CommonPicker.vue组件
路径在 components\CommonPicker.vue
javascript
<template>
<view>
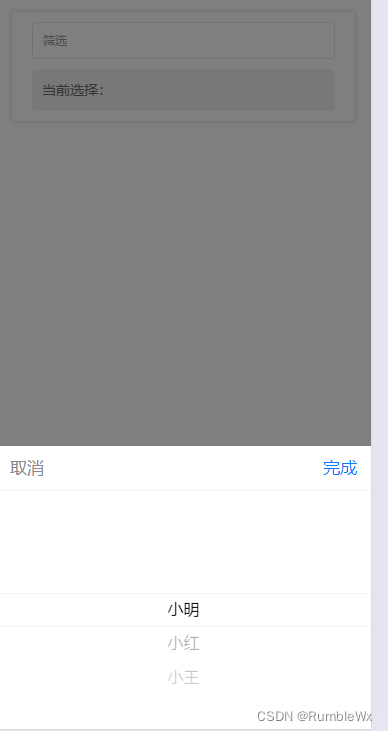
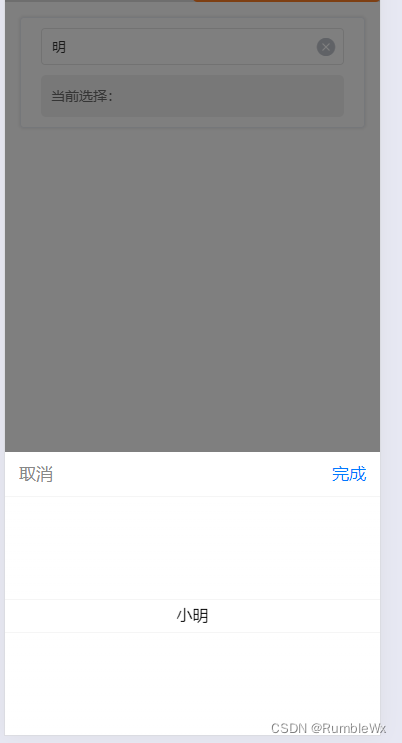
<uni-easyinput v-model="searchQuery" :placeholder="placeholder" />
<picker :range="filteredOptions" :range-key="'text'" v-model="selectedIndex" @change="onPickerChange">
<view class="picker">{{ `当前选择: ${selectedText}` }}</view>
</picker>
</view>
</template>
<script>
export default {
props: {
value: { // v-model 的值
type: [String, Number],
default: ''
},
options: { // 数据来源 格式为 [{value: '1', text: '选项1'}, {value: '2', text: '选项2'}]
type: Array,
required: true
},
placeholder: {
type: String,
default: '筛选'
}
},
data() {
return {
selectedIndex: 0,
selectedText: '',
searchQuery: ''
};
},
computed: {
filteredOptions() {
if (!this.searchQuery) {
return this.options;
}
return this.options.filter(option => option.text.includes(this.searchQuery));
}
},
watch: {
value(val) {
const index = this.filteredOptions.findIndex(option => option.value === val);
if (index !== -1) {
this.selectedIndex = index;
this.selectedText = this.filteredOptions[index].text;
}
},
options: {
immediate: true,
handler() {
const index = this.filteredOptions.findIndex(option => option.value === this.value);
if (index !== -1) {
this.selectedIndex = index;
this.selectedText = this.filteredOptions[index].text;
}
}
},
searchQuery() {
this.updateSelectedText();
}
},
methods: {
onPickerChange(e) {
const index = e.detail.value;
const selectedOption = this.filteredOptions[index];
this.selectedIndex = index;
this.selectedText = selectedOption.text;
this.$emit('input', selectedOption.value); // 触发 v-model 绑定的更新
},
updateSelectedText() {
const index = this.filteredOptions.findIndex(option => option.value === this.value);
if (index !== -1) {
this.selectedIndex = index;
this.selectedText = this.filteredOptions[index].text;
} else {
this.selectedText = '';
this.selectedIndex = 0;
}
}
},
mounted() {
this.updateSelectedText();
}
};
</script>
<style lang="scss" scoped>
.picker {
padding: 10px;
background-color: #f0f0f0;
border-radius: 5px;
text-align: left;
margin-top: 10px;
}
</style>在main.js中全局注册
javascript
import CommonPicker from '@/components/CommonPicker.vue';
Vue.component('CommonPicker', CommonPicker)使用
javascript
<template>
<uni-card>
<CommonPicker v-model="id" :options="options" :placeholder="`筛选`" />
</uni-card>
</template>
<script>
export default {
data() {
return {
options: [{
text: '小明',
value: "1"
}, {
text: '小红',
value: "2"
}, {
text: '小王',
value: "3"
}],
id: undefined,
}
}
}
</script>