实现代码
html
复制代码
<div class="slider-container">
<div class="slider-bg">
<div class="slider-progress" :style="{ transform: `translateX(${sliderPosition + 25}px)` }"></div>
</div>
<div
class="slider-button"
ref="sliderButton"
@touchstart="onTouchStart"
@touchmove="onTouchMove"
@touchend="onTouchEnd"
@mousedown="onTouchStart"
@mousemove="onTouchMove"
@mouseup="onTouchEnd"
@mouseleave="onTouchEnd"
:style="{ transform: `translateX(${sliderPosition}px)` }"
></div>
</div>
js
复制代码
const sliderButton = ref(null)
const sliderPosition = ref(0)
const sliderWidth = 50 // 滑块宽度
const containerWidth = 300 // 容器宽度
let isDragging = false
let startX = 0
const onTouchStart = (e) => {
startX = e.type === 'touchstart' ? e.touches[0].clientX : e.clientX
isDragging = true
}
const onTouchMove = (e) => {
if (!isDragging) return
const moveX = e.type === 'touchmove' ? e.touches[0].clientX - startX : e.clientX - startX
let newPosition = sliderPosition.value + moveX
if (newPosition < 0) newPosition = 0
if (newPosition > containerWidth - sliderWidth) newPosition = containerWidth - sliderWidth
sliderPosition.value = newPosition
startX = e.type === 'touchmove' ? e.touches[0].clientX : e.clientX
}
const onTouchEnd = () => {
isDragging = false
if (sliderPosition.value >= containerWidth - sliderWidth) {
setTimeout(() => {
alert('解锁成功!')
resetSlider()
}, 100)
}
}
const resetSlider = () => {
sliderPosition.value = 0
}
css
复制代码
.slider-container {
position: relative;
width: 300px;
height: 50px;
margin: 20px;
}
.slider-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #ccc;
border-radius: 25px;
overflow: hidden;
}
.slider-progress {
width: 100%;
height: 100%;
background: #4CAF50;
transition: width 0.1s ease;
margin-left: -100%;
}
.slider-button {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
background: #fff;
border-radius: 25px;
cursor: pointer;
user-select: none
}
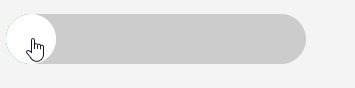
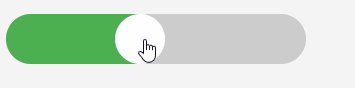
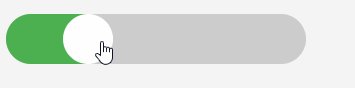
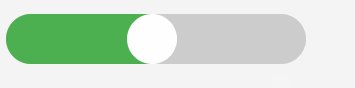
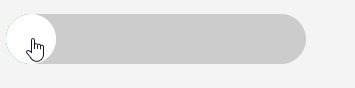
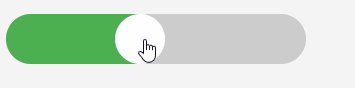
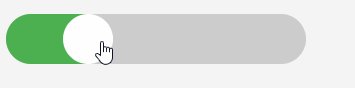
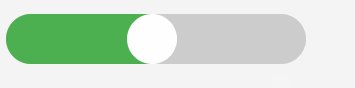
效果