
Vuepress 2 专栏目录
1. 入门阶段
- Vuepress 2从0-1保姆级入门教程------环境配置篇
- Vuepress 2从0-1保姆级入门教程------安装流程篇
- Vuepress 2从0-1保姆级入门教程------文档配置篇
- Vuepress 2从0-1保姆级入门教程------范例与部署
2.进阶阶段
一、样式
美化与模版更多是自己手写样式,我们学习使用Tailwind css,使用它丰富的模版、组件,简化我们的书写
如果你专注写作,请跳过样式
(一)介绍
Tailwind CSS 是一个以 Utility Class 为基础的 CSS 框架和设计系统,可以快速地为组件添加常用样式,同时支持主题样式的灵活扩展
初次使用Tailwind css会被它的class恶心到,比如自定义一个按钮样式
css
<button type="button" class="relative w-full cursor-default rounded-md bg-white py-1.5 pl-3 pr-10 text-left text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 focus:outline-none focus:ring-2 focus:ring-indigo-500 sm:text-sm sm:leading-6" aria-haspopup="listbox" aria-expanded="true" aria-labelledby="listbox-label">
<span class="ml-3 block truncate">Tom Cook</span>
</button>但是用的时间长了,你可以从class名字直接了解样式信息,一些重复写的样式直接拿来用
Tailwind css运行需要autoprefixer,那autoprefixer是干啥的?
由于浏览器厂商的争夺大战,css3有些写法到今天都没统一下来, 各个浏览器写法不同,比如写个动画延时,考虑到兼容问题,要这样写:
css
.test{
-moz-animation-delay:.3s;
-webkit-animation-delay:.3s;
-o-animation-delay: .3s;
animation-delay: .3s;
}前缀-moz、-webkit、-o指代不同的浏览器,Autoprefixer是一个用于添加浏览器前缀的工具,在代码打包后自动运行
(二)安装
bash
pnpm install -D tailwindcss postcss autoprefixer1.初始化配置
bash
npx tailwindcss init -p初始化后会在项目根目录生成tailwind.config.js,postcss.config.js配置文件
编辑tailwind.config.js
js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./**/*.md",
"./.vuepress/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}2.样式调用
在.vuepress/styles/index.scss调用
css
/* @tailwind base; 不启用,vuepress会覆盖掉样式*/
@tailwind components;
@tailwind utilities;2.配置
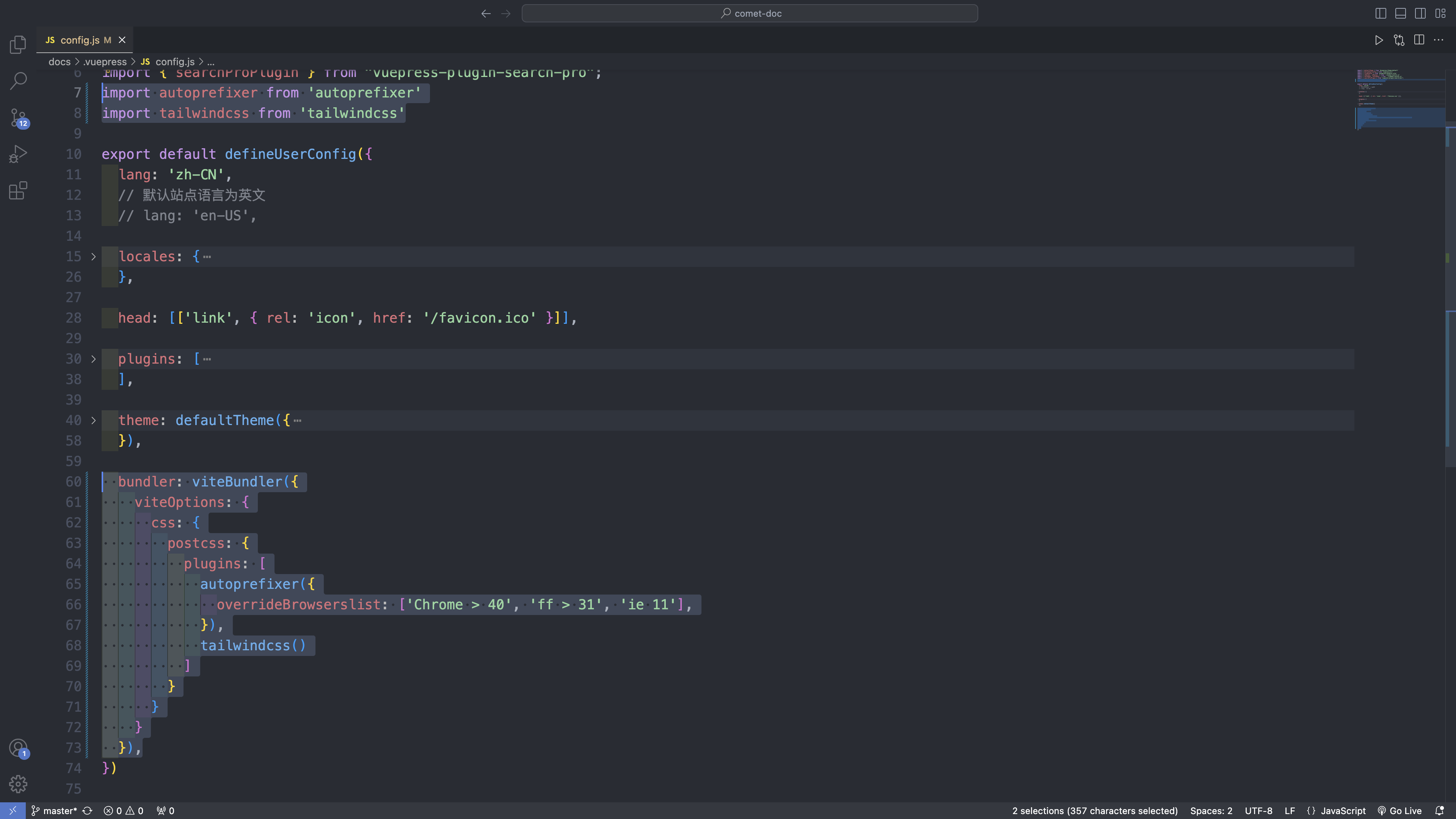
ts
import autoprefixer from 'autoprefixer'
import tailwindcss from 'tailwindcss'
export default defineUserConfig({
bundler: viteBundler({
viteOptions: {
css: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: ['Chrome > 40', 'ff > 31', 'ie 11'],
}),
tailwindcss()
]
}
}
}
}),
})
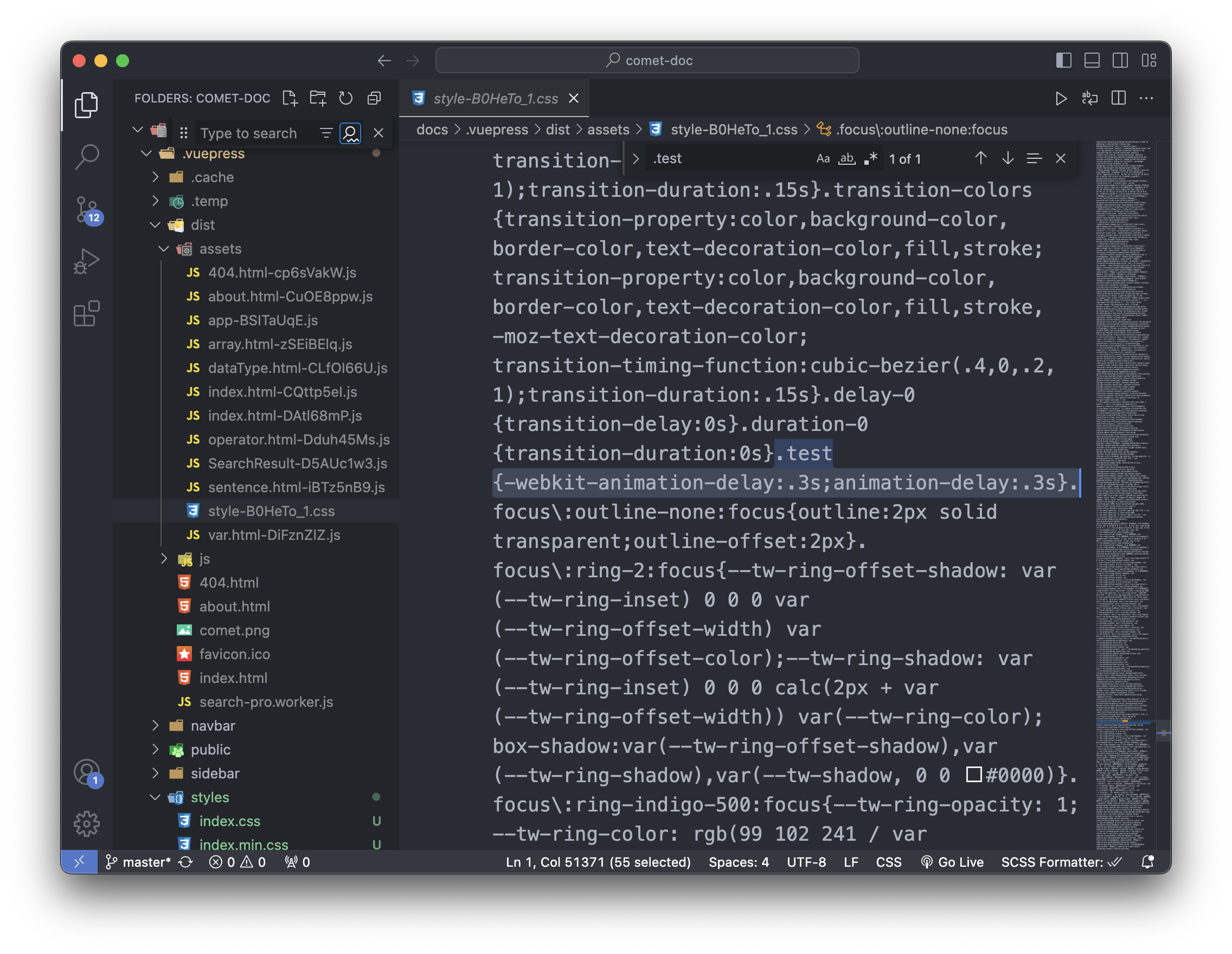
(三)测试
1. autoprefixer
在.vuepress/styles/index.scss里面添加样式
css
.test{
animation-delay: .3s;
}🏅 pnpm docs:build查看📁dist,成功奏效

2. Tailwind css
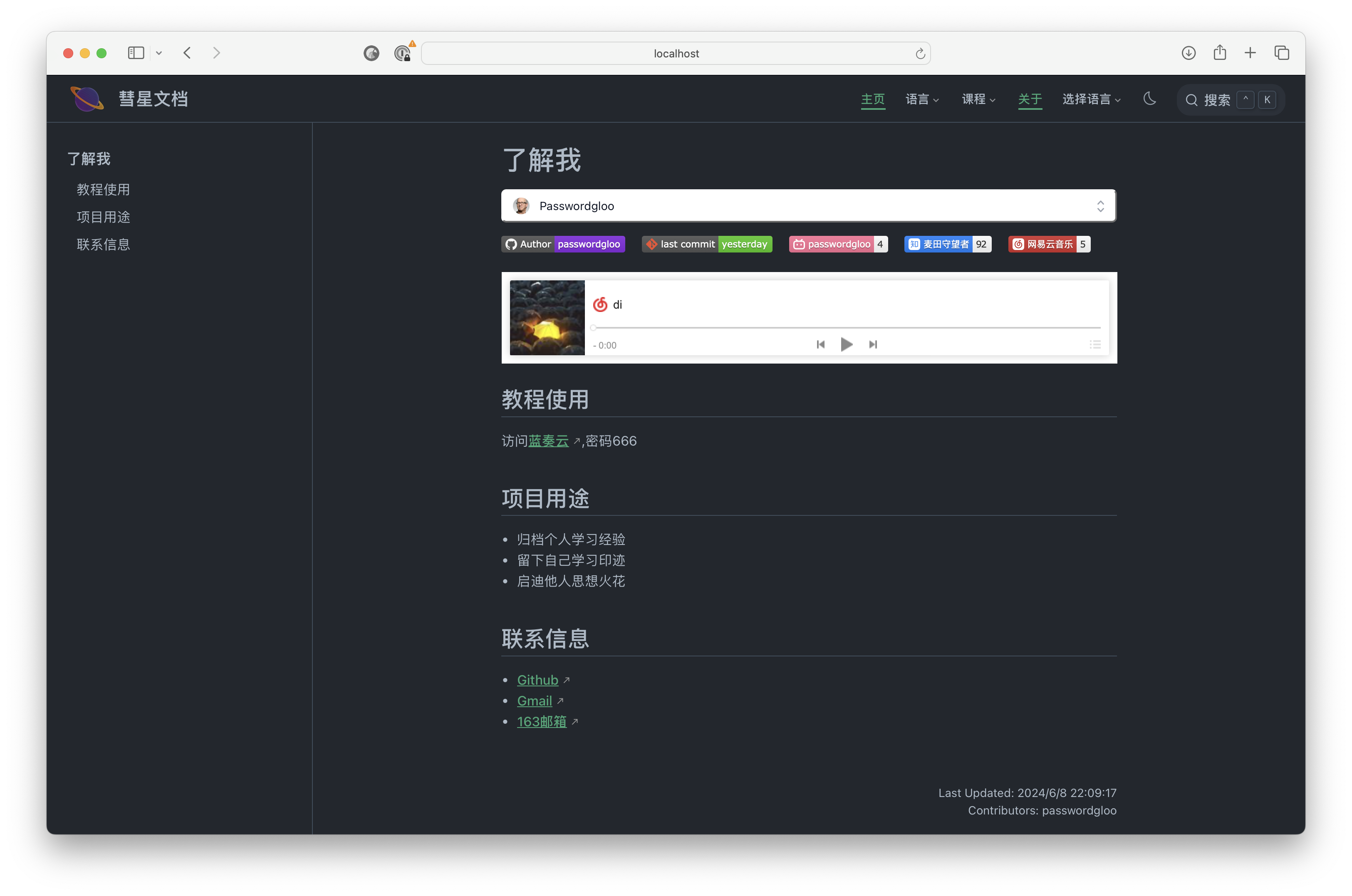
编辑about.md文件,添加以下代码
html
<div class="relative mt-2">
<button type="button" class="relative w-full cursor-default rounded-md bg-white py-1.5 pl-3 pr-10 text-left text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 focus:outline-none focus:ring-2 focus:ring-indigo-500 sm:text-sm sm:leading-6" aria-haspopup="listbox" aria-expanded="true" aria-labelledby="listbox-label">
<span class="flex items-center">
<img src="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="" class="h-5 w-5 flex-shrink-0 rounded-full">
<span class="ml-3 block truncate">Passwordgloo</span>
</span>
<span class="pointer-events-none absolute inset-y-0 right-0 ml-3 flex items-center pr-2">
<svg class="h-5 w-5 text-gray-400" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M10 3a.75.75 0 01.55.24l3.25 3.5a.75.75 0 11-1.1 1.02L10 4.852 7.3 7.76a.75.75 0 01-1.1-1.02l3.25-3.5A.75.75 0 0110 3zm-3.76 9.2a.75.75 0 011.06.04l2.7 2.908 2.7-2.908a.75.75 0 111.1 1.02l-3.25 3.5a.75.75 0 01-1.1 0l-3.25-3.5a.75.75 0 01.04-1.06z" clip-rule="evenodd" />
</svg>
</span>
</button>
</div>然后pnpm docs:dev查看

利用tailwind css丰富的模版,你可以自定义404页面
二、Commit
是不是经常发现自己推送的commit不知道做了啥,Changelog不想写?随便一写,后面版本更迭,摸不到头脑,用以下工具更好的帮你
(一)cz-git

1.安装
bash
pnpm install -D commitizen cz-git2.修改package.json
添加以下内容指定适配器,并单独调用git-cz取代git commit
json
"scripts": {
"docs:build": "vuepress build docs",
"docs:clean-dev": "vuepress dev docs --clean-cache",
"docs:dev": "vuepress dev docs",
"docs:update-package": "pnpm dlx vp-update",
"commit":"git add . && git-cz"
},
"config": {
"commitizen": {
"path": "node_modules/cz-git"
}
},3.配置模版
根目录新建commitlint.config.cjs(esm规范项目)
ts
// commitlint.config.cjs
/** @type {import('cz-git').UserConfig} */
module.exports = {
rules: {
// @see: https://commitlint.js.org/#/reference-rules
},
prompt: {
alias: { fd: 'docs: fix typos' },
messages: {
type: '选择你要提交的类型 :',
scope: '选择一个提交范围(可选):',
customScope: '请输入自定义的提交范围 :',
subject: '填写简短精炼的变更描述 :\n',
body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',
breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',
footerPrefixesSelect: '选择关联issue前缀(可选):',
customFooterPrefix: '输入自定义issue前缀 :',
footer: '列举关联issue (可选) 例如: #31, #I3244 :\n',
confirmCommit: '是否提交或修改commit ?'
},
types: [
{ value: 'feat', name: 'feat: 新增功能 | A new feature' },
{ value: 'fix', name: 'fix: 修复缺陷 | A bug fix' },
{ value: 'docs', name: 'docs: 文档更新 | Documentation only changes' },
{ value: 'style', name: 'style: 代码格式 | Changes that do not affect the meaning of the code' },
{ value: 'refactor', name: 'refactor: 代码重构 | A code change that neither fixes a bug nor adds a feature' },
{ value: 'perf', name: 'perf: 性能提升 | A code change that improves performance' },
{ value: 'test', name: 'test: 测试相关 | Adding missing tests or correcting existing tests' },
{ value: 'build', name: 'build: 构建相关 | Changes that affect the build system or external dependencies' },
{ value: 'ci', name: 'ci: 持续集成 | Changes to our CI configuration files and scripts' },
{ value: 'revert', name: 'revert: 回退代码 | Revert to a commit' },
{ value: 'chore', name: 'chore: 其他修改 | Other changes that do not modify src or test files' },
],
useEmoji: false,
emojiAlign: 'center',
useAI: false,
aiNumber: 1,
themeColorCode: '',
scopes: [],
allowCustomScopes: true,
allowEmptyScopes: true,
customScopesAlign: 'bottom',
customScopesAlias: 'custom',
emptyScopesAlias: 'empty',
upperCaseSubject: false,
markBreakingChangeMode: false,
allowBreakingChanges: ['feat', 'fix'],
breaklineNumber: 100,
breaklineChar: '|',
skipQuestions: [],
issuePrefixes: [
// 如果使用 gitee 作为开发管理
{ value: 'link', name: 'link: 链接 ISSUES 进行中' },
{ value: 'closed', name: 'closed: 标记 ISSUES 已完成' }
],
customIssuePrefixAlign: 'top',
emptyIssuePrefixAlias: 'skip',
customIssuePrefixAlias: 'custom',
allowCustomIssuePrefix: true,
allowEmptyIssuePrefix: true,
confirmColorize: true,
scopeOverrides: undefined,
defaultBody: '',
defaultIssues: '',
defaultScope: '',
defaultSubject: ''
}
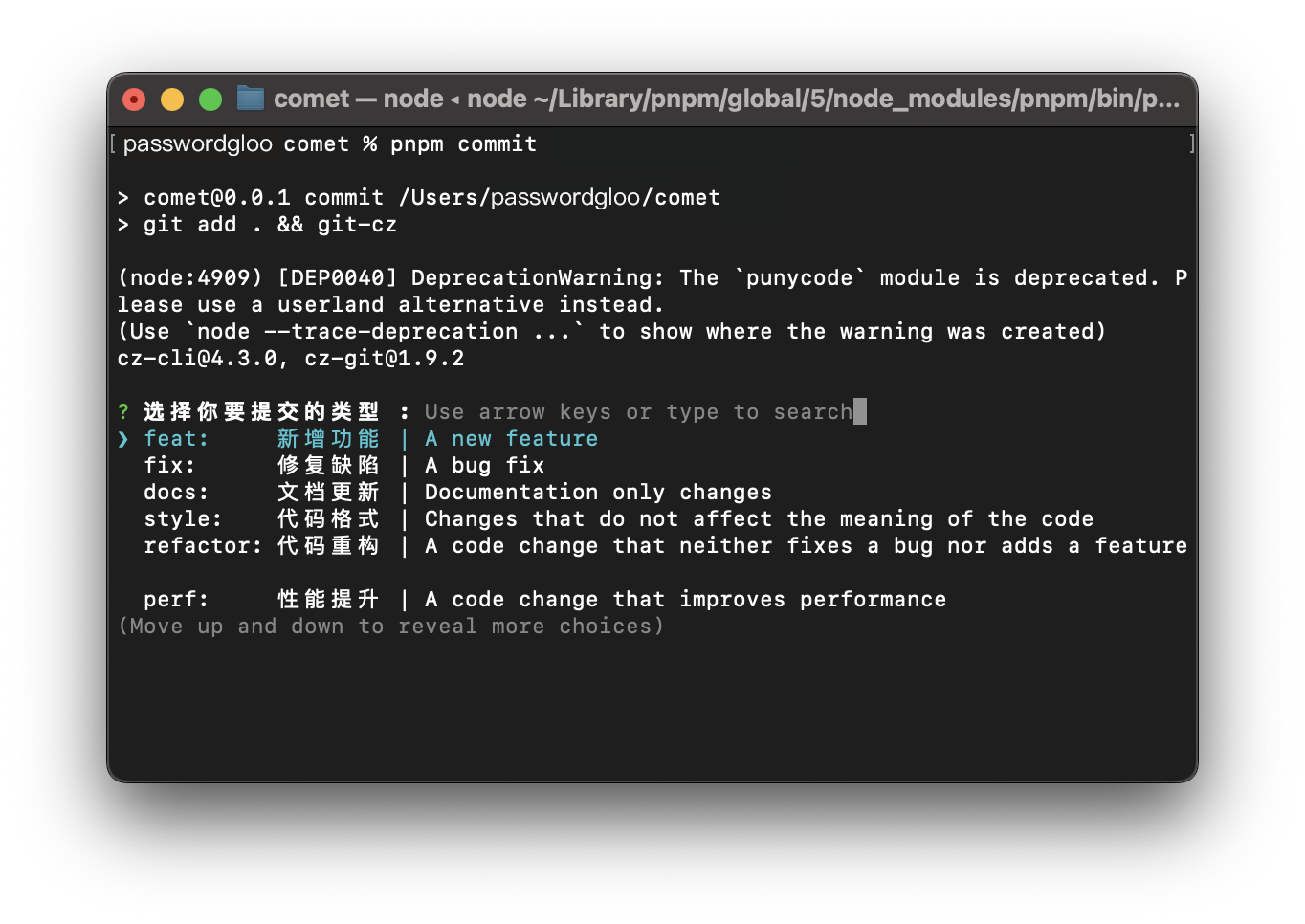
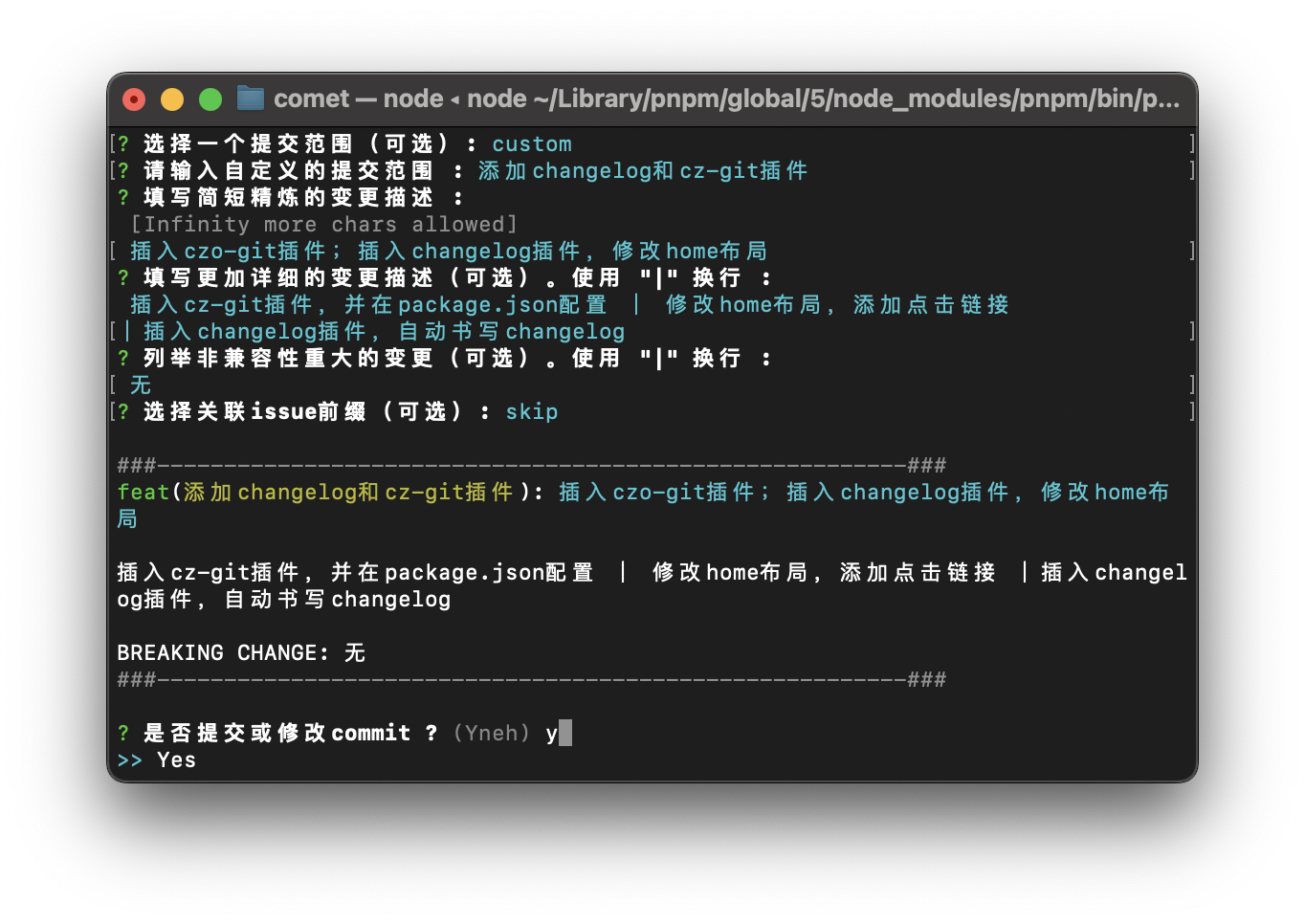
}4.项目提交
bash
pnpm commit

(二)conventional-changelog
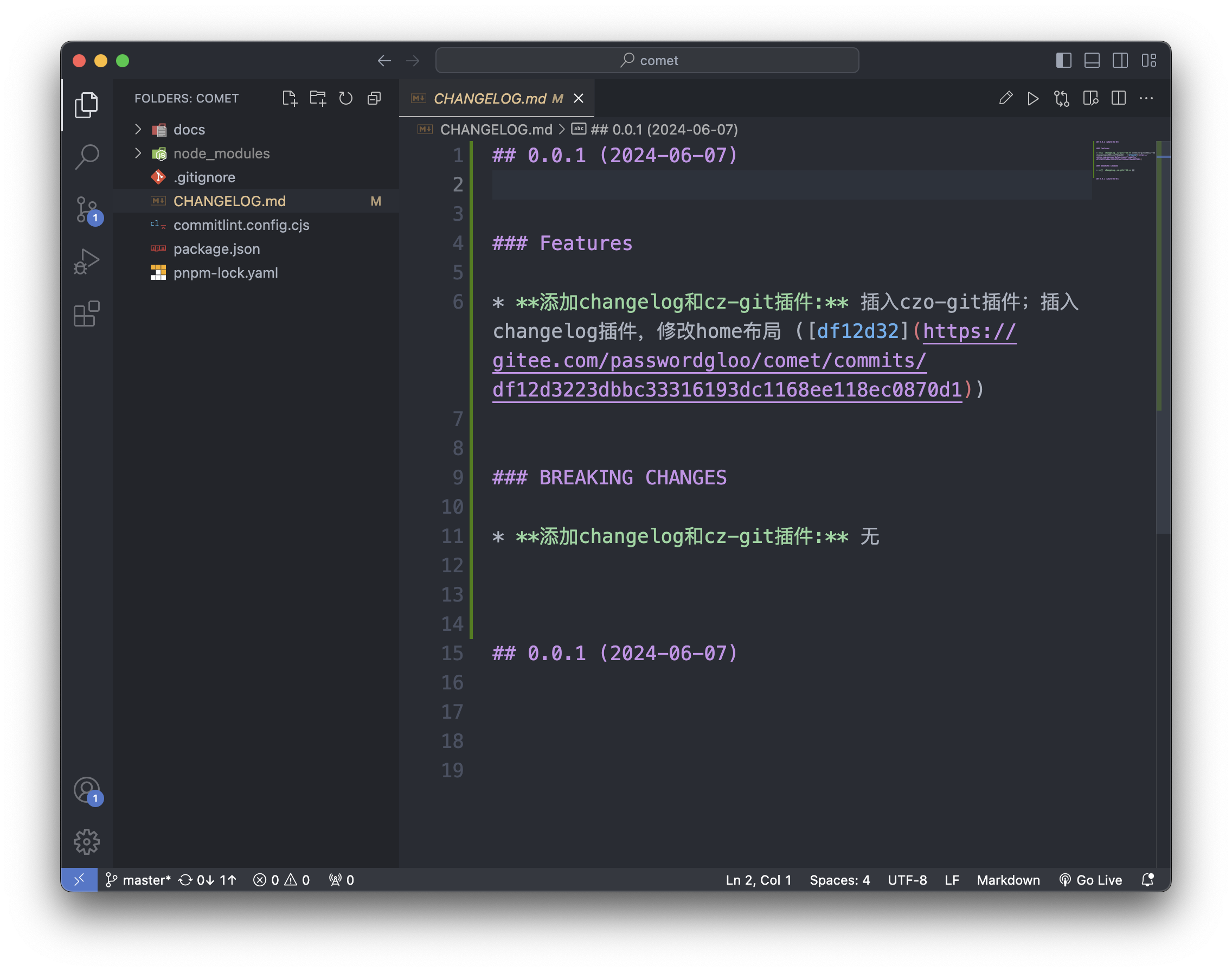
发布新版本时,自动更新 CHANGELOG.md 文件,减少手动工作
1.安装
bash
pnpm install -D conventional-changelog-cli2.修改快捷指令
修改package.json,
bash
"scripts": {
"docs:build": "vuepress build docs",
"docs:clean-dev": "vuepress dev docs --clean-cache",
"docs:dev": "vuepress dev docs",
"docs:update-package": "pnpm dlx vp-update",
"commit":"git add . && git-cz",
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 2"
},3.使用
bash
pnpm changelog