背景:后端返回的数据不是我想要的,现在需要把 name 替换为title(小声蛐蛐:又让我处理数据)
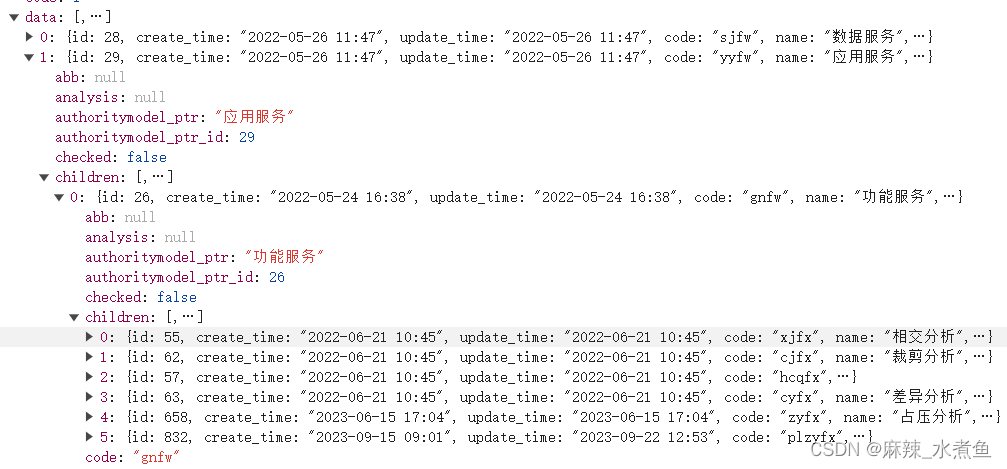
后端返回数据格式

修改字段操作:(使用递归遍历的方式将title属性赋了name的值)
javascript
renderTreeNodes(list) {
list.forEach(item => {
item.title = item.name;
if(item.children){
this.renderTreeNodes(item.children);
}
});
},