目录
[1 骨架工具(SkeletonUtils)](#1 骨架工具(SkeletonUtils))
[1.1 clone方法](#1.1 clone方法)
[2 蒙皮网格(SkinnedMesh)](#2 蒙皮网格(SkinnedMesh))
[3 自测](#3 自测)
[4 webgl_animation_multiple.html全部脚本](#4 webgl_animation_multiple.html全部脚本)
1 骨架工具(SkeletonUtils)
用于操控 Skeleton、 SkinnedMesh、和 Bone 的实用方法。
SkeletonUtils 是一个附加组件,必须显式导入。 See Installation / Addons.
javascript
import * as SkeletonUtils from 'three/addons/utils/SkeletonUtils.js';1.1 clone方法
//.clone ( object : Object3D ) : Object3D
///克隆给定对象及其后代,确保任何 SkinnedMesh 实例都与其骨骼正确关联。同时,骨骼也会被克隆,且必须是传递给此方法的物体的后代。而其他数据,如几何形状和材料,是通过引用来实现重复使用的
2 蒙皮网格(SkinnedMesh)
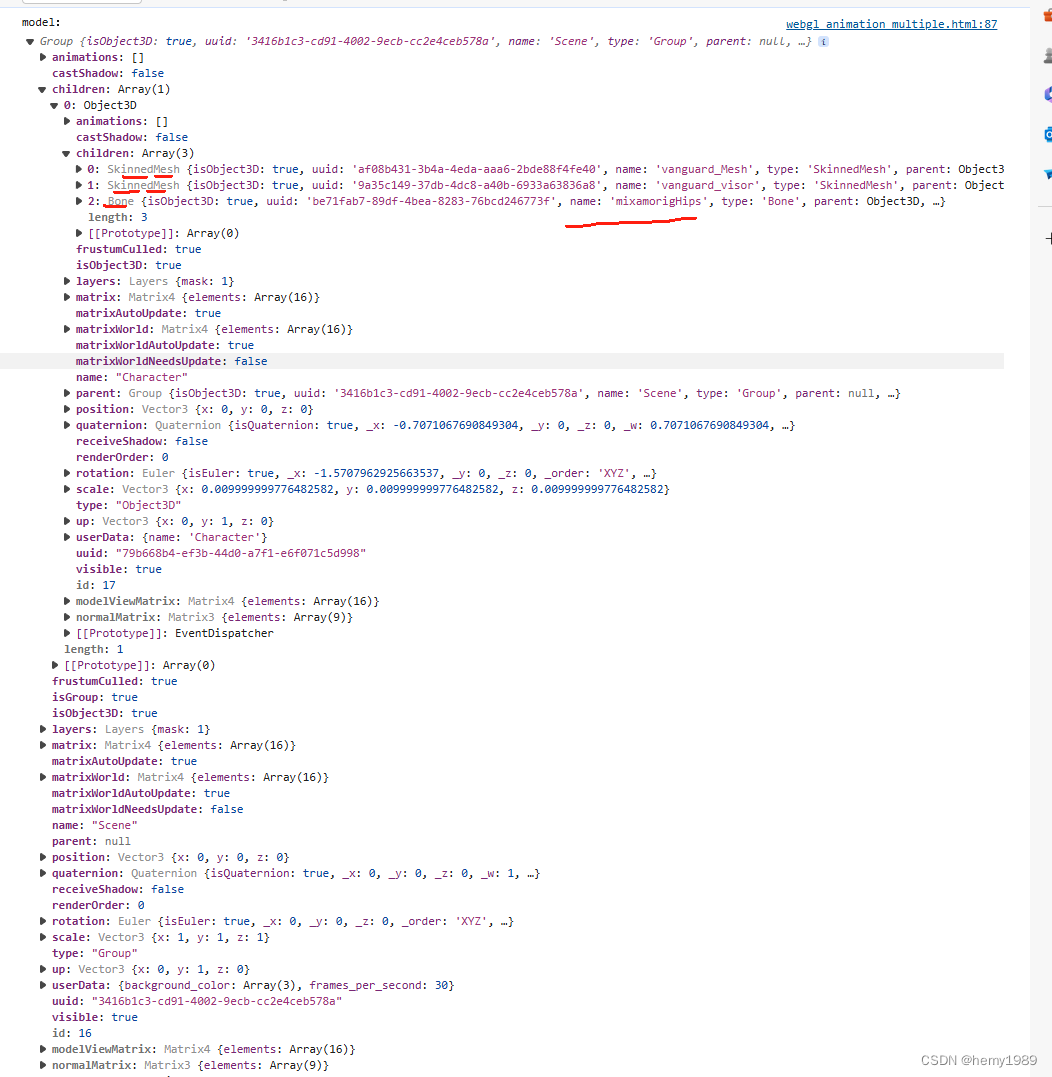
console.log('model:',model);

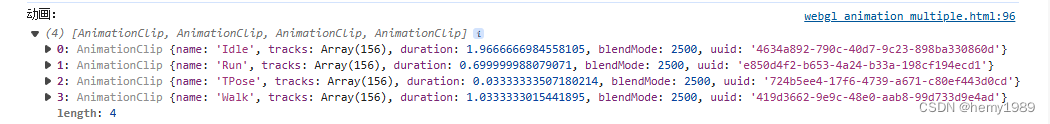
console.log('动画:',animations);


3 自测
测试蒙皮网格的一些脚本
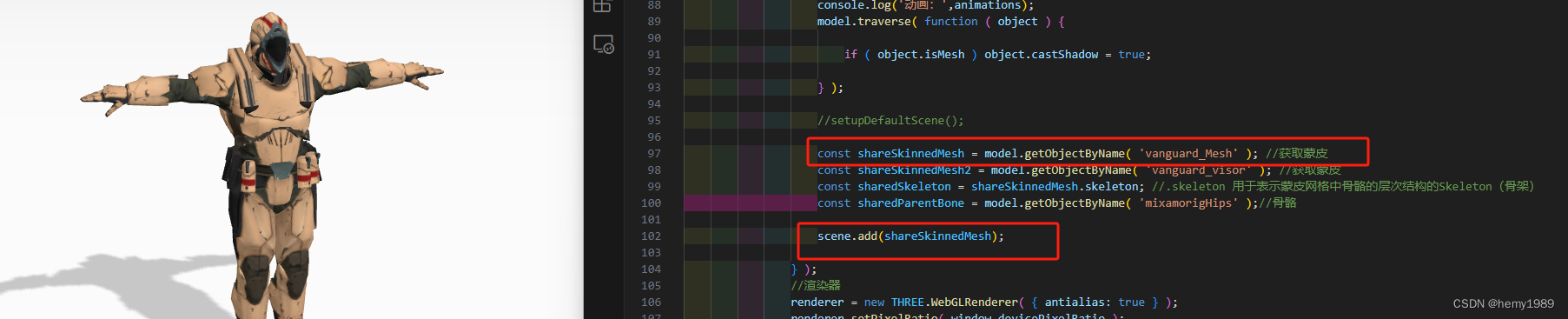
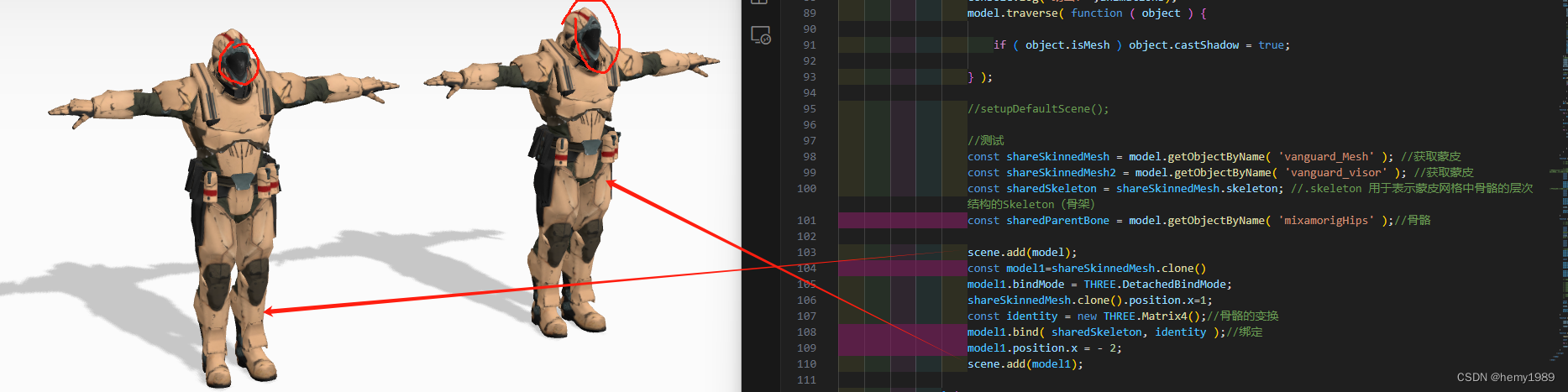
只把蒙皮添加到scene里:

把model和蒙皮都添加到scene里:

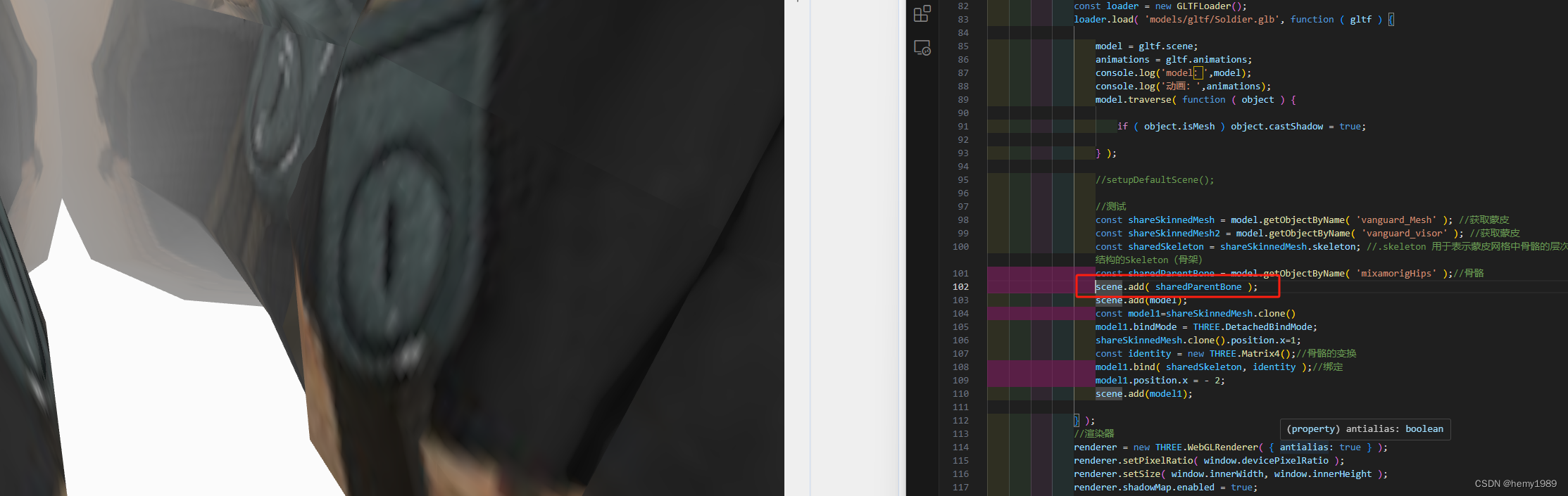
把骨骼加到场景里

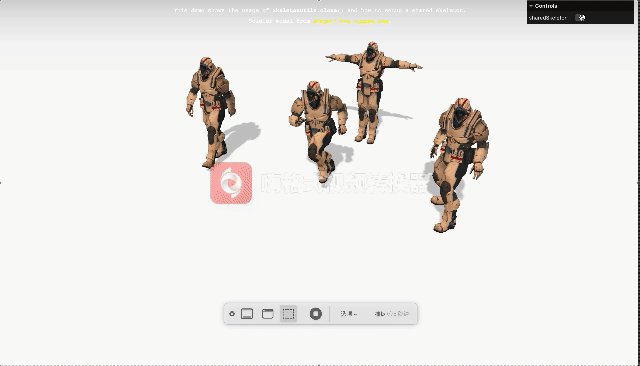
把雾的一行注掉,加上控制器,鼠标滚动视角边远看着是如下图所示:

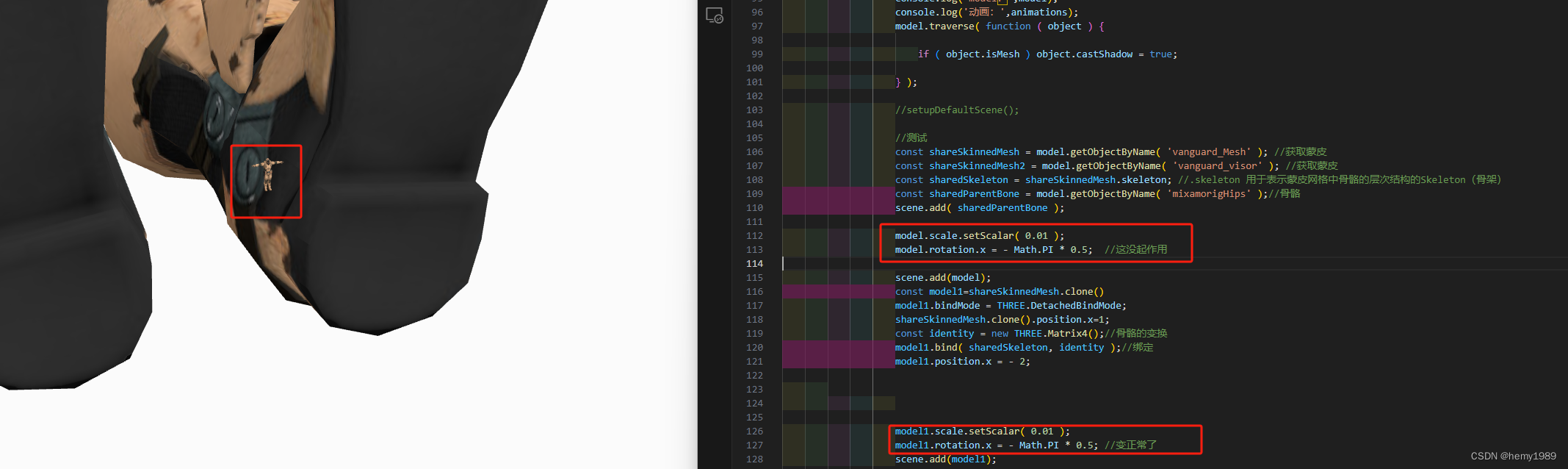
修正模型大小:

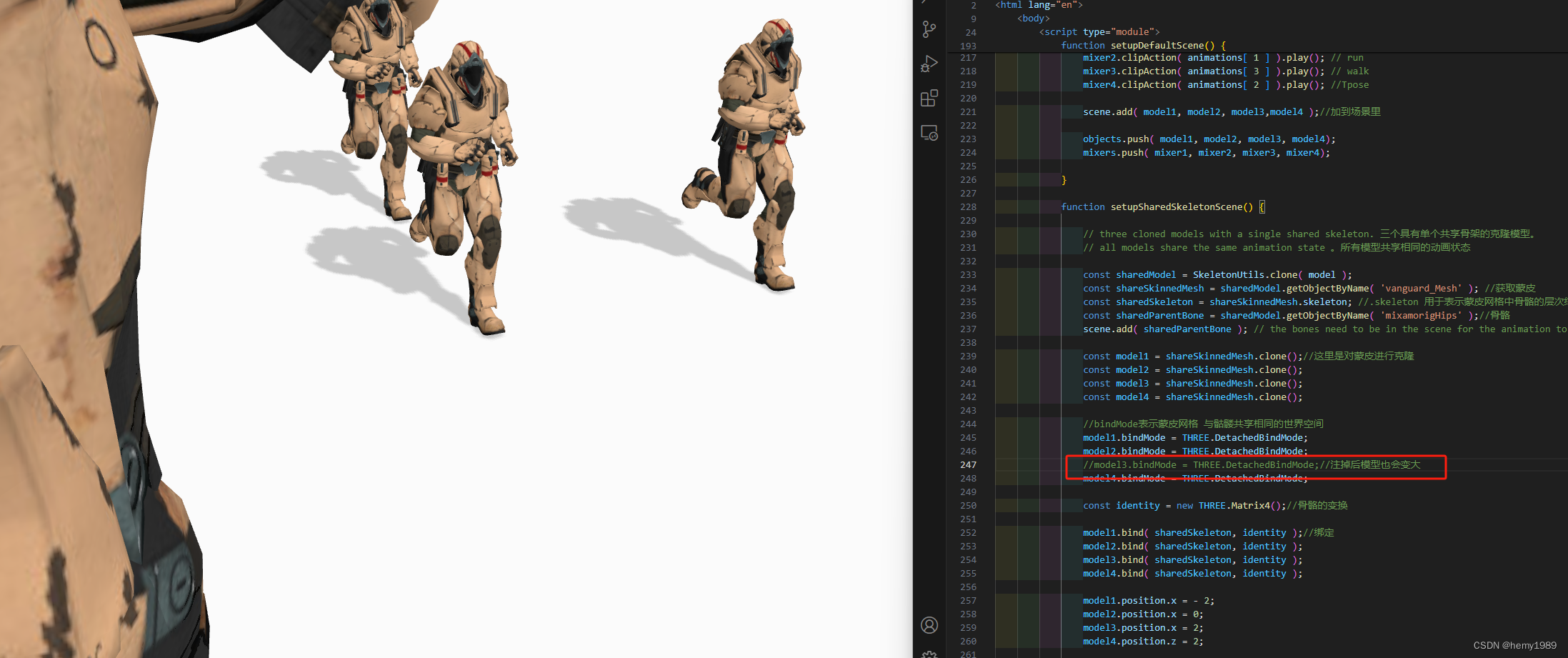
model3.bindMode = THREE.DetachedBindMode;//注掉后模型也会变大

参考博客:
介绍了 D骨骼系统中骨骼几何体顶点的影响。
console.log(params);
这里是UI切换时的参数打印

4 webgl_animation_multiple.html全部脚本
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple animated skinned meshes</title>
<meta charset="utf-8">
<meta content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" name="viewport">
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<div id="info">
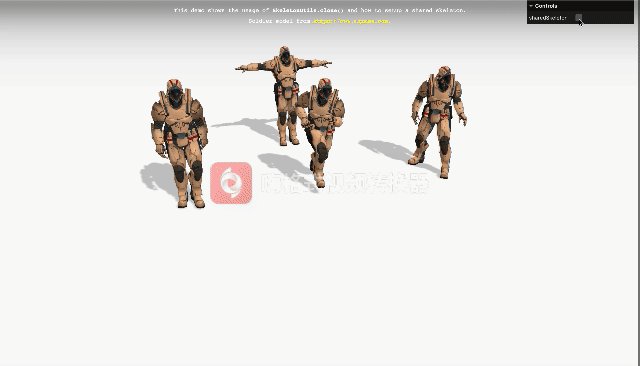
This demo shows the usage of <strong>SkeletonUtils.clone()</strong> and how to setup a shared skeleton.<br/>
Soldier model from <a href="https://www.mixamo.com" target="_blank" rel="noopener">https://www.mixamo.com</a>.
</div>
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "./jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
//gltf模型下载器
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
//骨架工具
import * as SkeletonUtils from 'three/addons/utils/SkeletonUtils.js';
//ui
import { GUI } from 'three/addons/libs/lil-gui.module.min.js';
//控制器
//控制器
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
let camera, scene, renderer, clock;
let model, animations;
let controls;
const mixers = [], objects = [];
const params = {
sharedSkeleton: false
};
init();
animate();
function init() {
//相机
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.set( 2, 3, - 6 );
camera.lookAt( 0, 1, 0 );
clock = new THREE.Clock();
//场景
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xa0a0a0 );
//scene.fog = new THREE.Fog( 0xa0a0a0, 10, 50 );
//半球光 (不能投射阴影)
const hemiLight = new THREE.HemisphereLight( 0xffffff, 0x8d8d8d, 3 );
hemiLight.position.set( 0, 20, 0 );
scene.add( hemiLight );
//模拟的太阳
const dirLight = new THREE.DirectionalLight( 0xffffff, 3 );
dirLight.position.set( - 3, 10, - 10 );
dirLight.castShadow = true;
dirLight.shadow.camera.top = 4;
dirLight.shadow.camera.bottom = - 4;
dirLight.shadow.camera.left = - 4;
dirLight.shadow.camera.right = 4;
dirLight.shadow.camera.near = 0.1;
dirLight.shadow.camera.far = 40;
scene.add( dirLight );
// scene.add( new THREE.CameraHelper( dirLight.shadow.camera ) );
// ground 地面
const mesh = new THREE.Mesh( new THREE.PlaneGeometry( 200, 200 ), new THREE.MeshPhongMaterial( { color: 0xcbcbcb, depthWrite: false } ) );
mesh.rotation.x = - Math.PI / 2;
mesh.receiveShadow = true;
scene.add( mesh );
const loader = new GLTFLoader();
loader.load( 'models/gltf/Soldier.glb', function ( gltf ) {
model = gltf.scene;
animations = gltf.animations;
console.log('model:',model);
console.log('动画:',animations);
model.traverse( function ( object ) {
if ( object.isMesh ) object.castShadow = true;
} );
setupDefaultScene();
//测试
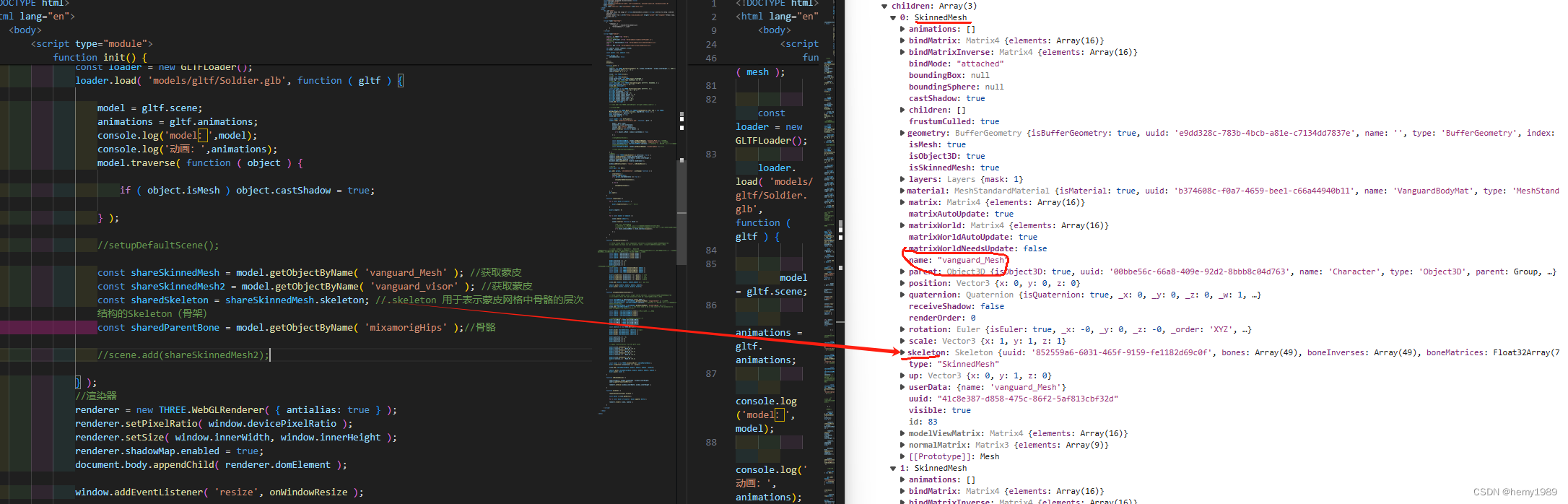
// const shareSkinnedMesh = model.getObjectByName( 'vanguard_Mesh' ); //获取蒙皮
// const shareSkinnedMesh2 = model.getObjectByName( 'vanguard_visor' ); //获取蒙皮
// const sharedSkeleton = shareSkinnedMesh.skeleton; //.skeleton 用于表示蒙皮网格中骨骼的层次结构的Skeleton(骨架)
// const sharedParentBone = model.getObjectByName( 'mixamorigHips' );//骨骼
// scene.add( sharedParentBone );
// model.scale.setScalar( 0.01 );
// model.rotation.x = - Math.PI * 0.5; //这没起作用
// scene.add(model);
// const model1=shareSkinnedMesh.clone()
// model1.bindMode = THREE.DetachedBindMode;
// shareSkinnedMesh.clone().position.x=1;
// const identity = new THREE.Matrix4();//骨骼的变换
// model1.bind( sharedSkeleton, identity );//绑定
// model1.position.x = - 2;
// model1.scale.setScalar( 0.01 );
// model1.rotation.x = - Math.PI * 0.5; //变正常了
// scene.add(model1);
} );
//渲染器
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.shadowMap.enabled = true;
document.body.appendChild( renderer.domElement );
controls=new OrbitControls(camera, renderer.domElement);
window.addEventListener( 'resize', onWindowResize );
//UI部分
const gui = new GUI();
gui.add( params, 'sharedSkeleton' ).onChange( function () {
clearScene();//
console.log(params);
if ( params.sharedSkeleton === true ) {
setupSharedSkeletonScene();
} else {
setupDefaultScene();
}
} );
gui.open();
}
function clearScene() {
for ( const mixer of mixers ) {
mixer.stopAllAction();//停止所有动作
}
mixers.length = 0;
//
for ( const object of objects ) {
scene.remove( object );
scene.traverse( function ( child ) {
//蒙皮网格 SkinnedMesh
//.skeleton 用于表示蒙皮网格中骨骼的层次结构的Skeleton(骨架)
//dispose 释放该实例分配的GPU相关资源。每当您的应用程序中不再使用此实例时,请调用此方法
if ( child.isSkinnedMesh ) child.skeleton.dispose();
} );
}
}
function setupDefaultScene() {
// three cloned models with independent skeletons.三个具有单个共享骨架的克隆模型。
// each model can have its own animation state 每个模型都可以有自己的动画状态
//.clone ( object : Object3D ) : Object3D
//克隆给定对象及其后代,确保任何 SkinnedMesh 实例都与其骨骼正确关联。同时,骨骼也会被克隆,且必须是传递给此方法的物体的后代。而其他数据,如几何形状和材料,是通过引用来实现重复使用的。
const model1 = SkeletonUtils.clone( model );
const model2 = SkeletonUtils.clone( model );
const model3 = SkeletonUtils.clone( model );
const model4 = SkeletonUtils.clone( model );
model1.position.x = - 2;
model2.position.x = 0;
model3.position.x = 2;
model4.position.z = 2;
//分别获取每个的动画混合器
const mixer1 = new THREE.AnimationMixer( model1 );
const mixer2 = new THREE.AnimationMixer( model2 );
const mixer3 = new THREE.AnimationMixer( model3 );
const mixer4 = new THREE.AnimationMixer( model4 );
mixer1.clipAction( animations[ 0 ] ).play(); // idle
mixer2.clipAction( animations[ 1 ] ).play(); // run
mixer3.clipAction( animations[ 3 ] ).play(); // walk
mixer4.clipAction( animations[ 2 ] ).play(); //Tpose
scene.add( model1, model2, model3,model4 );//加到场景里
objects.push( model1, model2, model3, model4);
mixers.push( mixer1, mixer2, mixer3, mixer4);
}
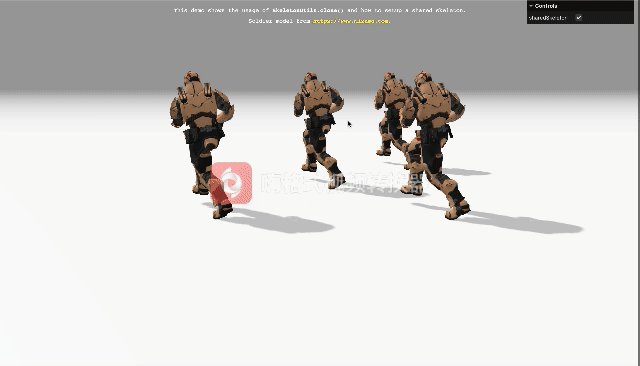
function setupSharedSkeletonScene() {
// three cloned models with a single shared skeleton. 三个具有单个共享骨架的克隆模型。
// all models share the same animation state 。所有模型共享相同的动画状态
const sharedModel = SkeletonUtils.clone( model );
const shareSkinnedMesh = sharedModel.getObjectByName( 'vanguard_Mesh' ); //获取蒙皮
const sharedSkeleton = shareSkinnedMesh.skeleton; //.skeleton 用于表示蒙皮网格中骨骼的层次结构的Skeleton(骨架)
const sharedParentBone = sharedModel.getObjectByName( 'mixamorigHips' );//骨骼
scene.add( sharedParentBone ); // the bones need to be in the scene for the animation to work 骨骼需要在场景中才能使动画工作
const model1 = shareSkinnedMesh.clone();//这里是对蒙皮进行克隆
const model2 = shareSkinnedMesh.clone();
const model3 = shareSkinnedMesh.clone();
const model4 = shareSkinnedMesh.clone();
//bindMode表示蒙皮网格 与骷髅共享相同的世界空间
model1.bindMode = THREE.DetachedBindMode; 绑定模式
model2.bindMode = THREE.DetachedBindMode;
model3.bindMode = THREE.DetachedBindMode;//注掉后模型也会变大
model4.bindMode = THREE.DetachedBindMode;
const identity = new THREE.Matrix4();// 绑定的矩阵
model1.bind( sharedSkeleton, identity );//绑定
model2.bind( sharedSkeleton, identity );
model3.bind( sharedSkeleton, identity );
model4.bind( sharedSkeleton, identity );
model1.position.x = - 2;
model2.position.x = 0;
model3.position.x = 2;
model4.position.z = 2;
// apply transformation from the glTF asset 应用glTF资产的转换
model1.scale.setScalar( 0.01 );
model1.rotation.x = - Math.PI * 0.5;
model2.scale.setScalar( 0.01 );
model2.rotation.x = - Math.PI * 0.5;
model3.scale.setScalar( 0.01 );
model3.rotation.x = - Math.PI * 0.5;
model4.scale.setScalar( 0.01 );
model4.rotation.x = - Math.PI * 0.5;
const mixer = new THREE.AnimationMixer( sharedParentBone );
mixer.clipAction( animations[ 1 ] ).play();
scene.add( sharedParentBone, model1, model2, model3 , model4);
objects.push( sharedParentBone, model1, model2, model3, model4 );
mixers.push( mixer );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
requestAnimationFrame( animate );
const delta = clock.getDelta();
for ( const mixer of mixers ) mixer.update( delta );
renderer.render( scene, camera );
controls.update();
}
</script>
</body>
</html>