前言
根据第三方机构Counterpoint数据,截至2023年三季度末,HarmonyOS在中国智能手机操作系统的市场份额已经提升至13%。短短四年的时间,HarmonyOS就成长为仅次于安卓、苹果iOS的全球第三大操作系统。
因此,对于鸿蒙生态建设而言,2024年可谓至关重要,而生态建设的前提,就是要有足够的开发人才。与之对应的,今年春招市场上与鸿蒙相关岗位和人才旺盛的热度,一方面反应了鸿蒙生态的逐渐壮大,另一方面也让人们对鸿蒙下一阶段的发展更具信心。
对于想要换个赛道的程序员们现在可以抓紧时间学起来了哦。
今天来跟大家聊一下鸿蒙同模块不同模块下的UIAbility跳转
●UIAbility组件作为系统调度的核心单元,为应用提供了用于绘制界面的窗口。
●在单个UIAbility组件内,可以利用多个页面完成一个功能模块的构建。
●每个UIAbility组件实例都与任务列表中的一个任务相对应。
●在项目开发中,为了分解多个任务,我们可以通过创建多个Ability来实现任务的细分。

同模块下UIAbility跳转
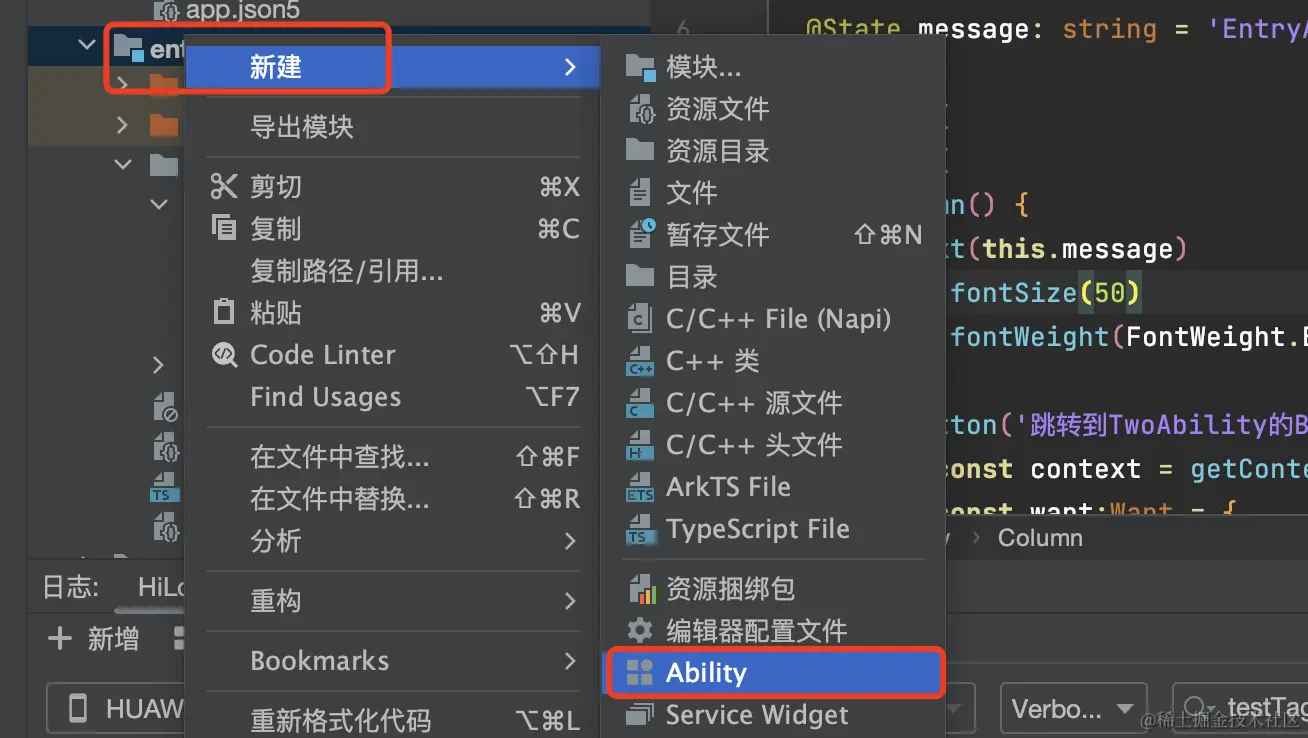
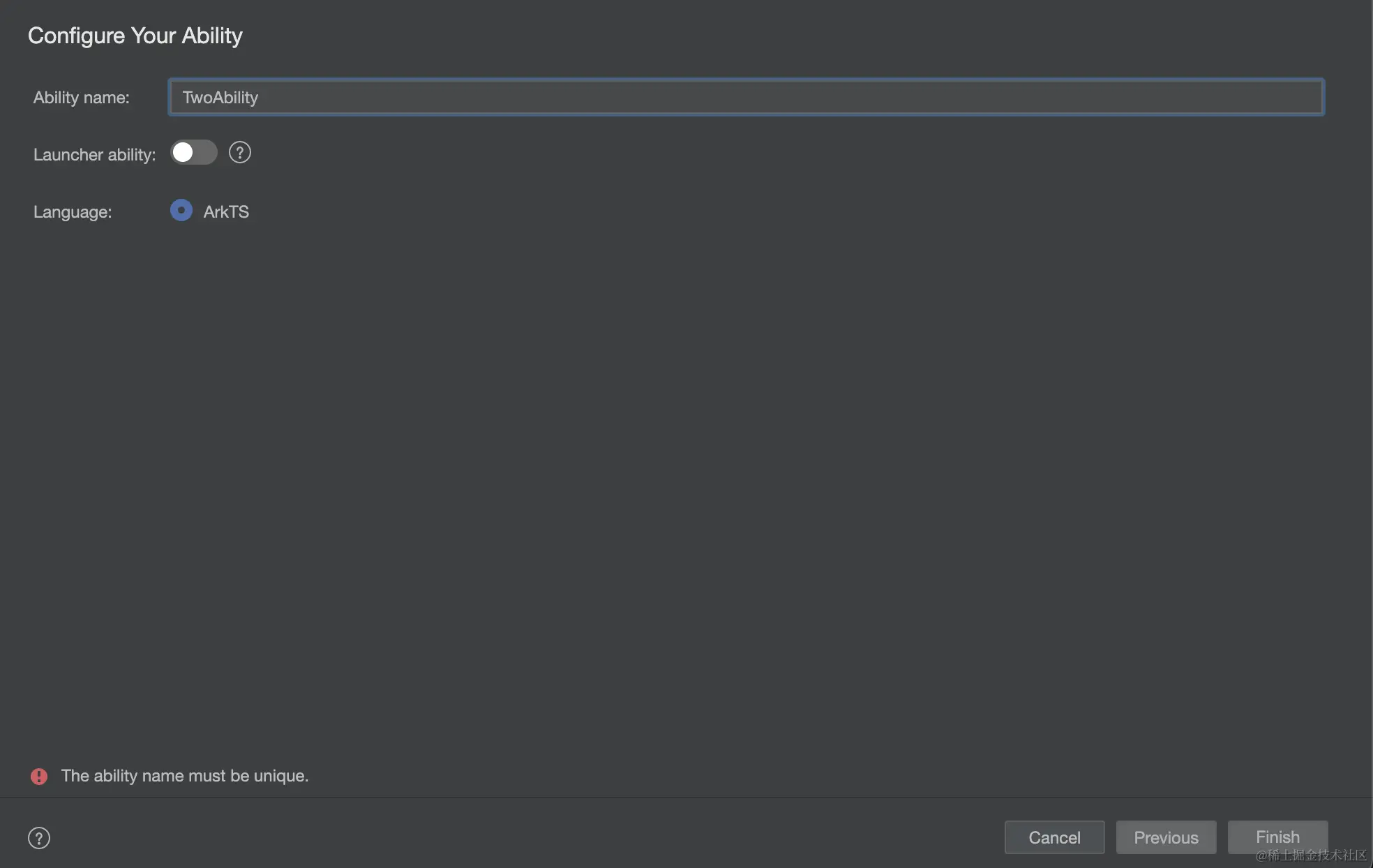
在同一个模块下,创建Ability,如下图所示:


我们展示一下从EntryAbility的A页面跳转到TwoAbility的B页面的过程。
注意:一定要使用模拟器进行跳转

EntryAbility的A页面代码
import common from '@ohos.app.ability.common'
import Want from '@ohos.app.ability.Want'
@Entry
@Component
struct APage {
@State message: string = 'EntryAbility----------A页面'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button('跳转到TwoAbility的B页面').onClick(()=>{
const context = getContext(this) as common.UIAbilityContext
const want:Want = {
"deviceId":'',//空代表相同设备跳转
"bundleName":"com.example.myapplicationproject",//包名---->app.json5中查找
"abilityName":"TwoAbility",//Ability名,从module.json5中查找
"moduleName":"entry",//模块名,非必写
}
context.startAbility(want)
})
}
.width('100%')
}
.height('100%')
}
}
TwoAbility的B页面代码
import router from '@ohos.router'
@Entry
@Component
struct BPage {
@State message: string = 'twoAbility----------B页面'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button('返回到EntryAbility的A页面').onClick(()=>{
// 因为是同个模块,可以直接back返回
router.back()
})
}
.width('100%')
}
.height('100%')
}
}
因为是同个模块的跳转,所以直接用router.back即可返回。
不同模块下UIAbility跳转
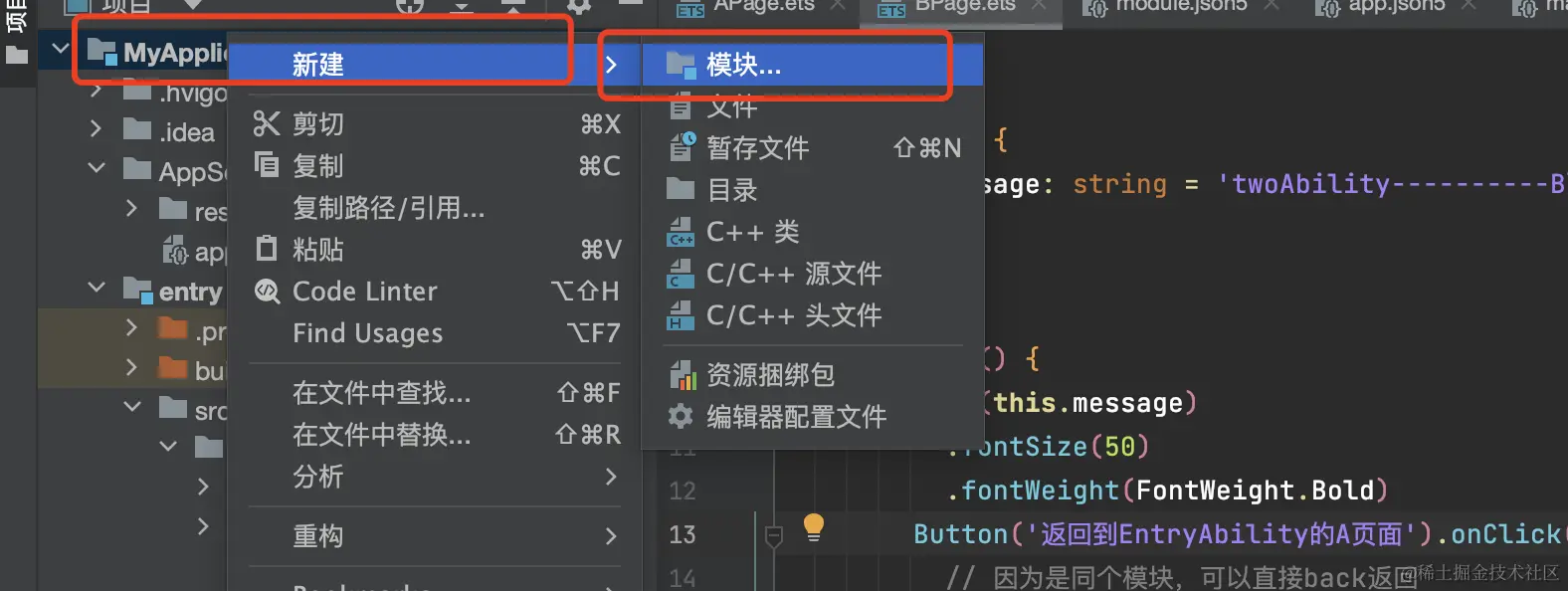
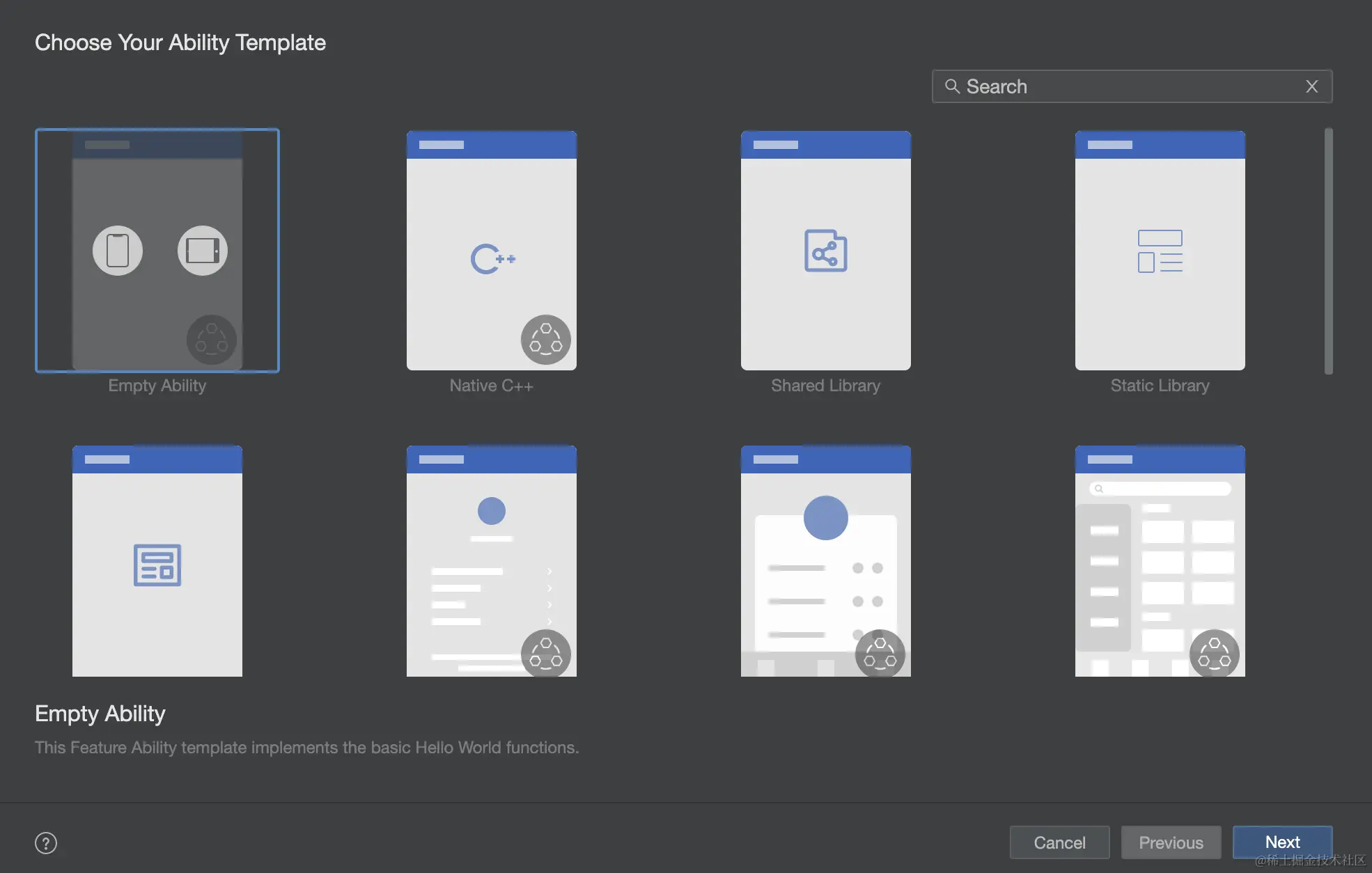
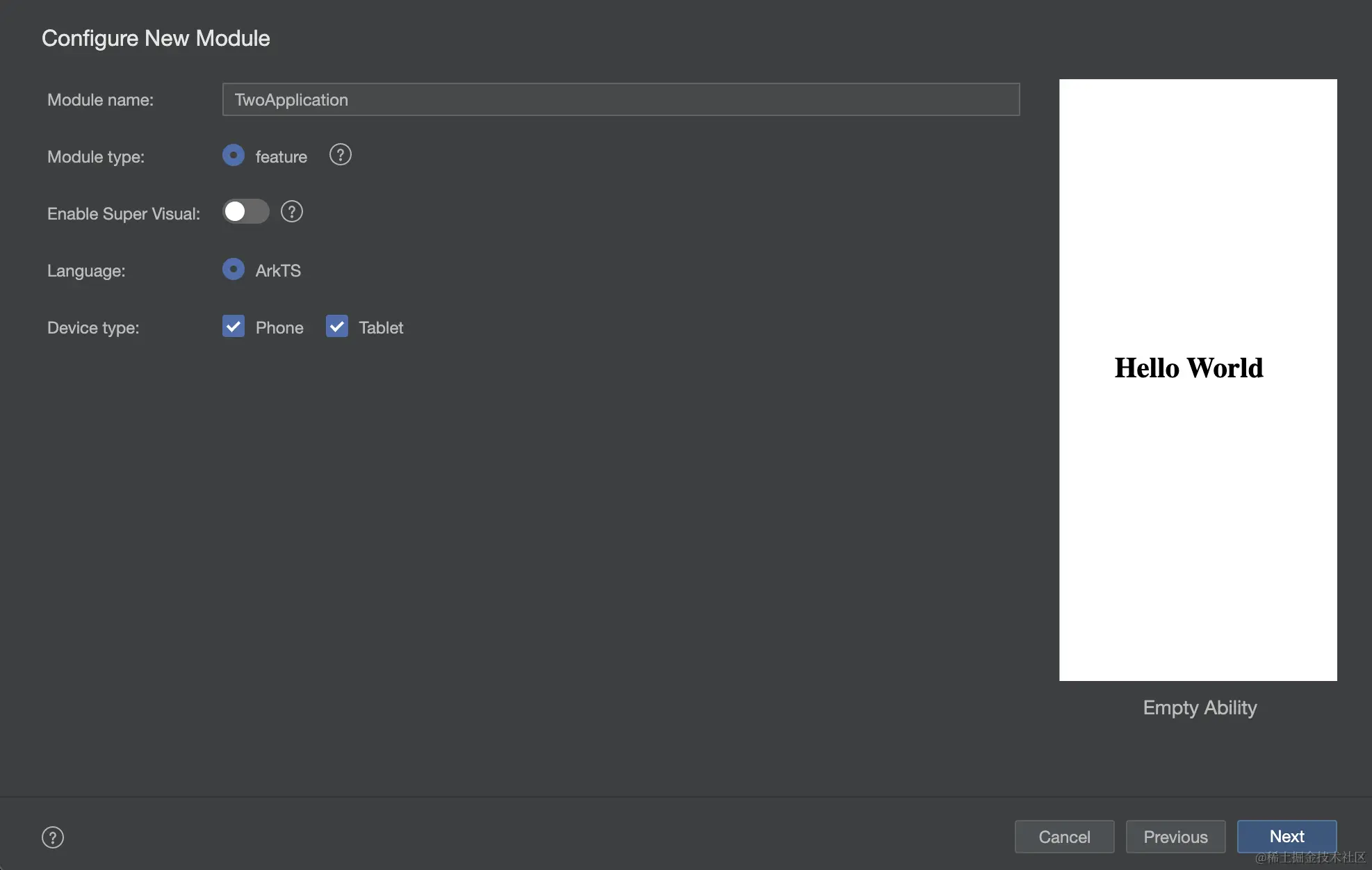
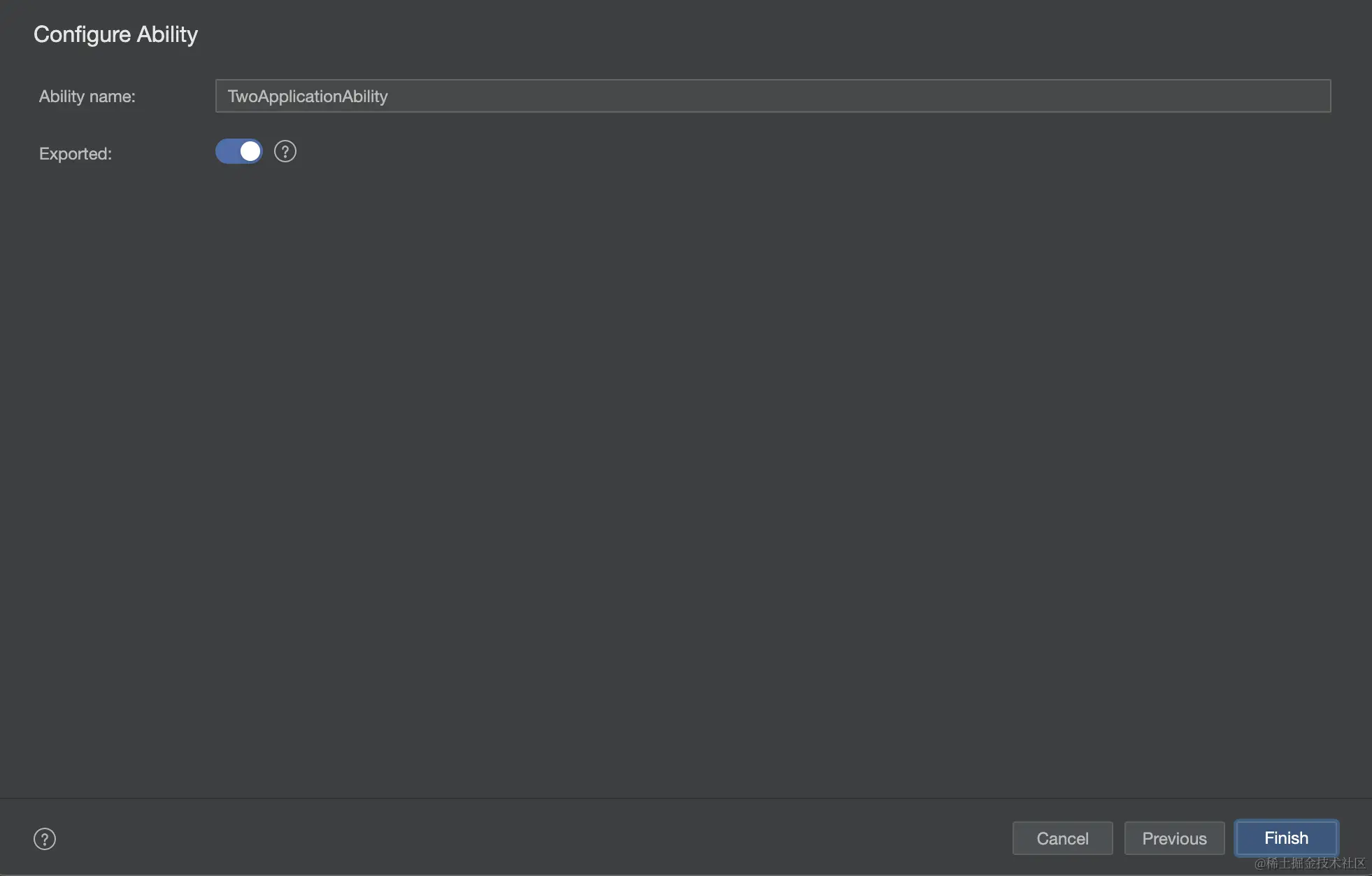
新建一个模块




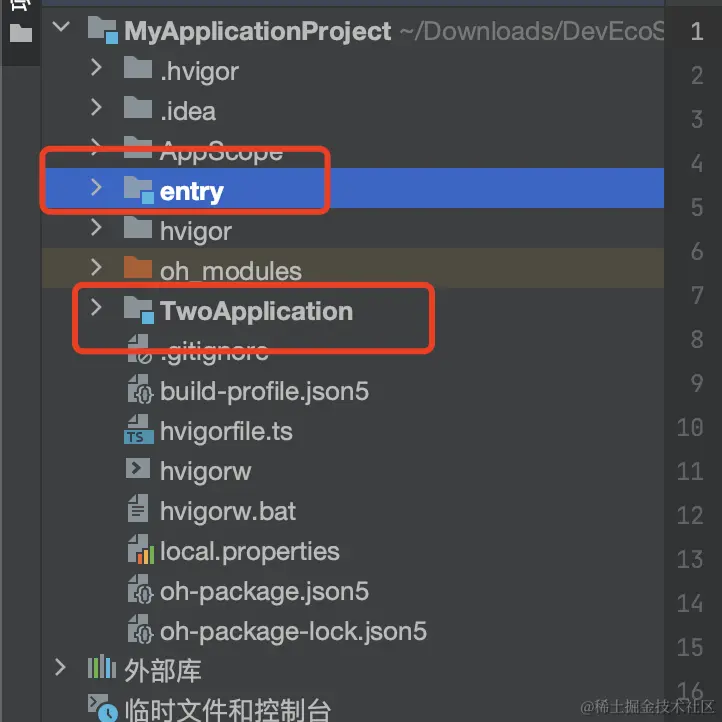
创建完成,我的项目下就有两个模块,一个是entry,一个是TwoAbility

● 现在有一个功能,需要由entry模块的differentModuleA页面携带当前时间跳转到TwoAbility模块的differentModuleB页面,并在B页面接收A页面传过来的时间。
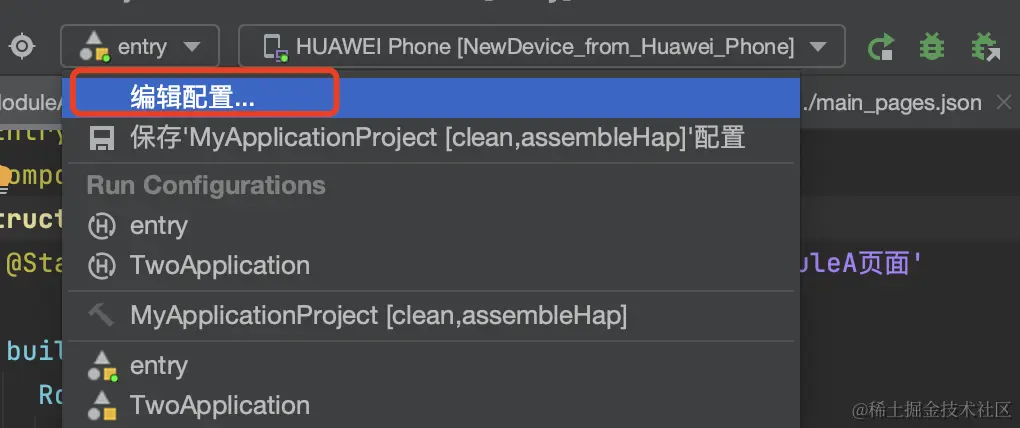
注意:不同的模块之间进行跳转的时候,需要在模拟器中进行一项配置,掉起两个模块。


differentModuleA跳转代码详解
const context = getContext(this) as common.UIAbilityContext
const want:Want={
"deviceId":'',//空代表相同设备跳转
"bundleName":"com.example.myapplicationproject",//包名---->app.json5中查找
"abilityName":"TwoApplicationAbility",//Ability名,从module.json5中查找。跳转页面的ability名,建议都从moudule.json5中复制,防止出错。
"moduleName":"TwoApplication",//模块名,跳转页面的模块名
"parameters":{//传递的参数
id:Date.now()
}
}
context.startAbility(want)differentModuleB页面接收代码需要在Ability文件中接收,即本文的TwoApplicationAbility.ets中。在此文件中有一个onCreate()中,有一个want,用来接收参数。
// 定义类型
type AbilityParams=Record<string,number>
onCreate(want, launchParam) {
// 接收从entry模块的DifferentA页面传递过来的参数
const params = want.parameters as AbilityParams
// 存储
AppStorage.SetOrCreate<number>("id",params.id)
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
}differentModuleA页面完整代码
import common from '@ohos.app.ability.common'
import Want from '@ohos.app.ability.Want'
@Entry
@Component
struct DifferentModuleA {
@State message: string = 'Entry模块---DifferentModuleA页面'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button('跳转到TwoAbility的DifferentModuleB页面').onClick(()=>{
const context = getContext(this) as common.UIAbilityContext
const want:Want={
"deviceId":'',//空代表相同设备跳转
"bundleName":"com.example.myapplicationproject",//包名---->app.json5中查找
"abilityName":"TwoApplicationAbility",//Ability名,从module.json5中查找。跳转页面的ability名,建议都从moudule.json5中复制,防止出错。
"moduleName":"TwoApplication",//模块名,跳转页面的模块名
"parameters":{
id:Date.now()
}
}
context.startAbility(want)
})
}
.width('100%')
}
.height('100%')
}
}differentModuleB页面完整代码
@Entry
@Component
struct DifferentModuleB {
@State message: string = 'TwoAbility模块的---DifferentModuleB页面'
@StorageLink("id")
numId:number=0
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text(`接收到的参数${this.numId}`)
}
.width('100%')
}
.height('100%')
}
}一定要在ability.ets中更改入口文件,不然可能跳转不到你想去的页面


● differentModuleB返回到differentModuleA的时候传递给differentModuleA参数
differentModuleB跳转代码
('返回到DirrerentA页面').onClick(()=>{
const context = getContext(this) as common.UIAbilityContext
context.terminateSelfWithResult({
resultCode:1,
want:{
"deviceId":'',
"bundleName":'com.example.myapplicationproject',//包名
"abilityName":"EntryAbility",//A模块的ability名
"moduleName":"entry",//A模块的模块名
"parameters":{// 返回的参数
"result":"ok"
}
}
})
})注意:differentModuleA页面接收参数的时候不用在ability.ets中接收在AppStorage的形式存储到全局。differentModuleA页面跳转的时候有一个方法直接可以用来接收返回的参数。代码如下:
Button('跳转到TwoAbility的DifferentModuleB页面').onClick(async ()=>{
const context = getContext(this) as common.UIAbilityContext
const want:Want={
"deviceId":'',
"bundleName":"com.example.myapplicationproject",
"abilityName":"TwoApplicationAbility",
"moduleName":"TwoApplication",
"parameters":{
id:Date.now()
}
}
//发起一个模块,不会接收结果参数
// context.startAbility(want)
//发起一个模块,接收结果参数
const result = await context.startAbilityForResult(want);// 是异步的
const params = result.want?.parameters as resultClass
if(params?.result){
AlertDialog.show({
message:'成功'
})
}else{
AlertDialog.show({
message:'失败'
})
}
})
写在最后
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地。