如何开发一个 VSCode 插件,本文开发一个 VSCode "Hello World" 插件,通过代码了解 VSCode 插件是如何工作的。
-
安装脚手架
npx --package yo --package generator-code -- yo code
根据提示选择,插件开发语言选择 TypeScript
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? Hello
? What's the identifier of your extension? hello
? What's the description of your extension? first ext
? Initialize a git repository? No
? Which bundler to use? unbundled
? Which package manager to use? yarn

-
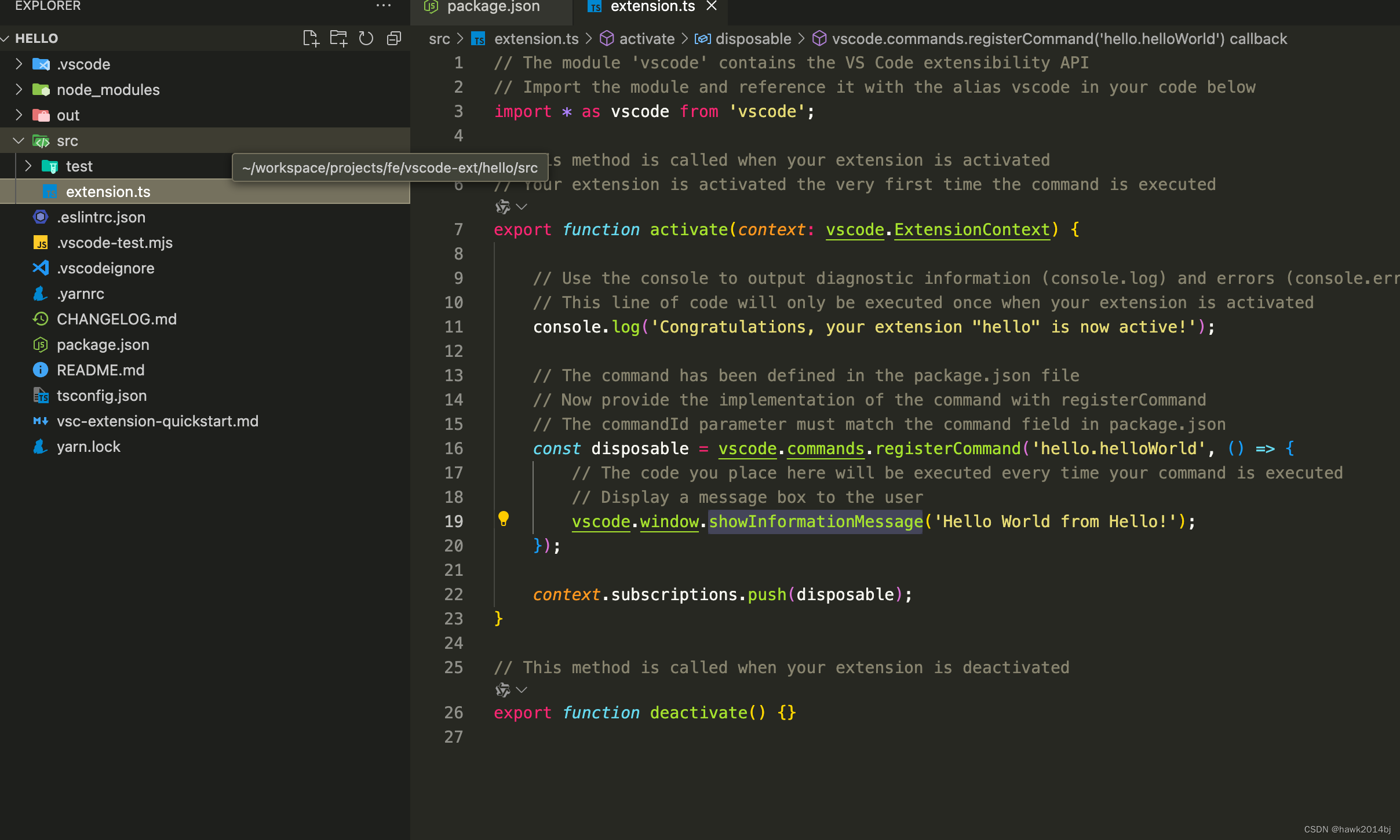
打开插件开发目录
extension.js 插件的主文件入口

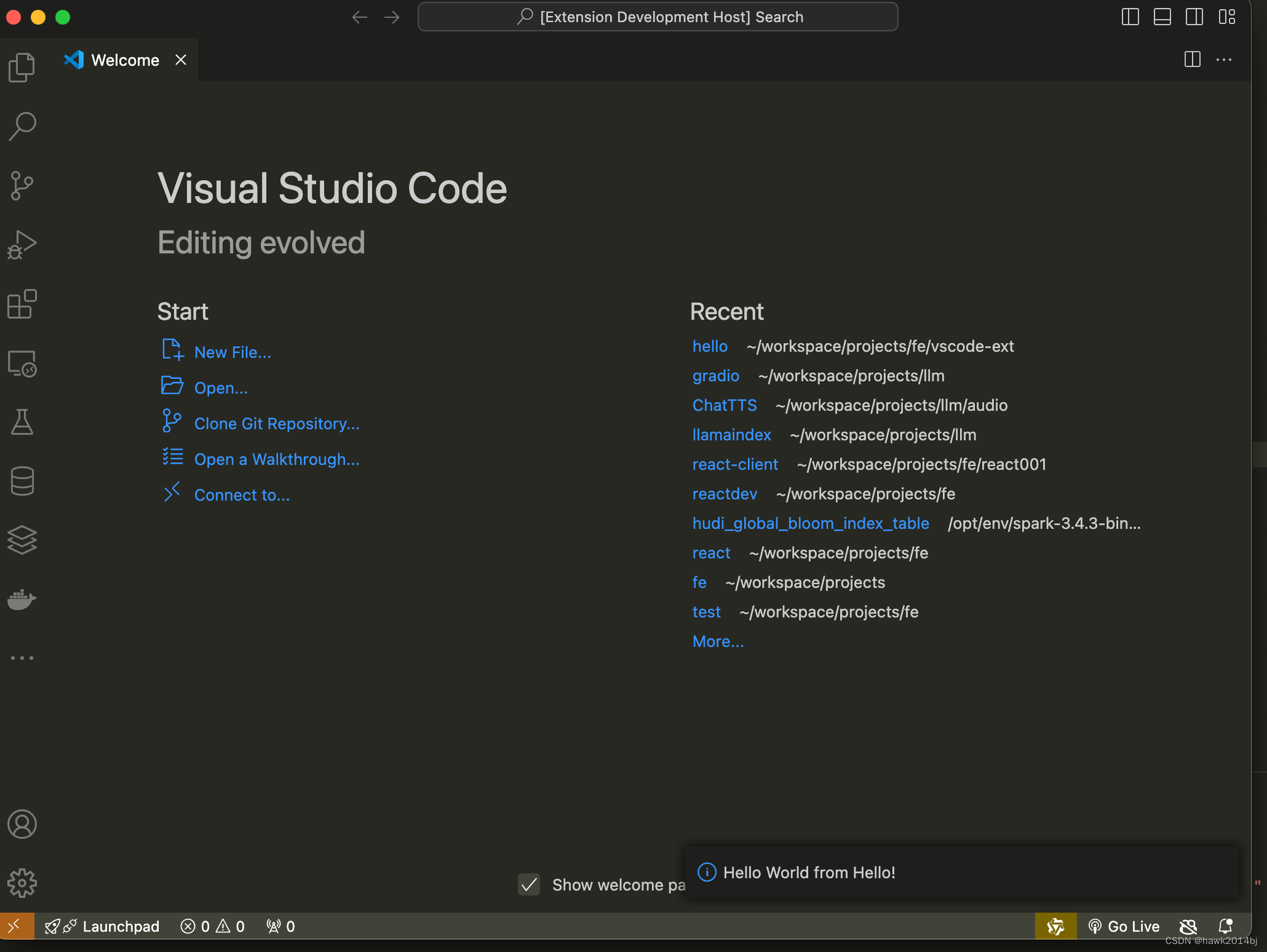
点击运行(F5),⇧⌘P 输入 Hello,点击 Hello World,屏幕右下角会出线 Hello World from Hello!

-
插件中重要的三个概念
- Activation Events:激活事件决定了何时激活你的插件。你可以在 package.json 文件中的 activationEvents 字段中指定这些事件。
- Contribution Points:贡献点可以理解为要扩展 VSCode 那个组件,例如上面的例子就是扩展 VSCode 的命令列表,在列表中添加一项。
- VS Code API: 插件可以调用 VSCode 的 API,例如注册命令 ID。
- 添加菜单
VSCode 中很多插件都会在左侧添加一个菜单按钮,下面代码用于实现添加左侧按钮
-
添加图标
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "helloWorldSidebar",
"title": "Hello World",
"icon": "resources/milktea.png"
}
]
},
"views": {
"helloWorldSidebar": [
{
"id": "helloWorldView",
"name": "Hello World View"
}
]
},
"commands": [
{
"command": "hello.helloWorld",
"title": "Hello World"
}
]
}, -
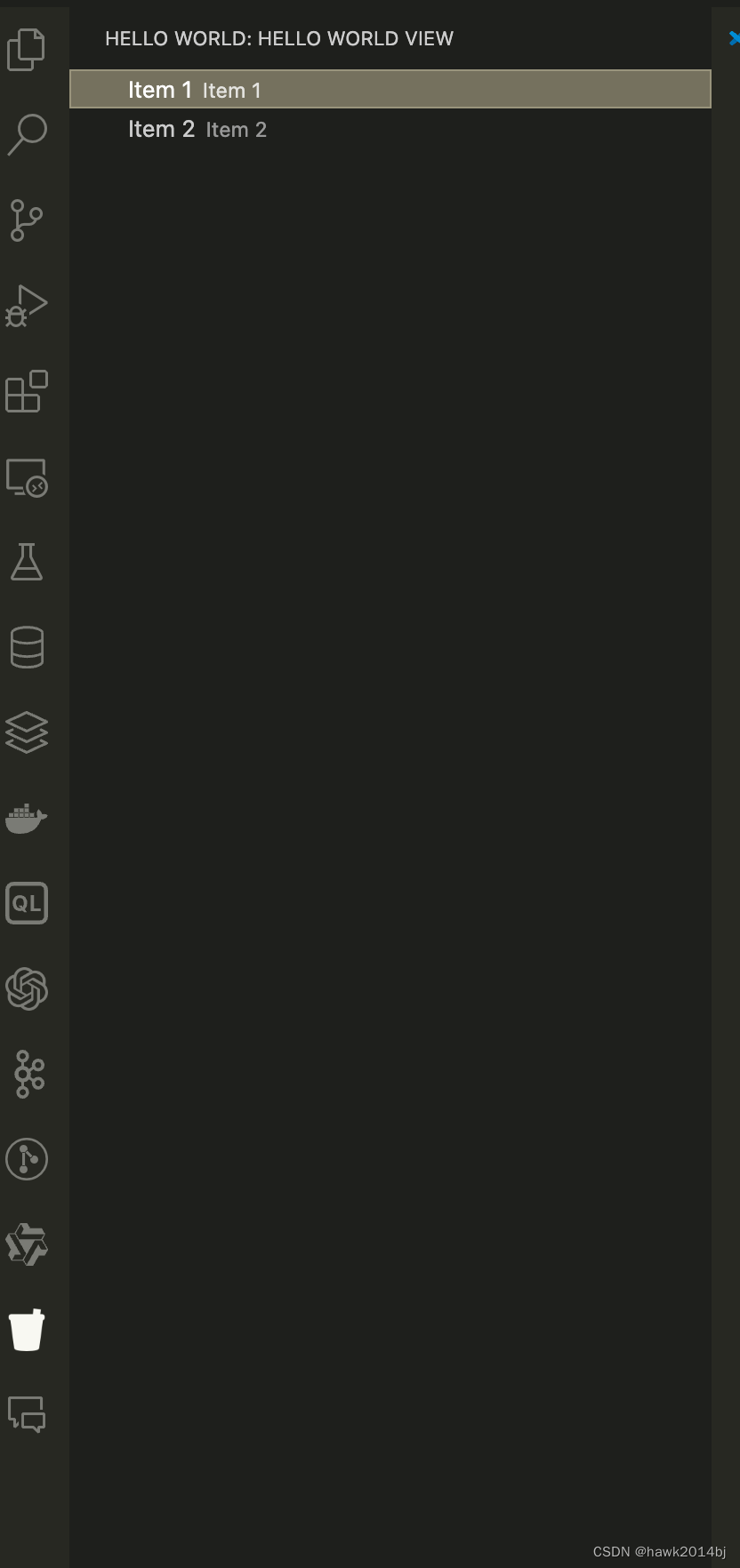
点击菜单后,打开窗口的定义
import * as vscode from 'vscode';
export class HelloWorldViewProvider implements vscode.TreeDataProvider<HelloWorldItem> {
private _onDidChangeTreeData: vscode.EventEmitter<HelloWorldItem | undefined | void> = new vscode.EventEmitter<HelloWorldItem | undefined | void>();
readonly onDidChangeTreeData: vscode.Event<HelloWorldItem | undefined | void> = this._onDidChangeTreeData.event;getTreeItem(element: HelloWorldItem): vscode.TreeItem { return element; } getChildren(element?: HelloWorldItem): Thenable<HelloWorldItem[]> { return Promise.resolve(this.getHelloWorldItems()); } private getHelloWorldItems(): HelloWorldItem[] { return [ new HelloWorldItem('Item 1', vscode.TreeItemCollapsibleState.None), new HelloWorldItem('Item 2', vscode.TreeItemCollapsibleState.None) ]; } refresh(): void { this._onDidChangeTreeData.fire(); }}
class HelloWorldItem extends vscode.TreeItem {
constructor(
public readonly label: string,
public readonly collapsibleState: vscode.TreeItemCollapsibleState
) {
super(label, collapsibleState);
this.tooltip =${this.label};
this.description = this.label;
}
} -
入口文件注册窗口 View
const helloWorldViewProvider = new HelloWorldViewProvider(); vscode.window.registerTreeDataProvider('helloWorldView', helloWorldViewProvider);

总结
开发 VSCode 插件时,根据需要进行对应的扩展(贡献点),随后对不同的 Command 进行业务功能开发,例如命令点击、菜单点击等等。