1. 简介
和ListBox的外观类似,都可以多列显示,但 ListView 功能更强大,提供了5种不同的显示方式
2. 属性
| 属性 | 解释 |
|---|---|
| (Name) | 控件ID,在代码里引用的时候会用到 |
| Enabled | 控件是否启用 |
| CheckBoxes | 复选框是否显示在项旁边 |
| ContextMenuStrip | 当用户右键该控件时显示的快捷菜单 |
| Dock | 定义要绑定到容器的控件边框 |
| Items | ListView中的项的集合 |
| Alignment | ListView中各项的对齐方式:Default、Left、Top(默认)、SnapToGrid |
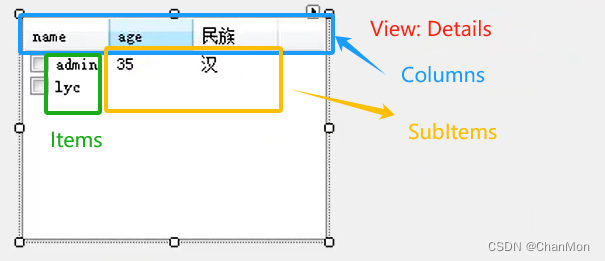
| View | 显示项的5种不同视图: LargeIcon:大图标,添加项的时候,默认是多列显示的 SmallIcon:小图标 Details:详细信息 List:列表 Tile: |
| Columns | "详细信息" 视图中显示的列  |
| AllowColumnReorder | 是否允许用户重新排列 "详细信息"视图中各列的顺序 |
| FullRowSelect | 当项被选中时,其所有子项是否同该项一起突出显示 |
| GridLines | 在项和子项周围显示网格线。仅在"详细信息"视图中显示 |
| HeaderStyle | "详细信息"视图中列标头的样式:Clickable、NonClickable、None |
| AutoArrange | 在 大图标 和小图标 视图中,项是否自动进行排列,默认true |
| LargeImageList | 大图标、Tile视图中,用于显示的大图标图像集合(ImageList) |
| SmallImageList | 除大图标、Tile视图外所有视图中,用于显示的图标图像集合(ImageList) |
| Groups | ListView中的组,集合 |
| LabelEdit | 是否允许用户就地编辑项标签 |
| labelWrap | 确定标签文本是否可以换到新行 |
| MultiSelect | 是否允许选择多项 |
| Scrollable | 如果控件包含的项过多,超出工作区的范围时,该控件是否显示滚动条 |
| ShowGroups | 指示控件是否以组的形式显示项 |
| ShowItemToolTips | 允许ListViewItems显示工具提示 |
| Sorting | 对项进行排序的方式:None、Ascending、Descending |
| StateImageList | ListView为自定义状态所使用的ImageList控件 |
| CheckedIndices | 所有勾选了复选框的项的索引集合 |
| CheckedItems | 所有勾选了复选框的项的集合 |
| SelectedIndices | 所有选中的项的索引集合 |
| SelectedIndex | 所选中的单个项的索引 |
| SelectedItems | 所有选定的项 |
3. 方法
| 方法 | 解释 |
|---|---|
| BeginUpdate()和 EndUpdate() | 在大量通过Items方法加载项的时候,在加载项的语句前后分别加上 BeginUpdate() 和 EndUpdate() 语句,可以避免控件出现闪烁 |
| Clear() | 清空项 |
| EnsureVisible | 确保指定项在控件中是可见的,必要时滚动控件内容 |
| FindItemWithText | 找到第一个指定文本开头的项 |
| FindNearestItem | 按照指定的搜索方向,从指定点开始查找下一个项 |
4. 事件
| 事件 | 解释 |
|---|---|
| SelectedIndexChanged | 每当此ListView的 "SelectedIndex"属性更改时发生 |
| ColumnClick | 在单击列标头时发生 |
| AfterLabelEdit | 在用户已编辑项文本时发生 |
| BeforeLabelEdit | 在用户将要编辑项文本时发生 |
| ItemCheck | 指示某项的选中状态将要更改,直到事件发生后,该值才会更新 |
| ItemChecked | 当ListView项的Checked属性更改时引发的事件 |
| ItemSelectionChanged | 当某项的选定状态更改时引发的事件 |
5. 列的集合的操作
| 操作 | 方法 |
|---|---|
| 访问列 | 从集合中获取具有指定键值 / 索引值的列标题  |
| 添加列 | Add方法,可以指定键名,列名,宽度,对齐方式,图标索引 |
| 列的数量 | Count方法 |
| 设置列只读 | IsReadOnly方法 |
| 添加单列 | Add(ColumnHeader value) |
| 添加多列 | AddRange(ColumnHeader[] values) |
| 清空所有列 | Clear() |
| 判断列是否存在 | Contains(ColumnHeader value) ContainsKey(string key) |
| 获取列的索引 | IndexOf(ColumnHeader value) IndexOfKey(string key) |
| 插入列 | Insert |
| 移除列 | Remove(ColumnHeader column) RemoveAt(int index) RemoveByKey(string key) |

6. 项的集合的操作
| 操作 | 方法 |
|---|---|
| 访问项 | 从集合中获取具有指定键值 / 索引值的项 |
| 设置项只读 | IsReadOnly |
| 项的数量 | Count |
| 添加项 | Add方法,可以指定键名,文本,图标索引/图标键值 |
| 添加项的集合 | AddRange方法 |
| 清除项 | Clear方法 |
| 判断项是否存在 | Contains(ListViewItem item) ContainsKey(string key) |
| 复制项 | CopyTo(Array dest, int index) |
| 查找项 | Find(string key, bool searchAllSubItems) |
| 获取项的索引 | IndexOf(ListViewItem item) IndexOfKey(string key) |
| 插入项 | Insert,可以设置输入项的索引、键值、文本、图像索引/图像键值 |
| 移除项 | Remove(ListViewItem item) RemoveAt(int index) RemoveByKey(string key) |
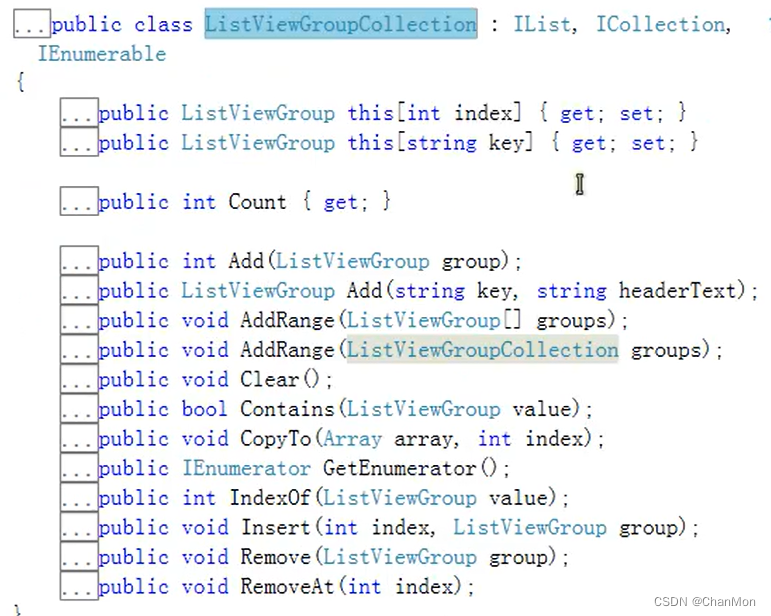
7. 组的集合的操作
| 操作 | 方法 |
|---|---|
| 访问组 | 通过指定键值 / 索引值访问 |
| 组的数量 | Count |
| 添加组 | Add, AddRange |
| 清除组 | Clear |
| 判断组是否存在 | Contains(ListViewGroup value) |
| 复制组 | CopyTo(Array array, int index) |
| 获取组的索引 | IndexOf(ListViewGroup value) |
| 插入组 | Insert |
| 移除组 | Remove(ListViewGroup group) RemoveAt(int index) |

8. 不同的视图
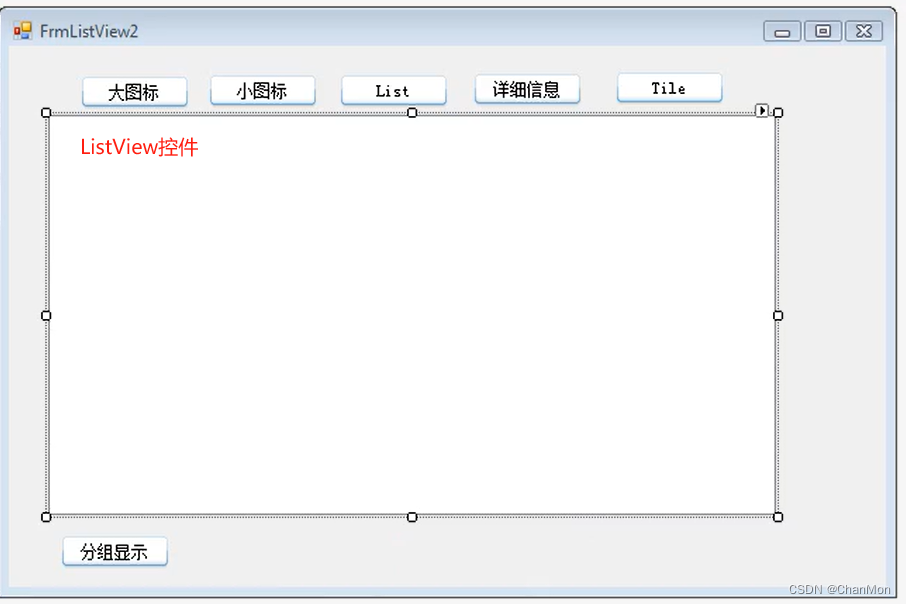
- 拖控件


- 加载图像到 ImageList 组件
csharp
private void FrmListView2_Load(object sender, EventArgs e)
{
// 加载 Form 的时候,默认显示 大图标
LoadImgList(); //加载图片
lvList.Items.Clear();
lvList.ShowGroups = false; // 不分组显示
if (largeList != null && largeList.Images.Count > 0)
{
for (int i=0; i<lareList.Images.Count; i++) // 对于 lareList 中的每张图
{
string iText = largeList.Images.Keys[i]; // 图的名字
// 添加ListView控件中的项
ListViewItem li = new ListViewItem();
li.Text = iText;
li.ImageIndex = i;
LvList.Items.Add(li);
}
}
lvList.View = View.LargeIcon; // 指定 大图标显示
lvList.largeImageList = largeList; // 大图标、Tile视图 使用的ImageList
lvList.SmallImageList = smallList; // 除大图标、Tile视图以外,所有视图使用的ImageList
}
Dictionary<int, string> dic = new Dictionary<int, string>;
private void LoadImgList() // 加载图片集合
{
string path = @"D:\课件\录制课件\WF\WFFormUse\WFFormUse\Imgs";
if (Directory.Exists(path))
{
string[] files = Directory.GetFiles(path);
if (files.Length > 0)
{
largeList.Images.Clear();
smallList.Images.Clear();
int index = 0;
string[] fileType = {".jpg", ".png"};
foreach (string fpath in files)
{
if (fileType.Contains(Path.GetExtension(fpath)))
{
Image img = Image.FromFile(fpath);
string key = Path.GetFileNameWithoutExtension(fpath);
largeList.Images.Add(key, img);
smallList.Images.Add(key, img);
dic.Add(index, fpath);
index++;
}
}
// 指定图片尺寸
largeList.ImageSize = new Size(50, 50);
smallList.ImageSize = new Size(20, 20);
}
}
}-
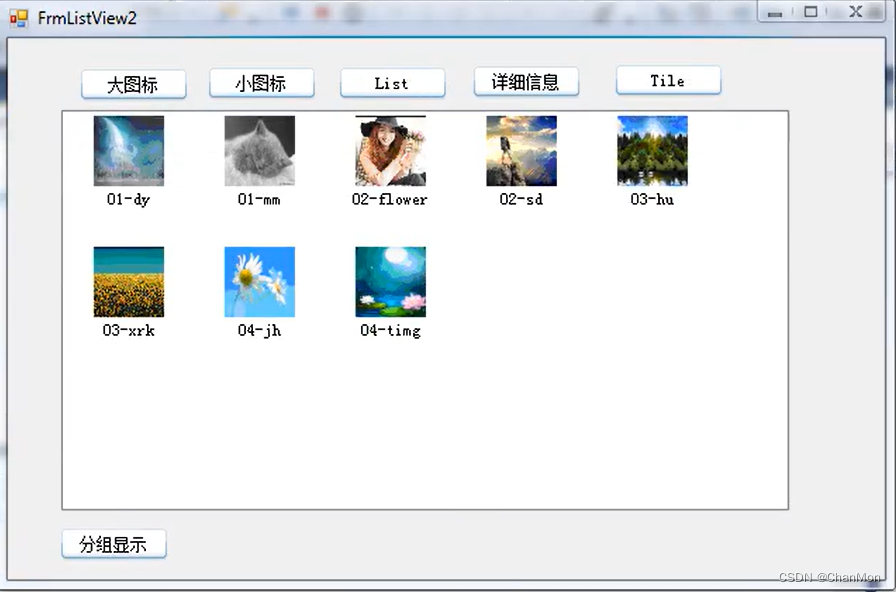
运行
大图标的样式:最大化图标,下面显示文本标签

-
点击 "大图标"按钮,以大图标的样式显示

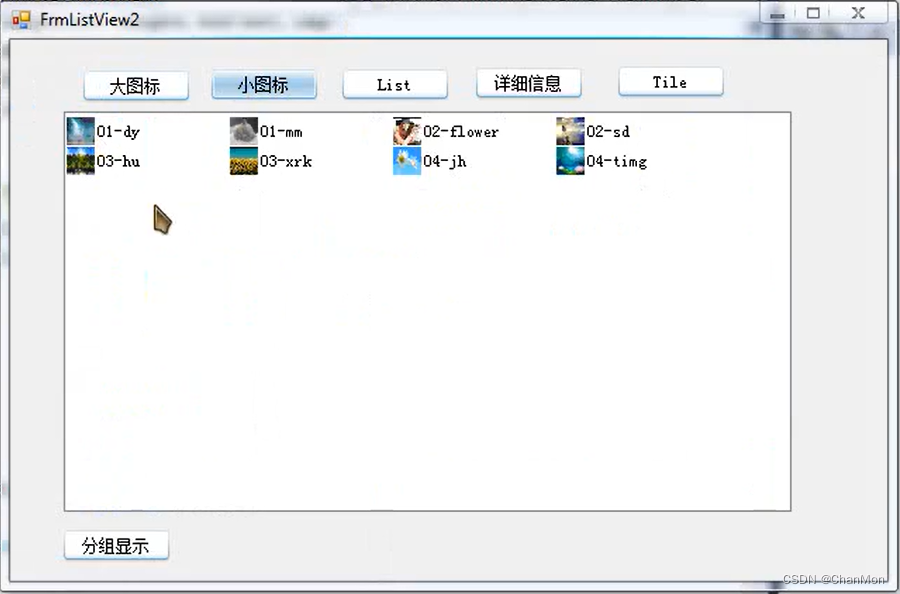
- 点击 "小图标"按钮,以小图标的样式显示

小图标的样式:小图标,右边显示文本标签

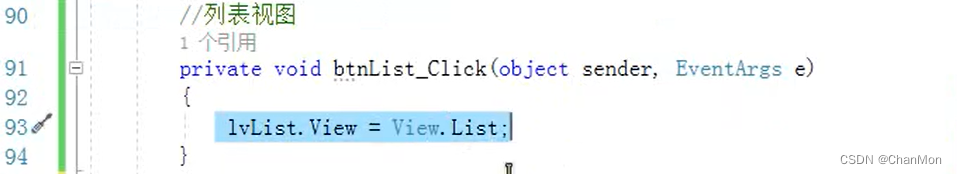
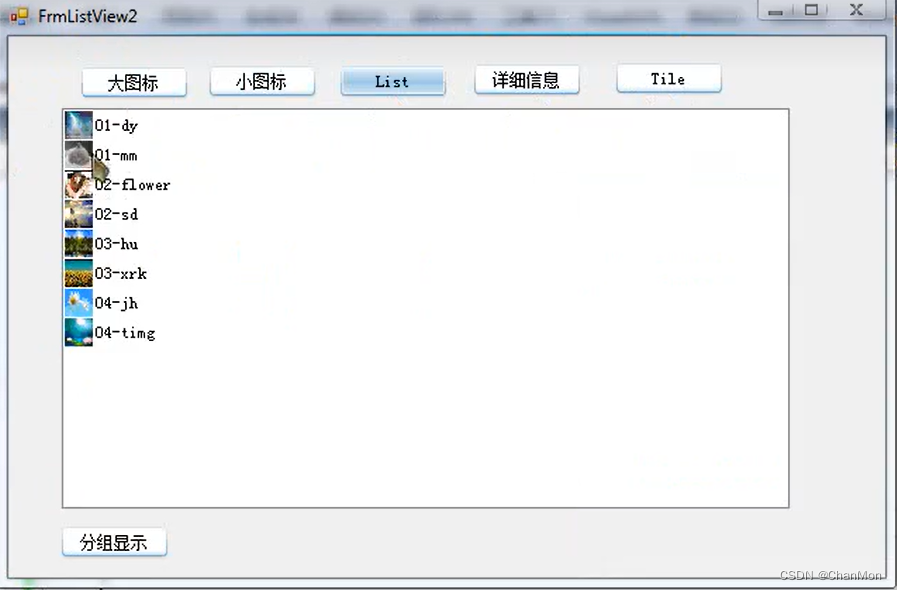
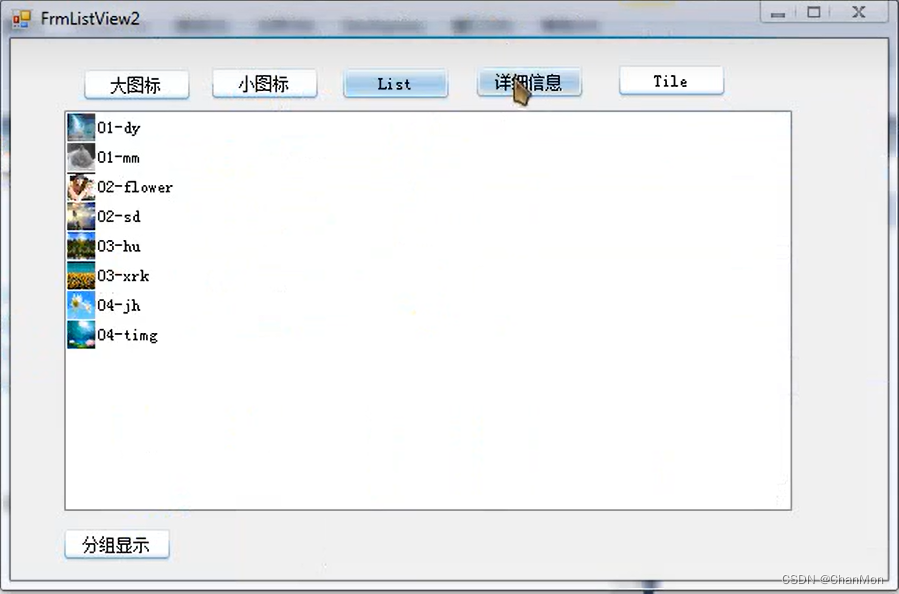
- 点击 "List"按钮,以列表的样式显示:小图标,右边显示文本标签,各项排列在列中,没有列标头


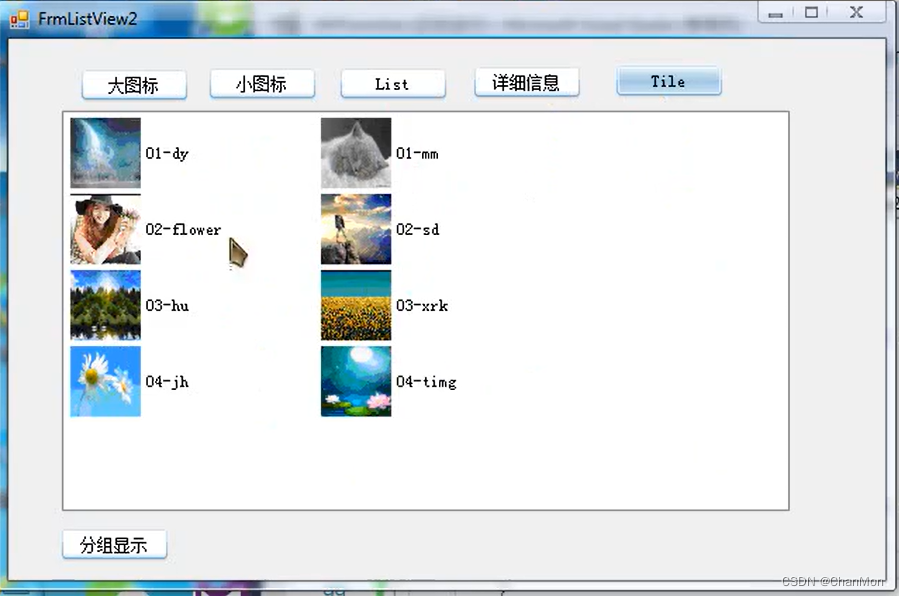
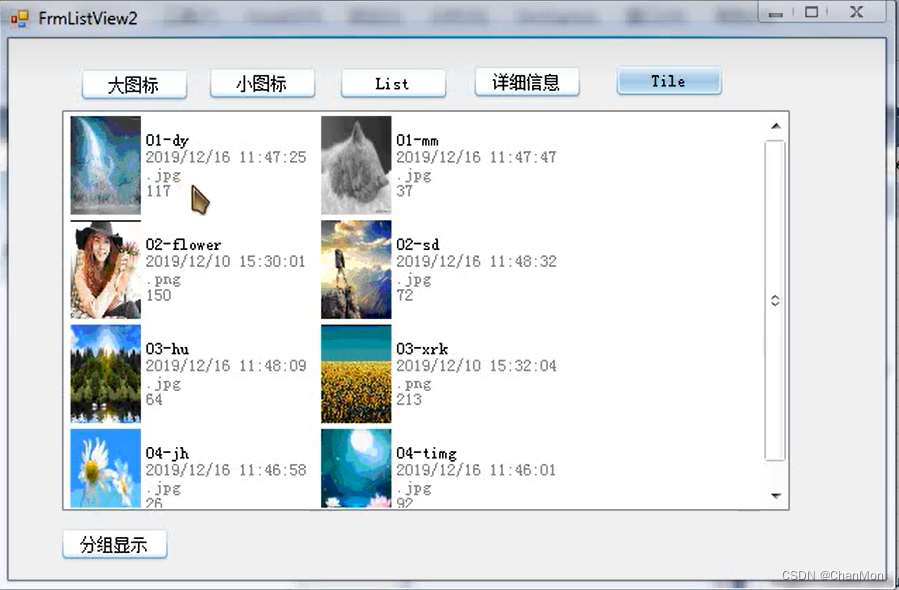
- 点击 "Tile"按钮,以 Tile 的样式显示:大图标, 关联的是largeList,右边显示文本标签,如果还有其他SubItems信息,也显示在右边


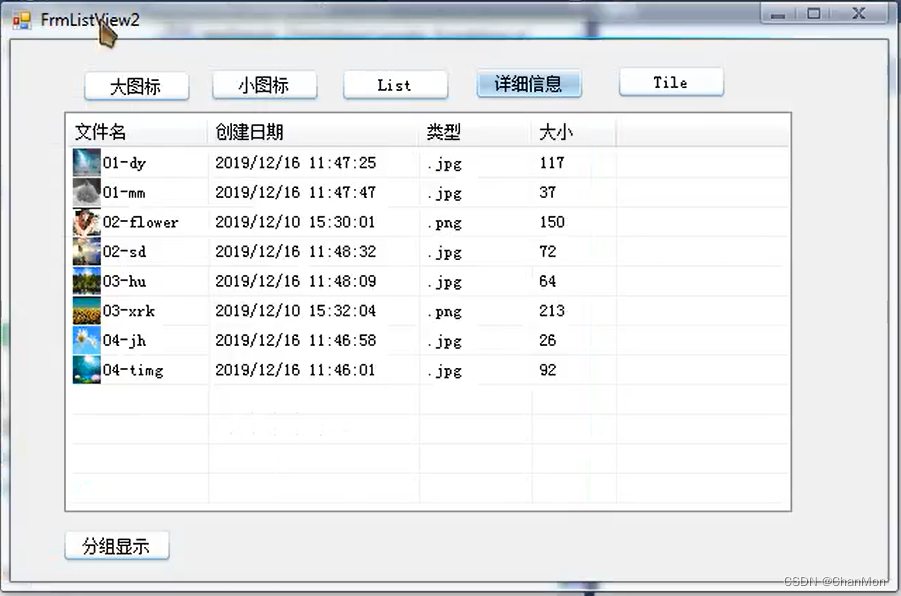
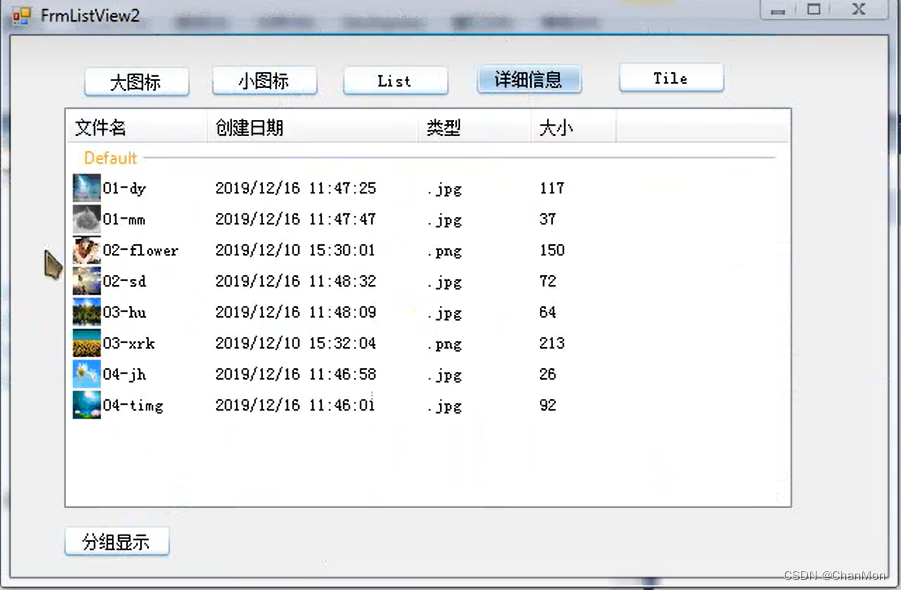
- "详细信息"视图:分列显示,第一列显示小图标,右边显示文本,其他列只显示文本,有列标头
csharp
private void btnDetails_Click(object sender, EventArgs e)
{
lvList.Items.Clear();
lvList.Column.Clear();
lvList.ShowGroups = false;
lvList.View = View.Details;
// 列的添加
lvList.Columns.Add("文件名", 100, HorizontalAlignment.Left); // 设置列名,列宽,对齐方式
lvList.Columns.Add("修改日期", 150, HorizontalAlignment.Left);
lvList.Columns.Add("类型", 80, HorizontalAlignment.Left);
lvList.Columns.Add("大小", 60, HorizontalAlignment.Left);
// 项
for (int i = 0; i < dic.Count; i++)
{
ListViewItem li = new ListViewItem();
li.ImageIndex = i;
li.Text = smallList.Images.Keys[i]; // 文件名
li.SubItems.Add(File.getCreationTime(dic[i]).ToString()); // 修改日期
li.SubItems.Add(Path.getExtension(dic[i])); // 类型
long length = new FileInfo(dic[i]).Length; // 获取文件大小,以字节为单位
li.SubItems.Add((length/1024).ToString()); // 文件大小, kb为单位
lvList.Items.Add(li);
}
lvList.GridLines = true; // 显示网格
}
再点击"Tile"按钮时:

- 分组功能

csharp
private void btnGroup_Click(object sender, EventArgs e)
{
lvList.ShowGroups = true;
//添加组
lvList.Groups.Clear();
lvList.Groups.Add(new ListViewGroup("花", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("动物", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("人物", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("风景", HorizontalAlignment.Center));
// 组名--图片名称中包含了分组信息
Dictionary<string, string> dicGroup = new Dictionary<string, string>();
dicGroup.Add("花", "04");
dicGroup.Add("动物", "01");
dicGroup.Add("人物", "02");
dicGroup.Add("风景", "03");
// 分组
for (int i = 0; i < lvList.Items.Count; i++)
{
foreach(ListViewGroup lvg in lvList.Groups)
{
// 判断项文本的前两个字符是否与组所对应的编号一致,如果一致,就将该项分到这一组
if (lvList.Items[i].Text.Substring(0,2) == dicGroup[lvg.Header])
{
lvList.Items[i].Group = lvg; // 设置项所属的组
break;
}
}
}
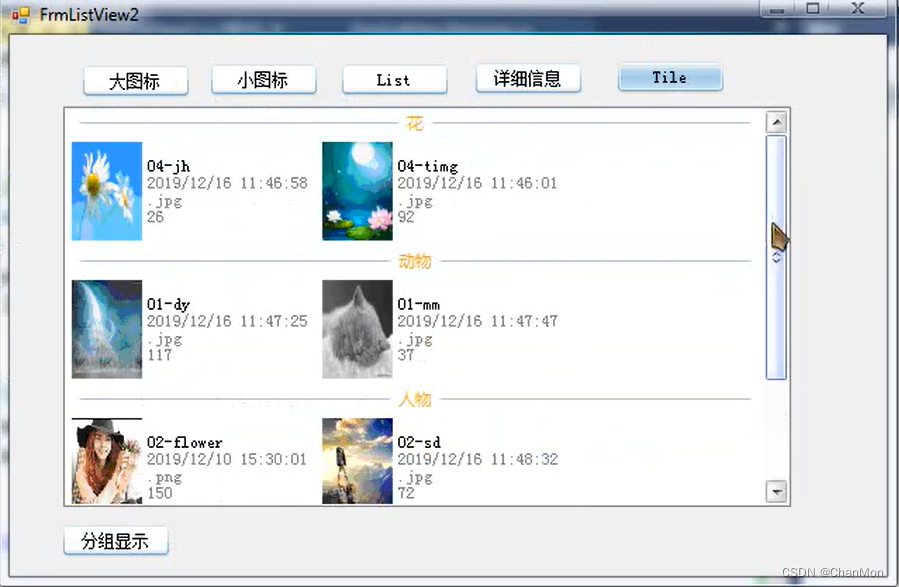
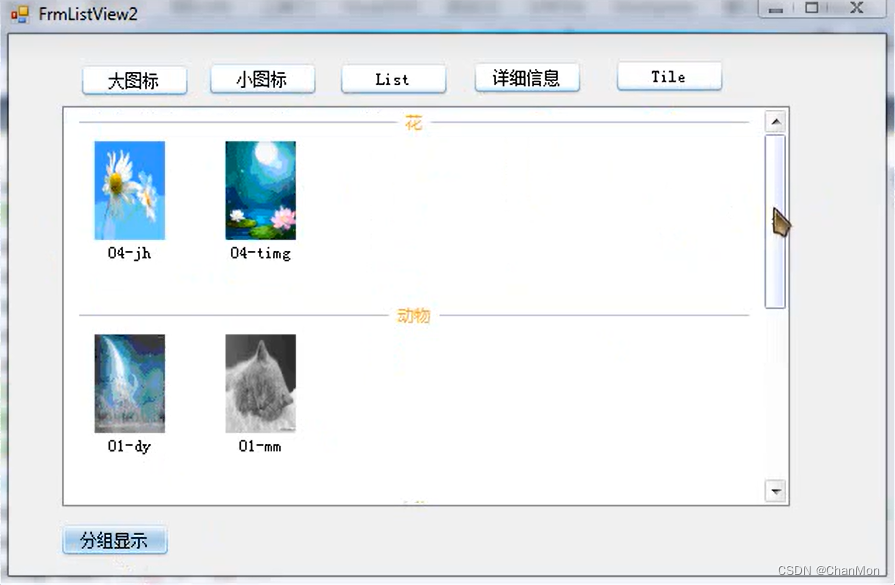
}运行,点击 "分组显示" 按钮,大图标视图:

小图标视图:

List视图 不支持分组显示

先点 "分组显示" ,再点 "详细信息",因为点击 "详细信息"的时候,清空了ListView控件中的信息后重新添加项和列的,所以没有分组信息:

先点 "详细信息",再点 "分组显示":

Tile视图: