具名插槽类似于提前将布局安排好,但内容为空,一旦有具体内容填充进来,可以很和谐的展示,不影响整体效果。🍇
"举个🌰:系统里大部分页面的查询条件是相同的,所以需要封装一个公用的查询条件组件
但是又有个别页面比原来的查询条件多几个,此时具名插槽就能很好解决这个问题"
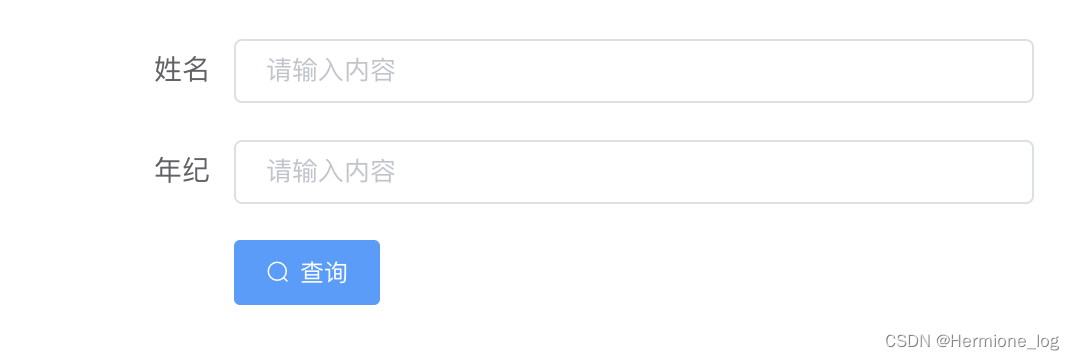
一、具名插槽未填充内容时
子组(child)件代码如下:
组件里现在预定义了两个具名插槽
javascript
<el-form :model="form" label-width="100px">
<el-form-item label="姓名">
<el-input placeholder="请输入内容" v-model="form.name" clearable />
</el-form-item>
<el-form-item label="年纪">
<el-input placeholder="请输入内容" v-model="form.age" clearable />
</el-form-item>
<slot name="otherItem"></slot>
<el-form-item>
<el-button type="primary" icon="el-icon-search">查询</el-button>
<slot name="otherButton"></slot>
</el-form-item>
</el-form>父组件代码如下:
简单的直接引用
javascript
<child></chlid>页面效果🍑:

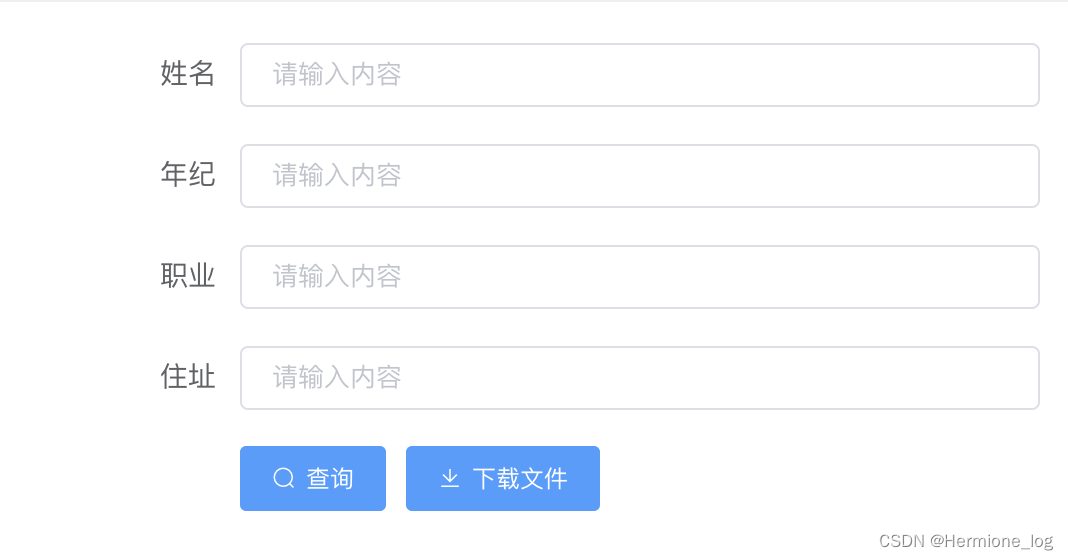
二、给插槽填充内容
template 分别给两个具名插槽填充了内容
javascript
<child>
<template v-slot:otherItem>
<el-form-item label="职业">
<el-input placeholder="请输入内容" v-model="form2.career" clearable />
</el-form-item>
<el-form-item label="住址">
<el-input placeholder="请输入内容" v-model="form2.address" clearable />
</el-form-item>
</template>
<template v-slot:otherButton>
<el-button type="primary" icon="el-icon-download">下载文件</el-button>
</template>
</child>此时页面效果 🧘♀️ :