昨天尝试了第一次发布一个npm包~还是比较简单的
又想起自己在之前整了一个hy-button组件,那么我能不能将这个组件运用起来发布到npm呢?以后自己也可以使用!
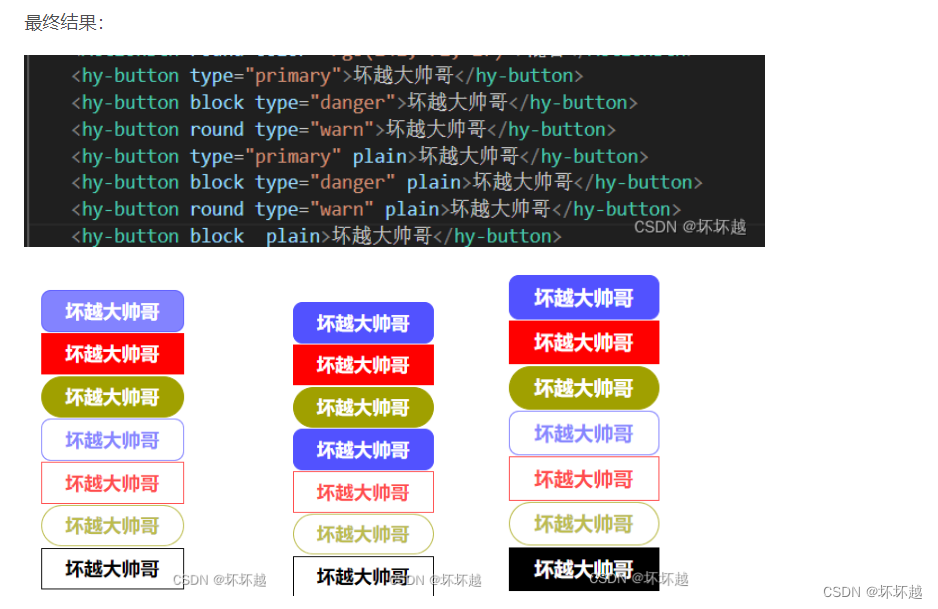
看看之前的组件


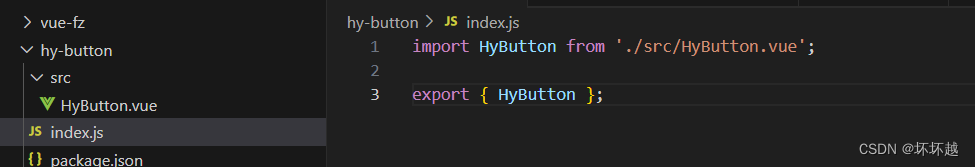
于是我找到了之前的组件,修改了下准备发布的npm包的文件结构,并将组件导出

重新发布了hy-button2.0.1版本
一.新建一个vue项目
javascript
<template>
<div class="blackbg"></div>
</template>
<style scoped>
.blackbg{
background-color: black;
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
}
</style>清空主界面存放黑色背景板备用

二.下载less和hy-button组件
npm install less
npm install hy-button
三.配置全局
javascript
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import { HyButton } from 'hy-button';
const app = createApp(App)
app.use(router)
app.component('HyButton', HyButton);
app.mount('#app')四.使用
javascript
<template>
<div class="blackbg">
<hy-button type='special'>坏越的按钮</hy-button>
</div>
</template>
<style scoped>
.blackbg{
background-color: black;
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
}
</style>


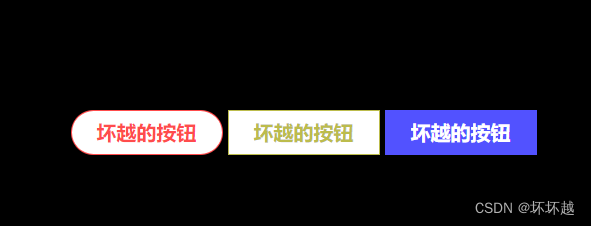
javascript
<template>
<div class="blackbg">
<hy-button plain round type="danger">坏越的按钮</hy-button>
<hy-button plain block type="warn">坏越的按钮</hy-button>
<hy-button plain block type="primary">坏越的按钮</hy-button>
</div>
</template>
<style scoped>
.blackbg{
background-color: black;
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
}
</style>上边是当前设定的一些方法,没有设定太多,可能还比较粗糙哈哈,有好的想法欢迎探讨~