el-input中change事件造成的坑
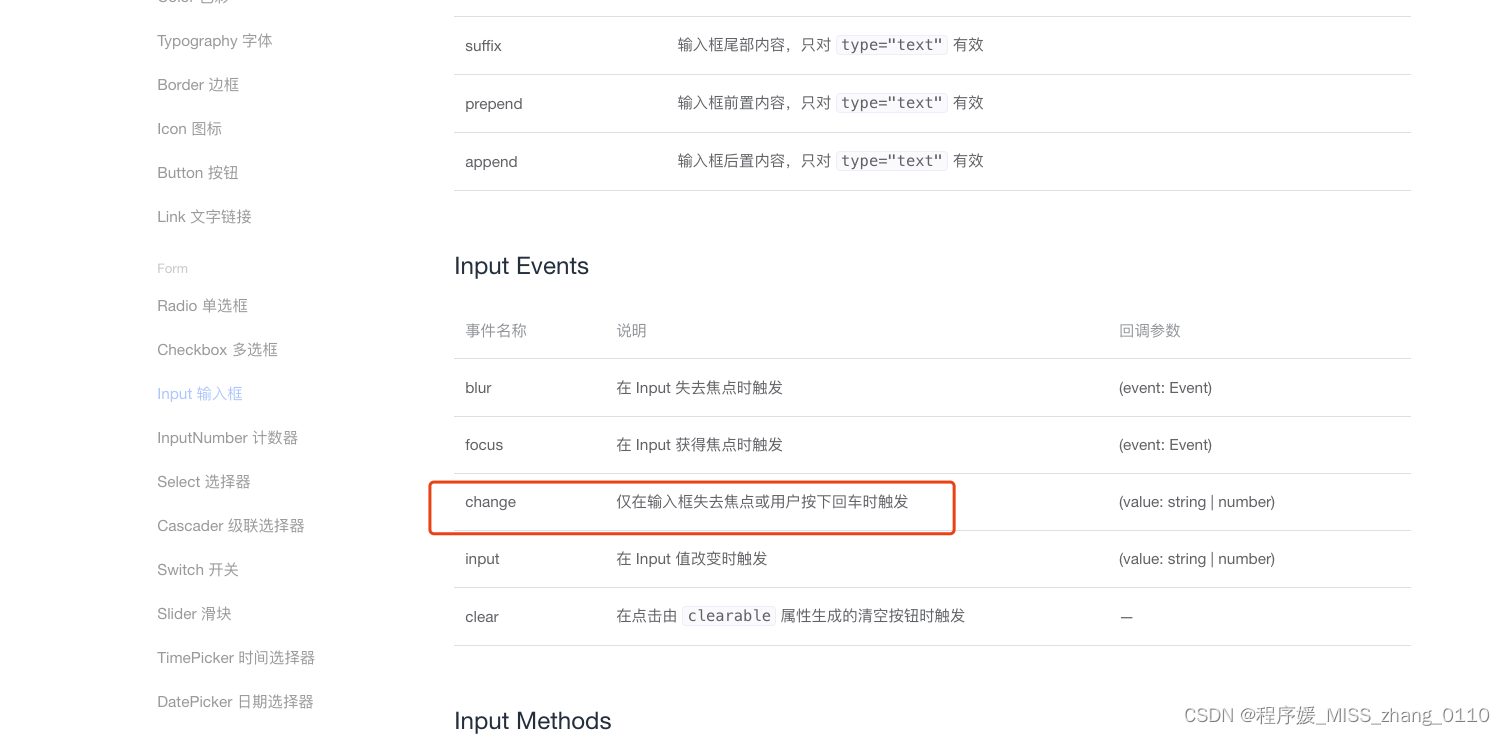
一、change事件定义
仅在输入框失去焦点或用户按下回车时触发

二、如果仅回车时候触发
javascript
<el-input
v-model.trim="questionInput"
placeholder="请输入你的问题,按回车发送"
prefix-icon="el-icon-search"
class="custom-placeholder-recommend"
@keyup.native.enter="handleRecommend('input', '', $event)"
clearable
>
//@click.stop 或者 @click.prevent
</el-input>
handleRecommend(type, name, event) {
if (event) {
event.stopPropagation(); // 阻止事件冒泡
//@keydown.enter.prevent
event.preventDefault(); // 阻止默认的换行行为
}
},
javascript
在 Vue.js 中,@keyup.enter 和 @keyup.native.enter 是两种不同的事件监听方式,具有以下区别:
@keyup.enter:
@keyup.enter 是 Vue 的内置事件修饰符,用于监听键盘按键事件。在这种情况下,.enter 表示监听回车键(Enter 键)的按键事件。
当使用 @keyup.enter 时,Vue 将会在组件上绑定一个处理器来监听键盘按键事件,并只在按下回车键时触发对应的函数。
@keyup.native.enter:
@keyup.native.enter 是基于原生 DOM 事件的方式来监听键盘按键事件,且将聚焦在元素上的第一个子元素。
使用 @keyup.native 可以绑定到组件的根元素上,而不是组件自己处理键盘事件。这样可以确保即使 <el-input> 组件内部的某些元素也能够响应键盘事件。
添加 .native 修饰符后,在父组件中触发的键盘事件能够穿透到子组件,并且不需要在子组件中再次声明键盘事件监听器。
因此,如果您想在父组件中处理特定的键盘事件并确保该事件能够传递到子组件,可以使用 @keyup.native.enter。而 @keyup.enter 则是直接在当前组件上监听回车键事件。根据需要,选择合适的方式来监听键盘事件。