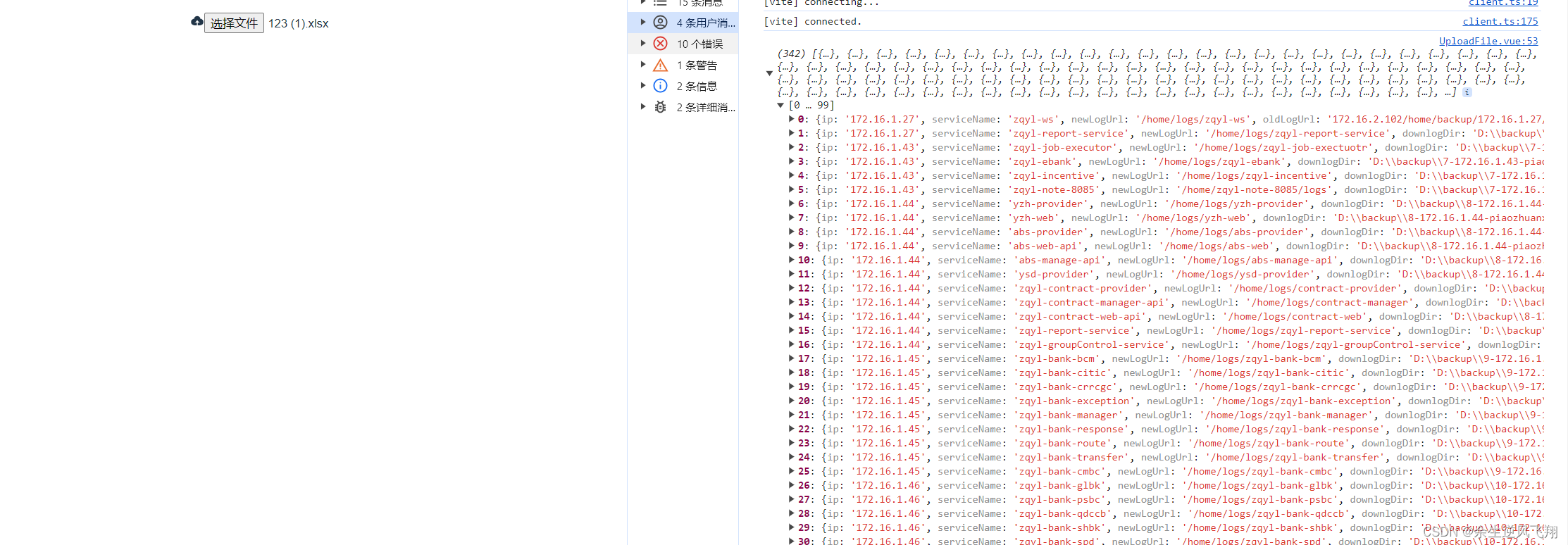
console.log(sheetJson)
}
}1.6.别看广告看疗效,上图

2.第二种方式就是哪种第二种方式