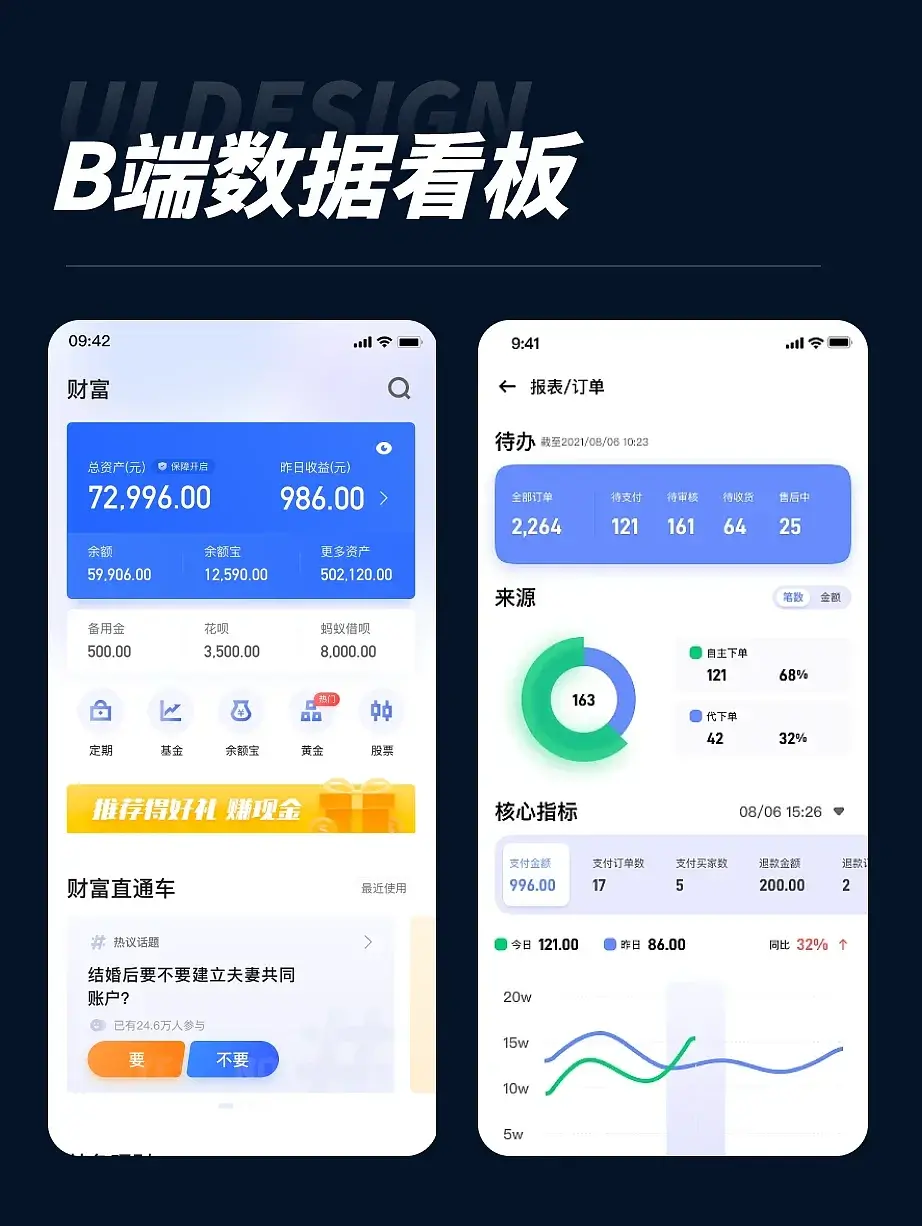
B端数据看板可以通过设计来提升其美观度。
色彩和配色方案:
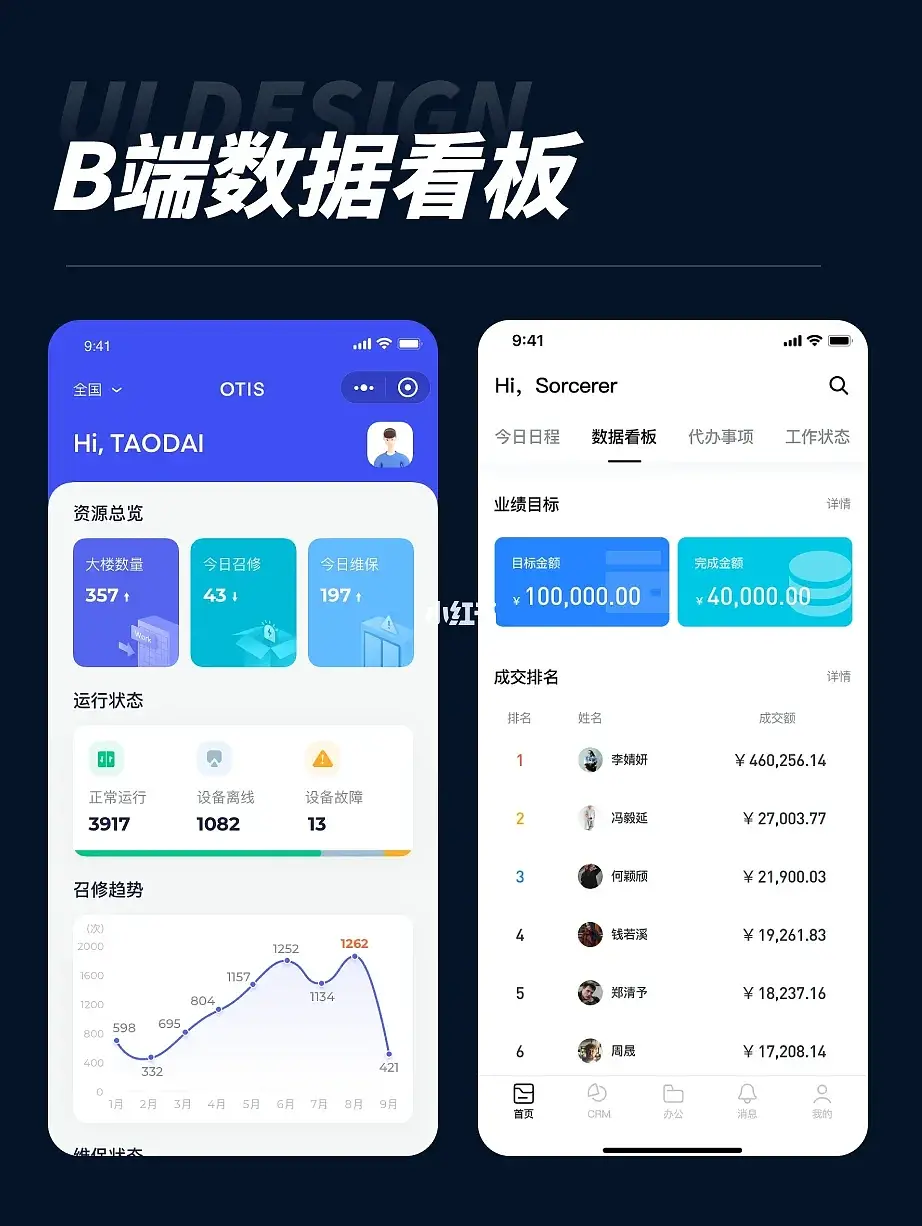
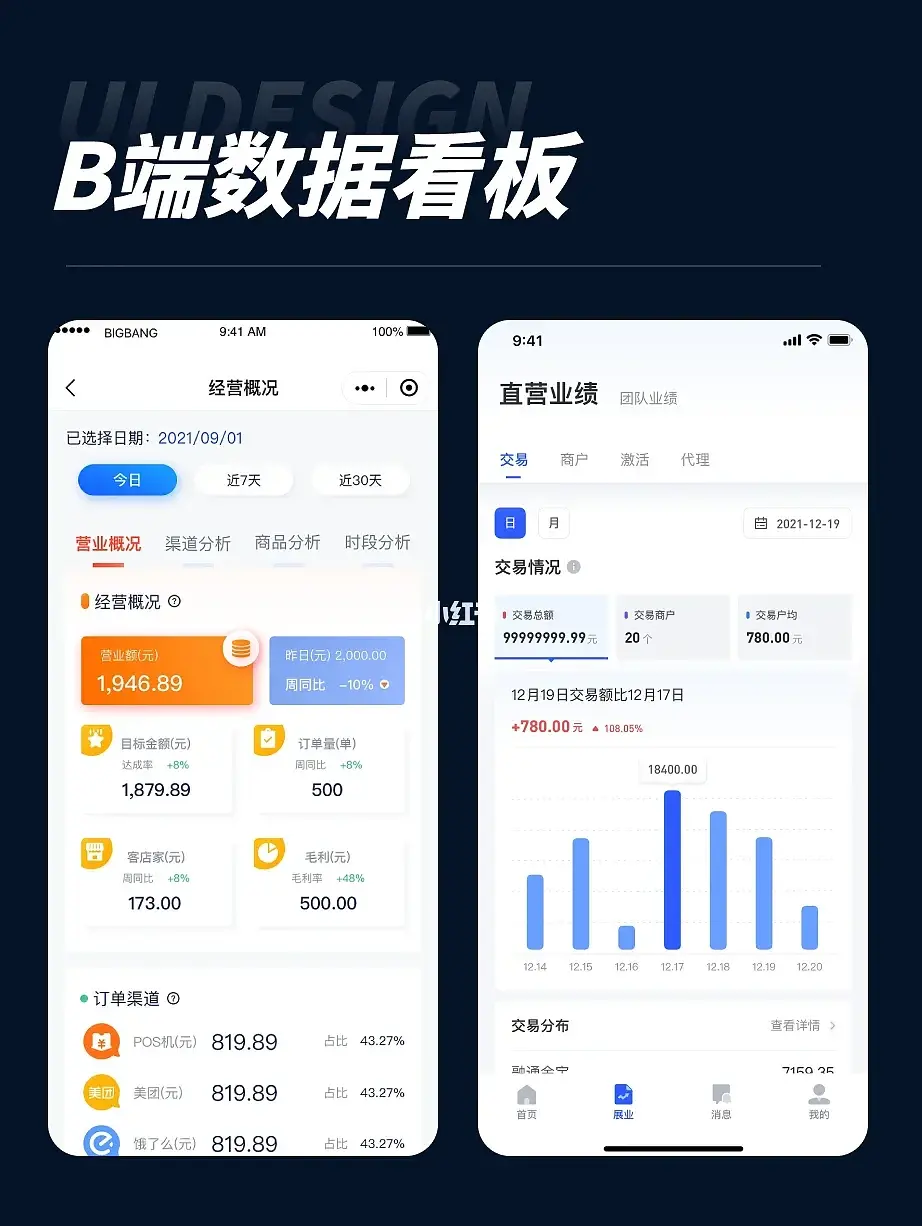
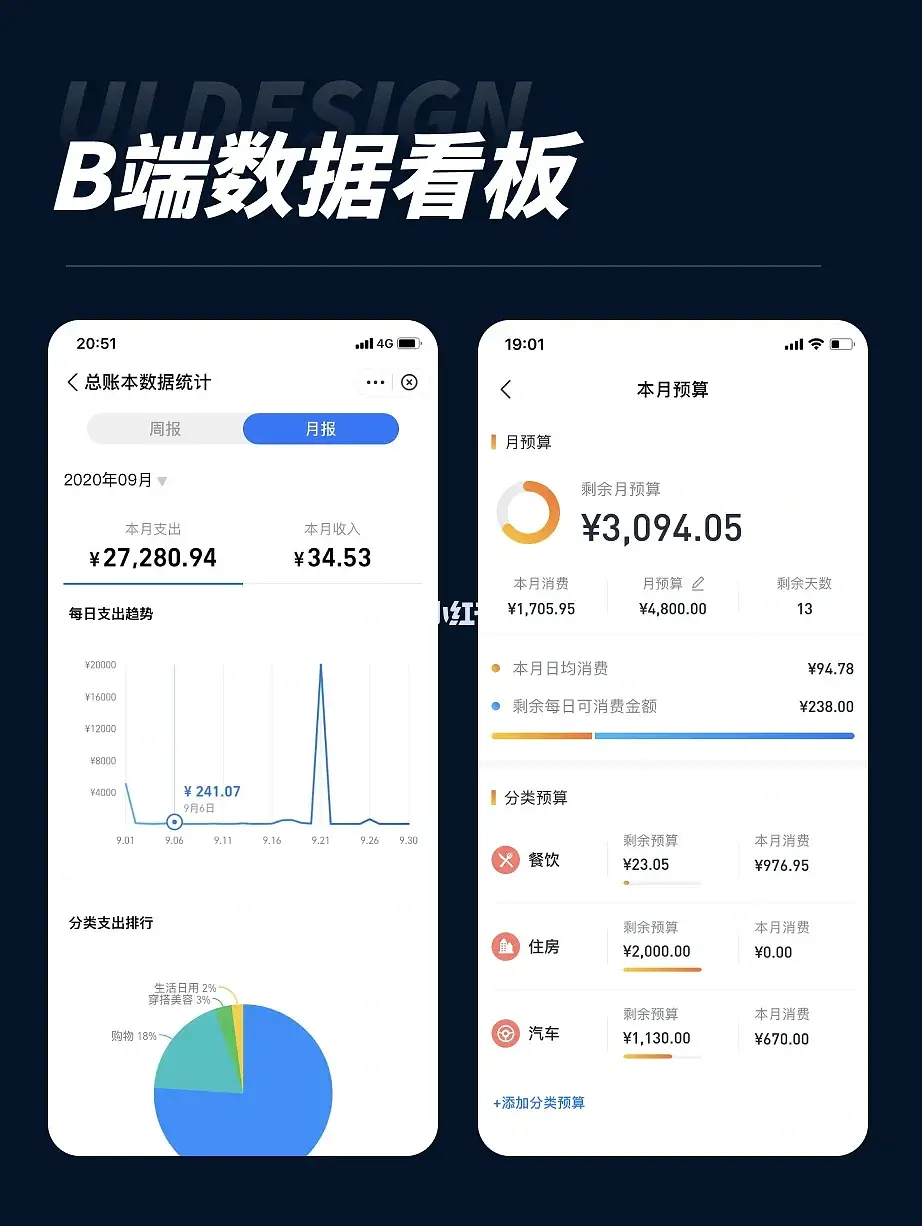
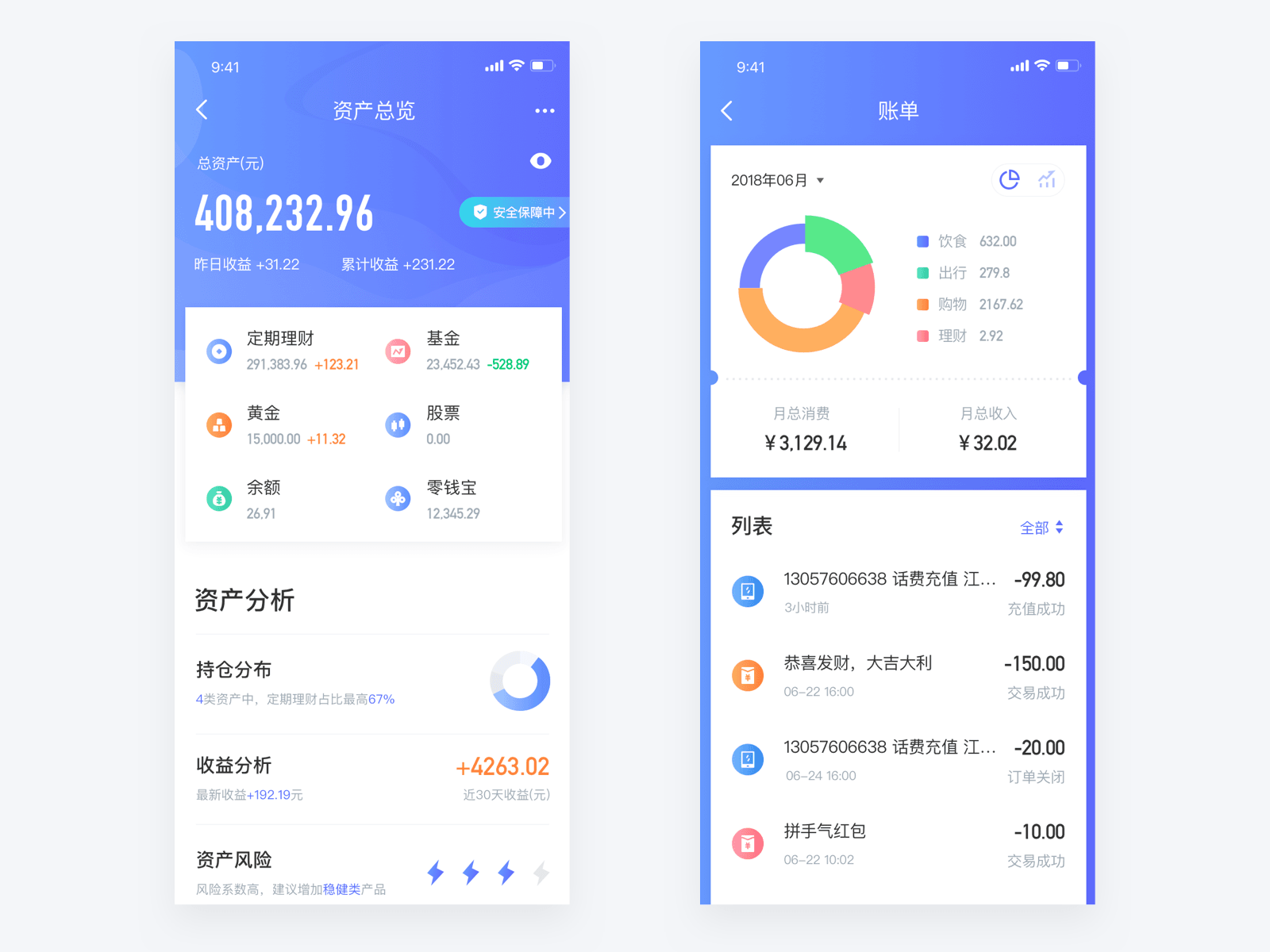
选择适合品牌和数据类型的色彩搭配方案。使用渐变色、明亮的色调和对比度来突出重要的数据指标。

数据可视化:
使用图表、图形和数据图像来呈现数据,使其更易于理解和解读。选择合适的图表类型,如柱状图、折线图、雷达图等,以及图形元素,如图标和进度条。

界面布局和信息层次:
设计简洁而有效的界面布局,突出重要的数据和指标。使用合适的字体和字号,以及排版和对齐方式,使数据呈现更清晰和易读。

动效和过渡效果:
添加一些动效和过渡效果,以增加交互和视觉吸引力。例如,使用动画来显示数据更新或切换不同的图表类型。

数据故事和注解:
通过设计注解和数据故事来解释和说明数据。使用标签、标题和说明文本来提供背景信息和解读,使数据更具意义和可视化。

用户反馈和测试:
与用户进行反馈和测试,以了解他们的需求和偏好。通过迭代设计和改进,使数据看板更符合用户期望和使用习惯。

通过精心的设计和注意细节,B端数据看板可以更美观并提供更好的用户体验。重要的是将数据呈现方式与用户需求和品牌定位相结合,使数据更易于理解和利用。