一. 项目背景
- 个人博客系统采用前后端分离的方法来实现,同时使用了数据库来存储相关的数据,同时将其部署到云服务器上。前端主要有四个页面构成:登录页、列表页、详情页以及编辑页,以上模拟实现了最简单的个人博客系统。其结合后端实现了以下的主要功能:登录、编辑博客、注销、删除博客、以及强制登录等功能。
- 但是该项目没有设计用户注册功能,只能提前在数据库中存储用户信息后经过校验登录;并且用户头像不能自己设定,在进行前端页面的书写过程中已经将头像的图片写为静态了;而用户信息中的文章数以及分类数也没有在后端中具体实现,直接在前端页面中写为了静态的。
- 该个人博客系统可以实现个人用户简单的博客记录,时间、标题、内容以及发布者等都可以进行详细地查看。。
二. 项目功能
该个人博客系统主要实现了以下几个功能:登录、注销、写博客以及删除博客等功能。
- 登录功能:用户名以及密码已经在后端写入了数据库,没有实现账户注册功能,即:用户名以及密码是已经存在的。登录成功后就会跳转到列表页面。在右上角存在主页和写博客两个按钮,但是在未登录情况下按下均只会跳转到登录页面。
- 列表页面:可以在列表页查看有限数量的博客简介,其包括博客标题、发布时间以及内容概要。在左侧可以看到登录的用户以及文章数、分类数等的模块。在右上角有主页、写博客和注销三个功能:主页即列表页,写博客即博客编辑页,注销即注销用户,回到登录页面。
- 详情页面:在列表页面点击"查看全文"按钮就会跳转到详情页,此时就可以看到该篇博客的完整内容。在右上角同样有主页、写博客、删除和注销四个功能:删除即删除该篇博客,删除之后就会跳转到列表页面,该篇博客就被成功删除。
- 写博客:在登录之后的任意界面点击"写博客"之后就会进入博客编辑页面,此时就可以进行博客的编写,点击"发布文章"后就可以成功发布文章,此时就会跳转到列表页。
三. 博客自动化测试用例
四. 自动化测试
1. 准备工作
- 在IDEA创建Maven项目,安装驱动管理, 导入pom.xml相关依赖
java
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.7.0</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-api -->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.10.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>compile</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-params -->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-params</artifactId>
<version>5.10.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-params</artifactId>
<version>5.10.2</version>
<scope>compile</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.junit.platform/junit-platform-suite -->
<dependency>
<groupId>org.junit.platform</groupId>
<artifactId>junit-platform-suite</artifactId>
<version>1.9.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-engine -->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-engine</artifactId>
<version>5.9.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.10.2</version>
<scope>compile</scope>
</dependency>- 初始化浏览器驱动,因为在运行每个自动化测试用例之前都需要进行创建驱动,运行所有的测试方法结束之后来需要释放浏览器驱动,于是此时创建一个类来初始化浏览器驱动和释放浏览器
java
package Blog;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class InitAndEnd {
static WebDriver webDriver ;
@BeforeAll
static void SetUp() {
//驱动程序管理的⾃动化
WebDriverManager.chromedriver().setup();
ChromeOptions options = new ChromeOptions();
//允许访问所有链接
options.addArguments("--remote-allow-origins=*");
webDriver = new ChromeDriver();
}
@AfterAll
static void TearDown() {
webDriver.quit();
}
}2. 登录界面测试
java
@Order(1)
@ParameterizedTest
@CsvFileSource(resources = "LoginSuccess.csv")
public void LoginSuccess(String username, String password, String url) {
//打开博客登录页面
webDriver.get("http://127.0.0.1:8080/blog_login.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//输入账号zhangsan
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
//输入密码123456
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//点击提交按钮
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//跳转到列表页
//获取到当前页面的URL
String cur_url = webDriver.getCurrentUrl();
//如果URL:http://127.0.0.1:8080/blog_list.html 测试通过,反之不通过---->断言
Assertions.assertEquals(url,cur_url);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//列表页展示列表信息
//用户名是zhangsan测试通过,反之不通过
String cur_zhangsan = webDriver.findElement(By.cssSelector("body > div.container > div.left > div > h3")).getText();
Assertions.assertEquals(username,cur_zhangsan); //前面的值是预期,后面的是测试得到的值
}3. 博客列表界面测试
java
/*
* 校验博客列表页
* */
@Order(2)
@Test
public void BlogList(){
//打开博客列表
webDriver.get("http://127.0.0.1:8080/blog_list.html");
//获取页面上所有的博客标题对应的元素
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
int title_num = webDriver.findElements(By.cssSelector(".title")).size();
//如果元素不为0,测试通过
Assertions.assertNotEquals(0,title_num);
}4. 博客详情界面测试
java
/*
* 博客详情页
* URL
* 博客标题
* 页面title是"博客详情页"
* */
@Order(4)
@ParameterizedTest
@MethodSource("Generator")
void BlogDetail(String expected_url, String expected_title, String expected_blog_title){
//找到第一篇博客对应的查看全文按钮
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a")).click();
//获取当前页面的URL
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
String cur_url = webDriver.getCurrentUrl();
//获取当前页面title
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
String cur_title = webDriver.getTitle();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//获取博客标题
String cur_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.right > div > div.title")).getText();
//校验
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//Assertions.assertEquals(expected_url,cur_url); //会报错,因为每次的博客URL中的博客ID都不一样
Assertions.assertEquals(expected_title,cur_title);
Assertions.assertEquals(expected_blog_title,cur_blog_title);
if(cur_url.contains(expected_url)){
System.out.println("博客URL测试通过");
}else{
System.out.println("测试不通过");
}
}- 博客编辑界面测试
1)写博客和发布博客进行效验
java
/*
* 写博客
*
* */
@Order(3)
@Test
public void EditBlog() throws InterruptedException {
//找到写博客按钮,点击
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//通过Js将内容进行输入
((JavascriptExecutor)webDriver).executeScript("document.getElementById(\"title\").value=\"自动化测试\"");
sleep(3000);
//点击发布
webDriver.findElement(By.cssSelector("#submit")).click();
sleep(3000);
//获取当前页面URL
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://127.0.0.1:8080/blog_list.html",cur_url); //是否跳回列表页
}2)效验发布博客标题
java
/*
* 校验已发布博客标题
* 校验已发布博客时间
* */
@Order(5)
@Test
public void BlogInfoChecked() {
webDriver.get("http://127.0.0.1:8080/blog_list.html");
//获取第一篇博客标题
String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > div.title")).getText(); //获取第一篇博客title
//获取第一篇博客发布时间
String first_blog_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText();
//校验博客标题是不是自动化测试
Assertions.assertEquals("自动化测试",first_blog_title);
//如果是2024-6-5年发布的,测试通过
if (first_blog_time.contains("2024-06-06")) {
System.out.println("时间测试通过");
}else {
System.out.println("当前时间是: " + first_blog_time);
System.out.println("测试不通过");
}
}5. 博客删除功能测试
java
/*
* 删除刚才发布的博客
* 弹窗处理
* */
@Order(6)
@Test
public void DeleteBlog() throws InterruptedException {
//打开博客列表页面
webDriver.get("http://127.0.0.1:8080/blog_list.html");
//点击查看全文按钮
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a")).click();
//点击删除页面
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("body > div.container > div.right > div > div.operating > button:nth-child(2)")).click();
sleep(2000);
webDriver.switchTo().alert().accept(); //弹窗点击确认
//校验是否删除-->检验博客列表页第一篇题目是不是之前发布的"自动化测试"
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > div.title")).getText();
Assertions.assertNotEquals("自动化测试",first_blog_title);
}6. 注销功能测试
java
/*
* 注销
* */
@Order(7)
@Test
void Logout() {
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//点击注销
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
//校验URL(登录)
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://127.0.0.1:8080/blog_login.html",cur_url);
//校验提交按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#submit"));
Assertions.assertNotNull(webElement);
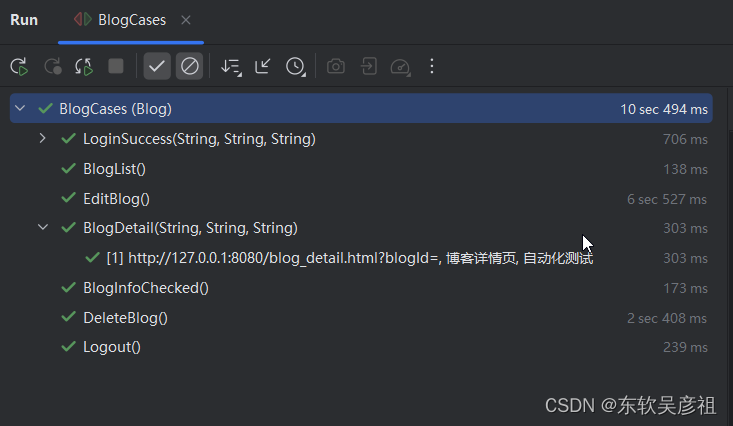
}五. 整体自动化测试